简单了解CSS3的all属性
http://www.zhangxinxu.com/wordpress/2016/03/know-about-css3-all/ @张鑫旭css
1、兼容性
一些CSS文章,或者CSS文档,兼容性什么的都是放在最后。html
又不是什么见不得人的事情,来,直接开篇就亮刺刀。css3
兼容性还行, 除了IE不支持,其余浏览器基本上都绿油油,目前自娱自乐,内网项目什么的都是能够用用的。浏览器
2、all是干吗用的
all属性其实是全部CSS属性的缩写,表示,全部的CSS属性都怎样怎样,可是,不包括unicode-bidi和direction这两个CSS属性。app
为何会有这个CSS属性呢?wordpress
咱们可能知道,有些CSS属性值基本上全部CSS属性都有,比方说继承inherit!字体
咱们CSS reset输入框的时候,是否是有相似这样的代码(实际多是具体值,做用相似):spa
input, textarea {
color: inherit;
font-size: inherit;
font-family: inherit;
}
由于这类输入控件自身有内置的大小和字体,须要重置。3d
此时,你们就会发现,这些属性值都是inherit, 要是能够合并就行了!code
哟哟哟,说到点子上了,CSS all属性就是用来合并的。
input, textarea {
all: inherit;
}
喔噢,三合一,顿时一阵春风拂面之感。可是,这里仅仅是展现做用,其实是不会这么用的,由于,all:inherit会让背景色什么的,都继承父级,相信这不是你但愿看到的。

3、语法和区别
语法以下:
all: initial; all: inherit; all: unset; /* CSS4特性,无视之 */ all: revert;
支持三个CSS通用属性值,initial, inherit, unset. 这三个属性值分别表示什么意思呢?
您能够狠狠地点击这里:CSS3 all属性演示demo
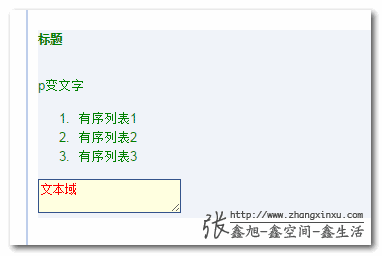
默认的HTML和CSS是这样的,一个传统的标签内容,有标题有列表:
<article>
<h6>标题</h6>
<p>p变文字</p>
<ol>
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
</ol>
<textarea>文本域</textarea>
</article>
article {
background-color: #f0f3f9;
color: green;
}
article > textarea {
border: 1px solid #34538b;
background-color: #ffffe0;
color: red;
}
这盛世,如你所见:
颜色啊,间距啊,以及文本域状态都是咱们认为的样子显示。
如今,点击demo的下拉,选择对应的all属性值,实现下面CSS效果:
.initial > * {
all: initial;
}
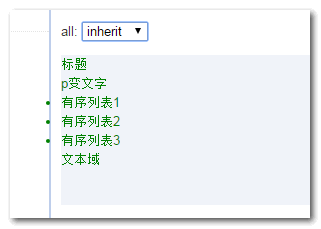
.inherit > * {
all: inherit;
}
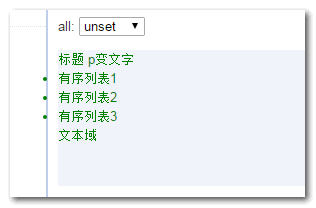
.unset > * {
all: unset;
}
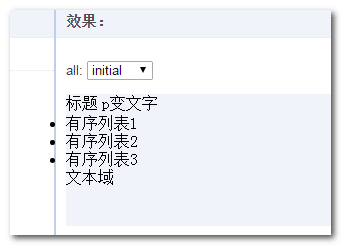
结果:
- initial

initial是初始值的意思,也就是,
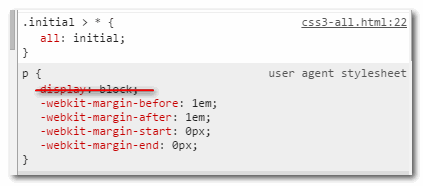
article元素下面全部的第一级子元素都除了unicode-bidi和direction之外的CSS都使用初始值。例如,
<h6>,<p>元素浏览器内置的display:block直接拜拜了,都变成了inline元素,所以在一行显示:
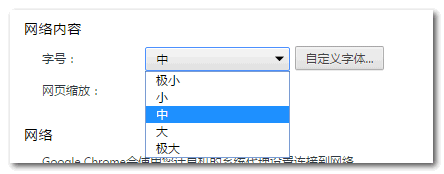
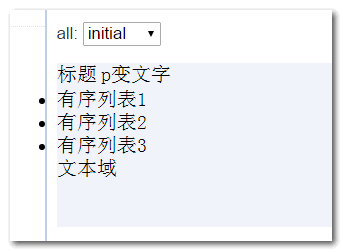
font-size也使用了浏览器软件自己设置的大小16px,color颜色也变成了浏览器软件自己的黑色。例如,在浏览器设置中改变字号,从中变成大:
会看到显示的文字内容也变大了:

因为咱们只是对相邻层级子元素进行了
initial设置,所以,<li>元素不受影响,可是,因为在父元素不明的状况下,<li>元素的默认是打点,所以,这里从数字变成了点,list-style-type和list-style-position都变化了。 - inherit

inherit是继承的意思,也就是,
article元素下面全部的相邻子元素都除了unicode-bidi和direction之外的CSS都继承了<article>元素的CSS。所以,
<h6>,<p>元素仍是块状的,background-color都是<article>元素的背景色,color颜色也跟<article>同样,是绿色(文本域的红色被干掉了)。不只上面这些CSS,
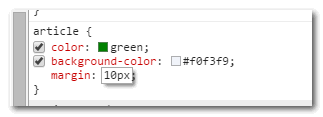
padding/margin也都继承了,只是默认是0, 看不出来,咱们稍微修改下,例如给<article>元素来个margin值:
结果,那些子元素都开花了:

- unset

unset是取消设置的意思,也就是,
article元素下面全部的相邻子元素除了unicode-bidi和direction之外的CSS都干掉都不要,不要了那用什么呢?unset值的特性以下,当前元素浏览器或用户设置的CSS忽略,而后若是是具备继承特性的CSS,如color, 则使用继承值;若是是没有继承特性的CSS属性,如background-color, 则使用初始值。所以,
<h6>,<p>元素的display属性值使用了initial初始值,所以变成了inline元素,两个同一行显示了;而这些元素的color颜色使用了inherit继承值,所以都是绿色,<textarea>的背景色background-color不具备继承特性,所以使用的是initial初始值,也就是transparent透明,所以,就是截图所示效果。
3、结语
动手写文章以前,还觉得这个CSS属性会有意想不到的妙用,最后结果是,表现确实意想不到,至于妙用,我只能科科一下。
all所牵扯的CSS实在是太多了,我目前仍是想不出有什么场景,就是要用这个CSS属性。或者说何时,但愿特殊的元素一会儿变成普通元素,例如,input输入框外面一个div,来个input{all:inherit;},貌似还真有这样的场景,输入框不须要border不须要background不须要padding不须要margin, 恩,不错,不枉写此文了!
- 1. CSS3之opacity属性的简单使用
- 2. css3简单动画时间外属性
- 3. css3的transform属性详解
- 4. CSS3的content属性详解
- 5. css3属性transform-origin属性讲解
- 6. css3的animation属性
- 7. css3 的transition属性
- 8. 简介关于css3的几个属性
- 9. CSS3中的animation动画属性简介
- 10. CSS3 transform 属性详解
- 更多相关文章...
- • XML Schema all 元素 - XML Schema 教程
- • ASP ASPError 对象的属性 - ASP 教程
- • JDK13 GA发布:5大特性解读
- • 互联网组织的未来:剖析GitHub员工的任性之源
-
每一个你不满意的现在,都有一个你没有努力的曾经。