视区相关单位vw, vh..简介以及可实际应用场景
1、N多的唠哩唠叨
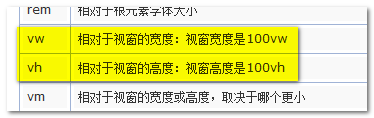
CSS3中一些新的单位早在去年春暖花开的时候就介绍了,参见:CSS长度值及时间、频率、角度单位。显然,其中就提到了本文要感叹的单位vw, vh,见下图: css
css
不过“我看见你”和“我触碰你”是不同的。正好,机缘巧合,最近又与这两个单位想见。大体琢磨了下,貌似vh这个单位能够实现我之前曾但愿实现的的总体高度自适应布局。想到这里,本身不禁得小兴奋了下,因而决定抽时间研究研究(虽然最近整iPad忙得屁股尿流~~)。html
然而…… //zxx: 先卖个关子,一点一点唠叨来~~前端
vw, vh这个可用来实现动态布局的单位到底潜力如何?我不想直接吐露;请跟随个人学习印记以及心理历程一块儿去寻找答案吧~~css3
2、须要提早知道的兼容性
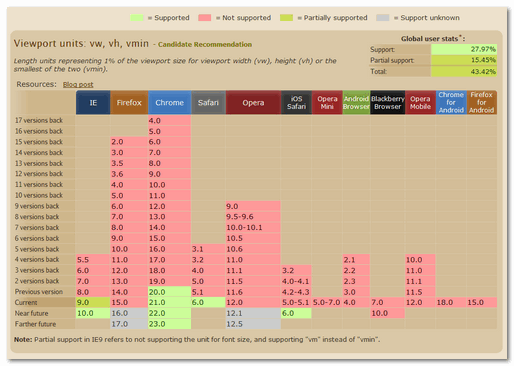
vw, vh, vmin(vm)这几个视区相关单位,在2012年9月23号这天的兼容性为:Chrome 20+, IE9+ 以及Safari 6支持!web
著名的CSS属性可用性查询网站caniuse给出了具体的兼容性表,点击这里查看。 浏览器
浏览器
所以,本文后面要展现的N个demo,就没有必要再低版本的IE浏览器上查看了~~app
3、明确含义
看到上图黄色背景标示的文字(“视窗”用“视区”一词代替更恰当):ide
vw 相对于视窗的宽度:视窗宽度是100vwwordpress
个人第一反应是:若是视区宽度是100vm, 则1vm是视区宽度的1/100, 也就是1%,相似于width: 1%. 可是,这里屡次出现的“视窗”是纳尼意思?工具
是浏览器内部宽度大小(window.innerWidth)?是整个浏览器的宽度大小(window.outerWidth)?仍是显示器的宽度大小(screen.width)?我疑惑了!
每当我疑惑的时候,我不是去找个“我以为应该是”的解释,而是,新建个HTML页面,像学生时代作生物实验般,多条件对比验证之。
为了便于其余同行的快速理解,测试的demo页面我特地添加了交互,您能够狠狠地点击这里:vw所谓视窗何意?demo
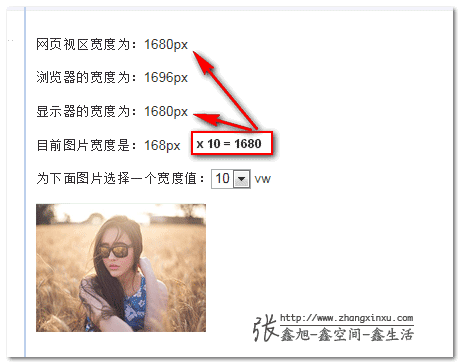
下图为在IE9浏览器下默认打开的效果:
显然,这里的“视区”不多是浏览器外部的宽度,计算值不匹配。
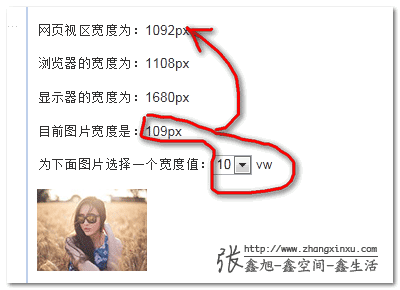
咱们改变浏览器的宽度,而后会看到:
至此,真相大白,“视区”所指为浏览器内部的可视区域大小,即window.innerWidth/window.innerHeight大小,不包含任务栏标题栏以及底部工具栏的浏览器区域大小。
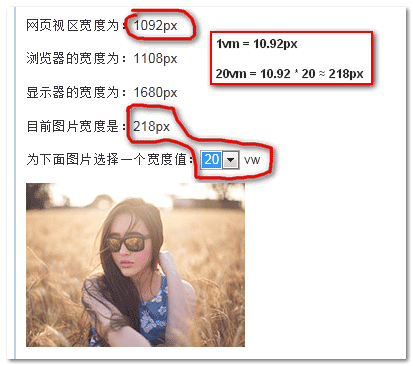
修改vw对应宽度值,图片的尺寸大小能够进一步验证上述结论:
注:通常状况下,Chrome浏览器浏览器内外宽度是同样的(由于浏览器左右无边框);加上浏览器大小变小时图片尺寸不渲染的bug,所以,上demo最佳测试浏览器是IE9. // zxx: 不容易啊,IE系终于勃起了一把~~
4、承上启下
视区相关单位vw, vh目前浏览器的支持算是比较弱的,所以,基本上不可能从现有的站点上找到相关的实际应用。所以,我没事的时候,脑子里就要盘算,该单位可用在何处呢?若是跟其余CSS3的属性配合使用呢?
首先,很容易想到的是,宽度的自适应布局,例如,两栏1:3的宽度自适应布局:
.sidebar {
width: 25vw;
float: left;
}
.main {
width: 75vm;
float: right;
}
可是,block水平元素自己具备自适应性,加上这里的vm相比%并无什么优点。所以,vw单位用作宽度自适应的布局,彻底是吃力不讨好得显摆!
咱们须要想的是其余一些只能vw, vh才能完成的应用场景,这就是下面依次要展现的内容~~
5、场景之:元素的尺寸限制
咱们应该都作过或见过这样的交互:点击下图,弹框查看原始大图;或者一屏内(不能有滚动条)大图幻灯片浏览。这类需求让人头疼的地方之一就是原始大图的尺寸限制问题——由于颇有可能图片过大,尼玛一屏显示器区域不够放,咱们须要对其进行缩放处理。例如:点击这里查看(不管浏览器尺寸多小,图片永远在一屏内显示)。
这类限制的实现,在当下,须要得到图片的原始大小,以及浏览器内部尺寸,算大小,算比例等,算是比较折腾的。
可是,vw, vh等单位自己就是浏览器视区大小相关单位,直接使用其作限制,岂不省了N多JS代码??
img { max-height: 90vh; }
您能够狠狠地点击这里:vw, vh与图片的尺寸限制demo
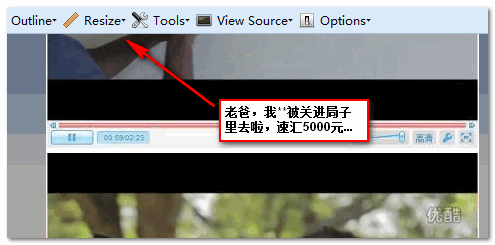
例如,在暂未支持vh单位的FireFox 15浏览器下,点击缩略图,会看到高高的图片彻底溢出在屏幕以外(没有被限制住 – 父容器没有固定高度值,所以90%打酱油):

连弹框一块儿被废掉了 !
!
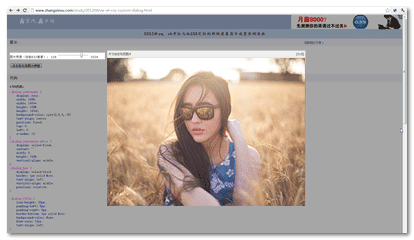
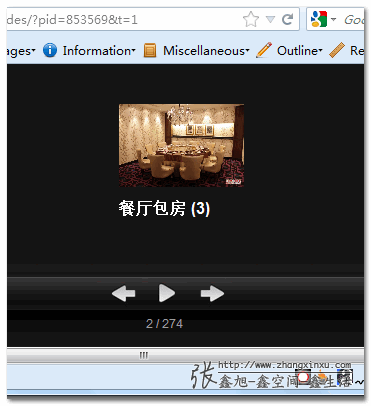
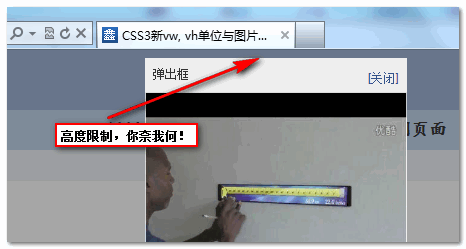
而支持vh单位的IE9浏览器呢~~当当当当,见下面截图:
IE浏览器这回终因而“媳妇熬成婆”了,不容易,你们鼓掌……
相关图片限制CSS以下:
.vw_vh_img {
max-width: 90vw;
max-height: 90vh;
}
注:demo页面使用的弹框脚本就是以前“seajs使用示例及spm合并压缩工具”一文中展现的最终脚本。
6、视区覆盖以及边界定位
既然vw, vh是视区相关单位,我就想到是否是能够利用这个特性实现精确的视区大小覆盖以及视区边界的定位。
拿视区覆盖举例,若是我定义一个元素的高宽以下:
.element {
width: 100vw;
height: 100vh;
}
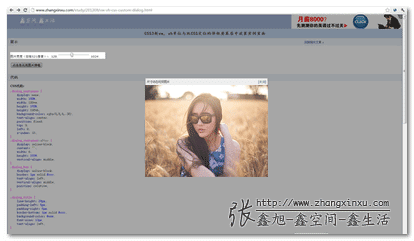
而后,再将其定位到视区左上角,岂不是能够实现视区的完整覆盖;我立马想到了弹出框的半透明覆盖层。您能够狠狠地点击这里:vw, vh视区彻底覆盖与纯CSS弹框
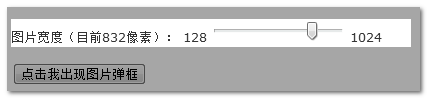
建议在Chrome20+浏览器下查看效果(由于有range控件),点击demo页面按钮,则半透明覆盖层显现了——完整覆盖:

吐槽:
- 若是您在FireFox浏览器下查看本demo,会发现,FireFox浏览器下的黑色半透明也是完整覆盖的(图略~),为什么?其目前是不支持
vw,vh单位的啊!?
缘由就在于,覆盖层为固定定位(fixed)元素(绝对定位(absolute)元素也如此)。本demo中,其高宽100%的效果就跟设置width: 100vw; height: 100vh;是如出一辙的。I am a little disappointed! - OK,看上面demo标题能够发现,本demo最重要的知识点其实并不在于
vw,vh这两个单位的介绍;而是展现了若是使用纯CSS实现弹框的水平与垂直居中效果(IE6也是能够支持的,不过写法须要变变~之后有机会详细介绍)。拖动range控件,能够看到图片尺寸不管怎样变,弹框老是居中的——纯CSS实现,没有JavaScript的计算与定位,您有兴趣能够研究研究的~~

正如上面所提到的,某些状况下,vw, vh所产生的效果与百分比%单位无异,尤为对于absolute/fixed定位属性的元素,例以下面这个边界定位的例子:
您能够狠狠地点击这里:vh, vw等同百分比单位测试demo
//zxx: 我这里更多地是为了演示,其实要实现效果,最简单就是bottom:0.
关键CSS代码以下:
{
height: 30px;
margin-top: -30px;
position: fixed;
top: 100%;
top: 100vh;
left: 5%;
left: 5vw;
right: 5%;
right: 5vw;
}
代码含义很简单,支持vh, vw单位的使用之(由于在后面声明);不支持的就是要百分比%单位。
而后各个浏览器测试发现,效果是如出一辙的(不支持position: fixed的IE6就当它不存在吧),固定在视区底部,不随滚动条滚动的空白工具栏:
说实话,本来第一眼看到单位vw, vh的时候,以为这个单位,说不定会引起目前布局方式的大变革——水平方向流体布局!!
在制做高宽限制demo的时候,我还以为,应该是能够的。尼玛,当我作覆盖以及定位这两个demo的时候,心一会儿凉下去了 :
:
vw,vh用在宽度自适应上没有价值——%能够实现之~~- 如今又:
vw,vh用在absolute/fixed定位属性元素上没有价值——%能够实现之~~
vw, vh这两个视区相关动态单位彷佛应用前景一会儿黯淡了不少,潜力彷佛也就那样——想来想去,得出一个结论:vw, vh视区大小相关单位只适用于非定位元素的高度相关属性上! //zxx: 高度相关属性如 – height/min-height/max-height/line-height/padding-top/padding-bottom等
因而,我下面所设想的应用场景就会脱离宽度,脱离绝对定位元素,会是什么呢??
7、场景之:Office Word效果
咱们能够把web页面作得像Office文档那样,一屏正好一页;拖动滚动条,咱们能够一直往下看到最后一页。
若是只借助CSS,这种效果绝对定位是实现不了的。由于其top值是动态的(100%, 200%, 300% …),必须借助JavaScript才能实现。而使用vh单位,既能捕获浏览器可视区域高度,又不脱离文档流,真是实现Office Word效果最佳利器!
您能够狠狠地点击这里:vh单位模拟office word效果demo
建议使用Chrome20+浏览器查看demo,IE9浏览器下背景图片的vh单位定位彷佛有bug!
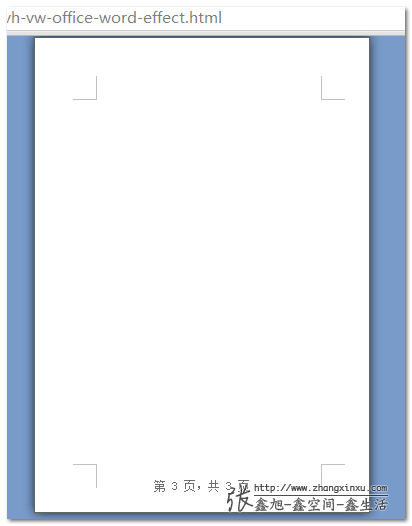
您会看到大体以下的效果(下图为手动改小浏览器高度后的效果,实际效果更佳):
相关CSS代码以下:
page {
display: block;
height: 98vh;
width: 69.3vh;
margin: 1vh auto;
padding: 12vh;
border: 1px solid #646464;
box-shadow: 0 0 15px rgba(0,0,0,.75);
box-sizing: border-box;
background: url(office/bl.png) no-repeat 8vh 88vh,
url(office/br.png) no-repeat 59vh 88vh,
url(office/tl.png) no-repeat 8vh 8vh,
url(office/tr.png) no-repeat 59vh 8vh;
background-color: white;
position: relative;
}
page:after {
content: attr(data-page);
color: graytext;
font-size: 12px;
text-align: center;
bottom: 4vh;
position: absolute;
left: 10vh;
right: 10vh;
}
HTML代码以下:
<page></page> <page></page> <page></page>
JavaScript代码为建立data-page属性值,以下:
var elePages = document.querySelectorAll("page"), lenPage = elePages.length;
for (var i=0; i<lenPage; i+=1) {
elePages[i].setAttribute("data-page", "第 "+ (i+1) +" 页,共 "+ lenPage +" 页");
}
说明:
- 本demo应用诸多CSS3属性,部分HTML特性,以及高级点的JavaScript API, 所以,一些老的浏览器显然是不支持的,应用在对外的实际项目是不切实际的。不过,用来作个演示文档,或是分享展现工具之类,仍是很OK的!
- demo页面的宽高按照标准纸张的
21:29.7的比例制定,所以,全部单位值都是使用的vh单位。 - 本demo
<page>元素还能够设置float:left或inline-block两端/居中对齐等,让一屏的水平方向显示多个page页面,就如实际的office word同样。
8、场景之:水平时间轴
水平方向上的流体布局,正在琢磨折腾中,有很多技术难点,稍等几天……
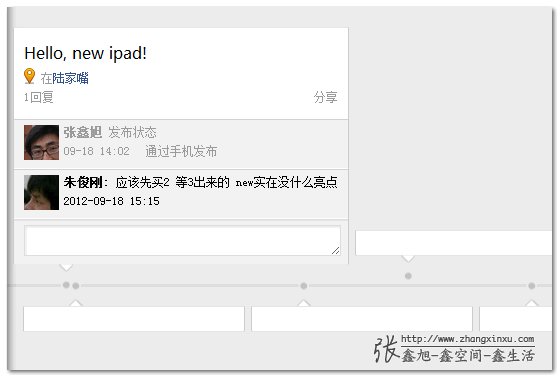
下图为demo雏形截图,其中,左上角第一个已经成型的垂直布局显然要调整成水平方向型的,具体如何操做,请等我再好好想一想,您也能够一同思考!
9、结语
视区相关单位除了文章屡次提到的vw, vh,还有个vmin(vm – 听说有的浏览器font-size: vm支持),表示视区宽度或高度较小的那个。因为我实在想不出可使用vmin的场景,所以,未具体介绍。
补充:
@Zearlin vm:…我的觉的很重要,特别是移动平台,能够实现Orientation后内容自动auto-fit的效果,如iBook阅读PDF。
自从上次写了关于CSS学习瓶颈的文章后,仍是有很多人询问我,说本身确实以为有问题,须要突破,不知该从何下手?
以我我的,以本文的内容举例:
照理讲,视区相关单位vw, vh彻底是个新东西,兼容性又很差,并且就是个单位,含义不难理解,应该捣鼓不出什么值得学习的东西。实际上,就我我的而言,学到了不少东西,都有哪些呢?
vw,vh的精确含义- 兼容性
- 与百分比宽度关系
- 与绝对定位元素关系
- 应在在何种元素上更有价值
- Chrome浏览器下浏览器窗体改变可能的不渲染bug
- IE9下vh单位的定位错误bug
- vh高度值的内部元素不支持百分比%高度
- 温故了CSS3的一些新属性,尤为CSS3 background相关的
- 想到并实践了纯CSS下的弹框屏幕水平垂直居中对齐
- 实践了使用
vh实现水平流体布局的可能性 - 学到了列表水平中轴线对齐技术
- 以及接下来可能学到的东西~~
多花点功夫,多些想法(感性认知,若是这样……或者那样……),多实践实践(制做demo),多总结总结(写做),再深刻延伸延伸(水平方向流体布局 → 水平时间轴);长此以往,水平天然大幅提高,瓶颈天然会突破。
对于技术文章,技术自己有时候是次要的;反而是一些想法,观点会给人以更长远以及持久的积极影响。
本文尽可能从我本身,以第一人称来叙述,从前到后,基本上就是本身平时学习新东西的套路。本文的内容从技术层面讲,确实是薄纸一张;可是,但愿本身平时的学习套路,思考方式,实际作法等可以为初入前端的新人们一些启示。
文章最后提到的,水平时间轴实现,若是最近实践效果不错,我可能会新开一篇文章,重点介绍,由于我以为应该会比较有趣!
已经凌晨1点了,我必须撤了。感谢阅读,若有错误,欢迎指正,共同进步!
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2636
- 1. 视区相关单位vw, vh..简介以及可实际应用场景
- 2. 视口单位vh,vw
- 3. vw vh rpx的区别及应用场景
- 4. vw和vh单位
- 5. 纯CSS使用vw和vh视口单位实现自适应
- 6. 纯CSS3使用vw和vh视口单位实现自适应
- 7. CSS3的vw和vh视口单位
- 8. 关于css3单位 vw vh vmin vmax
- 9. Vh和Vw的简介和使用
- 10. 视区相关单位vw, vh ,vm,CSS/CSS3长度、时间、频率、角度单位大全
- 更多相关文章...
- • TiDB数据库的应用场景 - NoSQL教程
- • MySQL视图简介 - MySQL教程
- • NewSQL-TiDB相关
- • Git可视化极简易教程 — Git GUI使用方法
-
每一个你不满意的现在,都有一个你没有努力的曾经。