跨端技术都这么牛了,客户端还有前途吗?
阿里的大佬们曾总结,「通常来讲,跨端技术有 4 类场景,分别是跨设备平台(跨Web端和手机端)、跨操做系统(如跨Android和iOS)、跨App以及跨渲染容器。」html
而其中移动端的跨平台技术一直以来都是很火热的话题,在如今都不看好客户端技术天花板的背景下,客户端的将来彷佛在逐渐朝着跨平台方向倾斜。前端
跨平台方案的优点十分明显,对于开发者而言,能够作到一次开发,多端复用,一套代码就可以运行在不一样设备上。这在很大程度上可以下降研发成本,同时可以在产品效能上作到快速验证和快速上线。web
可是,移动端的跨平台技术并非仅仅考虑一套代码可以运行在不一样场景便可,还须要解决性能、动态性、研发效率以及一致性的问题。编程
性能: 如何经过前端和客户端的结合,实现更优的渲染性能以及交互性能;小程序
动态性: 客户端怎样可以实现更低成本的发版、甚至不发版直接动态更新代码;
研发效率:如何提高不一样客户端的动态调试之类的研发效率;浏览器一致性: 如何实现一份代码的多端部署,并保证代码在多个客户端内展现形态的一致性以及兼容性问题。框架
现在,也已经出现了如WebView、React Native、Weex、Flutter、小程序等众多的移动端跨平台框架。可是行业内一致呈现出群雄争霸的形势,并无哪种框架能够真正上说能给完美解决以上的问题,同时博众人之所长,一超多强。异步
1 WebView
WebView简单来讲就是用来展现HTML的容器,用官方的话讲,叫作:布局
A View that displays web pages. This class is the basis upon which you can roll your own web browser or simply display some online content within your Activity. It uses the WebKit rendering engine to display web pages and includes methods to navigate forward and backward through a history, zoom in and out, perform text searches and more.
来给你们翻译一下:性能
用来显示网页的视图。 这是用来运行你本身的Web浏览器或只再在应用中显示一些线上内容的基础。 它使用WebKit渲染引擎显示网页,并包括在浏览历史中导航,放大和缩小以及执行文本搜索等方法。
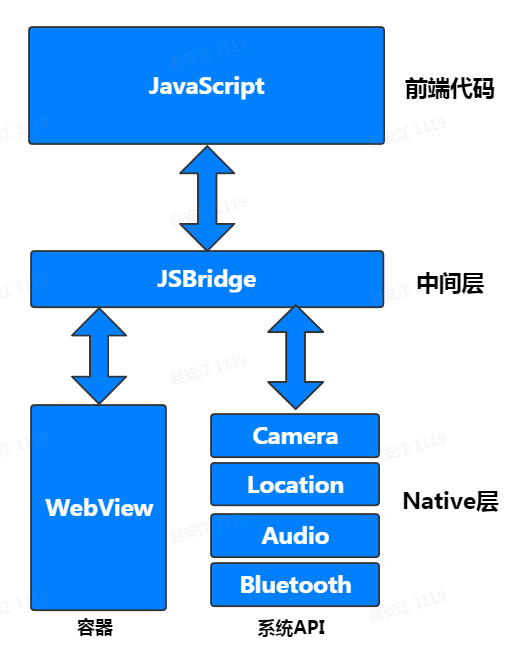
因此简单来讲,WebView就像是一个浏览器,可以在里面加载和渲染各类HTML的页面。而同时,WebView通常继承于原生客户端的UI基类。因此,对于原生应用来讲,WebView自己经过加载h5页面、经过Chromium/WebKit内核解析并进行UI合成,生成客户端原生的UI类,而后上屏展现。
而html页面与native的沟通交互则是经过所谓的JSB (JavaScript Bridge)来实现的。客户端将原生系统级的接口进行封装,而后经过JSB暴露给WebView中前端页面进行调用。本质上这就是原生系统API与前端页面Javascript的通讯。
这样一来,前端开发者也能够很快地实现页面跨端,经过JSB与原生系统进行沟通,保证跨端应用在总体上的能力打通和相互调用。
只不过,这样的机制劣势也很明显,就是前端页面与原生系统的通讯彻底取决于JSB的构造,若是JSB中缺乏调用原生能力的接口,那跨段能力也会直接受限。这种状况下依旧须要分别扩充原生应用中的JSB接口,反而下降了开发效率。
此外,WebView对UI的渲染依赖于浏览器内核,而浏览器内核又独立于系统组件,因此没法保证跨端UI的原生体验。原生体验永远是跨端技术追求的终极目标。

2 React Native
为了追求上面说过的原生体验的问题,Facebook在2015年则推出了十分火热的React Native,简称RN。

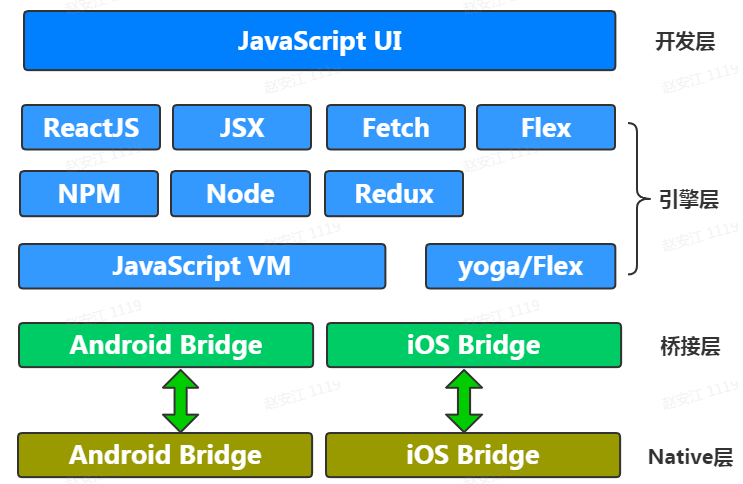
RN相较于WebView,最大的区别就是再也不使用浏览器内核进行UI渲染,而是使用一个叫作Virtual DOM的东西来进行跨端UI渲染的管理。

Virtual DOM和DOM实际上差很少,都是一个树形结构,在不一样节点上记录了UI的不一样元素。只不过Virtual DOM将渲染工做是交给了原生渲染引擎,好比web浏览器、iOS、Android,去处理。以后,不一样平台依旧是经过对应的Bridge来建立不一样的Native视图。

这样以来,体验有必定的提高。只不过React Native和原生交互依赖的只有一个Bridge,并且JS和Native交互是异步的,因此对须要和Native大量实时交互的功能可能会有性能上的不足,好比动画效率,性能依旧是不如原生的。
3 Flutter
Flutter是谷歌内部孵化的移动端跨平台UI框架,它是在RN被饱受质疑的时候提出,算是目前最接近原生体验的框架。

从底层原理上来讲,它既没有采用WebView与H5混编的形式,也没有采用JavaScript经过Bridge进行桥接的模式,而是本身实现了一套UI框架,直接在更底层进行UI渲染。不只如此,它也再也不采用JavaScript做为开发语言,而是选择了Dart。称Dart语言能够编译成原生代码,直接跟原生通讯。

之因此选择Dart,其实Flutter团队在早期就评估了十多种语言,并选择了Dart,由于以为它符合他们构建用户界面的方式,而且还具备如下优点:
1Dart是AOT (Ahead Of Time)编译的,编译成快速、可预测的本地代码,使Flutter几乎均可以使用Dart编写。\
2Dart也能够JIT(Just In Time)编译,开发周期异常快,工做流颠覆常规(包括Flutter流行的亚秒级有状态热重载);\
3Dart能够更轻松地建立以60fps运行的流畅动画和转场。Dart能够在没有锁的状况下进行对象分配和垃圾回收。\
4Dart使Flutter不须要单独的声明式布局语言,如JSX或XML,或单独的可视化界面构建器,由于Dart的声明式编程布局易于阅读和可视化。
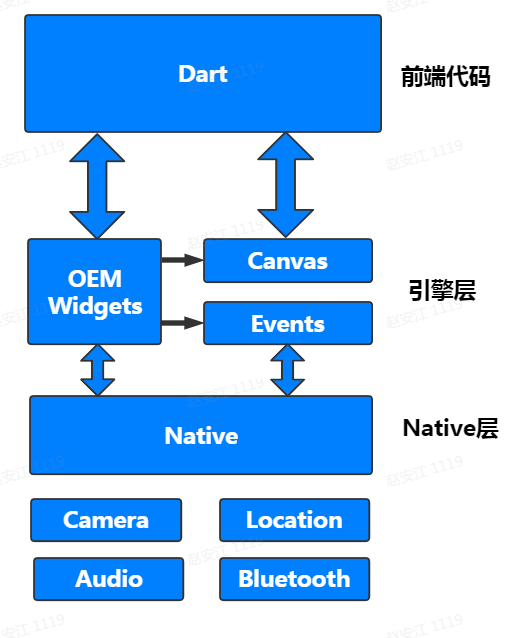
Flutter与上述Recat Native、WebView容器本质上都是不一样的,它没有使用WebView、JavaScript解释器或者系统平台自带的原生控件,而是有一套本身专属的Widget,全部组件基于Skia引擎自绘。
Flutter因为是经过本身的引擎进行UI渲染,所以在iOS和Android的效果基本一致。 相比之下,RN是将UI控件转换为对应平台的原生控件,因此不可避免的会存在必定差别。
从技术角度来看,RN实际上就是在Native容器中提供了JavaScript的运行环境,可是其布局引擎,渲染层都采用的是Native的控件,所以UI交互上仍然存在系统差别。而Flutter方案更完全一些,连渲染层也换成了基于图形引擎自绘UI控件,从而保证UI交互的跨端一致性。
- 1. 做前端有钱途?还是后端有钱途?
- 2. 2020 年了,WPF 还有前途吗?
- 3. 都2020了,做Web前端还这么香么
- 4. 都说iOS市场不行了,如今学还有前途吗?
- 5. 有了这1000集Web前端教程,还担心学不会Web前端吗?
- 6. 富有客户端技术之——jQuery EasyUI
- 7. 做了这么多年的技术,你有写过博客吗?
- 8. web前端到底是什么?有前途吗
- 9. web前端| 它究竟是什么?有前途吗?
- 10. 2019年一半已过,这些大前端技术你都GET了吗?- 下篇
- 更多相关文章...
- • XSLT - 在客户端 - XSLT 教程
- • MySQL客户端和服务器端工具集 - MySQL教程
- • Docker容器实战(一) - 封神Server端技术
- • 使用阿里云OSS+CDN部署前端页面与加速静态资源
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. Duang!超快Wi-Fi来袭
- 2. 机器学习-补充03 神经网络之**函数(Activation Function)
- 3. git上开源maven项目部署 多module maven项目(多module maven+redis+tomcat+mysql)后台部署流程学习记录
- 4. ecliple-tomcat部署maven项目方式之一
- 5. eclipse新导入的项目经常可以看到“XX cannot be resolved to a type”的报错信息
- 6. Spark RDD的依赖于DAG的工作原理
- 7. VMware安装CentOS-8教程详解
- 8. YDOOK:Java 项目 Spring 项目导入基本四大 jar 包 导入依赖,怎样在 IDEA 的项目结构中导入 jar 包 导入依赖
- 9. 简单方法使得putty(windows10上)可以免密登录树莓派
- 10. idea怎么用本地maven