flutter填坑之旅(环境搭建篇)
自从Google 在 2018 世界移动大会上发布 Flutter 的 Beta 版本,看看官方的介绍Flutter widgets are built using a modern framework that takes inspiration from React. The central idea is that you build your UI out of widgets. Widgets describe what their view should look like given their current configuration and state. When a widget’s state changes, the widget rebuilds its description, which the framework diffs against the previous description in order to determine the minimal changes needed in the underlying render tree to transition from one state to the next.(Flutter Widget采用现代响应式框架构建,这是从 React 中得到的灵感,中心思想是用widget构建你的UI。 Widget描述了他们的视图在给定其当前配置和状态时应该看起来像什么。当widget的状态发生变化时,widget会从新构建UI,Flutter会对比先后变化的不一样, 以肯定底层渲染树从一个状态转换到下一个状态所需的最小更改)看到这里是否是也有些想要亲自试试的冲动呢html
无论玩什么框架第一步就是环境部署java
1、 安装 java jdk
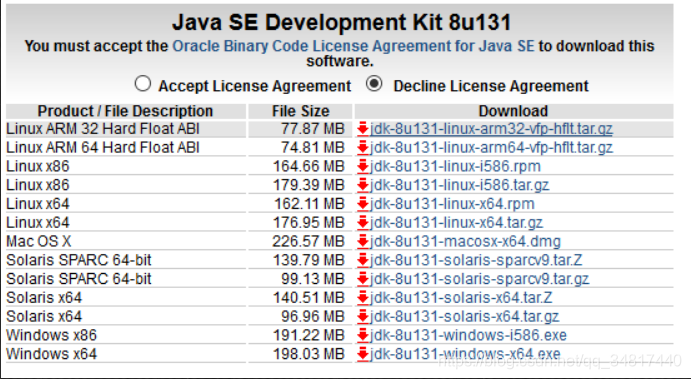
1) JDK下载地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html. 
- 登陆后选择符合本身电脑的版本进行下载

- 双击开始安装(步骤不作详细介绍,不明白执行百度)
找到安装后的jdk

右键电脑属性,打开高级系统设置。



- 环境变量配置


- 安装成功后cmd检测
2、 安装 android studio
android studio 下载https://developer.android.google.cn/studioandroid

安装好studio后再
点击file > settings > plugins > marketplace 安装flutter 和dart

直接点击install
 web
web
3、 下载 Flutter Sdk
Flutter sdk下载https://flutter.dev/docs/development/tools/sdk/releases
 架构
架构
解压到你的文件目录直接点击flutter_console.bat,而后输入flutter doctor检测你的flutter 依赖

若是想在电脑任何地方都是用就依然须要配置flutter 环境变量(同配置java jdk步骤同样)

将你的flutter 路径添加到path中oracle
4、 安装 vscode
下载地址 https://code.visualstudio.com/

打开使用flutter create projectname建立flutter 项目

 框架
框架
插上真机或者打开模拟机,使用flutter doctor 进行检查看见 Connected device(1 available) 标识已经链接真机

开始运行flutter run进行项目测试



到这里环境搭建就完成了,第一个demo也跑起来了ide
- 1. 运行flutter-填坑之旅
- 2. macOS上flutter开发环境搭建填坑过程(Android)
- 3. 填坑之旅
- 4. Flutter之Windows环境搭建
- 5. Flutter(二)之环境搭建
- 6. Flutter 环境搭建
- 7. flutter 环境搭建
- 8. Flutter环境搭建
- 9. flutter环境搭建
- 10. MQTT填坑之旅
- 更多相关文章...
- • Swift 环境搭建 - Swift 教程
- • Rust 环境搭建 - RUST 教程
- • 适用于PHP初学者的学习线路和建议
- • 互联网组织的未来:剖析GitHub员工的任性之源
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 运行flutter-填坑之旅
- 2. macOS上flutter开发环境搭建填坑过程(Android)
- 3. 填坑之旅
- 4. Flutter之Windows环境搭建
- 5. Flutter(二)之环境搭建
- 6. Flutter 环境搭建
- 7. flutter 环境搭建
- 8. Flutter环境搭建
- 9. flutter环境搭建
- 10. MQTT填坑之旅