小小weibo音乐播放器
故事背景:前几周看到一个网友作web音乐播放器,然而在巧合之下发现微博的网页播放器挺不错的,就捉摸着本身试试,文章最末处献上源码,喜欢就请带走吧。php
演示地址:http://123.56.191.84/jmusic_v...css
兼容当前主流浏览器包括ie9及以上,不考虑兼容ie8及如下的浏览器html
好了,步入正题,这个小东西涉及的一些大概知识点:cRUL、ajax、session、memcache、闭包、递归。。差很少就这些把,没别的了,考虑到有些朋友可能对有些知识点遗忘了,哈哈,我特地整理了每一个知识点的笔记。Cookie 与 Session:http://segmentfault.com/n/133...Memcache:https://segmentfault.com/n/13...cURL:https://segmentfault.com/n/13...
至于若是做为一个前端不知道ajax那我也没办法了,找点资料了解下吧,由于太简单,我就没有整理笔记了,可是若是有网友须要,能够联系我。前端
功能演示
1.小窗口与大窗口切换 git
git
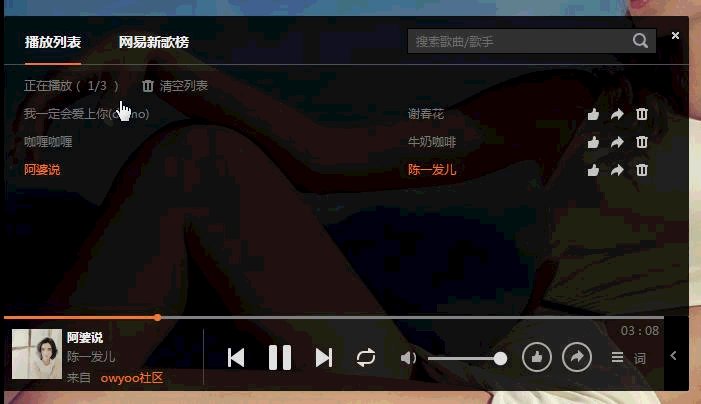
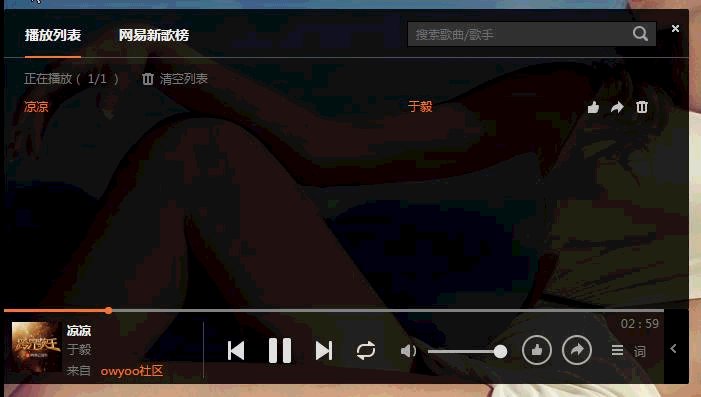
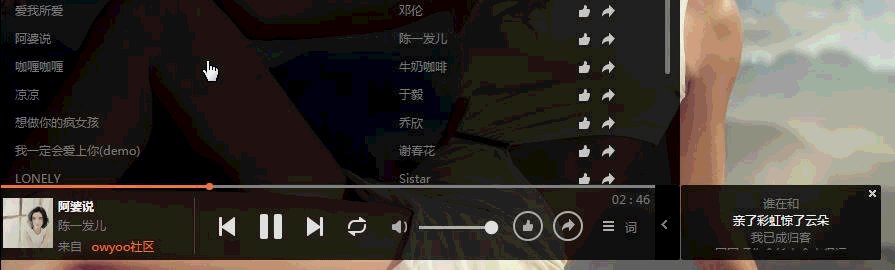
2.播放面板的:后退、播放与暂停、前进、播放模式切换、音量(点赞与分享功能没作,和删除功能大同小异,后面有时间了我再补上)、定位播放位置(可拖拽) github
github
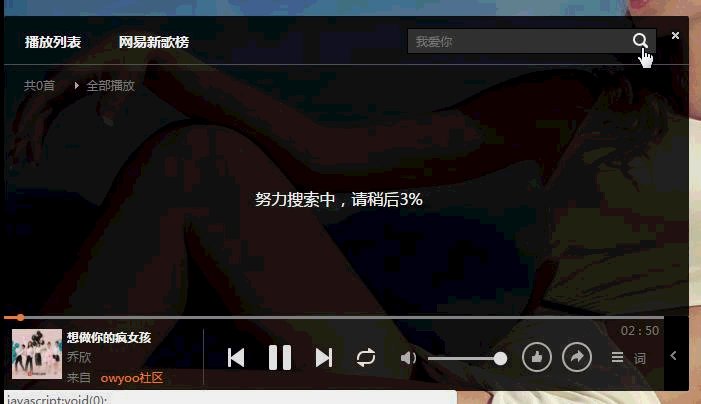
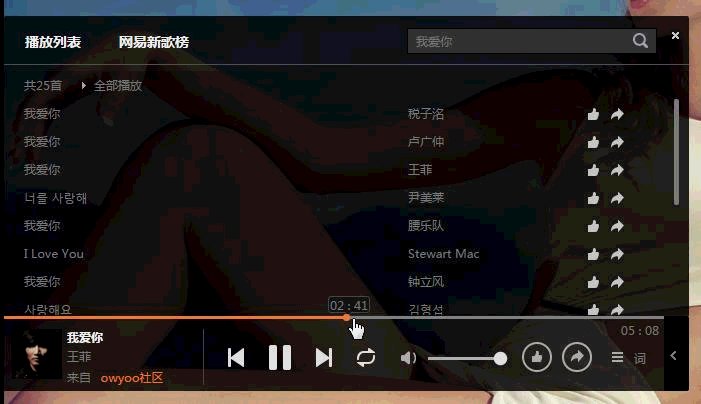
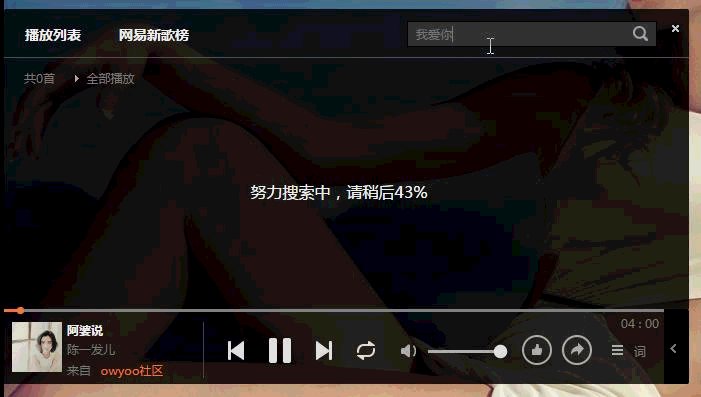
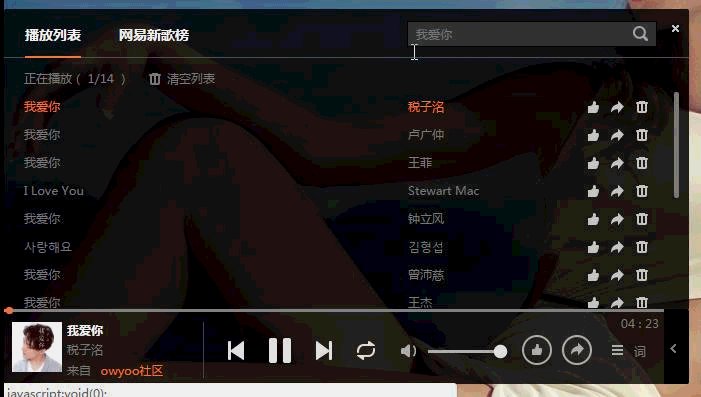
3.播放列表页、新歌榜(默认显示20首)、歌曲搜索页、列表滚动条。web
注:这些歌曲均是经过网易接口爬取过来的,由于网易很坑,我拿到的接口中30首差很少就只有5-8首能够正常播放,因此采用了cURL爬取验证,过滤掉了不能放的音乐,若是不知道网易接口怎么用的,能够自行百度

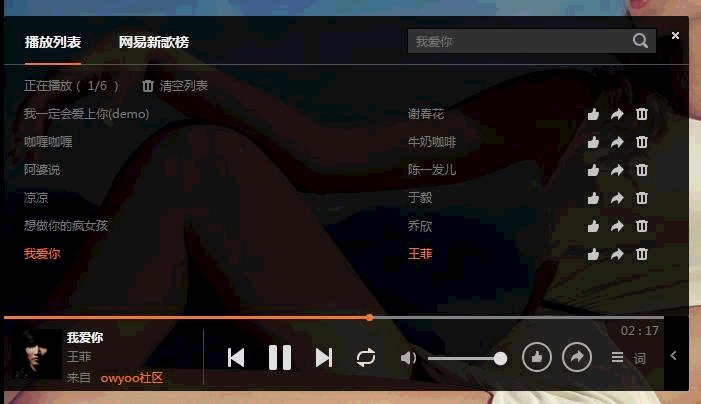
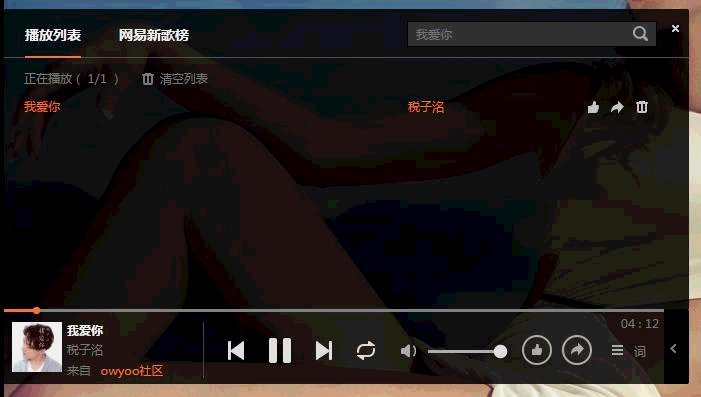
4.播放列表的歌曲批量删除、单曲删除,排行榜的批量播放、搜索列表的批量播放。 ajax
ajax
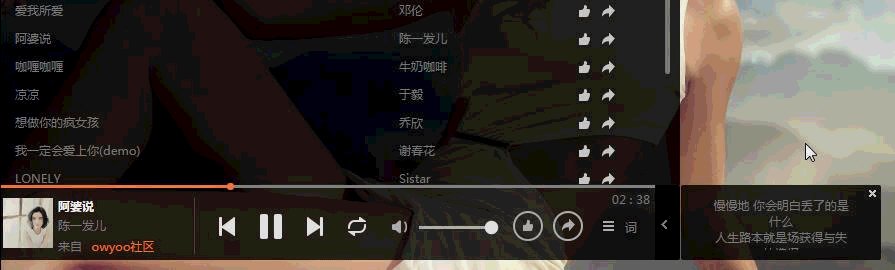
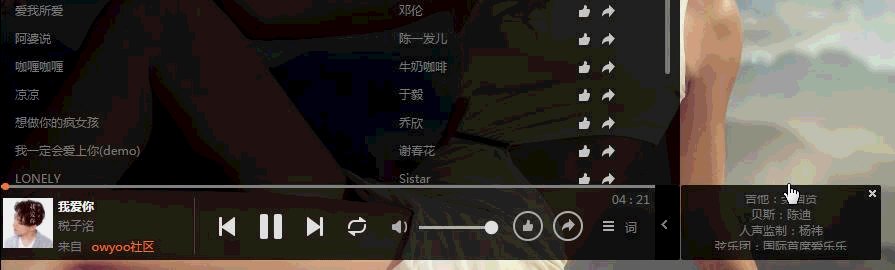
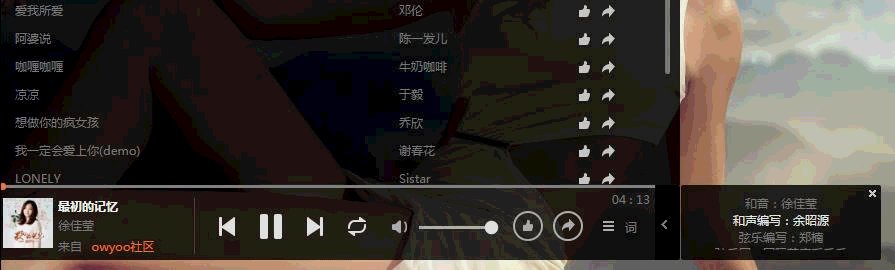
5.歌词的拖拽查看 segmentfault
segmentfault
播放器使用方法(引入方法)
将除show文件夹以外的必要文件移动到你要显示播放器所在的文件夹api
在要显示播放器的页面中插入以下几行代码
1. <?php session_start();?>
2. <link charset="utf-8" href="css/jmusic.css" type="text/css" rel="stylesheet" />
3. <script charset="utf-8" src="./js/jmusic.js"></script>
4. <script>jMusic.cacheid = '<?php if(!empty(session_id()))echo session_id(); ?>';</script>
注意:除第一行代码必须放在网页顶部外,其他代码能够插入到任意位置(可是css样式插入位置必须在<head>标签中),可是要保准顺序不能变 第4行代码必需要在第三行代码后面
代码插入示例
<?php session_start();?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>音乐播放器</title>
<link charset="utf-8" href="css/jmusic.css" type="text/css" rel="stylesheet" />
</head>
<body>
</body>
<script charset="utf-8" src="./js/jmusic.js"></script>
<script>
jMusic.cacheid = '<?php if(!empty(session_id()))echo session_id(); ?>';
</script>
</html>
提醒:代码必需要放置在php环境、而且安装memcache扩展
4行代码解释
1.<?php session_start();?> //启动Session 的初始化 ,分配给用户一个sessionid,此id使用来读取服务器缓存的用户播放记录和新歌榜记录(方便下次快速播放->由于网易api的问题才会考虑缓存新歌榜的记录的)。
2.<link charset="utf-8" href="css/jmusic.css" type="text/css" rel="stylesheet" /> // 引入css样式文件
3.<script charset="utf-8" src="./js/jmusic.js"></script> 引入js主文件
4.<script>jMusic.cacheid = '<?php if(!empty(session_id()))echo session_id(); ?>';</script> // 将sessionid传递给js主文件经过ajax进行服务器的匹配是否存在此用户的缓存音乐,若是存在就直接返回,没有怎从新从api获取
文件目录
jmusic.php //次文件是你的将要引入播放器的文件(可修改)
css // css样式文件(不可改,可是若是懂,能够自行修改)
js // js主文件(不可改,可是若是懂,能够自行修改)
php // 存放着php文件,用于验证网易api中那些音乐能够播放哪些音乐不能够播放
show // 用于存放本文章中全部功能演示图片(可删除)
提示
这种能够缓存音乐的都是须要用户登陆的,考虑到你们看演示的时候都会缓存形成大量垃圾,而我又是用的很渣的服务器,因此缓存在的时间只有24小时,而且开启了session的垃圾回收机制(当访问过大时,超时的session会被自动删除)。
若是想要看微博原始播放器的朋友,能够移步至:点击进入微博页提醒:必需要登陆后播放器才会显示,若是有帐号能够登陆查看
源码下载地址
https://github.com/66pig/-jMusic
其实很早就作出来了,可是好尴尬,最开始不知道怎么把源码发上来(本身服务器存放的时间都不长,连接容易失效),没玩过github,初次尝试,别见笑,后期有时间会更新的,若是大家以为有什么bug也能够合并过来,你们相互学习。
当有朋友想要视频播放器的时候会发现其实视频播放器的功能多数都体如今了这个音乐播放器,是吧?这就是为啥我把这个发出来,而视频播放器中多数人的一个瓶颈应该全屏问题,下次再说吧,先到这里了,若是有问题能够联系我。
- 1. 微信小程序:音乐播放器
- 2. 音乐播放器微信小程序
- 3. 微信小程序音乐播放器
- 4. 微信小程序 音乐播放器 (点滴音乐 )
- 5. 小程序音乐播放器----背景音乐
- 6. 音乐播放器小程序(音乐搜索)
- 7. 音乐播放器
- 8. 【arduino】DIY音乐播放器,arduino音箱播放wav音乐
- 9. 制作小程序音乐播放
- 10. Java小游戏的音乐播放
- 更多相关文章...
- • MySQL FLOAT、DOUBLE、DECIMAL(小数类型) - MySQL教程
- • Hibernate乐观锁 - Hibernate教程
- • Docker容器实战(七) - 容器眼光下的文件系统
- • Docker容器实战(六) - 容器的隔离与限制
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 跳槽面试的几个实用小技巧,不妨看看!
- 2. Mac实用技巧 |如何使用Mac系统中自带的预览工具将图片变成黑白色?
- 3. Mac实用技巧 |如何使用Mac系统中自带的预览工具将图片变成黑白色?
- 4. 如何使用Mac系统中自带的预览工具将图片变成黑白色?
- 5. Mac OS非兼容Windows软件运行解决方案——“以VMware & Microsoft Access为例“
- 6. 封装 pyinstaller -F -i b.ico excel.py
- 7. 数据库作业三ER图待完善
- 8. nvm安装使用低版本node.js(非命令安装)
- 9. 如何快速转换图片格式
- 10. 将表格内容分条转换为若干文档
- 1. 微信小程序:音乐播放器
- 2. 音乐播放器微信小程序
- 3. 微信小程序音乐播放器
- 4. 微信小程序 音乐播放器 (点滴音乐 )
- 5. 小程序音乐播放器----背景音乐
- 6. 音乐播放器小程序(音乐搜索)
- 7. 音乐播放器
- 8. 【arduino】DIY音乐播放器,arduino音箱播放wav音乐
- 9. 制作小程序音乐播放
- 10. Java小游戏的音乐播放