把GitHub做为图床
背景
最近又迷恋上了写博客,尤为是前一段时间很想要写点东西分享一些软件的使用感想。但当写完文章想要发表时就会碰到一个问题:因为我是如今本机的编辑器中用Markdown写好了全文的内容,再发表到各个平台(曾经是GitHub Pages搭建的博客,后来又多了简书,如今再加上SegmentFault)上的,所以文章里的图片都是引用在本地磁盘上的文件路径的。这么一来,若是直接将文章源码粘贴到博客平台上——好比粘贴到SegmentFault中,那么这些本地的图片连接就没法在发布后的文章中正常显示了。node
若是一开始就在SegmentFault中写做也会遇到问题。SegmentFault上的文章插入图片后,并非像普通的Markdown源码那般插入一条![]()形式的标记的,而是像下图这样git

显然,这样的文章源码复制到其它平台(GitHub Pages、简书)去发布的话,必然是须要针对其中的图片标记修改一番的——比刚开始的方法或许要更麻烦。github
看来要解决这个图片连接在不一样平台间共用的问题,必须有一处纯粹的用于存放图片文件的地方——也就是你们常说的图床了。刚开始我也放狗搜了一下,看看别人的推荐,印象中获得的答复不外乎是又○云、七○云、新○微博,以及sm.ms等。但它们要么须要注册而且实名认证,要么不纯粹,要么让人以为随时会丢失。shell
某个晚上突然想到,GitHub不就是一个很好的图床么?!在GitHub上建一个仓库专门存放博客中的图片,不只免费、彻底受本身管理,并且自带CDN加速,而且个人读者群(若是真的有这么一个群体的话)也应当能够畅通地访问GitHub。bash
放图片的仓库虽然有了,但用起来还不是很便利——由于做为写做素材的图片在个人电脑上是存放在一个单独的、非GitHub仓库的目录下的,因此若是要丢到图床上,就须要先将文件复制过去,而后执行git的add、commit、push三部曲,最后还要到GitHub上复制这张新图片的“raw”地址。app
这个过程很机械化,彻底能够用一个Alfred的Workflow来代劳。编辑器
编写Workflow
编写Workflow就像编写Common Lisp中的宏同样,老是从它们的用法入手的。在个人设想中,这个Workflow的使用方式应当是:编码
- 首先,按下快捷键调出Alfred的输入框,输入关键字(在我这里就叫作upload)来唤起这个Workflow;
- 而后,输入要上传的图片文件的绝对路径并按下回车,开始在后台处理
- 最后,上传完毕后,弹出通知来告诉我
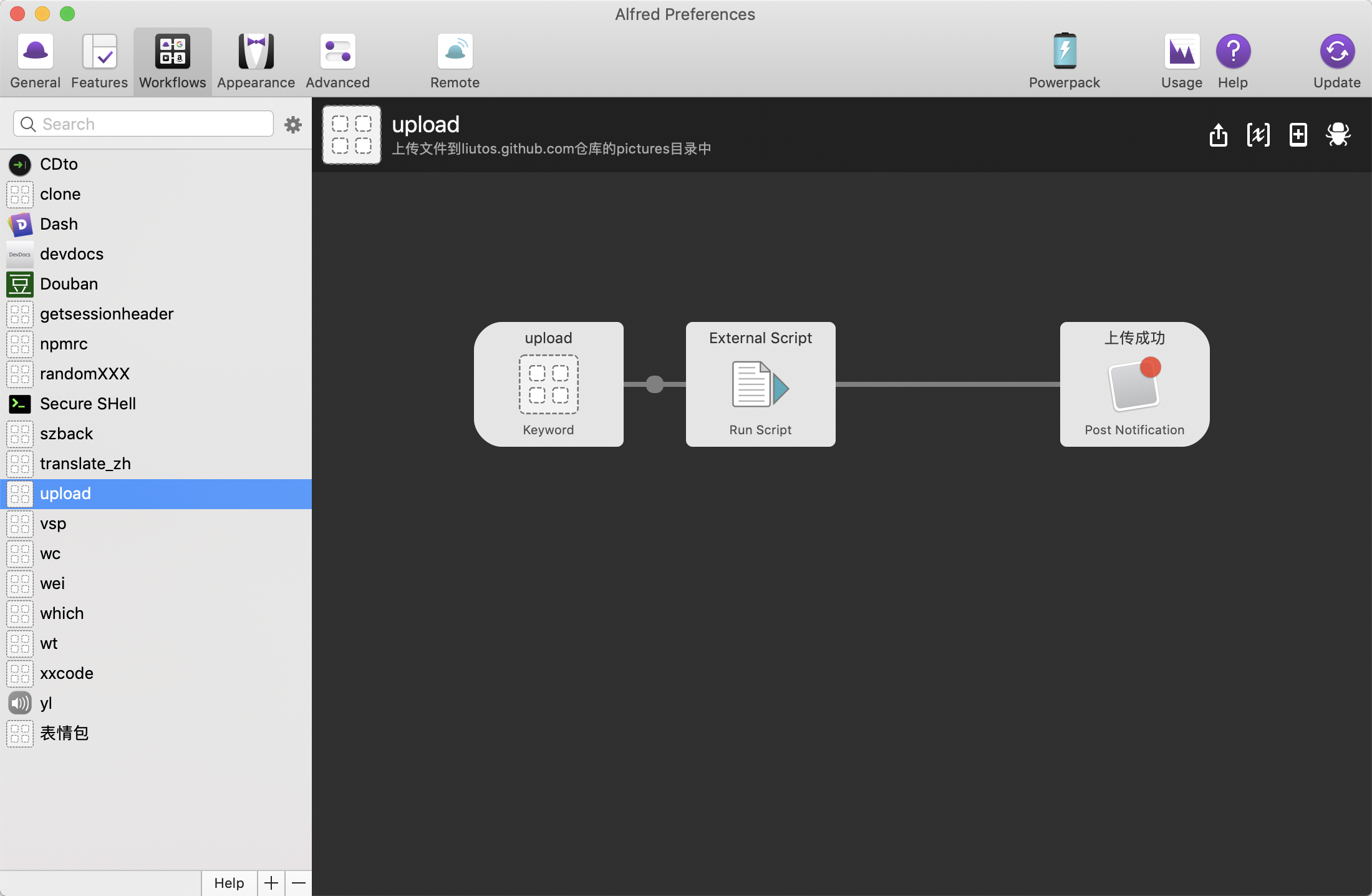
整个Workflow的概貌其实很简单spa

第二个节点所调用的External Script是长这样子的code
#!/bin/bash
# 将磁盘文件上传到GitHub
path=${1}
pictures_dir="${HOME}/Documents/Projects/riverbed/pictures"
cp "${path}" "${pictures_dir}"
echo '文件复制完毕'
file=$(basename "${path}")
cd "${pictures_dir}"
git add "${file}"
git commit -m '上传一张图片'
git push -u origin master
echo '文件已提交到GitHub'
/usr/local/bin/node -e "console.log(encodeURI('https://raw.githubusercontent.com/Liutos/riverbed/master/pictures/${file}'));" | tr -d '\n' | pbcopy
获取文件的绝对路径其实很简单,在Finder中选中文件后,按下Command+Option+C便可
这里使用basename命令获取文件名。而且,为了不git打开文本编辑器要求输入commit message,向git-commit命令传递了-m选项。
由于文件名含有非ASCII的字符(毕竟会有中文),须要作一次URL编码,所以用了node来作转换。在Node.js代码中用console.log输出编码后的图片URL,结尾会有一个换行符,因此用tr将其去掉。最后,输出的内容重定向给pbcopy,就将上传后的图片URL复制到剪贴板中了。若是此时正在编辑文章,即可以粘贴这个图片的连接到源码中。
Alfred也提供Copy to Clipboard,用于将Workflow中上一个节点的输出复制到剪贴板中。之因此不使用,实际上是由于刚开始的时候就是用的Alfred的Copy to Clipboard,结果发现git运行过程当中的输出也被Alfred接收了,跟图片URL一块儿混进了剪贴板中。因此最后改成直接调用pbcopy。
全文完。
【阅读原文】
- 1. 用github做图床
- 2. github做为图床的使用方式
- 3. 使用Github做为博客的图床
- 4. 使用GitHub做图床
- 5. github图床
- 6. PicGo+GitHub图床+微博图床
- 7. (转)PicGo+GitHub图床+微博图床
- 8. github搭建图床
- 9. GitHub图床+Typora+PicGo
- 10. 使用PicGo+github+jsdelivr作为图床
- 更多相关文章...
- • Git 远程仓库(Github) - Git 教程
- • R 绘图 - 饼图 - R 语言教程
- • Github 简明教程
- • 再有人问你分布式事务,把这篇扔给他
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 用github做图床
- 2. github做为图床的使用方式
- 3. 使用Github做为博客的图床
- 4. 使用GitHub做图床
- 5. github图床
- 6. PicGo+GitHub图床+微博图床
- 7. (转)PicGo+GitHub图床+微博图床
- 8. github搭建图床
- 9. GitHub图床+Typora+PicGo
- 10. 使用PicGo+github+jsdelivr作为图床