几种经常使用的清除浮动方法及overflow:hidden清除浮动原理解析
一、父级div定义伪类:after和zoom
<style type="text/css">
.div1{background:#000080;border:1px solid red;}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
/*清除浮动代码*/
.clearfloat:after{display:block;clear:both;content:"";visibility:hidden;height:0}
.clearfloat{zoom:1}
</style>
<div class="div1 clearfloat">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>
复制代码
- 原理:IE8以上和非IE浏览器才支持:after,原理和方法2有点相似,zoom(IE转有属性)可解决ie6,ie7浮动问题
- 优势:浏览器支持好,不容易出现怪问题(目前:大型网站都有使用,如:腾迅,网易,新浪等等)
- 缺点:代码多,很多初学者不理解原理,要两句代码结合使用,才能让主流浏览器都支持
- 建议:推荐使用,建议定义公共类,以减小CSS代码
- 评分:★★★★☆
2.在结尾处添加空div标签clear:both
<style type="text/css">
.div1{background:#000080;border:1px solid red}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
/*清除浮动代码*/
.clearfloat{clear:both}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
<div class="clearfloat"></div>
</div>
<div class="div2">
div2
</div>复制代码
- 原理:添加一个空div,利用css提升的clear:both清除浮动,让父级div能自动获取到高度
- 优势:简单,代码少,浏览器支持好,不容易出现怪问题
- 缺点:很多初学者不理解原理;若是页面浮动布局多,就要增长不少空div,让人感受很不爽
- 建议:不推荐使用,但此方法是之前主要使用的一种清除浮动方法
- 评分:★★★☆☆
3.父级div定义height
<style type="text/css">
.div1{background:#000080;border:1px solid red;/*解决代码*/height:200px;}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>复制代码
- 原理:父级div手动定义height,就解决了父级div没法自动获取到高度的问题
- 优势:简单,代码少,容易掌握
- 缺点:只适合高度固定的布局,要给出精确的高度,若是高度和父级div不同时,会产生问题
- 建议:不推荐使用,只建议高度固定的布局时使用
- 评分:★★☆☆☆
4.父级div定义overflow:hidden
<style type="text/css">
.div1{background:#000080;border:1px solid red;/*解决代码*/width:98%;overflow:hidden}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px;width:98%}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>复制代码
- 原理:必须定义width或zoom:1,同时不能定义height,使用overflow:hidden时,浏览器会自动检查浮动区域的高度
- 优势:简单,代码少,浏览器支持好
- 缺点:不能和position配合使用,由于超出的尺寸的会被隐藏
- 建议:只推荐没有使用position或对overflow:hidden理解比较深的朋友使用
- 评分:★★★☆☆
- 咱们你们理解的overflow:hidden是超出该元素的部分进行隐藏。这个时候就须要明确一点,该元素的高度是怎么定义的。当一个div中的两个元素浮动以后,此时div的高度就会塌陷,此时div的高度为0。那是否是意味着就要将浮动元素隐藏起来,若是是真的隐藏就是反布局常识的。因此这中间确定有咱们如今还不知道的机制。
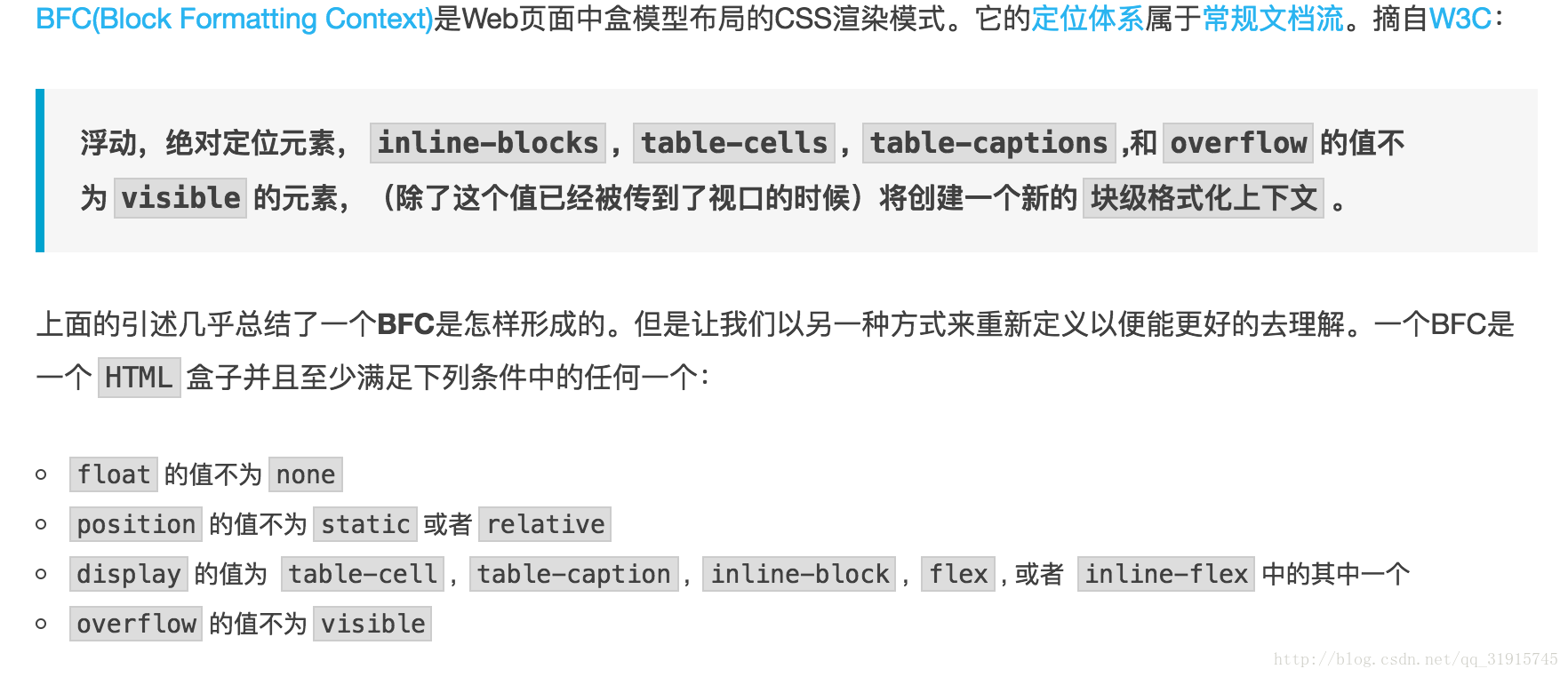
- 不了解的机制-BFC

- 定义:BFC(Block Formatting Context)全称是块级格式化上下文,用于对块级元素排版,默认状况下只有根元素(body)一个块级上下文,可是若是一个块级元素设置了float:left,overflow:hidden或position:absolute样式,就会为这个块级元素生产一个独立的块级上下文,使这个块级元素内部的排版彻底独立。
- 做用:独立的块级上下文能够包裹浮动流,所有浮动子元素也不会引发容器高度塌陷,就是说包含块会把浮动元素的高度也计算在内,因此就不用清除浮动来撑起包含块的高度。
5.父级div定义overflow:auto
<style type="text/css">
.div1{background:#000080;border:1px solid red;/*解决代码*/width:98%;overflow:auto}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px;width:98%}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>复制代码
- 原理:必须定义width或zoom:1,同时不能定义height,使用overflow:auto时,浏览器会自动检查浮动区域的高度
- 优势:简单,代码少,浏览器支持好
- 缺点:内部宽高超过父级div时,会出现滚动条。
- 建议:不推荐使用,若是你须要出现滚动条或者确保你的代码不会出现滚动条就使用吧。
- 评分:★★☆☆☆
6.父级div也一块儿浮动
<style type="text/css">
.div1{background:#000080;border:1px solid red;/*解决代码*/width:98%;margin-bottom:10px;float:left}
.div2{background:#800080;border:1px solid red;height:100px;width:98%;/*解决代码*/clear:both}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>复制代码
- 原理:全部代码一块儿浮动,就变成了一个总体
- 优势:没有优势
- 缺点:会产生新的浮动问题。
- 建议:不推荐使用,只做了解。
- 评分:★☆☆☆☆
7.父级div定义display:table
<style type="text/css">
.div1{background:#000080;border:1px solid red;/*解决代码*/width:98%;display:table;margin-bottom:10px;}
.div2{background:#800080;border:1px solid red;height:100px;width:98%;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>复制代码
- 原理:将div属性变成表格
- 优势:没有优势
- 缺点:会产生新的未知问题
- 建议:不推荐使用,只做了解
- 评分:★☆☆☆☆
八、结尾处加br标签clear:both
<style type="text/css">
.div1{background:#000080;border:1px solid red;margin-bottom:10px;zoom:1}
.div2{background:#800080;border:1px solid red;height:100px}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
.clearfloat{clear:both}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
<br class="clearfloat" />
</div>
<div class="div2">
div2
</div>复制代码
- 原理:父级div定义zoom:1来解决IE浮动问题,结尾处加br标签clear:both
- 建议:不推荐使用,只做了解
- 评分:★☆☆☆☆
相关文章
- 1. css浮动(float)及清除浮动的几种实用方法
- 2. overflow:hidden清除浮动原理解析及清除浮动经常使用方法总结
- 3. 经常使用的几种清除float浮动的方法
- 4. 清除浮动的几种经常使用方法
- 5. 几种经常使用的清除浮动方法
- 6. 清除浮动的几种方法
- 7. 清除float浮动的几种方法
- 8. 几种清除浮动的方法
- 9. 【CSS】清除浮动的几种方法
- 10. css清除浮动的几种方法
- 更多相关文章...
- • ionic 浮动框 - ionic 教程
- • Eclipse 悬浮提示 - Eclipse 教程
- • Docker 清理命令
- • 常用的分布式事务解决方案
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
欢迎关注本站公众号,获取更多信息

相关文章