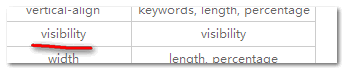
这里的transition指的就是CSS3中的那个过渡动画属性transition. 若是咱们仔细查看其支持的CSS属性值,会发现居然有一个visibility.php

此时,个人脑壳上立马冒出了3个大大的问号:visibility不就visibile/hidden/collapse等值,又不是数值什么的,怎么有动画效果呢??css

一番查阅研究,发现,这玩意仍是有些做料的……html
2、transition与visibility
天气燥热,身边有没有冰镇的西瓜,所以,不卖关子。css3
术语解释是:web
visibility: 离散步骤,在0到1数字范围以内,0表示“隐藏”,1表示彻底“显示”浏览器
个人解释是:visibility:hidden能够当作visibility:0;visibility:visible能够当作visibility:1. 因而,visibility应用transition等同于0~1之间的过渡效果。ide
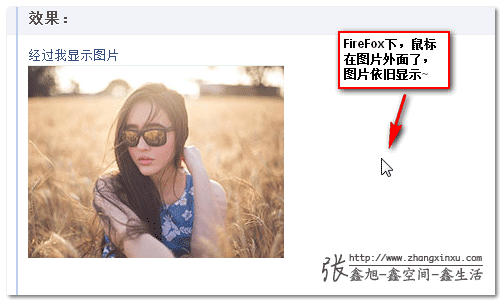
实际上,只要visibility的值大于0就是显示的。因为这个现象,咱们能够利用transition实现元素的自动延时隐藏。若是您是IE10+以及其余现代浏览器,鼠标通过下面的连接,就会看到效果:wordpress
或者您也能够狠狠地点击这里:transition/visibility与延时隐藏demo测试

CSS以及HTML代码以下:动画
.trans{
-webkit-transition:all 0.5s ease;
-moz-transition:all 0.5s ease;
-o-transition:all 0.5s ease;
-ms-transition:all 0.5s ease;
transition:all 0.5s ease;
}
.image{position:absolute; margin-top:20px; visibility:hidden;}
.hover:hover .image{visibility:visible;}
<div class="hover">
<img data-src="http://image.zhangxinxu.com/image/study/s/s256/mm1.jpg" class="trans image" />
<a href="#">通过我显示图片</a>
</div>
这为咱们实现非嵌套多级菜单以及其余一些须要延时隐藏交互效果提供了新的灵感——CSS控制,而非JS中的setTimeout定时器。
3、transition与visibility
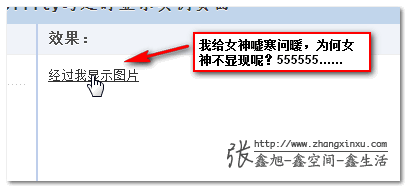
有人可能会问,既然有延时隐藏,那有没有延时显示呢?这个天然有,transition中有个属性叫作transition-delay就是作延时的,因而,就有下面这个效果:
CSS以及HTML代码以下:
.trans-delay{
-webkit-transition:visibility 0s linear;
-moz-transition:visibility 0s linear;
-o-transition:visibility 0s linear;
-ms-transition:visibility 0s linear;
transition:visibility 0s linear;
}
.image-delay{position:absolute; margin-top:20px; visibility:hidden;
-webkit-transition-delay:0s;
-moz-transition-delay:0s;
-ms-transition-delay:0s;
-o-transition-delay:0s;
transition-delay:0s;
}
.hover-delay:hover .image-delay{
visibility:visible;
-webkit-transition-delay:0.5s;
-moz-transition-delay:0.5s;
-ms-transition-delay:0.5s;
-o-transition-delay:0.5s;
transition-delay:0.5s;
}
<div class="hover-delay">
<img data-src="http://image.zhangxinxu.com/image/study/s/s256/mm1.jpg" class="trans-delay image-delay" />
<a href="#">通过我显示图片</a>
</div>
若是您在RSS中阅读本文而没有效果,您也能够狠狠地点击这里:transition/visibility与延时显示demo

4、transition与visibility
现象已知,缘由何在?visibility也能transition的意义何在?
答曰:动画结束时候可以自动隐藏。
嘛意思?
举个例子,咱们要实现淡入淡出效果,显然是须要改变透明度的,可是,元素即便透明度变成0,虽然肉眼看不见,可是,在页面上,元素仍是能够点击,仍是能够覆盖其余元素的,这显然是有问题的,咱们最最但愿的是在元素淡出动画结束后,元素能够自动隐藏!visibility的响应就是为这个需求而生的!
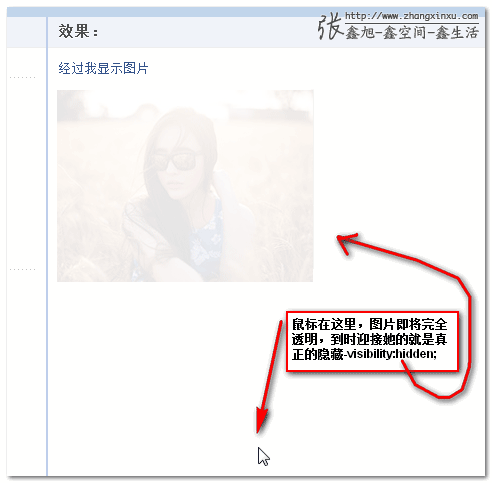
仍是鼠标通过显示图片:
CSS以及HTML代码以下:
.trans-fadeout{
-webkit-transition:all 0.5s linear;
-moz-transition:all 0.5s linear;
-ms-transition:all 0.5s linear;
-o-transition:all 0.5s linear;
transition:all 0.5s linear;
}
.image-fadeout{position:absolute; margin-top:20px; visibility:hidden; opacity:0;}
.hover-fadeout:hover .image-fadeout{ visibility:visible; opacity:1; }
<div class="hover-fadeout">
<img data-src="http://image.zhangxinxu.com/image/study/s/s256/mm1.jpg" class="trans-fadeout image-fadeout" />
<a href="#">通过我显示图片</a>
</div>
若是您当前使用的浏览器还算有脸面,应该能够看到,图片透明度慢慢下降成0后,图片就当即自动应用了visibility:hidden, 实现了配合完美无缺的隐藏,cool! 
若是是外站访问本文,CSS效果应该木有,您能够狠狠地点击这里:transition与visibility与淡入淡出效果demo

不只是淡入淡出效果,诸如缩小隐藏或slide隐藏效果的时候,元素也能够自动完美隐藏。
那display:none呢?
根据测试,display:none没法应用transition效果,甚至是破坏做用。唉,display:none看来是被嫌弃了。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=3305
