浏览器的缓存(1)
亲,你知道缓存是什么吗?
其实缓存就像办健身卡,我第一次花了699办了一年的卡以后,接下来的一年我均可以避免费锻炼。 在web 中, 咱们交的不是钱,而是空间,咱们耗费必定的空间以后,可以得到网页打开速度质的飞跃。 当咱们第一次访问一个页面时,咱们须要交纳必定的空间, 将下载的css,js,html已经img等相关资源保存在本地。 在第二次,第三次。。。访问时,就能够不用去下载文件了。
一般来讲,设置文件的缓存有两种方式,一种是在服务器内设置响应头文件,另一个是使用h5的manifest文件来进行相关设置.
咱们先看看报文设置响应头的方式吧css
服务器的缓存协商
这种方式设置的缓存有两种,一种是须要服务器验证,另一种是不用发送请求验证。html
ETag/Last-Modified
这两种方式作法相似,都要向服务器发送一次请求进行验证。简直,缓存就缓存呗,为何还要验证呢? 其实,这是该协议的一种特有方式,发送一次验证主要是检查文件是否发生变化。前端
ETag
ETag是用来计算文件的内容是否发生变化,好比,你在文件中删除一个空格,这样都算文件内容发生变化。 一般作法是用md5或者SHA1算法,计算出文件的惟一值。 在前端其实均可以完成, 找到一个文件文件解析的md5算法,而后将文件传入,就能够获得ETag的值。 不过这里,咱们着重点并非让你生成Etag,而是看看ETag在缓存中的重要做用。
ETag是HTTP/1.1A的一种办法,由Web服务器生成,并写入响应头中。nginx
//response Headers ETag:"751F63A30AB5F98F855D1D90D217B356"
接着,到了浏览器以后,便缓存在本地。 当下次打开一样的文章时,会在请求头中发送If-None-Match, 给服务器检查文件是否发生变化。若是没有,则告诉浏览器使用本地的,不然返回新文件git
//request Headers If-None-Match: "751F63A30AB5F98F855D1D90D217B356"
一般状况下,服务器默认是打开Etag的,可是为了防止你的同事,或者后台哥哥的后台配置文件不正确,关闭了Etag,这时候,就须要你对对配置文件作一些设置。 这里我以Nginx为例:
打开ngnix.conf文件,检查是否有如下语句:github
etag off; more_set_headers -s 404 -t 'ETag'; more_clear_headers 'Etag';
若是有则将其删除掉。而后重启nginx就能够了。他们将Etag关闭的缘由其实也很简单,就是由于,Etag打开以后会增长服务器的负载,形成性能的局限性,因此,关闭或者打开Etag都要通过权衡的。web
Last-Modified
这和文档内容信息验证不一样,这里采用的是日期验证办法。 即,服务器上会对文件打上一个文件改动的日期,而后客户端接受该日期,下次请求时,返回该日期,服务器验证,若是日期未变,则告诉浏览器使用本地缓存便可。
即,在服务器的相应头中,能够设置Last-Modified,来启用这一缓存协议.算法
//Response Header Last-Modified:Tue, 03 Mar 2015 01:38:18 GMT
接受到这一响应头以后,浏览器会对该文件作一个缓存,并保存该日期。当下次请求的时候,会经过If-Modified-Since将日期传入并验证:浏览器
If-Modified-Since:Tue, 03 Mar 2015 01:38:18 GMT
若是日期未变,则告诉浏览器使用缓存。
那咱们一般应该怎样启用服务器这一功能呢?
默认状况下,服务器会对静态资源发送Last-modified的tag。 可是,须要注意,Last-Modified的更新时间只能以秒来计,若是你文件改动过于频繁,Last-Modified是无效的(不过,谁牛逼到1s内能屡次更新文件嘞~)
实际上.Last-Modified的这个标签的咱们一般并不会单独使用它,一般与expires结合,造成一个可降级的缓存.缓存
Expires/Cache-Control
Expires/Cache协议与上述验证协议最大的不一样在于,他能够省略发送验证请求环节,不须要服务器的验证,而直接使用本地缓存。 一般这种方式,适用于,项目稳定,版本迭代很少的时候。
Expires
在服务器端能够设置Expires的一个绝对时间。
//Response Headers Expires:Tue, 03 May 2016 09:33:34 GMT
这告诉浏览器,在2016.5.3号以前,能够直接使用该文本的缓存副本。可是,可能会由于服务器和客户端的GMT时间不一样,会有必定的bug。 因此,这里只提议在长时间缓存的状况下使用。不然,应该选择Cache-Control.
那在服务器端该怎么设置呢? 这里以nginx为例:
location ~* \.(?:css|js)$ {
expires 1d;
access_log off;
add_header Cache-Control "public";
}
经过expires设置过时时间为一天,此时,服务器会根据当前的时间,加上一天.同时添加Expires和Cache-Control头部标签。
即,获得的Response Header为:
Expires: Fri, 28 Feb 2014 10:42:09 GMT Cache-Control: max-age=86400 //24*60*60
(HTTP规定,若是出现max-age和expires,则max-age默认覆盖掉expires)
当expires为负数表示no-cache,正数或零表示max-age=time。
若是你不想缓存,能够直接设置:
expires -1; //永远过时,Cache-Control: no-cache
详细能够直接参阅:nginx配置
Cache-Control
这应该是HTTP1.1为了解决HTTP1.0中expires的时间差的bug,而新添加的一个tag. 他的配置项不少,其实彻底均可以取代expires(如今大多数服务器都支持). 引用一段原话:
Cache-Control 头在 HTTP/1.1 规范中定义,取代了以前用来定义响应缓存策略的头(例如 Expires)。当前的全部浏览器都支持 Cache-Control,所以,使用它就够了。
不过,目前大部分服务器都会将二者添加上,由于HTTP规定,若是Cache-Control和expires同时出现的话,expires会默认被覆盖掉。
此时,返回的响应码再也不是304(文件未改动),而是200(资源成功访问).

当前每次发送请求以前浏览器会检查缓存系统里,是否有相应文件的备份,若是有的话,则直接从本地模仿一个Response头
理论知识铺垫完毕,咱们来take a look. 看看cache-control 有哪些能够配置的属性(如下属性都跟在cache-control后)
public: 共有缓存,可被缓存代理服务器缓存,好比CDN private: 私有缓存,不能被共有缓存代理服务器缓存,可被用户的代理缓存如浏览器。 max-age=[秒]:表示在这个时间范围内缓存是新鲜的无需更新。相似Expires时间,不过这个时间是相对的,而不是绝对的。也就是某次请求成功后多少秒内缓存是新鲜的。 s-maxage=[秒]:相似max-age, 除了仅应用于共享缓存(如代理)。 no-cache:这里不是不缓存的意思,只是每次在使用缓存以前都强制发送请求给源服务器进行验证,检查文件该没改变(其实这里和ETag/Last区别不大) no-store:就是禁止缓存,不让浏览器保留缓存副本 must-revalidate:告诉浏览器,你这必须再次验证检查信息是否过时, 返回的代号就不是200而是304了。 proxy-revalidate:相似must-revalidate,除了只能应用于代理缓存。
好比,这里我能够设置Cache-Control为:
//Response Headers Cache-Control:private, max-age=0, must-revalidate
该文件是一个私有文件,只能被浏览器缓存,而不能被代理缓存。max-age标识该缓存当即过时,其实和no-cache实际上区别不大. 而后must-revalidate告诉浏览器,你必须给我再验证文件过没过时,好比接下来可能会验证Last-Modified或者ETag.若是没有过时则使用本地缓存.
其实上面能够直接等同于:
//Response Headers Cache-Control:private,no-cache
使用no-store的结果
//Response Headers Cache-Control:no-store;
这样代表,无论一不同都须要从新下载. 强烈表示,不让你使用缓存文件。后续的就不会去验证ETag了。
固然,若是你将IE6那种古老的浏览器考虑进来的话,那你干脆就作的不要脸一点,直接用下面的tag就行:
Cache-Control: no-cache, no-store, must-revalidate //HTTP1.1 Pragma: no-cache //HTTP1.0 Expires: 0 //Proxy
不过如今基本上也没有不支持Cache-Control的浏览器了。因此,正常状况下,能够直接使用.以下的策略来进行设置:(From google developer)
咱们一般在nginx怎么配置对应的cache-control头呢?
##设置no-cache //Nginx expires -1; //cache-control Cache-Control:no-cache ##设置max-age=0 //Nginx expires 0; //cache-control Cache-Control:max-age=0 ##设置其余头部 //nginx add_header Cache-Control "no-cache"; add_header Pragma no-cache;
上面说的基本上是服务器的响应头,那在浏览器的Request headers里存在cache-control表明什么呢?
当请求头中有:Cache-Control: max-age=0,表示缓存须要进行验证(ETag||Last-Modified),若是缓存未过时,则可使用。
当请求头中有:Cache-Control: no-cache,表示浏览器只能获取最新的文件。 和Response Header中的no-store相对应。
组合拳法之缓存策略
上面介绍的last/ETag/Expires/Cache都是HTTP协议的缓存策略。固然,缓存不止这一种,好比在HTML 4.0中定义的某些meta也能够实现自定义缓存的
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" /> <meta http-equiv="Pragma" content="no-cache" /> <meta http-equiv="Expires" content="0" />
但,实际状况是,这些meta只能在file:// 本地文件中使用,若是是服务器则默认被覆盖。如今目前主流的就是使用HTTP1.1协议缓存
不过咱们通常都不会单独使用某一项。 可是,组合以后他们的效果是怎样的呢?
若是你的网页不是什么特别定制化的(私密)的,使用缓存能给你网站的性能带来极大的提高。因此很推荐使用。
一个网站,说白了就是HTML+JS+CSS+fonts+img 这几类文件(视频就呵呵了).
咱们能够针对这几类文件作一些缓存层级
| 文件 | 缓存层级 |
|---|---|
| HTML | Cache-Control: no-cache,must-revalidate |
| JS | Cache-Control:private,max-age=86400 |
| CSS | Cache-Control:max-age=2629000 |
| img\fonts | Cache-Control:max-age=2629000 |
上面只是一个简单的设置,要知道HTML是必定不能缓存的(大部分网页)。 缓存设置时间应该在你版本稳定以后设置,不然会得不偿失。 另外设置Cache-Control还能够配合ETag或者Last-Modified进行补偿验证,若是后面文件变化也能够及时反映出来。
清除缓存
最经常使用的办法就是修改文件的版本号,或者生成随机文件名。
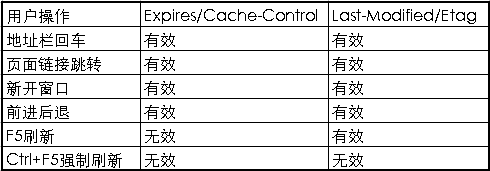
若是你只是在本地测试,想手动清楚缓存的话,可使用. 可是在Mac中不同,使用command+R = F5刷新, command+shift+R= ctrl+F5硬性从新加载.另外,即便你设置了缓存策略,可是他也不会进行缓存的文件。 这些文件包括动态认证的文件,好比须要cookie验证,输入验证码等产生的文件。POST请求文件不能被缓存。
可是在Mac中不同,使用command+R = F5刷新, command+shift+R= ctrl+F5硬性从新加载.另外,即便你设置了缓存策略,可是他也不会进行缓存的文件。 这些文件包括动态认证的文件,好比须要cookie验证,输入验证码等产生的文件。POST请求文件不能被缓存。
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 在windows下的虚拟机中,安装华为电脑的deepin操作系统
- 2. 强烈推荐款下载不限速解析神器
- 3. 【区块链技术】孙宇晨:区块链技术带来金融服务的信任变革
- 4. 搜索引起的链接分析-计算网页的重要性
- 5. TiDB x 微众银行 | 耗时降低 58%,分布式架构助力实现普惠金融
- 6. 《数字孪生体技术白皮书》重磅发布(附完整版下载)
- 7. 双十一“避坑”指南:区块链电子合同为电商交易保驾护航!
- 8. 区块链产业,怎样“链”住未来?
- 9. OpenglRipper使用教程
- 10. springcloud请求一次好用一次不好用zuul Name or service not known