前端自动化部署的深度实践
年前我也在自动化部署这方面下了点功夫,将本身的学习所得在自动化部署的一小步,前端搬砖的一大步这篇博客中作了分享。感谢两位网友@_shanks和@TomCzHen的意见,让我有了继续优化部署流程的动力。本文主要是在自动化部署流程中,对版本管理和流程合理性等方面作了一些改进,配合规范的工做流,使用体验更佳!javascript
更新日志自动生成
以前我都是手动修改CHANGELOG.md,用来记录更新日志,感受操做起来有点心累,也不是很规范。好在已有前人种树,因而我就考虑利用conventional-changelog-cli自动生成和更新CHANGELOG.md,真的好用!html
.gif)
什么是conventional-changelog
Generate a changelog from git metadata前端
根据git元数据生成更新日志,而conventional-changelog-cli则是相关的命令行工具。vue
安装conventional-changelog-cli
npm install -g conventional-changelog-cli
复制代码
初始化生成CHANGELOG.md
cd my-project
conventional-changelog -p angular -i CHANGELOG.md -s
复制代码
以上命令是基于最后一次的Feature, Fix, Performance Improvement or Breaking Changes等类型的commit记录生成或更新CHANGELOG.md。若是你但愿根据以前全部的commit记录生成完整的CHANGELOG.md,那么能够试试下面这条命令:java
conventional-changelog -p angular -i CHANGELOG.md -s -r 0
复制代码
工做流
代码添加到暂存区
这一步没有什么特殊,平常撸代码,而后将工做区的内容添加到暂存区。node
git add .
复制代码
规范commit message
一个规范的commit message通常分为三个部分Header,Body 和 Footer。Header包含type, scope, subject等部分,分别用于描述commit类型,影响范围,commit简述。Body则是详细描述,能够分多行写。Footer主要用于描述不兼容改动(Breaking Change)或者关闭issue(Closes #issue)。linux
格式以下:nginx
<type>(<scope>): <subject>
<body>
<footer>
复制代码
举个栗子:git
feat(支持自动部署): 结合conventional-changelog,配合部署脚本完成部署任务
conventional-changelog是一个很好的工具,用于自动生成changelog,再配上自定义的部署脚本,整个部署流程就显得更规范了
Breaking Change: 比较大的更新
Closes #315
复制代码
其中,Header是必需的,Body和Footer能够省略。github
大体了解规范后,就能够上工具了,这里咱们用到的是commitizen。
npm install -g commitizen
复制代码
接着在项目根目录运行如下命令:
commitizen init cz-conventional-changelog --save --save-exact
复制代码
运行成功后,package.json会新增以下内容:
"devDependencies": {
"cz-conventional-changelog": "^3.1.0"
},
"config": {
"commitizen": {
"path": "./node_modules/cz-conventional-changelog"
}
}
复制代码
git commit这一步用git cz替代,cz就是指commitizen,经过交互式命令行完成commit操做。
PS D:\robin\frontend\spa-blog-frontend> git cz
cz-cli@4.0.3, cz-conventional-changelog@3.1.0
? Select the type of change that you're committing: feat: A new feature
? What is the scope of this change (e.g. component or file name): (press enter to skip) 支持自动部署
? Write a short, imperative tense description of the change (max 86 chars):
(37) 结合conventional-changelog,配合部署脚本完成部署任务
? Provide a longer description of the change: (press enter to skip)
? Are there any breaking changes? No
? Does this change affect any open issues? No
[master ee41f35] feat(支持自动部署): 结合conventional-changelog,配合部署脚本完成部署任务
3 files changed, 15 insertions(+), 3 deletions(-)
复制代码
处理版本号,更新CHANGELOG
接着咱们要更新npm包的版本号,结合npm version和conventional-changelog使用,能够同时更新CHANGELOG.md。
好的,咱们先准备好脚本:
"scripts": {
"start": "vue-cli-service serve",
"build": "vue-cli-service build",
"deploy": "node deploy",
"version": "conventional-changelog -p angular -i CHANGELOG.md -s && git add CHANGELOG.md",
"postversion": "npm run deploy"
}
复制代码
根据实际版本状况选择更新patch/minor/major版本。假设咱们更新的是minor版本号,那么操做命令以下:
npm version minor -m '特性版本更新'
复制代码
执行这条命令会更新package.json中的version字段,
同时会执行conventional-changelog -p angular -i CHANGELOG.md -s && git add CHANGELOG.md,更新CHANGELOG.md。
执行完这条命令后,能够看到CHANGELOG.md已经被修改了。

npm钩子触发部署脚本
经过postversion钩子触发部署脚本node deploy,开始进行部署工做。deploy.js文件内容以下:
const { execFile } = require('child_process');
const version = process.env.npm_package_version;
execFile('deploy.sh', [version], { shell: true }, (err, stdout, stderr) => {
if (err) {
throw err;
}
console.log(stdout);
});
复制代码
这里利用了nodejs的 child_process模块执行子进程,调用了execFile执行了 deploy.sh,并将npm包版本号做为参数传递给了deploy.sh。
deploy.sh文件内容以下:
#!/bin/bash
npm run build
htmldir="/usr/share/nginx/html"
uploadbasedir="${htmldir}/upgrade_blog_vue_ts"
appenddir=$1
uploaddir="${uploadbasedir}/${appenddir}"
projectdir="/usr/share/nginx/html/blog_vue_ts"
scp -r ./dist/. txcloud:${uploaddir}
ssh txcloud > /dev/null 2>&1 << eeooff
ln -snf ${uploaddir} ${projectdir}
exit
eeooff
echo done
复制代码
以上命令主要作的事情是:
npm run build执行构建任务- 将构建获得的
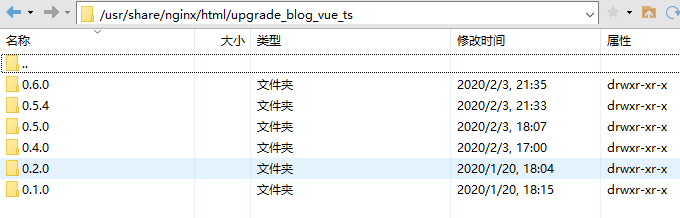
dist文件夹中的内容经过scp传输到服务器,经过版本号区分各个版本。 nginx配置的是监听80端口,指向/usr/share/nginx/html/blog_vue_ts,而我经过软链接将blog_vue_ts再次指向到upgrade_blog_vue_ts下的版本目录,如upgrade_blog_vue_ts/0.5.4。每次发布版本时,以上脚本会修改软链接,指向目标版本,如upgrade_blog_vue_ts/0.6.0,完成版本过渡。
我这里使用了软链接改进了以前的部署脚本,既能够在服务器保留各个历史版本文件夹,也不用考虑处理index.html与静态资源分离的问题。
强烈建议结合自动化部署的一小步,前端搬砖的一大步这篇文章一块儿看。
lrwxrwxrwx 1 root root 47 Feb 3 21:35 blog_vue_ts -> /usr/share/nginx/html/upgrade_blog_vue_ts/0.6.0
复制代码

若是要回退版本,也能够经过修改软链接的方式实现,仍是比较方便的。
推送到remote
最后别忘了把代码push到远程仓库。
git push
复制代码
更新日志changelog查看也变得很方便了,修改了什么内容一目了然,而且能够直接跳转到commit历史,issue等。

番外
能够看到,我是经过deploy.js调用了deploy.sh。以前本想直接在npm scripts中调用deploy.sh并传入版本号参数的,可是试了几种写法都不行,这里也记录一下。
"deploy": "deploy.sh npm_package_version"
复制代码
"deploy": "deploy.sh $npm_package_version"
复制代码
看起来在npm scripts中调用sh脚本时,只能写字面量参数,传变量做为参数好像行不通。
下面这种字面量参数写法是能够的,可是就有点呆呆的感受了,并且与自动化部署的主题不符。
"deploy": "deploy.sh 0.6.0"
复制代码
因此我目前仍是选择经过deploy.js做为中间者来调用deploy.sh的。
结语
须要认可的是,我以上所述的部署流程是以个人我的项目为例说明,可能不是很规范,可是也算是经过本身的理解和摸索,完整地搞了一套部署流程,并无借用jenkins等工具。有了这段自动化部署的学习经历后,相信学习和使用jenkins会变得更轻松。接下来我会继续优化和规范本身的部署流程,jenkins理所固然会出如今个人计划表中。
我是Tusi,一个创业公司前端小leader,天天依然为写不完的业务代码烦恼,在打磨产品道路上沉淀技术,探索成长路线。若是你与我同样,正在思考本身的技术成长与价值,欢迎加我微信交流探讨,微信号ice_lloly。我会在公众号猿出道和小程序Tusi博客同步博客内容,快来撩我!

- 1. 前端自动化部署的深度实践
- 2. 前端自动化部署
- 3. 前端自动化部署方案-实践(配合shell)
- 4. 前端自动化集成部署交付实践
- 5. Angular+Jenkins+Nginx前端自动化部署
- 6. 前端 Jenkins 自动化部署
- 7. jenkins自动化部署web前端
- 8. Netlify前端自动化部署工具
- 9. 前端自动化部署之gulp
- 10. Jenkins+github 前端自动化部署
- 更多相关文章...
- • Maven 自动化部署 - Maven教程
- • Thymeleaf项目实践 - Thymeleaf 教程
- • 使用阿里云OSS+CDN部署前端页面与加速静态资源
- • 算法总结-深度优先算法
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. CVPR 2020 论文大盘点-光流篇
- 2. Photoshop教程_ps中怎么载入图案?PS图案如何导入?
- 3. org.pentaho.di.core.exception.KettleDatabaseException:Error occurred while trying to connect to the
- 4. SonarQube Scanner execution execution Error --- Failed to upload report - 500: An error has occurred
- 5. idea 导入源码包
- 6. python学习 day2——基础学习
- 7. 3D将是页游市场新赛道?
- 8. osg--交互
- 9. OSG-交互
- 10. Idea、spring boot 图片(pgn显示、jpg不显示)解决方案