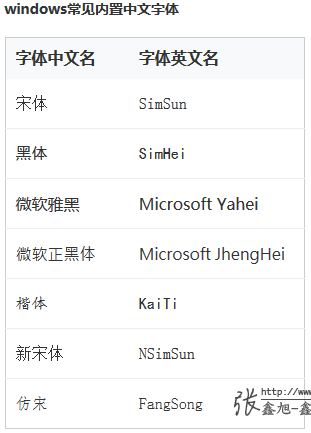
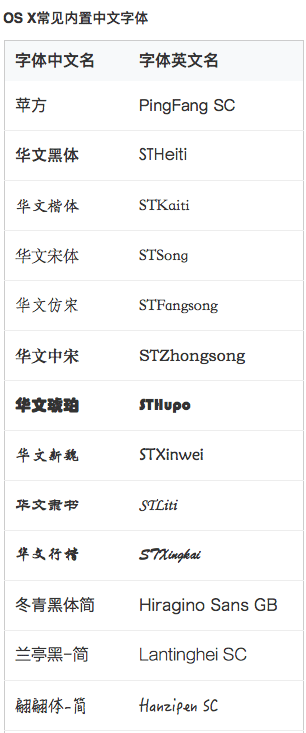
web,pc端及手机端支持的字体




页面地址为:《点击此处》html
以上为引致张鑫旭的网站内容,仅为了之后方便查看,若有不当,请指出谅解!android
手机端字体选择:ios
手机端支持的字体比较少,对于要求的字体通常如何定义?windows
相信你们会想到 @font-face 定义为微软雅黑字体并存放到 WEB 服务器上,在须要使用时被自动下载服务器
@font-face { font-family: 'MicrosoftYaHei'; src: url('MicrosoftYaHei.eot'); /* IE9 Compat Modes */ src: url('MicrosoftYaHei.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('MicrosoftYaHei.woff') format('woff'), /* Modern Browsers */ url('MicrosoftYaHei.ttf') format('truetype'), /* Safari, Android, iOS */ url('MicrosoftYaHei.svg#MicrosoftYaHei') format('svg'); /* Legacy iOS */ }
雅黑字体问题虽然解决了,但也带来了影响,一来消耗用户的流量,二来对页面的打开速度形成了延迟。svg
三大手机系统的字体
ios 系统字体
- 默认中文字体是Heiti SC
- 默认英文字体是Helvetica
- 默认数字字体是HelveticaNeue
- 无微软雅黑字体
android 系统网站
- 默认中文字体是Droidsansfallback
- 默认英文和数字字体是Droid Sans
- 无微软雅黑字体
winphone 系统url
- 默认中文字体是Dengxian(方正等线体)
- 默认英文和数字字体是Segoe
- 无微软雅黑字体
结果就是:spa
- 各个手机系统有本身的默认字体,且都不支持微软雅黑
- 如无特殊需求,手机端无需定义中文字体,使用系统默认
- 英文字体和数字字体可以使用 Helvetica ,三种系统都支持
相关文章
- 1. web,pc端及手机端支持的字体
- 2. 兼容PC手机端字体
- 3. 好签H5签字SDK,支持PC端实现网页手写
- 4. TP5前端判断PC端手机端
- 5. 手机端复制,pc端复制
- 6. PC端查看手机端页面
- 7. html pc端转手机端显示
- 8. PC端如何跟手机端兼容
- 9. pc端页面检测跳手机端
- 10. 手机端和pc端识别
- 更多相关文章...
- • WSDL 端口 - WSDL 教程
- • XSLT - 在客户端 - XSLT 教程
- • 漫谈MySQL的锁机制
- • Docker容器实战(一) - 封神Server端技术
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
欢迎关注本站公众号,获取更多信息

相关文章
- 1. web,pc端及手机端支持的字体
- 2. 兼容PC手机端字体
- 3. 好签H5签字SDK,支持PC端实现网页手写
- 4. TP5前端判断PC端手机端
- 5. 手机端复制,pc端复制
- 6. PC端查看手机端页面
- 7. html pc端转手机端显示
- 8. PC端如何跟手机端兼容
- 9. pc端页面检测跳手机端
- 10. 手机端和pc端识别