浏览器相关
浏览器内核
浏览器内核分为两部分:一是渲染引擎,其主要负责结构与样式,即网页的内容(HTML,XML,图像等),以及计算网页显示方式,而后输出到打印机;而JS引擎主要是负责解析JavaScript,实现页面交互效果;一个负责搭建静态结构,一个用来展示动态效果;后来js引擎愈来愈独立,浏览器内核便更加倾向于指渲染引擎。css
目前常见浏览器及其内核
IE浏览器:ie11以前用Trident内核,后来的Edge采用了新内核(EdgeHTML)
火狐浏览器:使用Gecko内核(开源)
Safari:使用Webkit内核;并且Webkit最早是由苹果开发的
Chrome浏览器:Chrome内核➡Webkit内核➡Blink内核;另外谷歌后来还研发了本身的JavaScript引擎:V8,极大地提升了JavaScript运行速度
Opera:最初是本身研发的Presto,后来同谷歌同样用了Webkit,如今也是Blink内核
国内浏览器大多数是双核模式:标准模式下为chrome内核,兼容模式下为IE内核html
浏览器渲染引擎的工做原理
先了解一下浏览器的主要组成部分:用户界面,浏览器引擎,渲染引擎,网络请求模块,JS引擎,用户界面后端,数据层。
各部分的做用为:chrome
- 用户界面:包括如地址栏,书签栏等内容构成了浏览器的用户界面,用来实现与用户之间的交互
- 浏览器引擎:用于在渲染引擎和用户界面之间传递命令
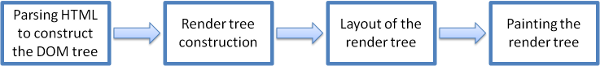
- 渲染引擎:当获取到请求的页面资源后,浏览器先解析HTML文档构建“结构树”,而后解析CSS文件,为“结构树”添加样式造成”渲染树“,接下来就是布局过程,为“渲染树”分配屏幕的位置坐标,最后进入绘制阶段,利用UI后端绘制出“渲染树”的每个节点;另外,为了更好用户体验,浏览器引擎不会等到全部html解析完成后再去构建和布局render树。它是完成解析完一部份内容就显示一部份内容,于此同时还可能经过网络下载相关内容

- 网络请求模块:实现网络请求以及数据接收
- JS引擎:负责解析JS代码
- UI后端:负责绘制基本的部件,在底层与操做系统进行交互
- 数据存储:负责存储数据
浏览器页面渲染过程(及尽可能避免重绘回流的操做)
1 用户输入网址(假设是HTML页面,第一次访问,无缓存) 浏览器想服务器发出HTTP请求,服务器返回HTML文件(善用缓存,减小HTTP请求,减轻服务器压力)express
- 浏览器载入HTML代码,获取CSS文件(CSS文件合并,减小HTTP请求)
- 载入
<body>,开始渲染页面(CSS文件放在最上面,避免重复渲染 ) - 浏览器发现一个
<img>,向服务器发出请求,此时浏览器不会等到图片下载完,而是继续渲染后面的代码(图片文件合并,减小HTTP请求) - 服务器返回图片文件,因为图片面积,影响界面中其余元素的排版,此时,浏览器须要从新渲染这部分代码(最好图片都设置尺寸,避免从新渲染)
- 浏览器发现一个包含js代码的
<script>标签,会当即运行该js代码(script最好放在页面最下面) - js执行命令:隐藏掉代码中某个div元素,此时浏览器不得不从新渲染这部分代码(页面初始化样式不要使用js控制)
- 若是某时刻,用户经过点击某个按钮修个这个页面样式(如换肤),请求新的CSS文件,此时发生回流,从新渲染页面
关于reflow和repaint
reflow:某个样式发生改变影响页面的布局,发生回流;reflow几乎没法避免,如树目录的折叠展开效果都会引发reflow
repaint:改变某个元素的背景色,文字或边框颜色等不影响布局的属性,成为repaint;
reflow的成本比repaint高;后端
引发reflow的状况(标准流内的元素发生形态上的改变)
- 改变窗囗大小
- 改变文字大小
- 添加/删除样式表
- 内容的改变,如用户在输入框中敲字
- 激活伪类,如:hover (IE里是一个兄弟结点的伪类被激活)
- 操做class属性
- 脚本操做DOM
- 计算offsetWidth和offsetHeight
- 设置style属性
reflow是不可避免的,只能将reflow对性能的影响减到最小。
- 尽量限制reflow的影响范围。须要改变元素的样式,不要经过父级元素影响子元素。最好直接加在子元素上。
- 经过设置style属性改变结点样式的话,每设置一次都会致使一次reflow。因此最好经过设置class的方式。
- 实现元素的动画,它的position属性应当设为fixed或absolute,这样不会影响其它元素的布局。
- 权衡速度的平滑。好比实现一个动画,以1个像素为单位移动这样最平滑,但reflow就会过于频繁,CPU很快就会被彻底占用。若是以3个像素为单位移动就会好不少。
- 不要用tables布局的另外一个缘由就是tables中某个元素一旦触发reflow就会致使table里全部的其它元素reflow。在适合用table的场合,能够设置table-layout为auto或fixed,这样可让table一行一行的渲染,这种作法也是为了限制reflow的影响范围。
- 不少状况下都会触发reflow,若是css里有expression,每次都会从新计算一遍。
- 减小没必要要的 DOM 层级(DOM depth)。改变 DOM 树中的一级会致使全部层级的改变,上至根部,下至被改变节点的子节点。这致使大量时间耗费在执行 reflow 上面。
- 避免没必要要的复杂的 CSS 选择器,尤为是后代选择器(descendant selectors),由于为了匹配选择器将耗费更多的 CPU
相关文章
- 1. 浏览器相关
- 2. 浏览器相关知识
- 3. 无头浏览器相关
- 4. 浏览器相关(3) - 浏览器渲染的过程
- 5. 浏览器渲染与浏览器内核相关杂谈
- 6. 浏览器相关的前端知识
- 7. 浏览器前端相关—Ajax
- 8. 浏览器渲染相关知识
- 9. 浏览器相关的扩展
- 10. 浏览器网络相关概念
- 更多相关文章...
- • XSLT 浏览器 - XSLT 教程
- • Opera 浏览器 - 浏览器信息
- • NewSQL-TiDB相关
- • Docker容器实战(七) - 容器眼光下的文件系统
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
欢迎关注本站公众号,获取更多信息

相关文章
- 1. 浏览器相关
- 2. 浏览器相关知识
- 3. 无头浏览器相关
- 4. 浏览器相关(3) - 浏览器渲染的过程
- 5. 浏览器渲染与浏览器内核相关杂谈
- 6. 浏览器相关的前端知识
- 7. 浏览器前端相关—Ajax
- 8. 浏览器渲染相关知识
- 9. 浏览器相关的扩展
- 10. 浏览器网络相关概念