Dcat Admin v1.5.0 发布,高颜值后台系统构建工具,新增酷炫暗黑模式主题
Dcat Admin
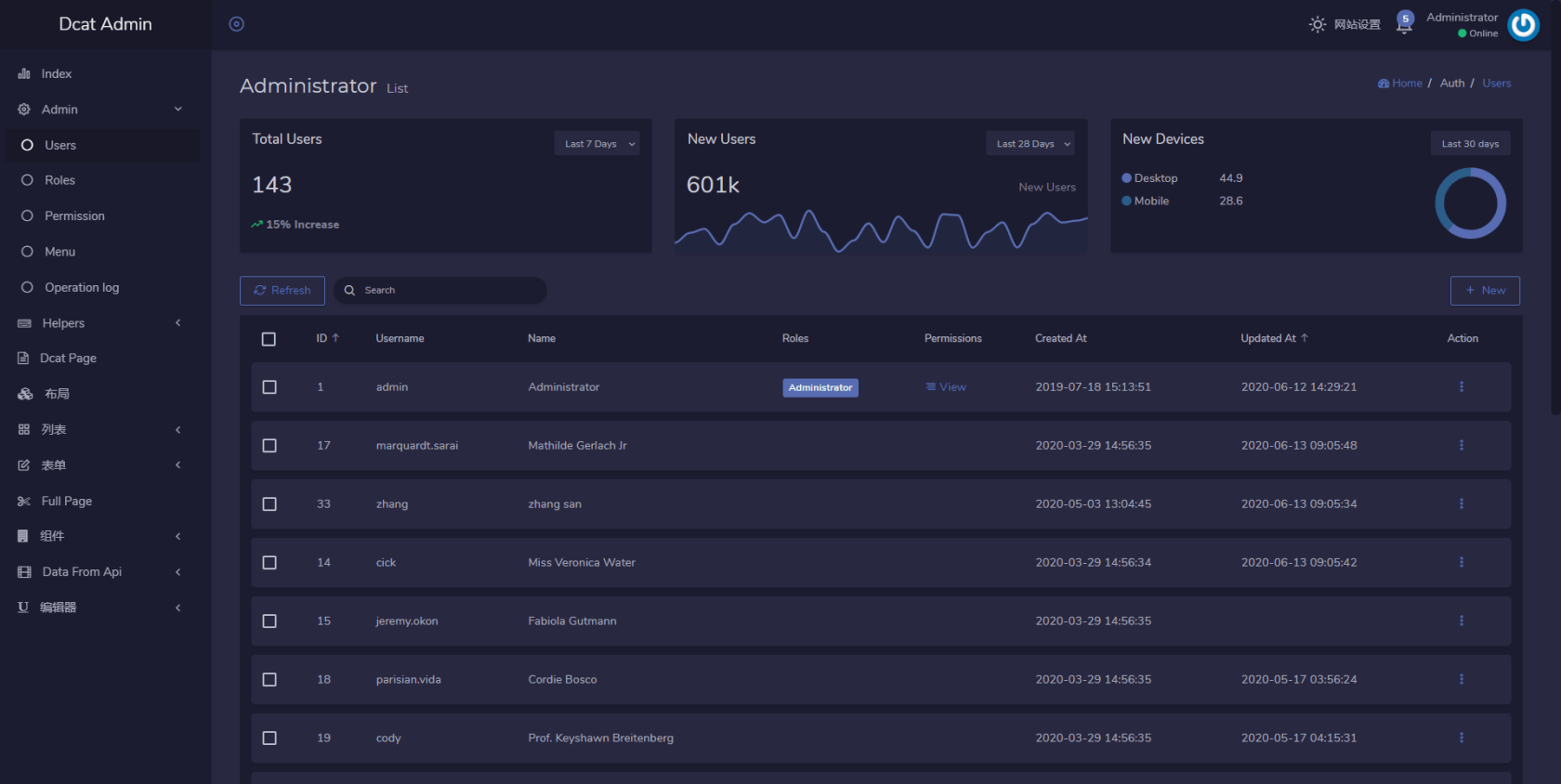
Dcat Admin是一个基于laravel-admin二次开发而成的后台系统构建工具,只需不多的代码便可快速构建出一个功能完善的高颜值后台系统。内置丰富的后台经常使用组件,开箱即用,让开发者告别冗杂的 HTML 代码,对后端开发者很是友好。php
在线演示站点 | 官方文档 | Github 主页(若是喜欢这个项目不妨点个 star,感谢支持!)css
v1.5.0 更新内容
新增功能部分
1.深色模式
本次版本增长了深色模式(dark-mode)主题,支持经过页面按钮切换并保存状态,具体使用请参考文档主题 - 深色模式html


2.表格modal以及expand异步加载
定义渲染类,继承Dcat\Admin\Support\LazyRenderablelaravel
use App\Models\Post as PostModel;
use Dcat\Admin\Support\LazyRenderable;
use Dcat\Admin\Widgets\Table;
class Post extends LazyRenderable
{
public function render()
{
// 获取 ID
$id = $this->key;
// 获取其余自定义参数
$type = $this->post_type;
// 查找数据
$data = PostModel::where('user_id', $id)
->where('type', $type)
->get(['title', 'body', 'body', 'created_at'])
->toArray();
$titles = ['User ID', 'Title', 'Body', 'Created At'];
// 渲染
return Table::make($titles, $data);
}
}
使用git
$grid->column('post')->modal('Post', Post::make(['post_type' => 2]));
具体使用请参考文档表格列的显示 - modal以及表格列的显示 - modalgithub
<img src="https://cdn.learnku.com/uploads/images/202006/14/38389/KMHagem4OZ.gif!large" style="box-shadow:0 1px 6px 1px rgba(0, 0, 0, 0.12)" width="100%">
<img src="https://cdn.learnku.com/uploads/images/202006/14/38389/DvvyZUTXpG.gif!large" style="box-shadow:0 1px 6px 1px rgba(0, 0, 0, 0.12)" width="100%">
3.工具表单增长文件上传接口
从这个个版本开始,在工具表单中使用文件 /图片上传表单无需自定义上传接口,文件会默认上传到系统预约义接口进行处理。后端
use Dcat\Admin\Widgets\Form;
class MyForm extends Form
{
public function form()
{
// 不须要自定义上传接口,能够直接使用
$this->image('logo');
...
}
...
}
4.表格快捷建立增长隐藏表单
$grid->quickCreate(function ($quick) {
$quick->hidden('column_name')->value(...);
...
});
5.弹窗选择器、editor、markdown等表单支持一对多表单
$form->hasMany('posts', function ($form) {
$form->selectResource('attribute')->path('...')->options(...);
$form->editor('description');
$form->markdown('remark');
...
});
6.文件上传表单保存文件域名到数据表
在这个版本中能够经过saveFullUrl方法保存文件域名到数据表markdown
$form->image('...')->saveFullUrl();
$form->file('...')->saveFullUrl();
优化功能部分
1.刷新页面时自动移除modal遮罩层
从这个版本开始,使用工具表单弹窗时能够移除如下代码异步
Admin::script('Dcat.onPjaxComplete(function () {
$(".modal-backdrop").remove();
$("body").removeClass("modal-open");
}, true)');
2.异常处理功能优化
异常处理底层接口优化,而且在错误页面能够显示trace报文工具
3.页面细节样式优化
在这个版本中咱们优化了不少细节样式,使总体更加协调美观
4.Form表单字段class增长前缀
以兼容部分特殊字段名称与css class冲突问题 #190
BUG 修复部分
相关文章
- 1. 优酷暗黑模式(三):暗黑模式设计指南
- 2. IntelliJ IDEA 新版发布:支持CPU火焰图,新增酷炫主题
- 3. tex studio 换主题颜色 (黑暗模式)
- 4. Eclipse更换炫酷黑色主题
- 5. eclipse黑色炫酷主题设置1
- 6. Eclipse配置黑色酷炫主题
- 7. idea暗黑主题样式
- 8. iOS开发 黑暗模式
- 9. 通过读dcat-admin源码学习laravel
- 10. Elasticsearch 7 发布,Kibana 暗黑模式、集群协调新时代
- 更多相关文章...
- • Redis发布订阅模式 - Redis教程
- • 操作系统(OS)平台 统计 - 浏览器信息
- • PHP开发工具
- • 委托模式
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
欢迎关注本站公众号,获取更多信息
