前端开发思考与实践
关于CSS
书写顺序
位置
displayfloatpositiontransform
自身widthheightmarginpaddingborderbackground
文本fonttext
动画transitionanimationcss
固然网上还有其余推荐的写法,差异在于background在文本前仍是后。html
考虑缘由vue
提升CSS的可阅读性(团队)
减小冗余代码(手一抖或者中途被打断,先后写了同样的属性)
快速定位代码块,易维护
减小实现UI稿的疏漏点webpack
实际感觉下web
/*思考下这段代码是干吗的*/
.pop-btn{
-webkit-box-sizing: border-box;
box-sizing: border-box;
height: 100%;
width: 49%;
text-align: center;
color: #3295f2;
margin: 10px 0;
font-size: 16px;
float: left;
}
/*调整*/
.pop-btn{
-webkit-box-sizing: border-box;
box-sizing: border-box;
float: left;
height: 100%;
width: 49%;
margin: 10px 0;
text-align: center;
font-size: 16px;
color: #3295f2;
}
理论依据canvas
和浏览器解析过程有关:先对DOM定位,而后解析自身属性,而后解析内部现象vim
和Mozilla官方建议的书写顺序相似浏览器
以上英文资料并未找到,技术博客中的两种观点供参考缓存
带浏览器前缀微信
-webkit-border-radius: 50px 20px; border-radius: 50px 20px;
浏览器对某些CSS3属性的实现和标准有些差别
将来这些浏览器可能会修复这些差别,向标准靠齐
精简代码
与浏览器默认的一致
div{
width: 200px;
height: auto;
}
img{
width: 100%;
height: auto;
}
height的默认值就是auto
通常在须要抹掉前面的height定值才会用到
/*伦家奏是块级元素*/
li{
display: block;
}
/*偶是行内替换元素,自己就能够设置宽高*/
input{
display: inline-block;
width: 100%;
height: 24px;
}
行内替换元素
inputimg
行内非替换元素spanistrong
/*多个属性组合出现,部分属性会失效*/
span{
display: inline;
position: absolute;
left: 20px;
width: 50px;
height: 20px;
border: 1px solid #DFDFDF;
}
相似的组合还有:
position: fixed; display: block;position: absolute; float: left;
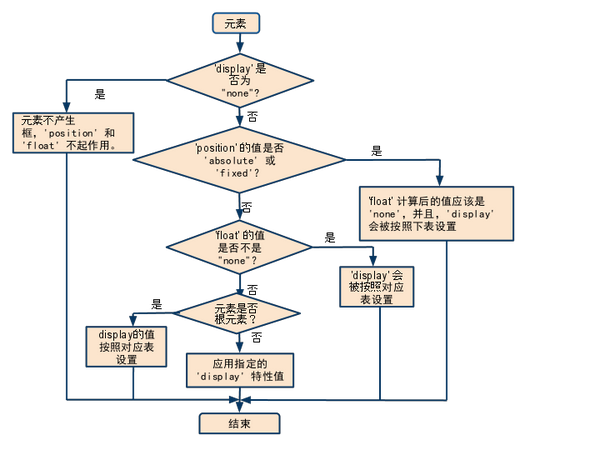
详细断定规则:
减小一些使人迷惑,冗余的代码,有助于往后的维护工做
精简CSS代码更是创建在对CSS属性的充分熟悉的基础上
移动端1px边框问题
先说是否是
border:1px solid #DF;在移动端线条会比较粗,不能很好的还原UI。和原生应用对比下即可发现。另外截图用PS放大测量,发现确实有2或3个像素
再说为何
设备像素
设备中一个最微小的物理部件,每个设备像素都有本身的颜色值和亮度值
CSS像素
CSS像素是一个抽象的单位
与设备无关
标准的显示密度下,一个CSS像素对应着一个设备像素

继续深刻:设备独立像素 设备像素比(devicePixelRatio) 深刻理解viewportUI常常说的图有点糊缘由是什么 为何IOS要用2x,3x图 如何让canvas绘图更清晰 SVG为何放大后也很清晰
该如何解决
原理:利用scale进行缩放
针对不一样情形能够作特殊处理
固定宽度与自适应
尝试使用CSS作简单的图形
CSS3动画性能
使用3D变换来开启GPU,或will-change(后面细说)
GPU即图形处理器,是与处理和绘制图形相关的硬件。GPU是专为执行复杂的数学和几何计算而设计的,可让CPU从图形处理的任务中解放出来,从而执行其余更多的系统任务,例如,页面的计算与重绘。
经常使用:transform: translateZ(0);
元素尺寸,位置变化(width,height,top,left)等,尽量使用 transform
来替代。transform不会更改周围元素的布局,减小浏览器重绘的成本
尽量让有动效的元素脱离文档流(float,absolue,fixed),减小重排
关于有动效的gif图片
若是图层中某个元素须要重绘,那么整个图层都须要重绘。好比一个图层包含不少节点,其中有个gif图,gif图的每一帧,都会重绘整个图层的其余节点。因此这须要经过特殊的方式来强制gif图属于本身一个图层(translateZ(0)或者translate3d(0,0,0))
上面具体原理性知识你们再去查相关资料,深刻理解
暖心的CSS3属性及应用
pointer-events 在线Demo:继续解决1px边框问题
看得见,摸不着(点不到)
use-select 在线Demo
禁止选择文本,移动端禁止长按复制
image-set 兼容性
响应图片
设备像素比window.devicePixelRatio
background-image: image-set( url(test@2x.png) 2x, url(test@3x.png) 3x );
will-change
以前动画性能中有讲到,3Dtransform会启用GPU加速。咱们实
际上不须要z轴的变化,欺骗浏览器,是一种不人道的作法。
will-change专为此而生,预先告诉浏览器,快作好准备,把 GPU兄弟拉来,我要变形了。
几何老师说: 同窗们注意,我要开始变形了...
关于JS
不要作重复的工做
外部依赖资源统一管理
相同的代码进行封装:(业务,UI,工具方法)
可以用代码断定的配置,不要手动去改
JSHint
缓存问题
微信浏览器缓存较严重
测试环境下禁止浏览器缓存
版本号
文件指纹
发布新版本菜单配置项注意点
Vue条件渲染v-show与v-if的区别
v-show不支持<template>语法
<template v-if="status">
<input type="button" value="Ok">
</template>
初始:
v-if是惰性的,若是在初始渲染时条件为假,则什么也不作——在条件第一次变为真时才开始局部编译(编译会被缓存起来)。
v-show 不管真假,一开始就渲染
切换:
v-if有一个局部编译/卸载过程。
v-show 元素始终被编译并保留,只是简单地基于CSS切换
综述
v-if 有更高的切换消耗而 v-show 有更高的初始渲染消耗。所以,若是须要频繁切换 v-show 较好,若是在运行时条件不大可能改变
v-if 较好。
使用MVVM框架,如何转变思路
摒弃“获取这个DOM元素并对他进行一些操做”,改变为"如何去设计数据模型,怎么与view创建关联,只要改变数据就能触发view的变化"
也就是viewModel如何构建,看一个实例
其余实践
Vue单文件组件

关于模块化开发
AMD CMD
webpack + grunt + vue-loader
关于公众号开发
开发配置
openid获取
封装SDK方法的使用
地理位置的获取
语音找货(待实现)
开发工具
抓包工具 Charles
页面调试: debug.js DebugGap
接口模拟:postman微信web开发者工具
- 1. 微前端时代思考与实践
- 2. H5秒开方案思考与实践
- 3. 关于前端开发的思考
- 4. 前端项目开发流程思考
- 5. 美团旅行前端技术体系的思考与实践
- 6. 前后端分离的思考与实践(一)
- 7. 前后端分离的思考与实践(六)
- 8. 前端同构渲染的思考与实践
- 9. 腾讯IVWEB前端工程化工具feflow思考与实践
- 10. 前端数值展现的思考与实践
- 更多相关文章...
- • Thymeleaf项目实践 - Thymeleaf 教程
- • PHP 实例 - AJAX 与 XML - PHP教程
- • PHP开发工具
- • 使用阿里云OSS+CDN部署前端页面与加速静态资源
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 微前端时代思考与实践
- 2. H5秒开方案思考与实践
- 3. 关于前端开发的思考
- 4. 前端项目开发流程思考
- 5. 美团旅行前端技术体系的思考与实践
- 6. 前后端分离的思考与实践(一)
- 7. 前后端分离的思考与实践(六)
- 8. 前端同构渲染的思考与实践
- 9. 腾讯IVWEB前端工程化工具feflow思考与实践
- 10. 前端数值展现的思考与实践