by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1565css
1、长话短说
CSS中有一个属性叫作clip,为修剪,剪裁之意。配合其属性关键字rect能够实现元素 的矩形裁剪效果。此属性安安稳稳地存在于CSS2.1中,且使用上基本上没有相似于max-height/display:table-cell等浏览器 的兼容性问题。可是,貌似你们不多使用此属性。我总结了三点缘由:首先是理解上有些门槛;二是其余人使用的很少;三是此属性功能效果有很多替代方案。这种 状态有些相似于普通的计算机使用者使用XP系统用得很不错,而后让他去使用Mac系统,可能就会由于使用不习惯、其余人不怎么用、功能XP系统基本都有且 支持更普遍而又回到XP系统上。实际上,哪一种操做系统更好呢?我想不言而喻。html
因此,咱们使用overflow实现生硬的剪裁与原生的clip剪裁就有些相似于使用XP系统与Mac般。浏览器
老实讲,我本身使用的也很少,仅在两年前在实际项目中解决一些特殊的问题学习并使用了该属性。上个月的“CSS 相对/绝对(relative/absolute)定位系列(三)”一文中的可用性隐藏部分曾出现了该属性的应用,其做用就是页面元素的可用性隐藏,相关CSS代码以下:wordpress
.hidden{
position:absolute;
clip: rect(1px 1px 1px 1px); /* IE6, IE7 */
clip: rect(1px, 1px, 1px, 1px);
}
根据我本身的测试,貌似上面的第三行CSS是多余的。可是,这里出现是有其理由的,可是本身想不出了个原因,还望他人指点迷津。post
“美特斯邦威,不走寻常路”,正由于彷佛你们都忽略了clip属性,因此我决定稍稍挖掘下clip的属性,让你们开始关注与熟悉此属性。顺带一句,这不是号召关心中华田园犬这种噱头成分颇多的东西,而是实在在的能够在实际项目中大放光彩的东东。学习
2、clip:rect属性亲密接触
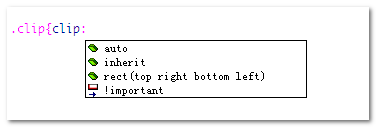
根据Dreamweaver的自动提示,clip有以下可用属性关键字:
 测试
测试
其中,听说继承inheritIE浏览器是不支持的,因此该属性就是个酱油帝;而后"auto"就是不剪裁之意,除了重置rect的做用外,其也是个酱油副帝;因此真正上得了台面张脸的就是rect(top right bottom left),因此,咱们下面只讨论rect(top right bottom left)这厮。spa
就顺序上而言,top → right → bottom → left,在CSS中是统一相承的,就像是margin的四个值的顺序,border-width等等的四个值顺序——从头顶上开始,顺时针旋转的说~~不过这里的四个值是不能够缩写的。操作系统
其中top right bottom left表示各个位置的属性值,就像是width:200px;中的200px,因此,咱们会有相似下面的使用:插件
rect(30px 200px 200px 20px)
那这里的top right bottom left究竟指什么的?咱们该如何理解呢?
实际上是这样的,top right bottom left分别指最终剪裁可见区域的上边,右边,下边与左边。而全部的数值都表示位置,且是相对于原始元素的左上角而言的。因而
rect(30px 200px 200px 20px)
表示的含义就是:最终剪裁的矩形的上边距离原始元素的上边缘30像素;剪裁矩形的右边缘距离原元素左边缘的距离是200像素;剪裁矩形的下边缘距离原元素顶部的距离为200像素;剪裁矩形的左边缘距离原元素左边缘的距离时20像素。
上面的表述又长有啰嗦又难以理解,你能够这样想象:饥饿N天的你忽然面前出现了块香喷喷的大大的300厘米*300厘米方形手抓饼,你拔出本身随着 携带的锋利的日本刀,在距离顶部30厘米的地方咔嚓一刀,而后在距离左边200厘米的地方咔嚓一刀,而后又以迅雷不及掩耳的速度在距离顶部200厘米和距 离20厘米的地方咔嚓一刀。啪啪四刀留下的中间的那块就是剪裁的内容了。因此,您能够将top right bottom left理解为在这些位置拿大刀咔咔修剪。
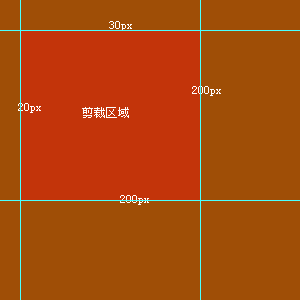
或者理解为在photoshop中为大背景建四个方向的参考线,以下图(300像素*300像素)所示:

所谓“一图胜千言,千言不敌一实例”。为了更加直观的理解clip:rect后面四个值的含义,我专门作了个demo页面。您能够狠狠地点击这里:CSS clip:rect几个值含义示意demo
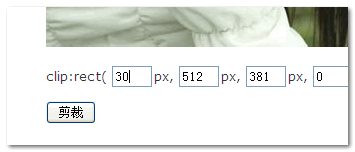
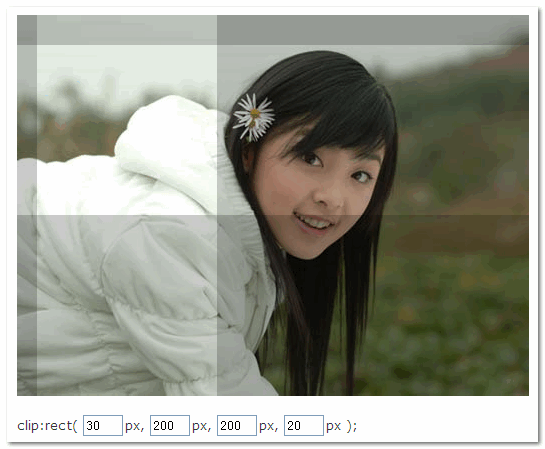
在demo页面中,我已经将4个值分离出来了,您任意修改其中的一个值,页面上就会出现半透明的黑色层示意这部份内容是将会被剪裁掉的。例如,咱们修改第一个值为30,以下图:

失去焦点后就会看到图片上出现了改值对应的剪裁做用区域:

相似的,咱们修改各个框框的值为30 200 200 20,这时,图片上的效果就是:

其中图片中未被黑色半透明层覆盖的区域就是最后的剪裁区域,您能够点击下面的“剪裁”按钮确认剪裁:

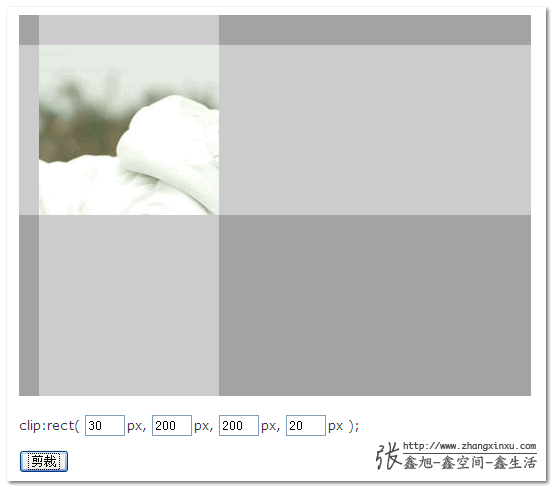
结果就以下图所示:

您也能够修改其余值作测试的。若是最后图片所有被半透明层覆盖,那么图片最后会被剪裁到一点不剩。
最后有必要说明下:clip:rect矩形剪裁只能做用于position:absolute的元素上。
3、clip:rect矩形剪裁的一些应用介绍
1. 可用性隐藏
根据上面对top right bottom left的释义,若是left >= right或者bottom <= top,则元素会被彻底裁掉而不可见,即“隐藏”。经过这种方式隐藏的元素是能够被屏幕阅读器等辅助设备识别的,从而提升了页面的可用性。
例如:
clip: rect(1px 1px 1px 1px); /*left = right, bottom = top*/
或
clip: rect(10px 10px 10px 100px); /*left > right*/
或
clip: rect(100px 10px 10px 10px); /*bottom < top*/
等,正所谓小手抖一抖,剪裁有木有。//zxx:上面几个值的效果您能够去part2部分所提供的demo页面作测试滴。
2. img标签下的CSS Sprite定位
为了节约图片资源,咱们常常会把小图片整合到一张图片上,称为图片合并技术,国外称为CSS Sprite,含“精灵”之意。而后利用元素区域外background内容不可见的特性配合background-position定位实现图片的精确显示。
就连万万不能没有的钱都不是万能的,显然,background-position下的CSS Sprite定位也不可能适用于各类状况。例如,有时咱们但愿Sprite图片能够延迟滚动加载,或者是能够很轻松的右键图片另存为...或者是某些特殊的background-position属性不起做用的状况。
例如,众所周知的,IE6浏览器不支持Alpha透明通道的png图片(会有蓝蓝的背景),例以下图所示:

咱们可使用filter滤镜修复这一问题。然而,若是该png图片以background-image的形式滤镜透明化的话是不支持background-position定位的,也就是,咱们不可能在IE6下使用background属性实现png图片的Sprite定位。此时,要想实现IE6下png图片的Sprite定位只能在页面上完成,使用img标签,而非background-image属性。
而后,img标签下的图片是不会像background-image同样元素区域外部分自动隐藏,因此,咱们须要借助某些手段对齐进行裁剪,此时clip:rect就派上用场了。
您能够狠狠地点击这里:clip:rect下png图片Sprite定位demo
demo页面中的沙发png图片完整显示以下:
![]()
若是您手头上的浏览器为IE6浏览器,则打开demo页面会看到以下效果:

能够看到鼠标移上去后是有Sprite定位切换实现的hover效果:

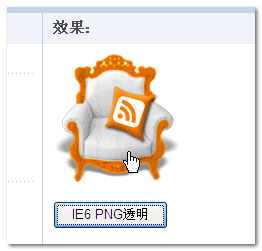
能够看到为应用透明滤镜的状况下,使用img标签配合clip:rect轻松实现了Sprite图片的hover切换效果。这在background属性中也能实现,OK,如今点击下面的“IE6 png透明按钮”,应用AlphaImageLoader透明滤镜,而后再鼠标通过,结果也是能够实现hover效果的,见下图:

CSS代码以下:
.clip_a{display:block; width:128px; height:128px;}
.clip_a img{border:0; position:absolute; clip:rect(0 128px 128px 0);}
.clip_a:hover{border:0;}
.clip_a:hover img{margin-top:-128px; clip:rect(128px 128px 256px 0);}
因而可知,CSS Sprite的定位不只仅可使用background属性,在页面上使用img标签,配合clip:rect剪裁也是能够轻松实现定位效果的。
3. 图片剪裁的预览效果
关于图像剪裁,很早前我曾翻译过一个名为Jcrop的jQuery插件,文章名为“jQuery照片图像剪裁插件Jcrop中文翻译详解”,其中有个demo是含有剪裁预览效果的,您能够轻轻地点击这里访问。
里面的剪裁预览采用margin定位,有着较为复杂的计算。

实际上,像剪裁预览效果显示用剪裁属性来实现是最合适的了。因而,本身利用本身先前写的原生态的“图片旋转+剪裁js插件”中的zxx.crop_rotation.js写了个图片剪裁预览效果demo。
您能够狠狠地点击这里:clip:rect图片剪裁效果demo
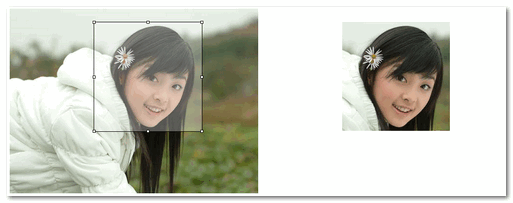
demo页面中的旋转能够直接当空气,移动,拖动示意区域,就会在右侧看到对应的剪裁预览效果:

此例旨在展现clip:rect的潜力,故原理与使用略,您有兴趣可参考上面提到的文章,以及demo页面相关源代码。
4、清明节前的唠叨
清明时节雨纷纷,路上行人欲断魂,看着天气像是要下雨的样子。今晚回乡,祭拜先祖。由于乡下没有安装宽带,因此今天直接就在上班时间折腾这篇文章 了,故结尾处可能略显仓促。另外,资质有限,clip:rect的研究也不深,因此文中也不免有表述不许确的地方,欢迎指正,不甚感谢。
本文的几个clip:rect的应用实例纯属抛砖引玉,因为其自己功能的特殊性,clip属性必定还有其余更加精妙的应用,这就要看你的智慧了。
得,就这些。祝“米娜桑”节日一切顺利。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1565