表格自适应截字
democss
咱们应该都知道使用html
word-break: break-all;git
让连续的英文数字字符换行显示;
以及github
white-space: nowrap; overflow: hidden; text-overflow: ellipsis;
让单行文字超出的时候使用点点点表示(Chrome目前有属性能够让多行文字点点点,且点的位置是在中间,见下2行示例代码)。web
display: -webkit-box; /* height: 36px; line-height: 18px; */ -webkit-line-clamp: 2; -webkit-box-orient: vertical; overflow: hidden;
可是,若是是自适应的表格中,咱们要实现上面两个效果,可能就会遇到挫折,你会发现屡试不爽的方法如今彻底被无视了!wordpress
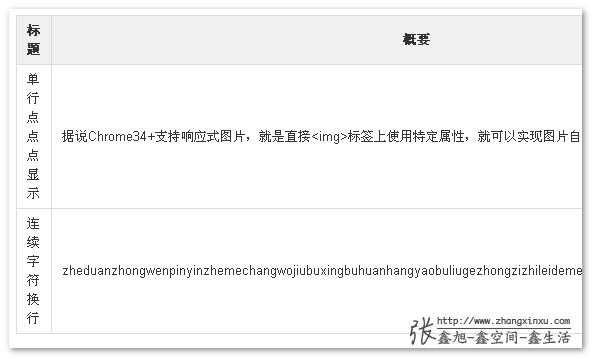
例如,连续的英文字符会撑开单元格,而无视其外部的宽度设置,相似下面截图效果: 布局
布局
以及单行文字溢出点点点效果也会无效,由于单元格的流动性,使得文字根本就不存在溢出这种说法。spa
若是解决这个问题呢?实际上很简单,给最外面的table标签增长一个声明:code
table-layout: fixed;
table-layout: fixed的做用在于,让表格布局固定,也就是表格的宽度不是跟随单元格内容多少自动计算尺寸。htm
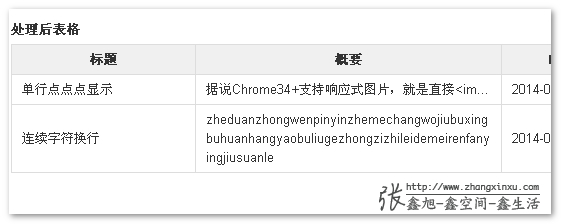
您能够狠狠地点击这里:连续英文换行以及单行文字点点点demo
下图为demo页面表格table-layout: fixed后的效果截图:
兼容IE6+
之后,你们或多或少,或者已经开始使用表格相关display属性帮助构建web页面了,总会遇到相似的连续英文字符不换行,或者单行文字溢出没有效果的。此时,您就能够想到table-layout: fixed这厮。您能够试试:
display:table; width:100%; table-layout:fixed;
这样的固定组合解决方案。zxx.lib.css中的.cell_bk就是相似的处理。
能够应用在父容器,能够是内部子元素。
总之,但愿能对遇到相似问题的人提供一点帮助,以上~感谢阅读~ 本文应该不会有人吐槽啰嗦了吧!
本文为原创文章,会常常更新知识点以及修正一些错误,所以转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4105
- 1. css 表格 自适应
- 2. 响应式表格,表格自适应(responsive table)
- 3. Lyaui 表格自适应高度问题
- 4. layui表格宽度自适应
- 5. element UI-table表格列宽自适应
- 6. antd表格高度自适应
- 7. layui表格行高度自适应
- 8. 表格中文字过长点点点自适应显示
- 9. 外部应用复制 表格 到word中 设置表格自适应
- 10. UIlabel 的自适应文字
- 更多相关文章...
- • jQuery Mobile 表格 - jQuery Mobile 教程
- • Markdown 表格 - Markdown 教程
- • 适用于PHP初学者的学习线路和建议
- • IntelliJ IDEA代码格式化设置
-
每一个你不满意的现在,都有一个你没有努力的曾经。