用 canvas 的 getImageData 作点有趣的事
说明
canvas元素标签强大之处在于能够直接在HTML上进行图形操做,具备极大的应用价值。html
canvas 能够实现对图像的像素操做,这就要说到 getImageData() 方法了。前端
解释
CanvasRenderingContext2D.getImageData() 返回一个 ImageData 对象,用来描述 canvas 区域隐含的像素数据,这个区域经过矩形表示,起始点为(sx, sy)、宽为sw、高为sh。git
语法
ctx.getImageData(sx, sy, sw, sh);github
参数
sx:将要被提取的图像数据矩形区域的左上角 x 坐标。面试
sy:将要被提取的图像数据矩形区域的左上角 y 坐标。算法
sw:将要被提取的图像数据矩形区域的宽度。canvas
sh:将要被提取的图像数据矩形区域的高度。segmentfault
返回值
一个 ImageData 对象,包含 canvas 给定的矩形图像数据。跨域
ImageData 对象会有三个属性,height、width 和 data。数组
ImageData.height
使用像素描述 ImageData 的实际高度,这个值其实等于 getImageData() 方法中的参数 sh
ImageData.width
使用像素描述 ImageData 的实际宽度。这个值其实等于 getImageData() 方法中的参数 sw
ImageData.data
一个一维数组,包含以 RGBA 顺序的数据,数据使用 0 至 255(包含)的整数表示。

注意
若是高度(sh)或者宽度(sw)变量为0,则会抛出错误。
示例
以上是须要知道的基本知识,下来看几个例子吧!
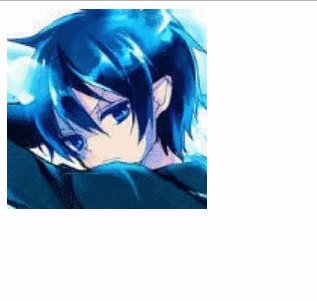
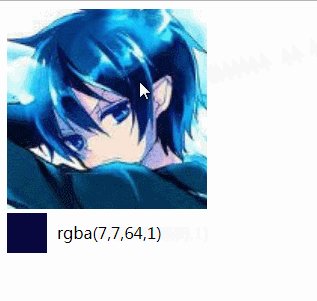
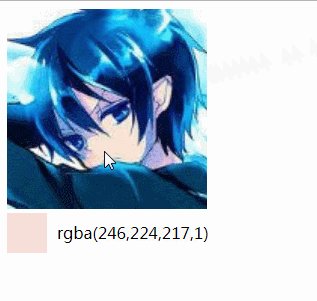
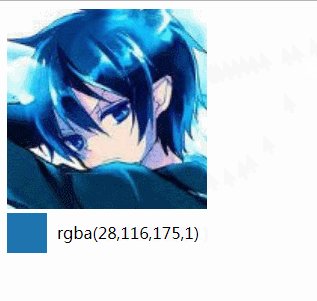
颜色选择器
效果图

实现思路
一、先把图片画到 canvas 上,
二、获取鼠标移动时的坐标并经过 getImageData() 方法,获取这一个点的像素,
三、获得像素信息后,拼接出 rgba 的字符串,再设置下面的小正方形的背景是这个颜色。
代码请点这里
图片灰度
效果图

实现思路
一、先在 canvas 上画出图片,
二、经过 getImageData() 方法,获取整个 canvas 上的像素信息,
三、点击按钮时,遍历获取到的像素信息的每一个像素的 红色值、绿色值 和 蓝色值,相加求出平均值,再把平均值赋值给红色、绿色和蓝色,这么作是为了求出每一个像素的灰度,
四、而后把改变后的像素信息,经过 putImageData() 方法从新添加到 canvas中,就实现了图片灰度的效果。
代码请点这里
除了图片能够实现灰度的效果外,由于 canvas 中也能够放视频,对于视频也能够实现灰度的效果,原理都是同样的,操做其实也同样,其实视频作灰度效果,能够理解为给不少张图片作灰度效果。
效果图

代码请点这里
文字粒子
效果图

实现思路
咱们先不说,怎么实现最后的动画效果,咱们先来想怎么获取文字全部像素在 canvas 上的坐标,
一、先获取文字在canvas上的像素信息
- 1.1 先在 canvas 上填充一个白色矩形
- 1.2 用红色,在 canvas 上写文字
- 1.3 获取 canvas 的像素信息 ImageData
- 1.4 清除整个 canvas
- 1.5 在 ImageData 中找出是红色的像素,记录他们的 x 和 y 坐标,找出的每一个像素的坐标都保存在一个对象(Dot)中,全部的对象又都保存在一个数组(dotList)中,
计算机的速度是很快的,因此用户是看不到红色文字的,若是你以为这种方式很差,也能够在用一个 canvas 专门来获取文字像素,这个canvas 不要让用户看到就行了。
咱们知道文字的像素信息,知道每一个像素的坐标,就能实现各类效果,像示例中的效果,仅仅只是改变一个 x 坐标的值而已。
二、遍历保存文字像素的数组(dotList),每一个像素(Dot)对象还有一个 nowX 属性,初始值是0,每次画最后的圆点的时候,都是用这个属性做为圆的 x 坐标,nowX 属性不断的增长,直到最后等于像素(Dot)对象的 x 属性值就中止。
代码请点这里
这种效果我也是在 Canvas基础-粒子动画Part3 这篇文章中看到的,做者写的很好,推荐看看。
在github上也有一个不错的项目 shape-shifter,能够了解一下。
计算图片中的图形个数和面积
问题
平面上有若干个不特定的形状,以下图所示。请写程序求出物体的个数,以及每一个不一样物体的面积。

效果图

实现思路
一、建立存储图片像素点的二维数组(coordinates ),图中只有两种颜色,空白区域一种颜色,形状区域一种颜色,空白区域的像素标记为0,形状区域标记为1,相似下面这样
0,0,0,0,0,0,0,0,0,0,0,0
0,0,1,1,1,0,0,0,0,0,0,0
0,1,1,1,1,0,0,0,0,0,0,0
0,1,1,1,0,0,0,1,1,1,1,0
0,0,0,0,0,0,1,1,1,0,0,0
0,0,0,0,0,0,1,1,1,0,0,0
0,0,0,0,0,0,0,0,0,0,0,0
复制代码
二、计算有多少个形状,就是看二维数组中有多少个连续为1的块,计算形状的面积,就是算一个连续为1的块,有多少个1。 这就要经过 递归回溯算法 来计算了。
回溯算法实际上一个相似枚举的搜索尝试过程,主要是在搜索尝试过程当中寻找问题的解,当发现已不知足求解条件时,就“回溯”返回,尝试别的路径。
回溯法是一种选优搜索法,按选优条件向前搜索,以达到目标。但当探索到某一步时,发现原先选择并不优或达不到目标,就退回一步从新选择,这种走不通就退回再走的技术为回溯法。
代码请点这里
这里有一个示例,展现下用回溯法怎么找到这些形状的。

这个例子出自 前端面试的一道算法题(使用canvas解答)这篇文章,文章讲的也很好,推荐看看
总结
用 getImageData() 方法 要考虑两个问题
一、跨域问题
getImageData() 方法不容许操做非此域名外的图片资源,因此若是想本地试试文章中的例子,直接写图片路径就会报错,

不过能够将图片转换成base64编码,直接把base64编码赋值给图片的src属性就能够简单的解决这个问题了。这种方式仅仅适用于图片,若是是视频的话,仍是须要服务器端的配合。 具体能够看看这篇文章 解决canvas图片getImageData,toDataURL跨域问题
二、性能问题
getImageData() 方法通常获取的像素信息是不少的,因此这就要考虑性能的问题,至于怎么优化也是要看具体场景了,好比在文中的文字粒子效果的示例中,能够先用 measureText() 方法计算文字宽度,结合 fontSize 就能知道 文字在哪块区域,只经过这个块区域获取文字的像素就行了。
getImageData() 方法,一句话总结就是获取 canvas 上的像素信息,文中实现的各类效果不论是简单的仍是复杂的,都是在操做像素。 经过getImageData() 方法,能作的事情还有不少,远不止文章中提到的这些,好比实现其余的滤镜效果,文中只是说了一个灰度,咱们还能够去实现反相,模糊,浮雕等,文中实现了文字粒子效果,其实图片也能够实现粒子效果,除此以外还有不少好玩的事情,可是本人才疏学浅,好多我也不知道。
最后,若是文中有不足或者错误的地方,还请小伙伴们指出,万分感谢。
参考
Canvas基础-粒子动画Part3
前端面试的一道算法题(使用canvas解答)
leetcode题解(递归和回溯法)

- 1. 用 canvas 的 getImageData 作点有趣的事
- 2. canvas--getImageData/putImageData
- 3. canvas --> getImageData()
- 4. 有用有趣的站点
- 5. 有趣的事
- 6. 教你用Java字节码作点有趣的事
- 7. 教你用Java字节码作点有趣的事(二)之ASM
- 8. 有趣的Canvas,你值得拥有!
- 9. 天天一点有趣的事情
- 10. Python能作的5件有趣的事情,你作过几个?
- 更多相关文章...
- • Spring中Bean的作用域 - Spring教程
- • Redis的基础事务和常用操作 - Redis教程
- • 常用的分布式事务解决方案
- • C# 中 foreach 遍历的用法
-
每一个你不满意的现在,都有一个你没有努力的曾经。