社区平台系统开发总结(2017.6.8)
本文所实现的社区平台系统,是基于模板框架的。首先由rapid-generator生成操做代码,而后在此基础上面添加业务逻辑代码,固然了,前端页面设计是必然要写的,先后端通讯的ajax代码也是必需要手动写的。生成器会生成一个数据库单表的增删改为的html页面,通常状况,咱们须要稍做修改,才可应用到咱们的系统中。社区平台是一个通用的答疑系统,主要针对某一个软件,或者某一个项目,又后者某一个长期的活动,用来进行的成员与管理员之间消息的通知,或者成员对某项内容的疑惑的说明,由管理员或其余成员进行解释(也就是回答该成员所提出的问题)。html
1.1 功能需求分析
本文决定开发一个社区平台系统,功能相似于一个论坛,社区有一个主题,用户之间能够围绕这个主题,进行讨论,用户若是对某个事情,存在一些疑问,能够在平台中提出来,悬赏必定的金币,其余用户的回答若是被你采纳,那么该悬赏金币将会从你的帐号划给被采纳答案的用户。用户角色分为管理员和普通注册用户,以及游客,三种类型。前端
功能需求将分为如下几点:ajax
一、游客对内容的浏览,但不能评论,不能关注其余用户数据库
二、游客能够注册、登录,而后成为普通用户后端
三、普通用户能够发表问题,能够对已有的问题,提出回答,也能够关注其余用户api
四、普通用户若是有满意的回答,能够进行采纳,悬赏积分自动转移到被采纳答案的用户帐户中。安全
五、管理员能够整理发布一些,经常使用的解决方案,对一些比较常见的问题,进行整理概括,写一篇文章单独描述。服务器
六、普通用户,可对管理员发布文章提出问题,管理员看到,可进行想应修改多线程
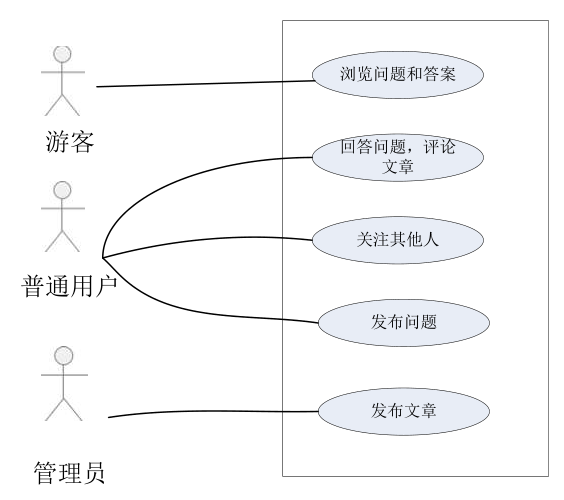
用例图如图1.1所示:框架

图1.1 用例图
其中管理员能够进行右边的全部操做,线条画上去比较混乱,就省略了。关于其余的非功能性需求,你们能够参考第二章节,里面有比较详细的介绍。本系统做为一个例子,没有考虑的很周全,一些使用比较多的功能,若是系统里面没有,还请见谅。本文对该系统的一些细节进行了处理,有兴趣的话,能够去个人项目中寻找一下。
1.2 业务逻辑设计
广泛来说,业务逻辑无非就是数据的增删改查,实际上,增删改查确实是业务的重要部分,可是当涉及到表与表之间的联系,涉及到事务,涉及到多线程安全的时候,涉及到权限认证受权的时候,业务逻辑将会变得至关的复杂,所须要投入的时间也会增长。除了程序自己的业务逻辑,咱们的客户提出的需求业务的实现,也多是复杂的,甚至是不合理的,这时候就要求咱们可以识别出不合理的业务,那些是程序能够帮助完成的,而那些事程序不能代替人手工完成的。为了咱们的客户方便,咱们又该怎样设计咱们的产品,产品的质量,决定于客户的满意度,如何给客户一个满意的,符合要求的,容易上手使用的项目产品,是尤其重要的事情。
1.2.1 系统通用处理流程
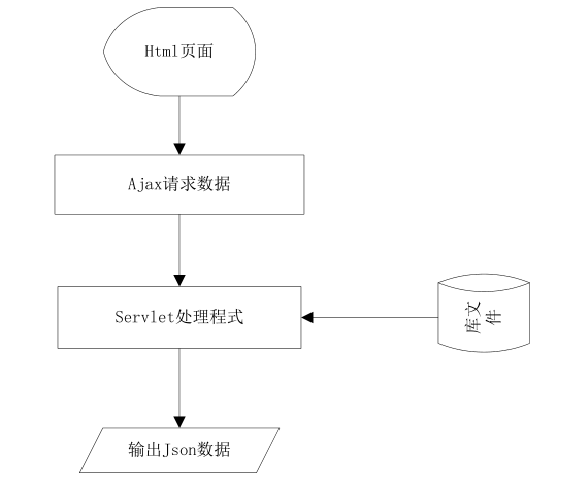
由前端Html页面发起Ajax动做请求,到达服务器,有servlet处理程式调用业务处理模块,进行处理,并输出Json格式的处理结果。
流程图如图1.2所示:

图 1.2 系统通用流程图
其中的servlet处理程式,将会调用业务逻辑模块,进行业务处理。通常业务处理的流程是:先进行用户登录认证,在进行受权认证,最后,接受客户端请求参数,进行参数验证,验证经过后,才能进行业务处理,业务处理包含数据库操做,经过调用数据库底层服务模块,进行增删改查。
1.2.2 页面设计特点展现
本文实现的社区平台,色调主淡蓝色,灰色辅助,采用浮动Div产生块状的效果,摒弃了传统项目中,使用表格或者列表风格的设计方式。使得看起来更符合当下流行的设计方式。下面给出几张截图,来讲明这次开发的前端设计的主要内容,相关代码参见具体项目。
一、淡蓝色风格首页,如图.所示

图1.3首页图展现
二、弹出窗风格,如图1.4所示

图1.4头像上传展现
三、列表风格,如图1.5

1.3 先后端通讯设计
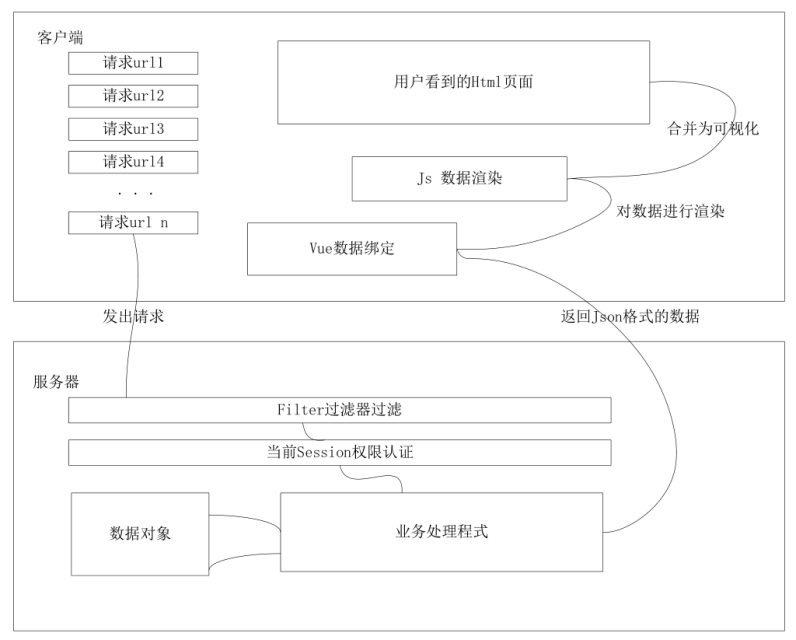
客户端服务端的通讯模型如图1.6所示:

图1.6 客户端与服务器的通讯模型
- 1. 智慧社区系统开发,智慧社区平台搭建解决方案
- 2. 智慧社区系统平台建设
- 3. Vue后台管理系统开发平常总结__组件PageHeader
- 4. 社区平台系统设计——1.1 用户子系统(权限系统)
- 5. 全民社区系统开发,全民社区模式APP开发
- 6. 跨平台开发框架总结
- 7. 网站开发系统平台
- 8. 分销系统平台开发
- 9. Agile.Net 组件式开发平台 - 平台系统介绍
- 10. 信息系统开发平台OpenExpressApp - 总体架构的由来
- 更多相关文章...
- • 操作系统(OS)平台 统计 - 浏览器信息
- • ionic 平台 - ionic 教程
- • PHP开发工具
- • Docker容器实战(七) - 容器眼光下的文件系统
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. eclipse设置粘贴字符串自动转义
- 2. android客户端学习-启动模拟器异常Emulator: failed to initialize HAX: Invalid argument
- 3. android.view.InflateException: class com.jpardogo.listbuddies.lib.views.ListBuddiesLayout问题
- 4. MYSQL8.0数据库恢复 MYSQL8.0ibd数据恢复 MYSQL8.0恢复数据库
- 5. 你本是一个肉体,是什么驱使你前行【1】
- 6. 2018.04.30
- 7. 2018.04.30
- 8. 你本是一个肉体,是什么驱使你前行【3】
- 9. 你本是一个肉体,是什么驱使你前行【2】
- 10. 【资讯】LocalBitcoins达到每周交易比特币的7年低点