用JS 对象神侃软硬连接与文件拷贝的区别
前言
在Linux或MacOS系统中,ln命令是一个重要的命令,它的功能是为某一个文件在另一个位置创建一个同步的连接。php
对于前端来讲,ln 命令被应用最多的地方就是, 就是全局安装并建立一个 npm 命令html
npm i -g xxx(nrm)
当敲下回车,上面的安装执行完成后,在输出中,会看到这样一串字符:前端
/usr/local/bin/nrm -> /usr/local/lib/node_modules/nrm/cli.js
这串字符背后的意思就是系统创建了node_modules/nrm/cli.js 的软连接/bin/nrmnode
其实bin文件夹中的可执行命令,基本都是以软连接的形式存在。linux
更多关于 ln 的使用,可参考菜鸟教程git
下面会围绕路径A 和 B 这两个实例来说软硬连接和文件拷贝的区别: github
路径A: /user/wam/A/request.js npm
路径B: /user/wam/B/request.js编辑器
request.js 内容函数
import utils from './utils';
console.log('res:', utils.res());
目录与文件
在开始前,简单回顾一下大学没学过,可能在那里看到过的文件系统,这里围绕简单易理解的Linux为例。
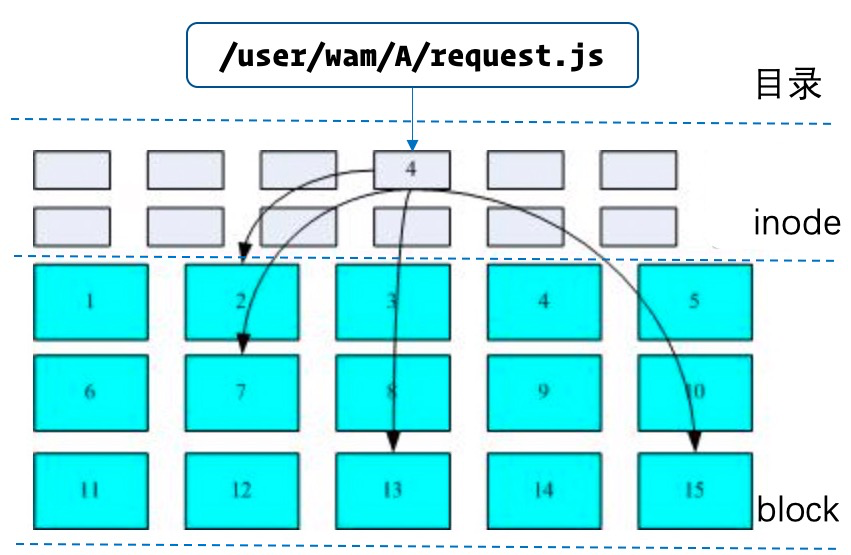
大部分的Linux文件系统(如ext二、ext3)规定,一个文件由目录、节点(inode)和数据块(block)组成
- 目录项:包括文件名和inode节点号。
- inode:又称文件索引节点,包含文件的基础信息以及数据块的位置。
- block:包含文件的具体内容。
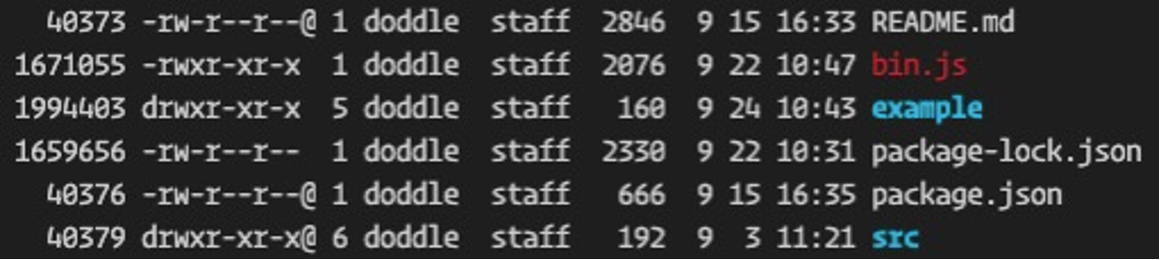
当咱们随便打开咱们某个开发项目,命令行输入ls -li, 就可看到目录与inode的对应信息,下图第一行就是目录对应的inode。
因为一个文件块(block)的大小有限(一般为4kb),全部经常一个文件须要存储在多个文件块中,这样 inode 就须要存储多个block的位置信息(如最上图所示), 而一个inode自己只有128 Btyes 的存储空间,因此存储文件block位置也是间接经过block来作的, 因此block 能够理解为分两种: 文件内容block 与 inode信息block,搞懂这些就能够往下了。
参考资料
软连接
软连接(soft link) 又被称为符号连接,至关于Window 系统中的快捷方式。
eg: 创建A 为 B 的软连接
ln -s /user/wam/B/request.js /user/wam/A/request.js

创建软连接 其实质就是某为路径的创建一个超连接(在这表现为 A 为 B的超连接),其不具备文件实体。当咱们尝试打开A 路径所在的文件,其最终在编辑器打开的是路径B的文件,因此其文件内的相对路径引用文件也是相对路径B来计算的,即utils 文件路径为:
/user/wam/B/utils.js
当删除B文件,再去访问A, 会发现索引不存在,没法访问。
硬连接
硬连接(hard link), 是为源文件创建另外一个索引。
eg: 创建A 为 B 的硬连接
// 少一个 -s 选项 ln /user/wam/B/request.js /user/wam/A/request.js

创建硬连接 其实质就是为文件实体建立另外一个可访问的路径索引。因此当咱们尝试打开A 路径所在的文件,与软连接区别的是:其最终在编辑器打开的是路径A本身,因此其文件内的 相对路径引用文件 也是相对路径A来计算的, 即utils 文件路径为:
/user/wam/A/utils.js
但值得一提的是,因为 A 与 B 路径都指向同一个源文件,因此在A路径对文件内容所作的编辑都会反映在 B 路径文件,即两边文件的变更是相互同步影响的。
当删除路径B时,源文件不会被垃圾回收,由于路径A 仍保持对源文件的索引。
硬连接和软连接还有一个区别是:由于系统的限制,硬连接要求路径是在文件维度,而软连接既能够是文件,也能够是文件夹。
文件拷贝
这个应该用过电脑的人都懂。
eg: 拷贝文件B 到路径 A
// 少一个 -s 选项 cp -f /user/wam/B/request.js /user/wam/A/request.js

文件拷贝,是平常咱们最多见的操做,只是更常见的形式是用ctrl + c/v,而非cp 命令(实际上cp 也能实现ln连接的操做), 其实质就是拷贝一份文件实体并建立一个可访问的路径索引。因此当咱们尝试打开A 路径所在的文件,其指向的实体是不一样于B的(克隆体),因此其文件内的相对路径引用文件也是相对路径A来计算的即utils 文件路径为,与创建硬连接一致:
/user/wam/A/utils.js
因为 A 路径 与 B 路径 都分别指向本身的实体,因此A/B各自是独立的,当删除B时,B对应的源文件会被回收,A不受任何影响。
神侃JS对象与硬软连接
做为前端咱们都知道,JS对象(object)是引用类型。
引用类型的值是保存在内存中的对象。JS 不容许直接访问内存中的位置,即不能直接操做对象的内存空间。在操做对象时,其实是在操做对象的引用而不是实际的对象。为此,引用类型的值是按引用访问的。(摘抄自红宝书 P87)
你品,你细品。是否是感受 引用类型 和咱们上面讲到文件连接与源文件很像。
以:
const B = { a: 1 };

因此当执行下面这种操做:
const C = B;
C.a = 2;
console.log('B.a:', B.a); // 2
B.a = 3;
console.log('C.a:', C.a); // 3
从上面的执行输出,咱们能够很容易看出,原来JS中的引用类型变量赋值和硬连接 是一回事。
接着咱们引入一个lodash 的深拷贝(cloneDeep)函数:
import { cloneDeep } from 'lodash';
const C = cloneDeep(B);
C.a = 2;
console.log('B.a:', B.a); // B.a: 1
B.a = 3;
console.log('C.a:', C.a); // C.a: 2
从上面的执行输出,咱们能够很容易看出,原来JS中的深拷贝和文件拷贝 是一回事。
哪软连接怎么用 JS 来描述呢?Proxy?
Proxy 中文译做代理,在表现上实际上是与硬连接一致的,而硬连接与软连接从表现上最大的区别就是:B(母体) 被删除后,A(超连接)就不可访问了,因此这并非正确的答案。
而正确答案是:WeakRef,弱引用. 当下处于proposal阶段,不过在Chrome 与 Firefox 最新的版本都对其作了实现;
看个demo:
let B = { a: 1 };
const C = new WeakRef(B);
const registry = new FinalizationRegistry(heldValue => {
console.log('GC worked:', heldValue); // GC worked: B
// 当B所指向的值被垃圾回收后,这个回调将被执行
console.log('C.a:', C.deref()?.a); //C.a: undefined
});
// 注册B所指向的值被垃圾回收的监听
registry.register(B, "B");
console.log('C.a:', C.deref().a); // C.a: 1
C.deref().a = 2; // 经过索引改变值
console.log('B.a:', B.a); // B.a: 2
B.a = 3;
console.log('C.a:', C.deref().a); // C.a: 3
// 切断对值得索引, 观察上面的GC 回调
B = null;
// console.log('after C.a:', C.deref()?.a);
貌似上面的JS代码能勉强阐述软连接的原理,但离理想确实还有距离,这个神侃更多的是想让你们对ES新提案中的WeakRef 与 FinalizationRegistry有一个感性的认识。
更多关于 WeakRef 请阅读
结语
经过本文,你是否是发现,这世间万事万物是否是特别奇妙。虽然是神侃,读到这里,但愿你能有一丝丝收获。
原文见: https://github.com/closertb/c...

- 1. js对象浅拷贝与深拷贝
- 2. 软连接与硬连接的区别
- 3. ln - 软连接与硬连接区别
- 4. python的对象引用、深拷贝、浅拷贝的区别
- 5. Js 对象拷贝
- 6. js 对象拷贝
- 7. js对象的深拷贝
- 8. python中拷贝对象的区别
- 9. js对象深拷贝和淺拷贝
- 10. Linux 软链接与硬连接区别
- 更多相关文章...
- • Rust 文件与 IO - RUST 教程
- • XSL-FO 软件 - XSL-FO 教程
- • Docker容器实战(七) - 容器眼光下的文件系统
- • Composer 安装与使用
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. No provider available from registry 127.0.0.1:2181 for service com.ddbuy.ser 解决方法
- 2. Qt5.7以上调用虚拟键盘(支持中文),以及源码修改(可拖动,水平缩放)
- 3. 软件测试面试- 购物车功能测试用例设计
- 4. ElasticSearch(概念篇):你知道的, 为了搜索…
- 5. redux理解
- 6. gitee创建第一个项目
- 7. 支持向量机之硬间隔(一步步推导,通俗易懂)
- 8. Mysql 异步复制延迟的原因及解决方案
- 9. 如何在运行SEPM配置向导时将不可认的复杂数据库密码改为简单密码
- 10. windows系统下tftp服务器使用
- 1. js对象浅拷贝与深拷贝
- 2. 软连接与硬连接的区别
- 3. ln - 软连接与硬连接区别
- 4. python的对象引用、深拷贝、浅拷贝的区别
- 5. Js 对象拷贝
- 6. js 对象拷贝
- 7. js对象的深拷贝
- 8. python中拷贝对象的区别
- 9. js对象深拷贝和淺拷贝
- 10. Linux 软链接与硬连接区别