浅析微信支付:微信公众号网页受权
浅析微信支付:微信公众号网页受权
本文是【浅析微信支付】系列文章的第四篇,主要讲解微信支付前如何获取获取网页受权及用户信息获取。
浅析微信支付系列已经更新三篇了哟~,没有看过的朋友们能够看一下哦。javascript
浅析微信支付:前篇大纲java
浅析微信支付:微信支付简单介绍(小程序、公众号、App、H5)git
一、开发前的准备
首先,若是没有看过本系列 浅析微信支付:开发前的准备 的朋友须要看一下这篇文章,连接在上方;本文须要用到开发前准备中的几个知识点:设置安全、设置白名单、获得公众号一系列信息(appidapiKey等);若是须要在本地开发测试,还须要下载 微信开发者工具和 微信公众平台接口测试账号 。github
下面咱们开始进入开发阶段。数据库
二、设置测试号相关信息
由于项目在开发阶段的时候,须要本地调试,因此须要使用测试号来验证代码是否正确,因此下面会讲如何设置测试号相关配置;json
首先咱们进入 微信公众平台接口测试账号申请 页面,点击登陆便可使用微信帐号登陆(一个微信号只有一个测试号)。小程序
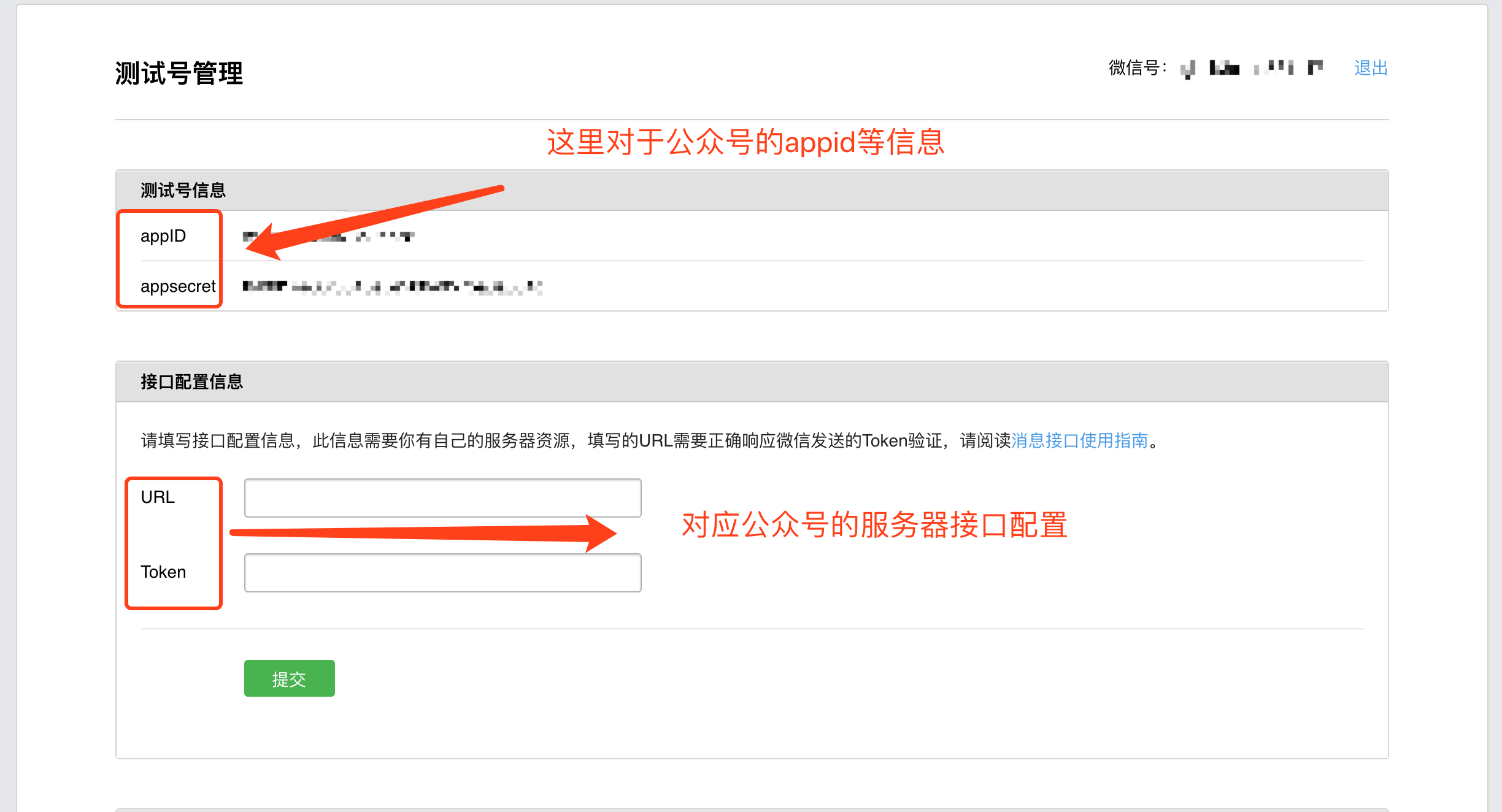
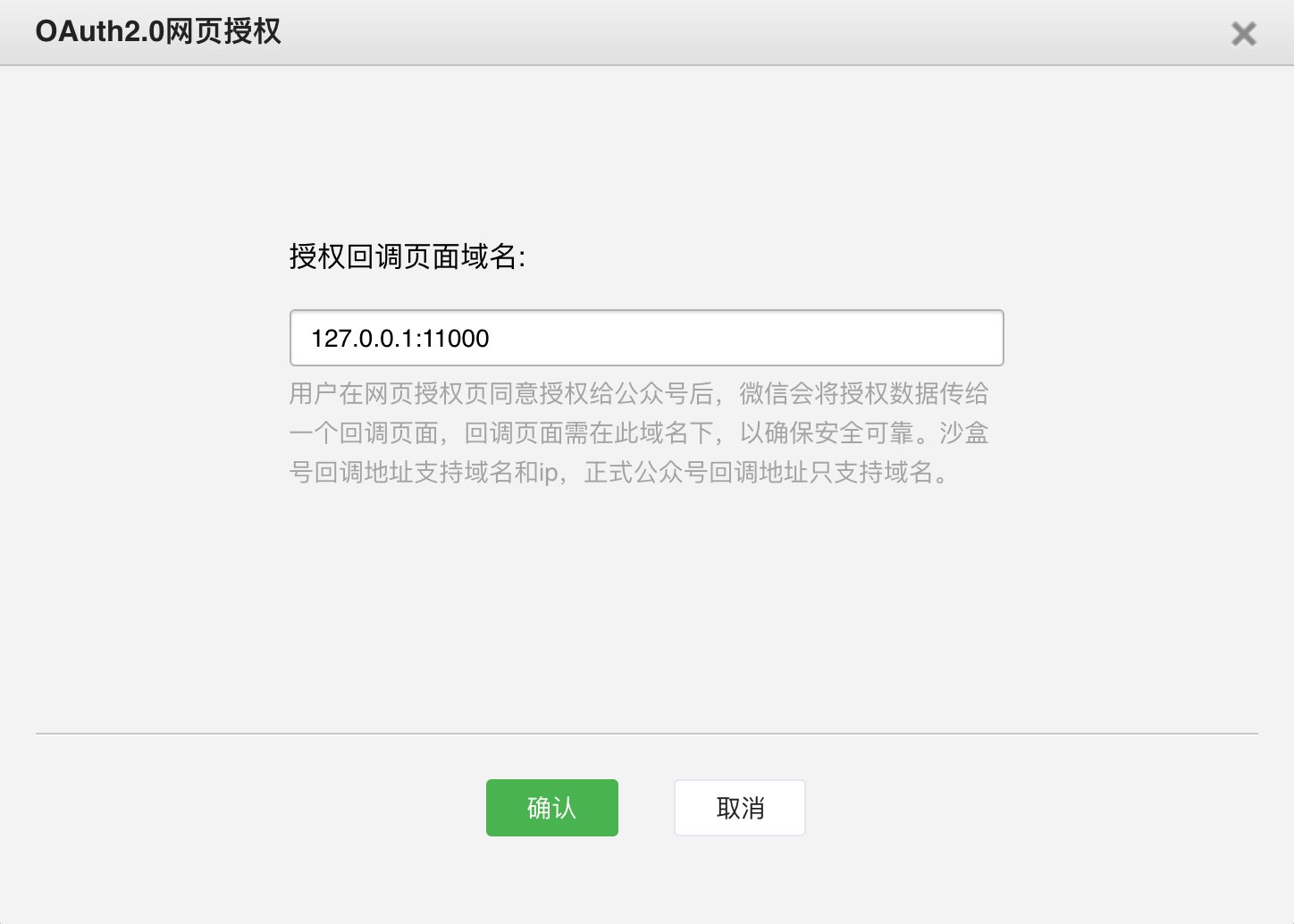
登陆后能够进入测试号管理界面,以下:后端




按要求设置上方图片中的配置,便可减小80%的问题,若是调用时还有其余问题,请到文末添加做为微信,可进入讨论群和你们一块儿交流。api
三、获取微信网页受权
使用如下代码获取微信网页受权:
微信官方js文件:
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js" type="text/javascript"></script>
封装的微信工具文件weixin_util.js:
<script type="text/javascript">
// 微信默认设置配置方法
function weixinConfig(appid, timestamp, noncestr, signature) {
wx.config({
debug : false, // 开启调试模式,调用的全部api的返回值会在客户端alert出来,若要查看传入的参数,能够在pc端打开,参数信息会经过log打出,仅在pc端时才会打印。
// debug : true,
appId :appid, // 必填,公众号的惟一标识
timestamp : timestamp, // 必填,生成签名的时间戳
nonceStr : noncestr, // 必填,生成签名的随机串
signature : signature,// 必填,签名,见附录1
jsApiList: [
'checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo',
'hideMenuItems',
'showMenuItems',
'hideAllNonBaseMenuItem',
'showAllNonBaseMenuItem',
'chooseWXPay',
]
// 必填,须要使用的JS接口列表,全部JS接口列表见附录2
});
}
// 获取用户的openid
function getBaseInfo(userId, state){
if (userId === '') {
//1.获取到code
$appid="xxx";
$redirect_uri=encodeURI("http://127.0.0.1:8888/weixin/auth/authorize.do");//这里的地址须要http://
$url="https://open.weixin.qq.com/connect/oauth2/authorize?appid="+$appid+"&redirect_uri="+$redirect_uri+"&response_type=code&scope=snsapi_userinfo&state=" + state + "#wechat_redirect";
window.location.href = $url;
}
}
</script>
调用微信config方法并获取网页受权:
<script type="text/javascript">
// 微信功能配置
weixinConfig('${appid}',${timestamp},'${noncestr}','${signature}');
// 用户受权登录
getBaseInfo('${(userId)}' ,'redirect_uri');
</script>
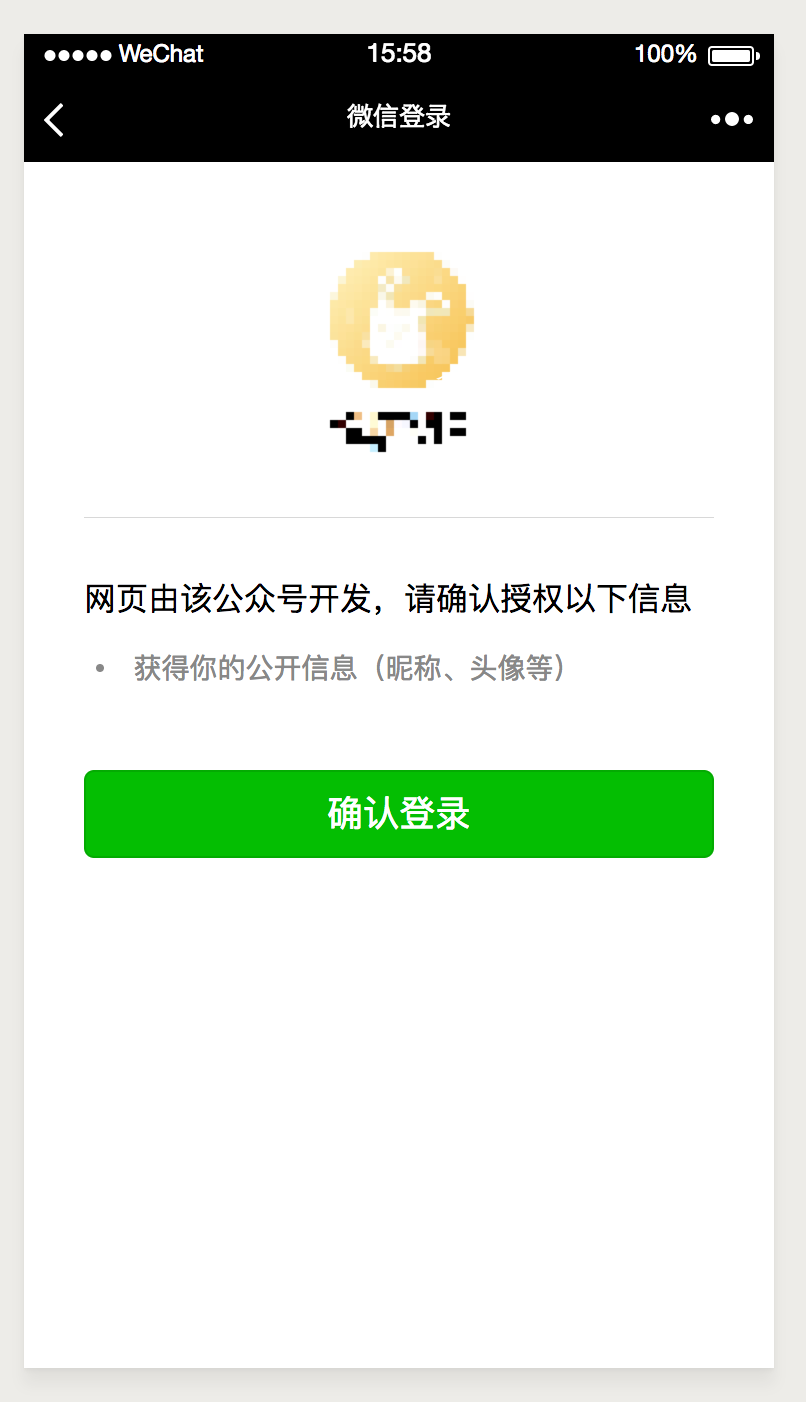
若是访问页面路径,获得如下显示,就已经成功获取网页受权,其余均为失败:
若是出现其余错误,须要检查一下第一步时设置的路径安全接口、域名是否正确,开启weixinConfig中的debug模式,看是否为没有正确设置功能模块;若是还不能解决,请到文末看楼主上一篇文章或者添加做者进群便可。
四、获取微信用户信息
这里说一下上面获取用户受权的具体参数:
第一步,获取config须要的基础参数:
/**
* 根据appid获取wx.config须要的基础参数
* @param reqMap requestUrl 请求页面地址、appid appid
* @return json
*
* @author yclimb
* @date 2018/9/25
*/
@ApiOperation(value = "微信公众号|config须要的基础参数", httpMethod = "POST", notes = "config须要的基础参数")
@PostMapping("/getSignature")
public AppMessage getSignature(@RequestBody Map<String, String> reqMap) {
Map<String, Object> map = Maps.newHashMap();
switch (reqMap.get("appid")) {
case WXPayConstants.APP_ID:
map = wxUtils.getSignature(reqMap.get("requestUrl"), reqMap.get("appid"), BaseConstants.WX_MINI_PROGRAM_YUEDIAN_CODE);
break;
case WXPayConstants.APP_ID_CHUNBO:
map = wxUtils.getSignature(reqMap.get("requestUrl"), reqMap.get("appid"), BaseConstants.WX_CHUNBO_JSAPI_YUEDIAN_CODE);
break;
}
return AppMessage.success(map);
}
第二部分:获取用户受权的基础信息:
// 这里的appid就是咋们测试号的appid
$appid="xxx";
// 这里的地址须要http://且必须encodeURI,此地址为获取用户信息后,微信自动转发的服务器端接口,用来接收微信的受权code,在后端处理而获得用户基本信息
$redirect_uri=encodeURI("http://127.0.0.1:8888/weixin/auth/authorize.do");
// 微信官方的受权接口
$url="https://open.weixin.qq.com/connect/oauth2/authorize?appid="+$appid+"&redirect_uri="+$redirect_uri+"&response_type=code&scope=snsapi_userinfo&state=" + state + "#wechat_redirect";
// state能够用来区分特殊参数和配置
具体可见微信官方文档,文档以下:微信网页受权接口
以上为js页面处理,下面咱们来具体讲解 redirect_uri 这个接口中须要处理的逻辑;
WXAuthController:
/**
* 微信网页受权
* https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842
* 第一步:用户赞成受权,获取code
* 第二步:经过code换取网页受权access_token
* @return str
*
* @author yclimb
* @date 2018/7/30
*/
@ApiOperation(value = "微信用户|网页受权", httpMethod = "GET", notes = "获取前端微信用户的网页受权,获得用户基础信息")
@GetMapping("/authorize")
public AppMessage authorize(HttpServletRequest request) {
// 跳转页面标识
String state = request.getParameter("state");
// 经过code获取access_token
String code = request.getParameter("code");
log.info("authorize:code:{}", code);
String appid;
String secret;
// 根据不一样的state获得不一样的微信公众号网页受权
switch (state) {
case STATE_ASYD:
appid = WXPayConstants.APP_ID_ASYD;
secret = WXPayConstants.SECRET_ASYD;
break;
default:
appid = WXPayConstants.APP_ID_CHUNBO;
secret = WXPayConstants.SECRET_CHUNBO;
break;
}
// 获取access_token和openid
JSONObject jsonToken = wxUtils.getJsapiAccessTokenByCode(code, appid, secret);
if (null == jsonToken) {
return AppMessage.error(-2);
}
return AppMessage.success(jsonToken);
}
WXUtils:
/**
* 网页受权获取用户信息时用于获取access_token以及openid
* 请求路径:https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code(最后一个参数不变)
*
* @param code c
* @return access_token json obj
* @author yclimb
* @date 2018/7/30
*/
public JSONObject getJsapiAccessTokenByCode(String code, String appid, String secret) {
if (StringUtils.isBlank(code)) {
return null;
}
try {
// 获取access_token
String access_token_json = restTemplate.getForObject(WeChatURL.OAUTH_ACCESS_TOKEN_URL, String.class, appid, secret, code);
logger.info("getJsapiAccessTokenByCode:access_token_json:{}", access_token_json);
if (StringUtils.isBlank(access_token_json)) {
return null;
}
JSONObject jsonObject = JSON.parseObject(access_token_json);
if (StringUtils.isBlank(jsonObject.getString("access_token"))) {
return null;
}
return jsonObject;
} catch (Exception e) {
logger.error(e.getMessage(), e);
}
return null;
}
使用以上方法就能够获得微信用户的基础咯~,上面是做者已经封装好的sdk方法,具体的源码请见文末源码地址。
若是用户已经受权,第二次进入网页,这时候不须要再次受权,做者也提供了另外一种获取用户信息的方法,经过access_token和openid请求获取用户信息,代码以下:
/**
* 经过access_token和openid请求获取用户信息
* @return str
*
* @author yclimb
* @date 2018/9/17
*/
@ApiOperation(value = "微信用户|经过access_token和openid请求获取用户信息", httpMethod = "POST", notes = "经过access_token和openid请求获取用户信息")
@PostMapping("/getXxxUser/{access_token}/{openid}")
public AppMessage getXxxUser(@PathVariable String access_token, @PathVariable String openid) {
// 经过access_token和openid请求获取用户信息
JSONObject jsonUserinfo = wxUtils.getJsapiUserinfo(access_token, openid);
if (null == jsonUserinfo) {
return AppMessage.error(-2);
}
// 判断用户是否在悦店系统中是一个用户
String unionid = jsonUserinfo.getString("unionid");
if (StringUtils.isBlank(unionid)) {
return AppMessage.error(61008);
}
// 存储用户信息到数据库
// 用户名称解码
user.setNickName(UserNickUtil.decodeNickName(user.getNickName()));
return AppMessage.success(user);
}
结语
根据以上步骤实现,就能够完成微信受权-用户信息获取等操做,若是有问题,欢迎小伙伴随时交流~
预告:下一篇文章,做者将讲 统一下单接口,敬请期待!!!
若是想要提早一览源码的小伙伴,能够先看看个人 github,地址以下: https://github.com/YClimb/wxpay-sdk/blob/master/README.md
加做者私人微信,做者微信号以下 yclimb,标明 微信支付 可拉入微信支付讨论群与小伙伴一块儿探讨哦,必定要标明 微信支付 哦~
到此本文就结束了,关注公众号查看更多推送!!!

- 1. 浅析微信支付:微信公众号网页授权
- 2. 微信公众号网页受权
- 3. 微信受权登陆+微信公众号支付
- 4. 微信公众号网页支付
- 5. 微信公众号之微信支付
- 6. 微信公众号+vue+微信支付
- 7. 微信公众号开发-公众号支付-设置支付受权目录
- 8. 微信公众号支付
- 9. 微信支付(公众号)
- 10. 公众号微信支付
- 更多相关文章...
- • 浏览器信息 - 浏览器信息
- • netwox显示网络配置信息 - TCP/IP教程
- • Spring Cloud 微服务实战(三) - 服务注册与发现
- • 互联网组织的未来:剖析GitHub员工的任性之源
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 浅析微信支付:微信公众号网页授权
- 2. 微信公众号网页受权
- 3. 微信受权登陆+微信公众号支付
- 4. 微信公众号网页支付
- 5. 微信公众号之微信支付
- 6. 微信公众号+vue+微信支付
- 7. 微信公众号开发-公众号支付-设置支付受权目录
- 8. 微信公众号支付
- 9. 微信支付(公众号)
- 10. 公众号微信支付