封装微信小程序的wx-request
参考博客:
(1)wx-request封装:https://www.jianshu.com/p/ad1...
(2)setData()方法的使用和注意事项:https://blog.csdn.net/qq_3859... html
html
第一步:配置接口域名
在app.js下配置host域名
 web
web
第二步:在utils下配置request.js
// wx.request封装
const app = getApp()
const request = (url, options) => {
return new Promise((resolve, reject) => {
wx.request({
url: `${app.globalData.host}${url}`,//获取域名接口地址
method: options.method, //配置method方法
data: options.method === 'GET' ? options.data : JSON.stringify(options.data),
//若是是GET,GET自动让数据成为query String,其余方法须要让options.data转化为字符串
header: {
'Content-Type': 'application/json; charset=UTF-8',
'token':token
},
//header中能够监听到token值的变化
success(request) {
//监听成功后的操做
if (request.data.code === 10000) {
//此处10000是项目中数据获取成功后返回的值,成功后将request.data传入resolve方法中
resolve(request.data)
} else {
//若是没有获取成功返回值,把request.data传入到reject中
reject(request.data)
}
},
fail(error) {
//返回失败也一样传入reject()方法
reject(error.data)
}
})
})
}
//封装get方法
const get = (url, options = {}) => {
return request(url, {
method: 'GET',
data: options
})
}
//封装post方法
const post = (url, options) => {
return request(url, {
method: 'POST',
data: options
})
}
//封装put方法
const put = (url, options) => {
return request(url, {
method: 'PUT',
data: options
})
}
//封装remove方法
// 不能声明DELETE(关键字)
const remove = (url, options) => {
return request(url, {
method: 'DELETE',
data: options
})
}
//抛出wx.request的post,get,put,remove方法
module.exports = {
get,
post,
put,
remove
}
第三步:在page中加入一个api文件夹,在下面在加入一个api.js来封装全部的接口
const getMainPage = 'api/mainPage/getMainPage' // 获取首页资源
//抛出getMainPage这个常量
module.exports = {
getMainPage
}
第四步:在pages中子组件的js中引用api.js和request.js
import { getMainPage} from '../api/api.js'
import api from '../../utils/request.js'
第五步:在onload方法中调用接口和方法
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
//调用接口
api.post(getMainPage).then(res => {
//成功时回调函数
console.log(res)
}).catch(err => {
//失败时回调函数
console.log(err)
})
},
备注:json
(1)问题1:数据获取成功后,数据为何在页面内加载不出来
必须使用setData()来触发数据的更新
缘由:
能够参考官网地址: https://developers.weixin.qq....小程序
Page.prototype.setData(Object data, Function callback)板块api
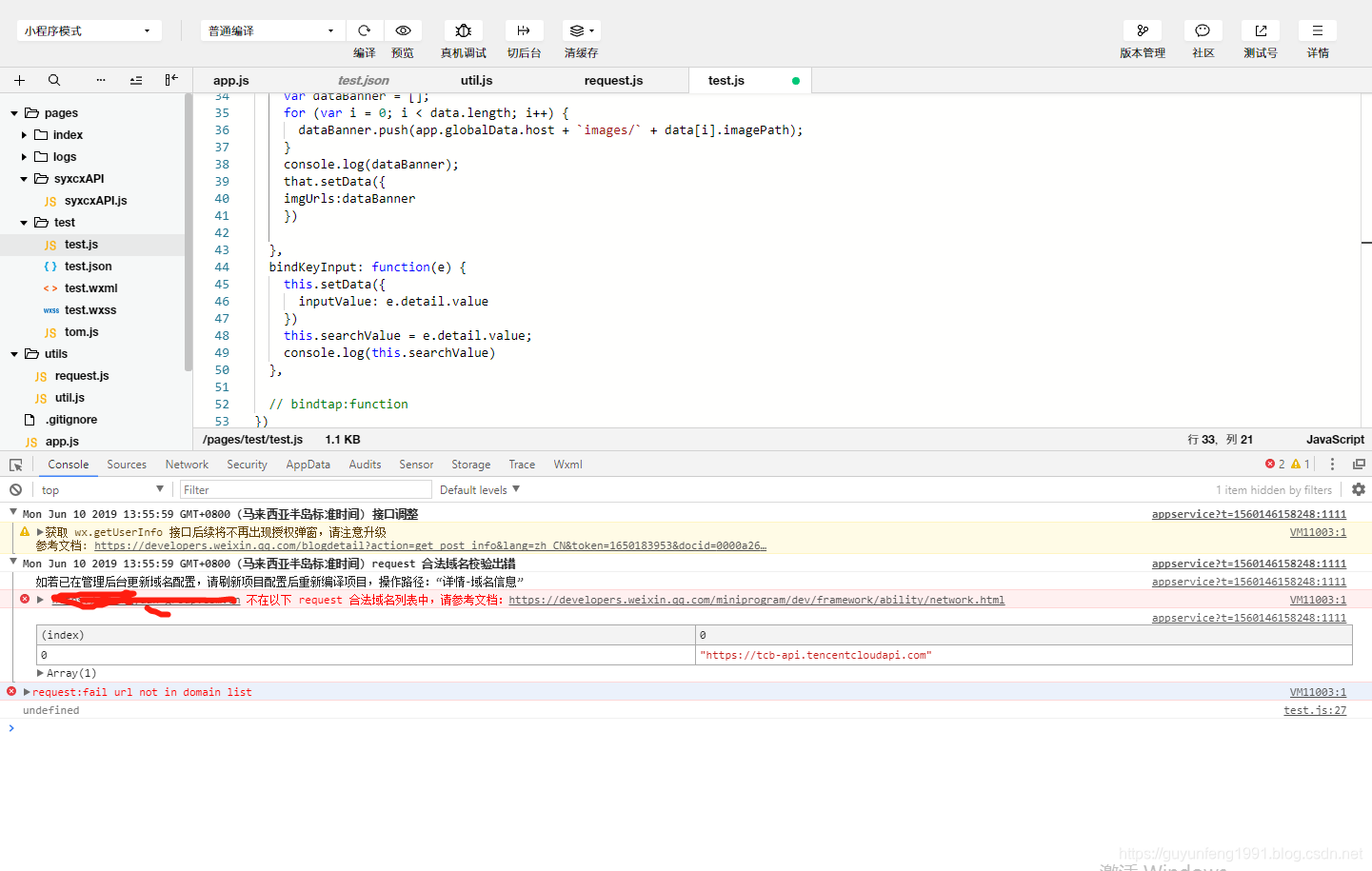
(2)问题2:https的域名后台报错不合法

在本地开发阶段:
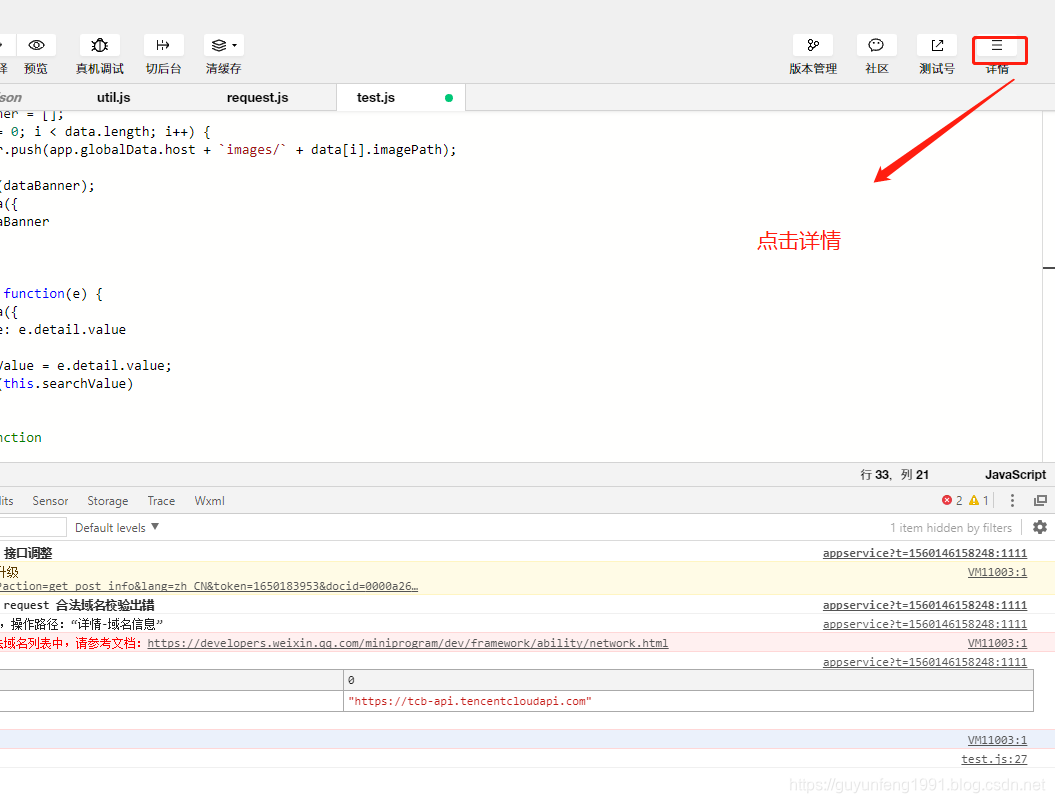
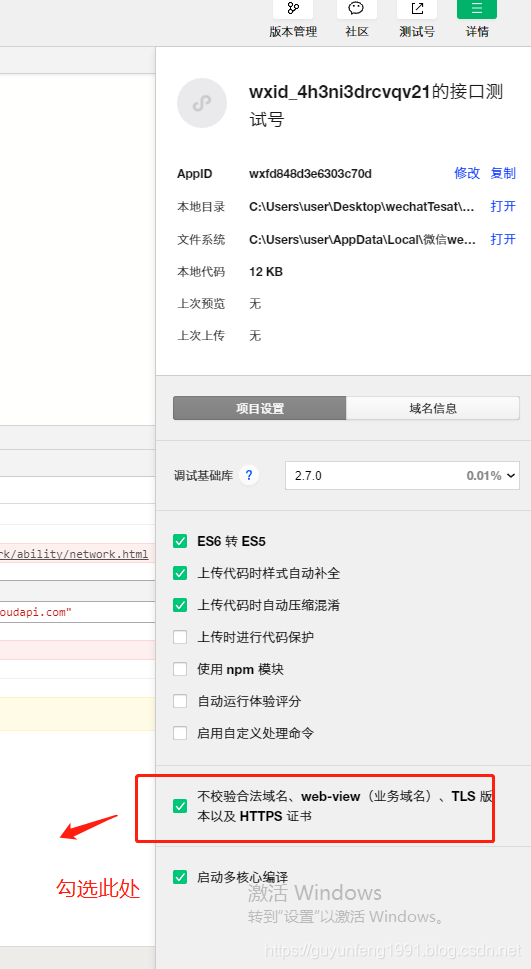
在小程序的编辑器中=>点击详情=>勾选不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书


发布线上版本须要在小程序后台配置SSL证书来运行https域名
相关文章
- 1. 封装微信小程序
- 2. 微信小程序的 request 封装
- 3. 微信小程序路由的封装
- 4. 微信小程序 wx.request 的封装
- 5. 【微信小程序】用Promise封装wx.request
- 6. 微信小程序Request请求封装
- 7. 微信小程序API接口封装
- 8. 微信小程序组件封装
- 9. 微信小程序 封装,传参等
- 10. 微信小程序前端promise封装
- 更多相关文章...
- • C# 封装 - C#教程
- • W3C 程序 - W3C 教程
- • 算法总结-归并排序
- • Composer 安装与使用
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
欢迎关注本站公众号,获取更多信息

相关文章
- 1. 封装微信小程序
- 2. 微信小程序的 request 封装
- 3. 微信小程序路由的封装
- 4. 微信小程序 wx.request 的封装
- 5. 【微信小程序】用Promise封装wx.request
- 6. 微信小程序Request请求封装
- 7. 微信小程序API接口封装
- 8. 微信小程序组件封装
- 9. 微信小程序 封装,传参等
- 10. 微信小程序前端promise封装