LLDebugTool - 便捷的IOS调试工具

简介
Click here for an English introductionhtml
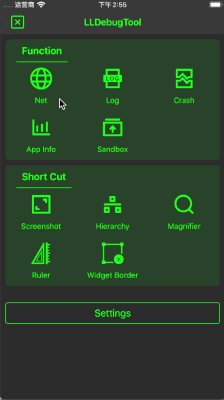
LLDebugTool是一款针对开发者和测试者的调试工具,它能够帮助你在非Xcode的状况下,进行数据分析和操做。ios
LLDebugToolSwift是针对LLDebugTool的Swift扩展,它提供了LLDebugTool的Swift接口,LLDebugToolSwift会和LLDebugTool同步更新。git
若是你的项目是一个Objective-C项目,你可使用LLDebugTool,若是你的项目是一个Swift项目或者包含Swift文件,你可使用LLDebugToolSwift。github
为您的下一个项目选择LLDebugTool,或者迁移到您现有的项目中——您会为此感到惊喜!🎊🎊🎊网络
Gif



最近更新 (1.3.3)
新增 Html 功能。
你能够在你的app中随时调试经过 WKWebView,UIWebView 或者你自定义的ViewController来调试html页面。app
新增
- 如今
LLURLProtocol能够正确的监听WKWebView。
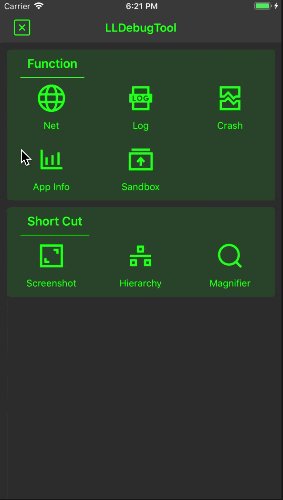
我能用LLDebugTool作什么?
- 检查网络请求或者查看某些事件的日志信息,而没必要非在XCode运行下运行。这在解决测试人员的问题上颇有用。
- 更轻松的筛选有用的信息。
- 更轻松的处理偶发的问题。
- 更轻松的分析崩溃缘由。
- 更轻松的分享、预览或删除沙盒文件,这在开发阶段很是有用。
- 更轻松的观察App的CPU,内存,FPS等信息。
- 截屏、标注并分享。
- 更直观的查看视图结构。
- 更准确地肯定App里的UI元素和颜色。
- 便捷的获取和对比位置信息。
- 便捷的查看元素边框及位置。
添加 LLDebugTool 到你的项目中
CocoaPods
CocoaPods 是集成LLDebugTool的首选方式。框架
Objective - C
- 添加
pod 'LLDebugTool' , '~> 1.0.0'到你的Podfile里。- 若是只想在Debug模式下使用,则添加
pod 'LLDebugTool' , '~> 1.0.0' ,:configurations => ['Debug']到你的Podfile里,详细的配置方式能够查看Wiki/如何仅在Debug环境中使用。若是你想要指定某个版本,能够相似这样使用pod 'LLDebugTool' , '1.3.3' ,:configurations => ['Debug']。- 推荐的方式是采用多Target来处理,只在Debug Target中添加
pod 'LLDebugTool' , '~> 1.0.0',这样作的好处既不污染Product环境的代码,又能够在Archive Debug环境的App时,将LLDebugTool集成进去(若是采用:configurations => ['Debug']的方式,只能经过XCode运行,不能够Archive成App)。- 终端输入
pod install来进行集成。搜索不到LLDebugTool或者搜不到最新版本时,可先运行pod repo update,再执行pod install。- 在你须要使用LLDebugTool的文件里添加
#import "LLDebug.h",或者直接在pch文件中添加#import "LLDebug.h"。
Swift
- 添加
pod 'LLDebugToolSwift' , '~> 1.0.0'到你的Podfile里。- 若是只想在Debug模式下使用,则添加
pod 'LLDebugToolSwift' , '~> 1.0.0' ,:configurations => ['Debug']到你的Podfile里,详细的配置方式能够查看Wiki/如何仅在Debug环境中使用。若是你想要指定某个版本,能够相似这样使用pod 'LLDebugToolSwift' , '1.3.3' ,:configurations => ['Debug']。- 推荐的方式是采用多Target来处理,只在Debug Target中添加
pod 'LLDebugToolSwift' , '~> 1.0.0',这样作的好处既不污染Product环境的代码,又能够在Archive Debug环境的App时,将LLDebugToolSwift集成进去(若是采用:configurations => ['Debug']的方式,只能经过XCode运行,不能够Archive成App)。- 必须在Podfile中添加
use_frameworks!。- 终端输入
pod install来进行集成。搜索不到LLDebugToolSwift或者搜不到最新版本时,可先运行pod repo update,再执行pod install。- 在你须要使用LLDebugTool的文件里添加
import LLDebugToolSwift。
Carthage
Carthage 是一个分散的依赖管理器,它构建您的依赖并为您提供framework框架。svg
Objective - C
- 要使用Carthage将LLDebugTool集成到Xcode项目中,请在
Cartfile中指定它:
github "LLDebugTool"工具- 运行
carthage来构建框架,并将构建的LLDebugTool.framework拖到Xcode项目中。
Swift
- 要使用Carthage将LLDebugToolSwift集成到Xcode项目中,请在
Cartfile中指定它:
github "LLDebugToolSwift"测试- 运行
carthage来构建框架,并将构建的LLDebugToolSwift.framework拖到Xcode项目中。
源文件
您能够直接将名为LLDebugTool文件夹的源文件添加到项目中。
Objective - C
- 下载最新的代码版本或将存储库做为git子模块添加到您的git跟踪项目中。
- 在Xcode中打开项目,而后拖拽名为“LLDebugTool”的源文件夹到你的项目中。当提示Choose options for adding these files时,务必勾选Copy items if needed这项。
- 集成FMDB到项目中,FMDB是一个围绕SQLite的Objective-C包装器开源库。
- 集成Masonry到项目中,Masonry是一个约束库。
- 在你须要使用LLDebugTool的文件里添加
#import "LLDebug.h",或者直接在pch文件中添加#import "LLDebug.h"。
Swift
- 下载最新的Objective-C代码版本或将存储库做为git子模块添加到您的git跟踪项目中。
- 下载最新的Swift扩展代码版本或将存储库做为git子模块添加到您的git跟踪项目中。
- 在Xcode中打开项目,而后拖拽名为“LLDebugTool”和“LLDebugToolSwift”的源文件夹到你的项目中。当提示Choose options for adding these files时,务必勾选Copy items if needed这项。
- 集成FMDB到项目中,FMDB是一个围绕SQLite的Objective-C包装器开源库。
- 集成Masonry到项目中,Masonry是一个约束库。
- 在你须要使用LLDebugTool的文件里添加
import LLDebugToolSwift。
如何使用
启动
你须要在"application:(UIApplication )application didFinishLaunchingWithOptions:(NSDictionary )launchOptions"中启动LLDebugTool,不然你可能会丢掉某些信息。
若是你想自定义一些参数,你须要在调用"startWorking"前配置这些参数。更详细的配置信息请看LLConfig.h。
快速启动
In Objective-C
#import "AppDelegate.h"
#import "LLDebug.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// The default color configuration is green background and white text color.
// Start working.
[[LLDebugTool sharedTool] startWorking];
// Write your project code here.
return YES;
}
In Swift
import LLDebugToolSwift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// ####################### Start LLDebugTool #######################//
// Use this line to start working.
LLDebugTool.shared().startWorking()
// Write your project code here.
return true
}
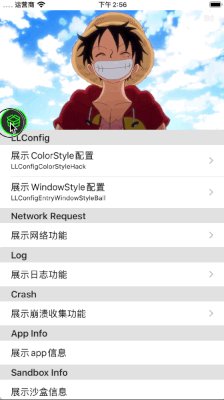
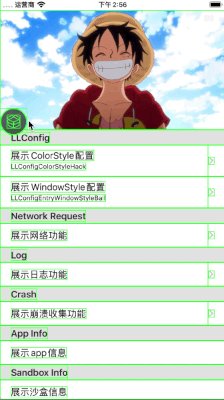
使用自定义的配置启动
In Objective-C
#import "AppDelegate.h"
#import "LLDebug.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Start working with config.
[[LLDebugTool sharedTool] startWorkingWithConfigBlock:^(LLConfig * _Nonnull config) {
//####################### Color Style #######################//
// Uncomment one of the following lines to change the color configuration.
// config.colorStyle = LLConfigColorStyleSystem;
// [config configBackgroundColor:[UIColor orangeColor] primaryColor:[UIColor whiteColor] statusBarStyle:UIStatusBarStyleDefault];
//####################### User Identity #######################//
// Use this line to tag user. More config please see "LLConfig.h".
config.userIdentity = @"Miss L";
//####################### Window Style #######################//
// Uncomment one of the following lines to change the window style.
// config.entryWindowStyle = LLConfigEntryWindowStyleNetBar;
}];
return YES;
}
In Swift
import LLDebugToolSwift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// Start working with config.
LLDebugTool.shared().startWorking { (config) in
//####################### Color Style #######################//
// Uncomment one of the following lines to change the color configuration.
// config.colorStyle = .system
// config.configBackgroundColor(.orange, textColor: .white, statusBarStyle: .default)
//####################### User Identity #######################//
// Use this line to tag user. More config please see "LLConfig.h".
config.userIdentity = "Miss L";
//####################### Window Style #######################//
// Uncomment one of the following lines to change the window style.
// config.windowStyle = .netBar
//####################### Features #######################//
// Uncomment this line to change the available features.
// config.availables = .noneAppInfo
}
return true
}
网络请求
你不须要作任何操做,只须要调用了"startWorking"就能够监控大部分的网络请求,包括使用NSURLSession,NSURLConnection和AFNetworking。若是你发现某些状况下没法监控网络请求,请打开一个issue来告诉我。
日志
打印和保存一个日志。 更多的log宏信息查看LLDebugToolMacros.h。
保存日志
In Objective-C
#import "LLDebug.h"
- (void)testNormalLog {
// Insert an LLog where you want to print.
LLog(@"Message you want to save or print.");
}
In Swift
import LLDebugToolSwift
func testNormalLog() {
// Insert an LLog where you want to print.
LLog.log(message: "Message you want to save or print.")
}
Save Log with event and level
In Objective-C
#import "LLDebug.h"
- (void)testEventErrorLog {
// Insert an LLog_Error_Event where you want to print an event and level log.
LLog_Error_Event(@"The event that you want to mark. such as bugA, taskB or processC.",@"Message you want to save or print.");
}
In Swift
import LLDebugToolSwift
func testEventErrorLog() {
// Insert an LLog_Error_Event where you want to print an event and level log.
LLog.errorLog(message: "Message you want to save or print.", event: "The event that you want to mark. such as bugA, taskB or processC.")
}
崩溃
你不须要作任何操做,只须要调用"startWorking"就能够截获崩溃,保存崩溃信息、缘由和堆栈信息,而且也会同时保存当次网络请求和日志信息。
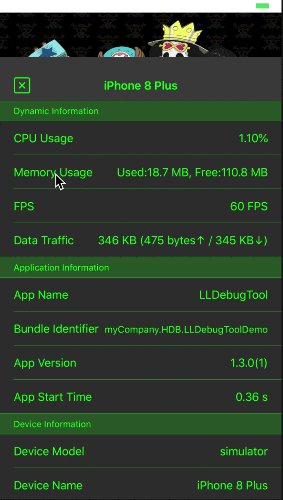
App信息
LLDebugTool会监控app的CPU,内存和FPS。你能够更便捷的查看app的各类信息。
沙盒
LLDebugTool提供了一个快捷的方式来查看和操做沙盒文件,你能够更轻松的删除沙盒中的文件/文件夹,或者经过airdrop来分享文件/文件夹。只要是apple支持的文件格式,你能够直接经过LLDebugTool来预览。
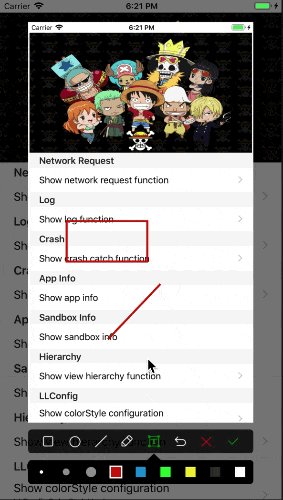
截屏
LLDebugTool提供了一个截屏功能,而且能够进行简单的绘画和标注,用于测试或者美工调试App时方便记录。
视图结构
LLDebugTool提供了一个视图结构工具,用于在非Debug模式下查看元素的属性和信息。
放大镜
LLDebugTool提供了一个放大镜的工具,用于放大局部UI和查看指定位置的颜色值。
格尺
LLDebugTool提供了一个格尺工具,用于便捷的获取和对比位置信息。
元素边框
LLDebugTool提供了一个元素边框工具,便捷的查看元素边框及位置。
HTML
LLDebugTool能够在你的app中随时调试经过 WKWebView,UIWebView 或者你自定义的ViewController来调试html页面。
更多使用
- 你能够经过查看Wiki,得到更多帮助。
- 你能够下载并运行LLDebugToolDemo或LLDebugToolSwiftDemo来发现LLDebugTool的更多使用方式。Demo是在MacOS 10.15,XCode 11.1,iOS 13.0,CocoaPods 1.8.4下运行的,若是有任何版本兼容问题,请告诉我。
要求
LLDebugTool在支持ios8+,而且须要使用ARC模式。使用到的框架已经包含在大多数Xcode模板中:
UIKitFoundationSystemConfigurationPhotosQuickLookCoreTelephony
结构
-
LLDebug.h公用头文件。全局引用此文件便可。
-
DebugToolLLDebugTool.h用于启动和中止LLDebugTool,你须要看一下这个文件。LLConfig.h用于自定义颜色、大小、标识和其余信息。若是您想要配置任何东西,您须要关注这个文件。LLDebugToolMacros.h快捷的宏定义文件。 -
Component-
Network用于监视网络请求。 -
Log快速打印和保存日志。 -
Crash用于当App发生崩溃时,收集崩溃信息。 -
AppInfo用于监视应用程序的各类属性。 -
Sandbox用于查看和操做沙盒文件。 -
Screenshot用于处理和展现截屏事件。 -
Hierarchy用于处理和展现视图结构。 -
Magnifier用于放大镜功能。 -
Ruler用于格尺功能。 -
Widget Border用于元素边框功能。 -
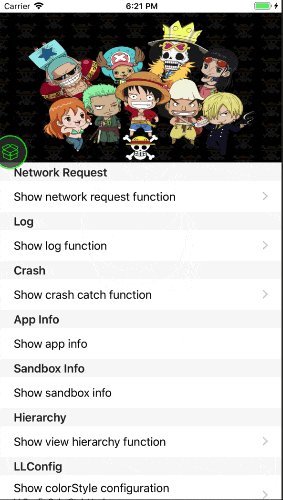
Function用于展现功能列表。 -
Setting用于动态修改配置。
-
联系
- 若是你须要帮助,打开一个issue。
- 若是你想问一个广泛的问题,打开一个issue。
- 若是你发现了一个bug,_并能提供可靠的复制步骤_,打开一个issue。
- 若是你有一个功能请求,打开一个issue。
- 若是你发现有什么不对或不喜欢的地方,就打开一个issue。
- 若是你有一些好主意或者一些需求,请发邮件(llworkinggroup1992@gmail.com)给我。
- 若是你想贡献,提交一个pull request。
联系
- 能够发邮件到llworkinggroup1992@gmail.com
- 能够在twitter中@HdbLi发私信给我。
- 能够在简书中发私信给我。
更新日志
能够在 CHANGELOG 中找到每一个LLDebugTool版本的简要总结。
许可
这段代码是根据 MIT license 的条款和条件发布的。
- 1. LLDebugTool - 便捷的IOS调试工具(Version 1.1.5)
- 2. LLDebugTool - 便捷的IOS调试工具(Version 1.1.3)
- 3. LLDebugTool - 便捷的IOS调试工具(新增截屏功能)
- 4. LLDebugTool - 便捷的IOS调试工具(支持组件化)
- 5. LLDebugTool - 便捷的IOS调试工具(支持Swift)
- 6. LLDebugTool - 便捷的IOS调试工具(增长视图结构和放大镜)
- 7. 便捷工具
- 8. iOS Debuger(便捷辅助调试器)
- 9. iOS 调试工具
- 10. Postman 一款便捷的接口调试工具
- 更多相关文章...
- • Lua 调试(Debug) - Lua 教程
- • Eclipse Debug 调试 - Eclipse 教程
- • PHP开发工具
- • 互联网组织的未来:剖析GitHub员工的任性之源
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. LLDebugTool - 便捷的IOS调试工具(Version 1.1.5)
- 2. LLDebugTool - 便捷的IOS调试工具(Version 1.1.3)
- 3. LLDebugTool - 便捷的IOS调试工具(新增截屏功能)
- 4. LLDebugTool - 便捷的IOS调试工具(支持组件化)
- 5. LLDebugTool - 便捷的IOS调试工具(支持Swift)
- 6. LLDebugTool - 便捷的IOS调试工具(增长视图结构和放大镜)
- 7. 便捷工具
- 8. iOS Debuger(便捷辅助调试器)
- 9. iOS 调试工具
- 10. Postman 一款便捷的接口调试工具