前端开发者必备的Nginx知识
nginx在应用程序中的做用
- 解决跨域
- 请求过滤
- 配置gzip
- 负载均衡
- 静态资源服务器
nginx是一个高性能的HTTP和反向代理服务器,也是一个通用的TCP/UDP代理服务器,最初由俄罗斯人Igor Sysoev编写。
nginx如今几乎是众多大型网站的必用技术,大多数状况下,咱们不须要亲自去配置它,可是了解它在应用程序中所担任的角色,以及如何解决这些问题是很是必要的。javascript
下面我将从nginx在企业中的真实应用来解释nginx在应用程序中起到的做用。css
为了便于理解,首先先来了解一下一些基础知识,nginx是一个高性能的反向代理服务器那么什么是反向代理呢?html
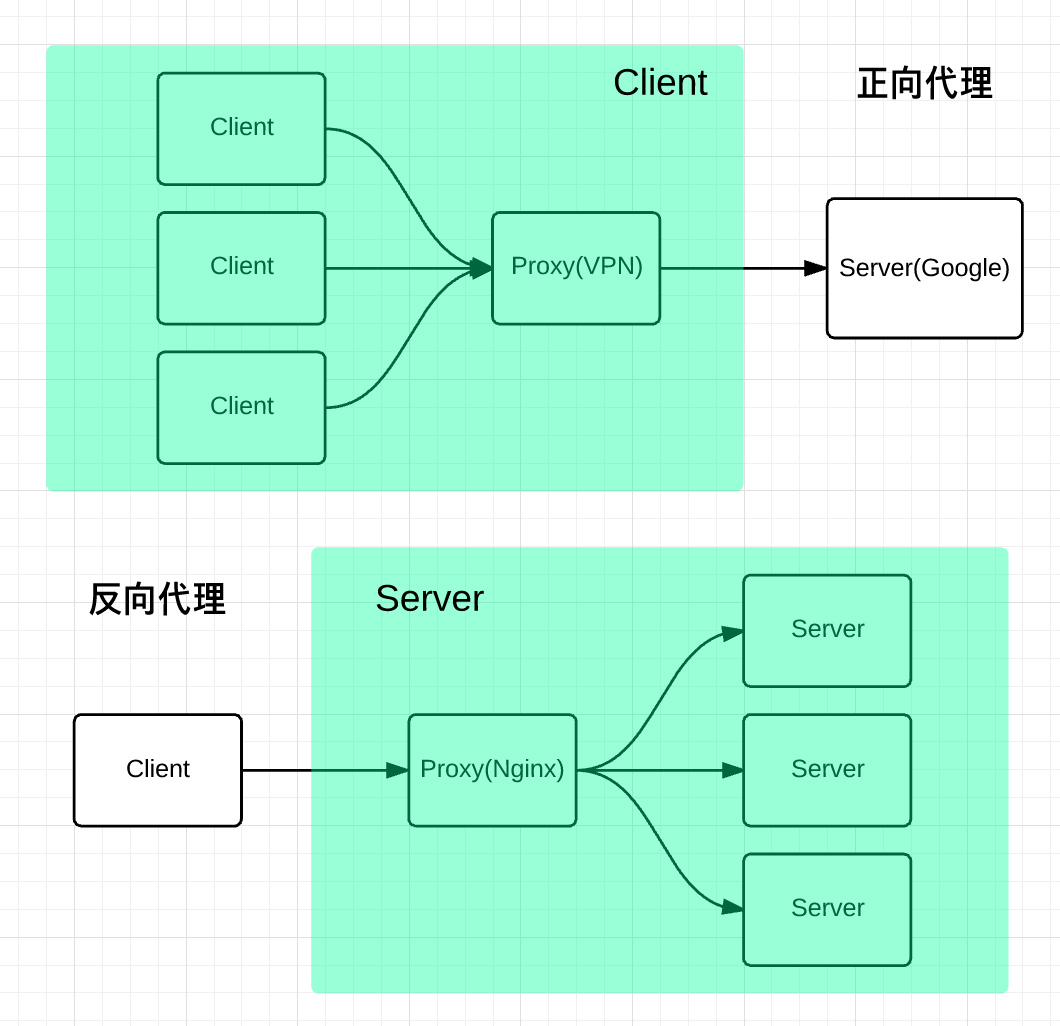
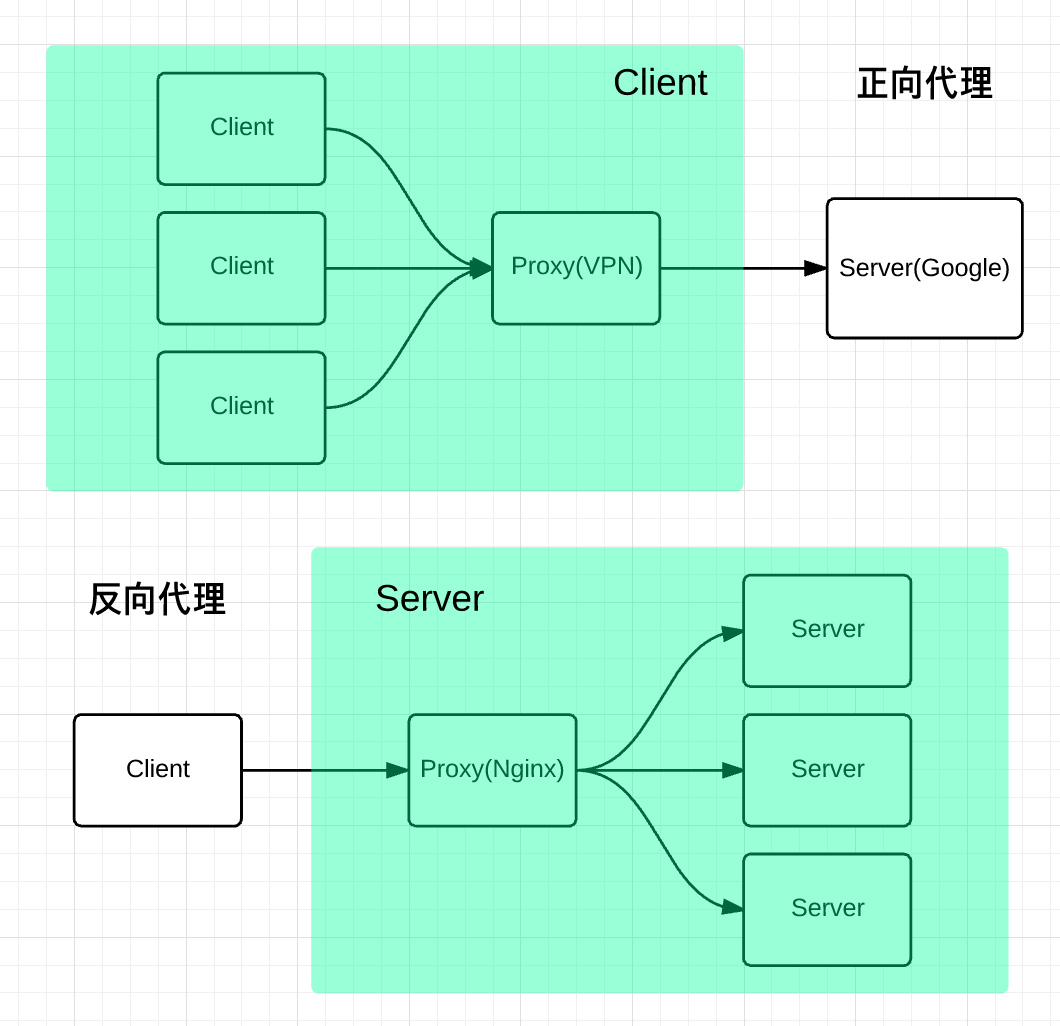
正向代理与反向代理
代理是在服务器和客户端之间假设的一层服务器,代理将接收客户端的请求并将它转发给服务器,而后将服务端的响应转发给客户端。前端
不论是正向代理仍是反向代理,实现的都是上面的功能。java
 ](http://static.javashuo.com/static/loading.gif)
正向代理
正向代理,意思是一个位于客户端和原始服务器(origin server)之间的服务器,为了从原始服务器取得内容,客户端向代理发送一个请求并指定目标(原始服务器),而后代理向原始服务器转交请求并将得到的内容返回给客户端。
正向代理是为咱们服务的,即为客户端服务的,客户端能够根据正向代理访问到它自己没法访问到的服务器资源。nginx
正向代理对咱们是透明的,对服务端是非透明的,即服务端并不知道本身收到的是来自代理的访问仍是来自真实客户端的访问。git
反向代理
反向代理(Reverse Proxy)方式是指以代理服务器来接受internet上的链接请求,而后将请求转发给内部网络上的服务器,并将从服务器上获得的结果返回给internet上请求链接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
反向代理是为服务端服务的,反向代理能够帮助服务器接收来自客户端的请求,帮助服务器作请求转发,负载均衡等。github
反向代理对服务端是透明的,对咱们是非透明的,即咱们并不知道本身访问的是代理服务器,而服务器知道反向代理在为他服务。
图片描述web
基本配置
配置结构
下面是一个nginx配置文件的基本结构:json
events {
}
http
{
server
{
location path
{
...
}
location path
{
...
}
}
server
{
...
}
}
-
main:nginx的全局配置,对全局生效。 -
events:配置影响nginx服务器或与用户的网络链接。 -
http:能够嵌套多个server,配置代理,缓存,日志定义等绝大多数功能和第三方模块的配置。 -
server:配置虚拟主机的相关参数,一个http中能够有多个server。 -
location:配置请求的路由,以及各类页面的处理状况。 -
upstream:配置后端服务器具体地址,负载均衡配置不可或缺的部分。
内置变量
下面是nginx一些配置中经常使用的内置全局变量,你能够在配置的任何位置使用它们。
| 变量名 | 功能 |
| ------ | ------ |
| $host| 请求信息中的Host,若是请求中没有Host行,则等于设置的服务器名 |
| $request_method | 客户端请求类型,如GET、POST
| $remote_addr | 客户端的IP地址 |
|$args | 请求中的参数 |
|$content_length| 请求头中的Content-length字段 |
|$http_user_agent | 客户端agent信息 |
|$http_cookie | 客户端cookie信息 |
|$remote_addr | 客户端的IP地址 |
|$remote_port | 客户端的端口 |
|$server_protocol | 请求使用的协议,如HTTP/1.0、·HTTP/1.1` |
|$server_addr | 服务器地址 |
|$server_name| 服务器名称|
|$server_port|服务器的端口号|
解决跨域
先追本溯源如下,跨域到底是怎么回事。
跨域的定义
同源策略限制了从同一个源加载的文档或脚本如何与来自另外一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。一般不容许不一样源间的读操做。
同源的定义
若是两个页面的协议,端口(若是有指定)和域名都相同,则两个页面具备相同的源。

nginx解决跨域的原理
例如:
- 前端server的域名为:
fe.server.com - 后端服务的域名为:
dev.server.com
如今我在fe.server.com对dev.server.com发起请求必定会出现跨域。
如今咱们只须要启动一个nginx服务器,将server_name设置为fe.server.com,而后设置相应的location以拦截前端须要跨域的请求,最后将请求代理回dev.server.com。以下面的配置:
server {
listen 80;
server_name fe.server.com;
location / {
proxy_pass dev.server.com;
}
}
这样能够完美绕过浏览器的同源策略:fe.server.com访问nginx的fe.server.com属于同源访问,而nginx对服务端转发的请求不会触发浏览器的同源策略。
请求过滤

根据状态码过滤
error_page 500 501 502 503 504 506 /50x.html;
location = /50x.html {
#将跟路径改编为存放html的路径。
root /root/static/html;
}
根据URL名称过滤,精准匹配URL,不匹配的URL所有重定向到主页。
location / {
rewrite ^.*$ /index.html redirect;
}
根据请求类型过滤。
if ( $request_method !~ ^(GET|POST|HEAD)$ ) {
return 403;
}
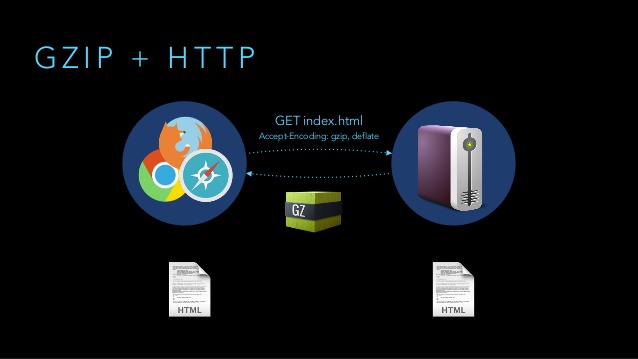
配置gzip

GZIP是规定的三种标准HTTP压缩格式之一。目前绝大多数的网站都在使用 GZIP 传输 HTML、CSS、JavaScript 等资源文件。
对于文本文件,GZip 的效果很是明显,开启后传输所需流量大约会降至 1/4 ~ 1/3。
并非每一个浏览器都支持gzip的,如何知道客户端是否支持gzip呢,请求头中的Accept-Encoding来标识对压缩的支持。

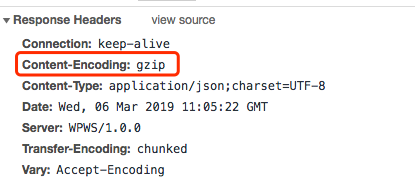
启用gzip同时须要客户端和服务端的支持,若是客户端支持gzip的解析,那么只要服务端可以返回gzip的文件就能够启用gzip了,咱们能够经过nginx的配置来让服务端支持gzip。下面的respone中content-encoding:gzip,指服务端开启了gzip的压缩方式。

gzip on;
gzip_http_version 1.1;
gzip_comp_level 5;
gzip_min_length 1000;
gzip_types text/csv text/xml text/css text/plain text/javascript application/javascript application/x-javascript application/json application/xml;
gzip
- 开启或者关闭
gzip模块 - 默认值为
off - 可配置为
on / off
gzip_http_version
- 启用
GZip所需的HTTP最低版本 - 默认值为
HTTP/1.1
这里为何默认版本不是1.0呢?
HTTP 运行在 TCP 链接之上,天然也有着跟 TCP 同样的三次握手、慢启动等特性。
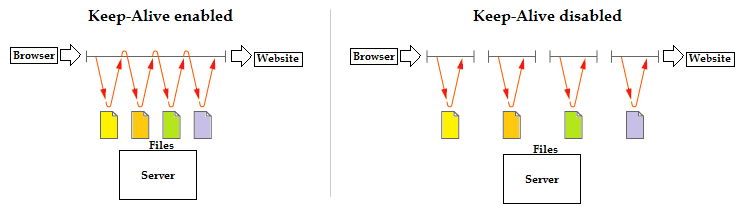
启用持久链接状况下,服务器发出响应后让TCP链接继续打开着。同一对客户/服务器之间的后续请求和响应能够经过这个链接发送。

为了尽量的提升 HTTP 性能,使用持久链接就显得尤其重要了。
HTTP/1.1 默认支持 TCP 持久链接,HTTP/1.0 也能够经过显式指定 Connection: keep-alive 来启用持久链接。对于 TCP 持久链接上的 HTTP 报文,客户端须要一种机制来准确判断结束位置,而在 HTTP/1.0 中,这种机制只有 Content-Length。而在HTTP/1.1 中新增的 Transfer-Encoding: chunked 所对应的分块传输机制能够完美解决这类问题。
nginx一样有着配置chunked的属性chunked_transfer_encoding,这个属性是默认开启的。
Nginx 在启用了GZip的状况下,不会等文件 GZip 完成再返回响应,而是边压缩边响应,这样能够显著提升 TTFB(Time To First Byte,首字节时间,WEB 性能优化重要指标)。这样惟一的问题是,Nginx 开始返回响应时,它没法知道将要传输的文件最终有多大,也就是没法给出 Content-Length 这个响应头部。
因此,在HTTP1.0中若是利用Nginx 启用了GZip,是没法得到 Content-Length 的,这致使HTTP1.0中开启持久连接和使用GZip只能二选一,因此在这里gzip_http_version默认设置为1.1。
gzip_comp_level
- 压缩级别,级别越高压缩率越大,固然压缩时间也就越长(传输快但比较消耗cpu)。
- 默认值为
1 - 压缩级别取值为
1-9
gzip_min_length
- 设置容许压缩的页面最小字节数,
Content-Length小于该值的请求将不会被压缩 - 默认值:
0 - 当设置的值较小时,压缩后的长度可能比原文件大,建议设置
1000以上
gzip_types
- 要采用gzip压缩的文件类型(
MIME类型) - 默认值:
text/html(默认不压缩js/css)
负载均衡
什么是负载均衡

如上面的图,前面是众多的服务窗口,下面有不少用户须要服务,咱们须要一个工具或策略来帮助咱们将如此多的用户分配到每一个窗口,来达到资源的充分利用以及更少的排队时间。
把前面的服务窗口想像成咱们的后端服务器,然后面终端的人则是无数个客户端正在发起请求。负载均衡就是用来帮助咱们将众多的客户端请求合理的分配到各个服务器,以达到服务端资源的充分利用和更少的请求时间。
nginx如何实现负载均衡
Upstream指定后端服务器地址列表
upstream balanceServer {
server 10.1.22.33:12345;
server 10.1.22.34:12345;
server 10.1.22.35:12345;
}
在server中拦截响应请求,并将请求转发到Upstream中配置的服务器列表。
server {
server_name fe.server.com;
listen 80;
location /api {
proxy_pass http://balanceServer;
}
}
上面的配置只是指定了nginx须要转发的服务端列表,并无指定分配策略。
nginx实现负载均衡的策略

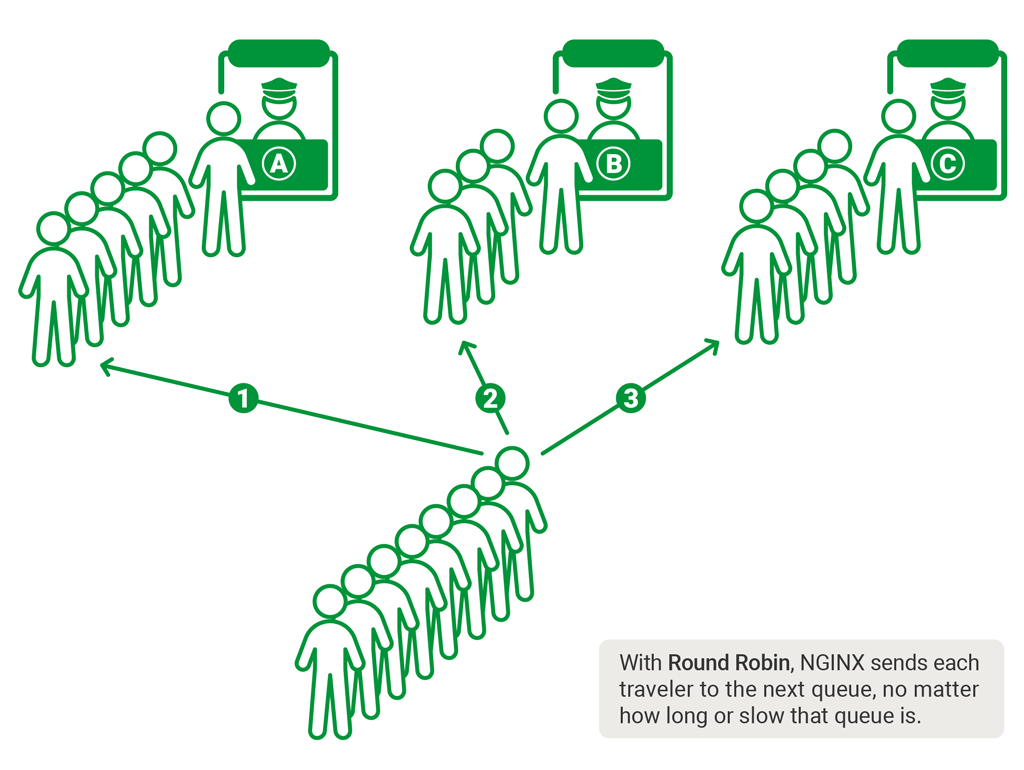
轮询策略
默认状况下采用的策略,将全部客户端请求轮询分配给服务端。这种策略是能够正常工做的,可是若是其中某一台服务器压力太大,出现延迟,会影响全部分配在这台服务器下的用户。
upstream balanceServer {
server 10.1.22.33:12345;
server 10.1.22.34:12345;
server 10.1.22.35:12345;
}

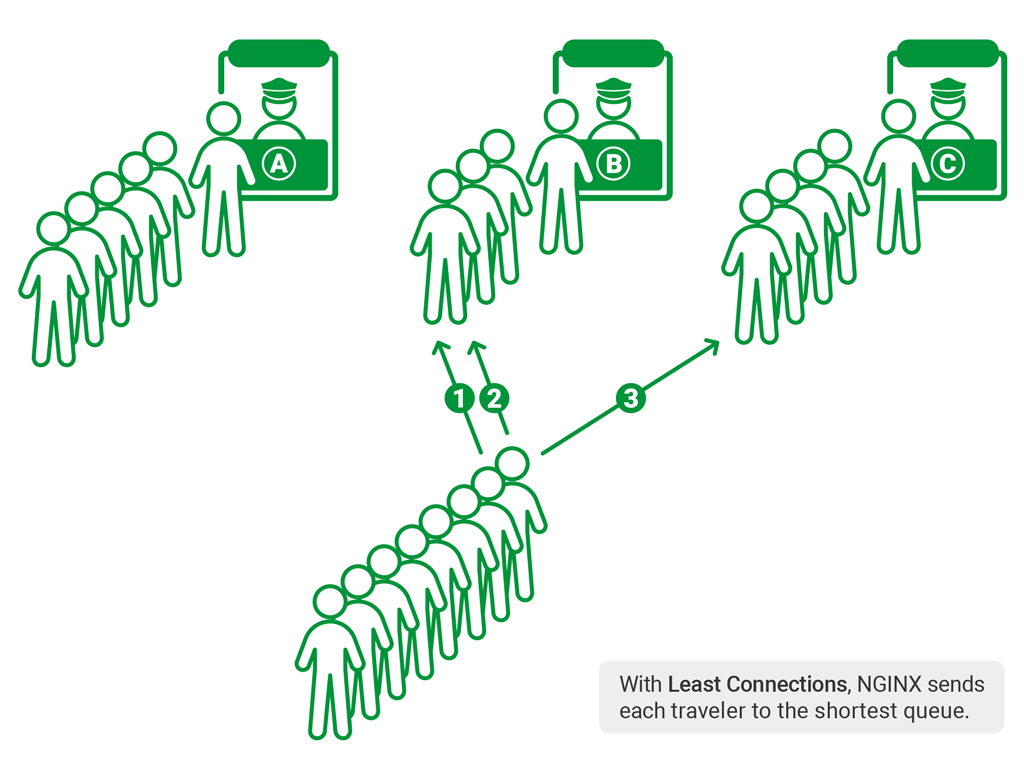
最小链接数策略
将请求优先分配给压力较小的服务器,它能够平衡每一个队列的长度,并避免向压力大的服务器添加更多的请求。
upstream balanceServer {
least_conn;
server 10.1.22.33:12345;
server 10.1.22.34:12345;
server 10.1.22.35:12345;
}

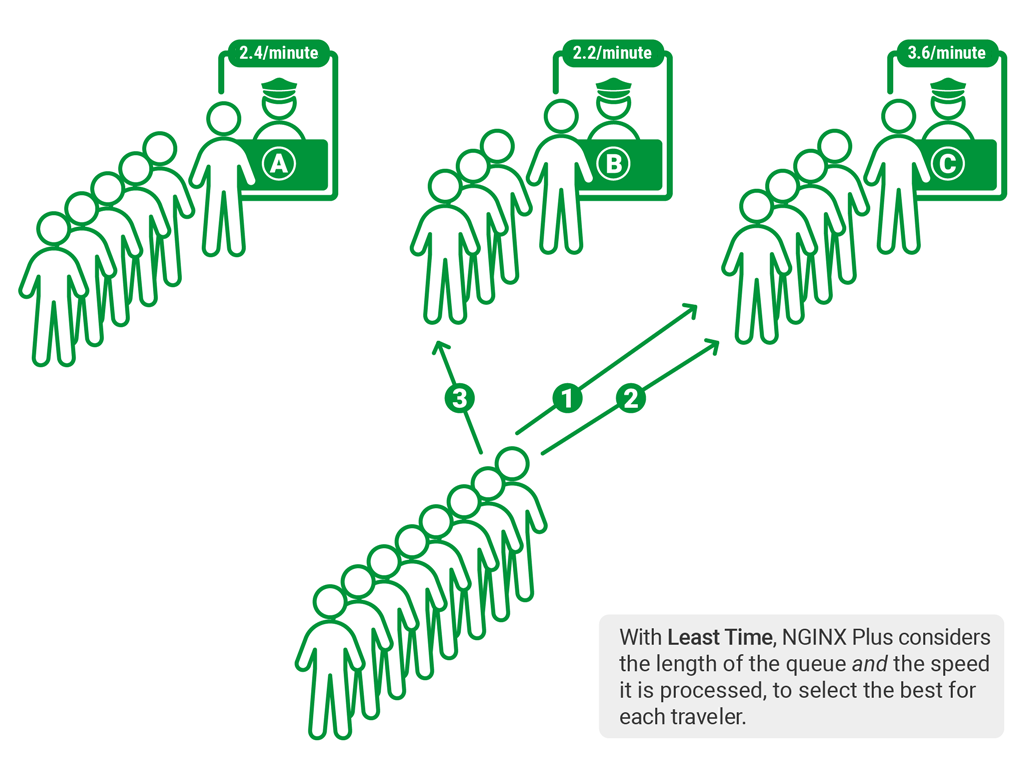
最快响应时间策略
依赖于NGINX Plus,优先分配给响应时间最短的服务器。
upstream balanceServer {
fair;
server 10.1.22.33:12345;
server 10.1.22.34:12345;
server 10.1.22.35:12345;
}
客户端ip绑定
来自同一个ip的请求永远只分配一台服务器,有效解决了动态网页存在的session共享问题。
upstream balanceServer {
ip_hash;
server 10.1.22.33:12345;
server 10.1.22.34:12345;
server 10.1.22.35:12345;
}
静态资源服务器
location ~* \.(png|gif|jpg|jpeg)$ {
root /root/static/;
autoindex on;
access_log off;
expires 10h;# 设置过时时间为10小时
}
匹配以png|gif|jpg|jpeg为结尾的请求,并将请求转发到本地路径,root中指定的路径即nginx本地路径。同时也能够进行一些缓存的设置。
小结
nginx的功能很是强大,还有不少须要探索,上面的一些配置都是公司配置的真实应用(精简过了)。
文中若有错误,欢迎在评论区指正,若是这篇文章帮助到了你,欢迎点赞和关注。
想阅读更多优质文章、可关注个人github博客,你的star✨、点赞和关注是我持续创做的动力!
推荐你们使用Fundebug,一款很好用的BUG监控工具~
推荐关注个人微信公众号【code秘密花园】,天天推送高质量文章,咱们一块儿交流成长。

- 1. 前端开发者必备的 Nginx 知识
- 2. 前端开发者必备的Nginx知识
- 3. 前端开发者必备的Nginx知识及应用
- 4. Web前端必备-Nginx知识汇总
- 5. webAPP前端必备知识
- 6. 大前端必备知识
- 7. 前端开发者必备google插件
- 8. 前端面试基础知识,开发必备常识.
- 9. 移动端webapp开发必备知识
- 10. 移动终端开发必备知识
- 更多相关文章...
- • 与传输层有关的基本知识 - TCP/IP教程
- • Docker 安装 Nginx - Docker教程
- • PHP开发工具
- • 使用阿里云OSS+CDN部署前端页面与加速静态资源
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 前端开发者必备的 Nginx 知识
- 2. 前端开发者必备的Nginx知识
- 3. 前端开发者必备的Nginx知识及应用
- 4. Web前端必备-Nginx知识汇总
- 5. webAPP前端必备知识
- 6. 大前端必备知识
- 7. 前端开发者必备google插件
- 8. 前端面试基础知识,开发必备常识.
- 9. 移动端webapp开发必备知识
- 10. 移动终端开发必备知识