用vscode开发微信小程序
微信小程序这阵子很是火,相信你们都应该已经尝过鲜了,论坛里也有不少介绍的教程,讲的都不错,而我要讲的是开发工具。css
微信小程序有本身的开发工具,是基于nw.js写的。作的比较简洁,基本的代码编辑、智能提示、调试等功能都有。很差的地方也很明显,不支持查看引用,不支持代码重构,最可恶的是竟然不支持自家api的智能提示,写起代码来不够畅快。html
我日常都是用vscode做为开发工具,想着要让vscode支持微信小程序。因而今天抽空写了个插件。主要实现两个功能:git
文件关联
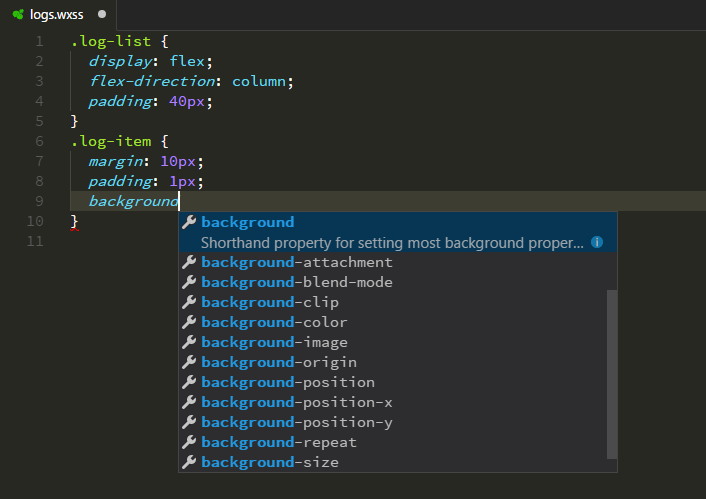
微信小程序是用.wxml文件来表示页面结构,用.wxss文件来表示样式表,vscode是不能识别这两种扩展名的,所以没有语法高亮,也不能用emmet。
这个插件会修改用户设置中的文件关联,将.wxml映射到.html,.wxss映射到.css,语法高亮和emmet就都搞定了。github

智能提示
以前写了个脚本把官网文档里列出的api都抓了出来,生成了wx.d.ts,这个插件就是把生成的wx.d.ts丢到小程序项目目录下。而后就能够愉快地使用智能提示啦。小程序

2016.11.11更新
微信自带开发工目前已经支持自家api提示和代码版,不过参数类型什么的提示仍是没有;我这个插件已经支持实时预览,启动项目后按ctrl + f8就能够开启预览功能,后续会继续完善。segmentfault

相关文章
- 1. 使用vscode开发微信小程序
- 2. 用vscode开发微信小程序
- 3. vscode开发微信小程序
- 4. vsCode 开发微信小程序插件
- 5. TypeScript微信wx小程序初体验(使用vscode开发微信小程序)
- 6. 微信小程序开发(三)开发工具推荐VSCode
- 7. 【微信小程序】我们来聊聊用vscode开发工具
- 8. 微信小程序开发多少钱?微信小程序开发费用
- 9. 微信小程序开发
- 更多相关文章...
- • XML 应用程序 - XML 教程
- • ASP.NET MVC - Internet 应用程序 - ASP.NET 教程
- • PHP开发工具
- • Spring Cloud 微服务实战(三) - 服务注册与发现
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
欢迎关注本站公众号,获取更多信息
