了解CSS浮动以及清理浮动(Float)
CSS浮动
浮动的框能够向左或向右移动,直到它的外边缘碰到包含框或另外一个浮动框的边框为止。因为浮动框不在文档的普通流中,至关于不占用空间,因此文档的普通流中的块框表现得就像浮动框不存在同样。css
CSS 浮动属性
css中,咱们使用float来实现浮动,使用方法以下:浏览器
img{
float:right;
}
float属性值有如下几种:
left:元素向左浮动
right:元素向右浮动
none:默认值。元素不浮动,并会显示在其文本出现的位置
inherit:从父元素继承float属性 布局
浏览器支持
全部的主浏览器都支持float,可是IE均不支持"inherit"spa
CSS浮动情形
下面介绍浮动的使用情形及问题:.net
以下图所示,当把框1向右浮动时,它脱离文档流向右移动,直到它的右边框碰到包含框code

浮动意味着脱离文档流,可能会引起一系列的问题,好比,将上图的框1移向左边,那么框1在文档中至关于没有,框2,框3上移,表现出来就是框2消失不见orm
若是想要解决这个问题的话,能够三个框同时左移,就不会有覆盖的状况,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。blog

同时移动也带来一些问题,若是包含框太窄,没办法容纳三个框,这个时候该怎么办?继承
这个时候浮动块就会进行调节,以下图所示,第三个框会自动向下浮动,直到有足够的空间,若是浮动过程当中发现有浮动框高度不一致,则会被卡住图片

浮动清理
由上咱们能够看出,浮动会影响后面的元素,那怎么清理浮动呢,现总结如下几个方法:
使用带clear的空<div>标签
在浮动元素后添加一个空元素,如<div class="clear"></div>,而后在css中添加.clear{clear:both}便可。或者是<br class="clear"/>,都行(图片讲解更清晰)

这是最为经常使用的一种办法,兼容全部主流浏览器,但这种办法使用了大量的无用标签,不推荐
使用::after伪元素
利用浮动元素的容器的::after伪元素来清楚浮动,因为::after伪元素只对块级元素有用,所以要设置display:block,经过::after伪元素在浮动结束以后,向其中添加看不见的空格“\20”或者是点'.',咱们也可使用 content:""

须要注意的是IE6,IE7不支持after伪元素,所以要添加.clearfix{zoom:1};来触发haslayout,或者你能够把它写到IE六、7的CSS hacker文件里,这样不会影响W3C标准验证
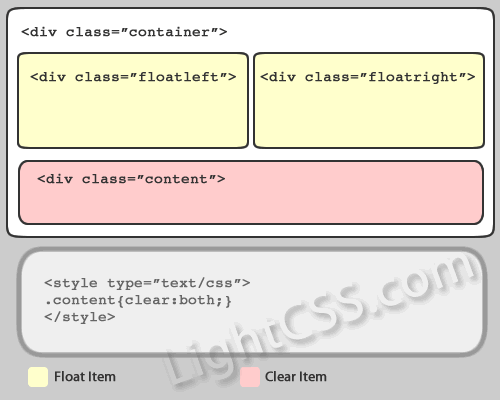
使用邻接元素清除
直接给浮动元素的下一个元素添加一个clear:both;可是要注意一点,必须保证这个元素和浮动元素是在一层container中,若是在浮动元素的下一层的话,仍是老老实实用::after伪元素吧

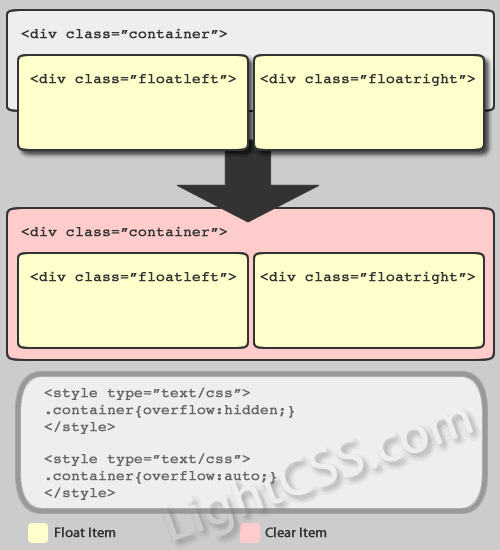
使用overflow属性
给浮动元素的容器添加overflow:hidden;(overflow:auto)。
这个办法颇有意思啊,咱们知道,在使用float以后,元素会调到容器上层,可是使用overflow:hidden;以后,浮动元素又回到了容器中,把容器高度撑起,达到了清理浮动的做用(详解见图)

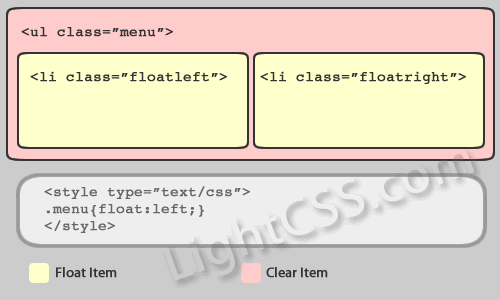
将容器设置成float
给浮动元素的容器也添加上浮动属性便可清理内部浮动。同overflow法同样无须添加额外的class,使用方便可是会对下面的文档形成影响。

这种作法属于一时爽的类型,由于给容器设置浮动以后,对后面的布局也产生影响,不建议使用
使用display:table
采用display:table/display:table-cell 等table系列属性将父元素变成 table 形式自动包含浮动元素。当容器被设置成了table或table-cell时,同时也建立了css2规定的block formatting contexts,这样父容器就包含了元素的高度
为何我把它放在这么后面呢,由于,兼容性问题又来了。。display:talbe 系列样式设定不在 IE6/7 的支持范围以内
触发 hasLayout 清除
为了解决杀千刀的IE,特意来解决一下,首先,咱们了解一下IE里的layout:
'layout'是IE的专有概念,它决定了元素如何对其内容进行定位和计算,与其余元素的关系和相互做用,以及对应用还有使用者的影响
'Layout' 能够被某些 CSS property(特性)不可逆的触发,而某些 HTML 元素自己就具备 layout 。
'Layout' 在 IE 中能够经过 hasLayout 属性来判断一个元素是否拥有 layout ,如 object.currentStyle.hasLayout 。
'Layout' 是 IE 浏览器渲染引擎的一个内部组成部分。在 IE 浏览器中,一个元素要么本身对自身的内容进行组织和计算大小, 要么依赖于包含块来计算尺寸和组织内容。为了协调这两种方式的矛盾,渲染引擎采用了 'hasLayout' 属性,属性值能够为 true 或 false。 当一个元素的 'hasLayout' 属性值为 true 时,咱们说这个元素有一个布局(layout),或拥有布局。
看到这儿咱们就很清楚了嘛,触发一下layout就能够清楚浮动了嘛,因此咱们能够对容器用如下几种姿式来清除浮动
haslayout-clear-float:{width:1px}
或
.haslayout-clear-float:{height:1px}
或
.haslayout-clear-float:{zoom:1}
可触发 hasLayout 的 CSS 特性有如下几种:
display: inline-block;
height: (除 auto 外任何值)
width: (除 auto 外任何值)
float: (left 或 right)
position: absolute;
writing-mode: tb-rl;
zoom: (除 normal 外任意值)
注意:layout属性只有IE有,而且IE6之前的版本任何的height和width都会触发layout属性,能够依靠计算布局清理浮动的 haslayout 特性仅在 IE 6/7 中存在,IE8 以后将使用 CSS 2.1 的 Block Formatting Contexts 定义来达到一样效果。
- 1. CSS清除浮动_清除float浮动
- 2. CSS 浮动(Float) 清除浮动
- 3. 什么是浮动(float)以及对清除浮动的理解
- 4. CSS清除float浮动
- 5. css清除浮动float
- 6. 完全理解浮动float CSS浮动详解 清除浮动的方法
- 7. CSS Float(浮动)
- 8. CSS浮动float
- 9. CSS Float(浮动)
- 10. CSS浮动--Float
- 更多相关文章...
- • ionic 浮动框 - ionic 教程
- • W3C CSS 活动 - W3C 教程
- • Docker 清理命令
- • 为了进字节跳动,我精选了29道Java经典算法题,带详细讲解
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. eclipse设置粘贴字符串自动转义
- 2. android客户端学习-启动模拟器异常Emulator: failed to initialize HAX: Invalid argument
- 3. android.view.InflateException: class com.jpardogo.listbuddies.lib.views.ListBuddiesLayout问题
- 4. MYSQL8.0数据库恢复 MYSQL8.0ibd数据恢复 MYSQL8.0恢复数据库
- 5. 你本是一个肉体,是什么驱使你前行【1】
- 6. 2018.04.30
- 7. 2018.04.30
- 8. 你本是一个肉体,是什么驱使你前行【3】
- 9. 你本是一个肉体,是什么驱使你前行【2】
- 10. 【资讯】LocalBitcoins达到每周交易比特币的7年低点
- 1. CSS清除浮动_清除float浮动
- 2. CSS 浮动(Float) 清除浮动
- 3. 什么是浮动(float)以及对清除浮动的理解
- 4. CSS清除float浮动
- 5. css清除浮动float
- 6. 完全理解浮动float CSS浮动详解 清除浮动的方法
- 7. CSS Float(浮动)
- 8. CSS浮动float
- 9. CSS Float(浮动)
- 10. CSS浮动--Float