vue.use学习
vue.use学习
咱们都知道,每次在使用Vue.use,就会联想到Vue.use(ElementUI), Vue.use(MintUI),等等,可是发现没,axios就不用使用Vue.use(),这是为何呢?vue
严格来讲,使用Vue.use()方法的都是依赖于Vue的组件,而axios他只是一个处理请求的一个库,不依赖于Vue,因此,他不须要Vue.use,由于他没有使用到 install方法,而其余使用Vue.use()方法的都是用了install方法。说了这么多,也不知道对不对,这就是我我的的理解,node
若是有错误,但愿广大网友,提出宝贵的意见,帮助我提高本身,谢谢,不喜勿喷。ios
接下来咱们来看看组件是如何使用Vue.use()vue-cli
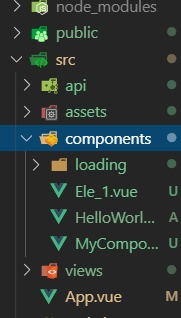
首先咱们先来看一下目录结构,自行安装node, vue-cli3 axios
axios
咱们在components目录下新建一个loading的文件夹微信
新建一个 index.js 文件学习
新建一个loading.vue 文件spa
接下来随便写点东西,code
loading.vuecomponent
<template>
<div class="loading-box">
Loading...
</div>
</template>
index.js
// 引入组件
import LoadingComponent from './loading.vue'
// 定义 Loading 对象
const Loading = {
// install 是默认的方法。当外界在 use 这个组件的时候,就会调用自己的 install 方法,同时传一个 Vue 这个类的参数。
install: function (Vue) {
Vue.component('Loading', LoadingComponent)
}
}
// 导出
export default Loading
最终咱们在main.js中引入

项目运行起来以后能够看到 loading的字眼
感兴趣,能够关注个人微信公众号
更多精彩内容尽在公众号

- 1. Vue.use(plugin)详解
- 2. 浅谈Vue.use
- 3. Vue.use() 和 Vue.component()
- 4. Vue.use()与Vue.prototype
- 5. 解读Vue.use()源码
- 6. vue.use()作了什么
- 7. Vue.use源码分析
- 8. Vue.use 源码分析
- 9. Vue.use究竟是什么鬼
- 10. vue.component和vue.use的用法
- 更多相关文章...
- • 您已经学习了 XML Schema,下一步学习什么呢? - XML Schema 教程
- • 我们已经学习了 SQL,下一步学习什么呢? - SQL 教程
- • Tomcat学习笔记(史上最全tomcat学习笔记)
- • 适用于PHP初学者的学习线路和建议
-
每一个你不满意的现在,都有一个你没有努力的曾经。