重学前端学习笔记(二十三)--狭义的文档对象DOM
笔记说明
重学前端是程劭非(winter)【前手机淘宝前端负责人】在极客时间开的一个专栏, 天天10分钟,重构你的前端知识体系,笔者主要整理学习过程的一些要点笔记以及感悟,完整的能够加入winter的专栏学习【原文有winter的语音】,若有侵权请联系我,邮箱:kaimo313@foxmail.com。
1、DOM API 介绍
文档对象模型:用来描述文档,特指HTML 文档,同时它又是一个对象模型,使用对象这样的概念来描述HTML 文档。
DOM API 大体包含 4 个部分html
-
节点:DOM 树形结构中的节点相关 API。 -
事件:触发和监听事件相关 API。 -
Range:操做文字范围相关 API。 -
遍历:遍历 DOM 须要的 API。
HTML 文档是一个由标签嵌套而成的树形结构,所以,DOM也是使用树形的对象模型来描述一个HTML 文档。
2、节点
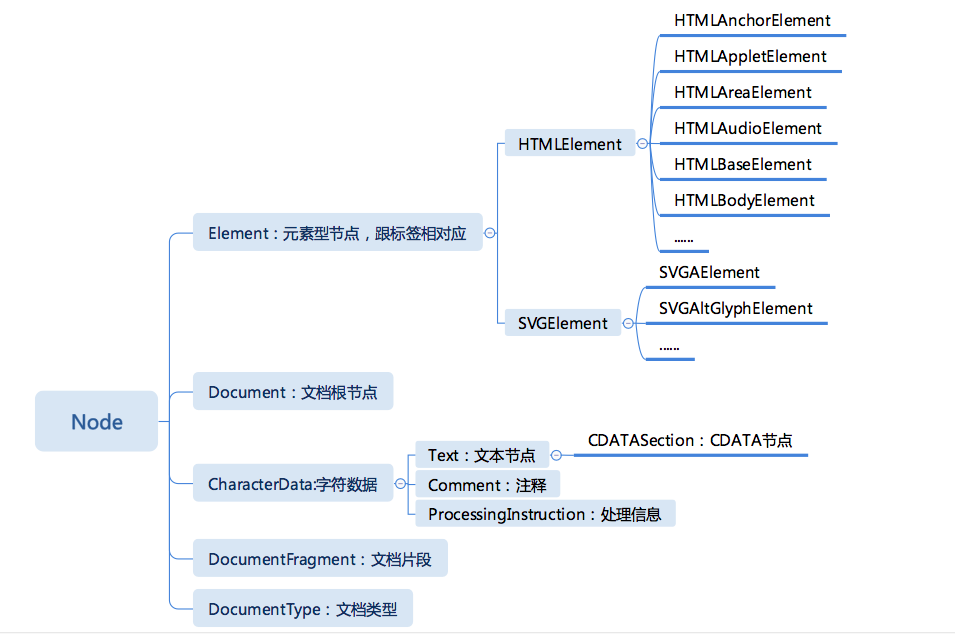
DOM的树形结构全部的节点有统一的接口Node。

节点的html写法前端
Element: <tagname>...</tagname> Text: text Comment: <!-- comments --> DocumentType: <!Doctype html> ProcessingInstruction: <?a 1?>
3、Node
Node 是 DOM 树继承关系的根节点。
一、Node 提供了一组属性,来表示它在 DOM 树中的关系node
parentNodechildNodesfirstChildlastChildnextSiblingpreviousSibling
二、Node 中也提供了操做 DOM 树的 API数组
appendChildinsertBeforeremoveChildreplaceChild
三、Node 还提供了一些高级 API浏览器
-
compareDocumentPosition:是一个用于比较两个节点中关系的函数。 -
contains:检查一个节点是否包含另外一个节点的函数。 -
isEqualNode:检查两个节点是否彻底相同。 -
isSameNode:检查两个节点是不是同一个节点。 -
cloneNode:复制一个节点,若是传入参数 true,则会连同子元素作深拷贝。
四、DOM 标准规定了节点必须从文档的 create 方法建立出来app
createElementcreateTextNodecreateCDATASectioncreateCommentcreateProcessingInstructioncreateDocumentFragmentcreateDocumentType
4、Element 与 Attribute
元素对应了 HTML 中的标签,它既有子节点,又有属性。
一、把元素的 Attribute 看成字符串来看,有如下的 API框架
getAttributesetAttributeremoveAttributehasAttribute
二、把 Attribute 看成节点dom
getAttributeNodesetAttributeNode
5、查找元素
一、document 节点提供了查找元素的能力函数
querySelectorquerySelectorAllgetElementByIdgetElementsByNamegetElementsByTagNamegetElementsByClassName
二、getElementById、getElementsByName、getElementsByTagName、getElementsByClassName,这几个 API 的性能高于 querySelector。性能
三、getElementsByName、getElementsByTagName、getElementsByClassName 获取的集合并不是数组,而是一个可以动态更新的集合。
var cxk = document.getElementsByClassName('kaimo');
console.log(cxk.length); // 0
var kaimo = document.createElement('div');
kaimo.setAttribute('class', 'kaimo')
document.documentElement.appendChild(kaimo)
console.log(cxk.length); // 1
浏览器内部是有高速的索引机制,来动态更新这样的集合的。
6、遍历
DOM API中还提供了NodeIterator 和 TreeWalker来遍历树。而且它们提供了过滤功能,还能够把属性节点也包含在遍历以内。
6.一、NodeIterator 的基本用法
var iterator = document.createNodeIterator(document.body, NodeFilter.SHOW_TEXT | NodeFilter.SHOW_COMMENT, null, false);
var node;
while(node = iterator.nextNode()){
console.log(node);
}
6.二、TreeWalker 的用法
var walker = document.createTreeWalker(document.body, NodeFilter.SHOW_ELEMENT, null, false)
var node;
while(node = walker.nextNode()){
if(node.tagName === "p")
node.nextSibling();
console.log(node);
}
建议须要遍历 DOM 的时候,直接使用递归和 Node 的属性。
7、Range
Range API 表示一个 HTML 上的范围,这个范围是以文字为最小单位的。
一、注意:Range API 比 节点 API 更精确操做 DOM 树,而且性能更高,可是使用起来比较麻烦,在实际项目中,并不经常使用,只有作底层框架和富文本编辑对它有强需求。
二、建立 Range 通常是经过设置它的起止来实现
var range = new Range(),
firstText = p.childNodes[1],
secondText = em.firstChild
range.setStart(firstText, 9) // do not forget the leading space
range.setEnd(secondText, 4)
三、经过 Range 也能够从用户选中区域建立
// 用于处理用户选中区域 var range = document.getSelection().getRangeAt(0);
四、更改 Range 选中区段内容由 extractContents(取出) 和 insertNode(插入) 来实现。
var fragment = range.extractContents()
range.insertNode(document.createTextNode("abcd"))
我的总结
不懂一些概念能够参考:
相关文章
- 1. 前端DOM学习笔记
- 2. 前端中级阶段学习(2)DOM 文档对象模型
- 3. 前端学习(三十七)面向对象(笔记)
- 4. 重学前端学习笔记(九)--JavaScript中的对象分类
- 5. 重学前端学习笔记(三十一)--JavaScript的语句
- 6. 重学前端学习笔记(二十五)--CSS的正常流
- 7. 重学前端学习笔记(二十七)--JavaScript的词法
- 8. 重学前端-学习笔记-JavaScript对象
- 9. 重学前端-学习笔记-JavaScript对象-类
- 10. 重学前端学习笔记(三十八)--浏览器API
- 更多相关文章...
- • 您已经学习了 XML Schema,下一步学习什么呢? - XML Schema 教程
- • 我们已经学习了 SQL,下一步学习什么呢? - SQL 教程
- • Tomcat学习笔记(史上最全tomcat学习笔记)
- • Kotlin学习(二)基本类型
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
最新文章
欢迎关注本站公众号,获取更多信息
