HTML编辑器-HTML5极速入门
前言
更多内容,请访问个人 我的博客。html
工欲善其事,必先利其器。一个好的编辑器会让编程过程变得事半功倍。编程
对于 HTML 编程,我用过这么几款编辑器。浏览器
首先是Dreamweaver,这仍是我在读大学那会儿使用的网页编辑器。我依稀记得这款编辑器最大的特色就是能够进行拖拽操做。随意将按钮、选项框、图片等元素拖拽到页面进行布局,别提有多方便了。bash
在我参加工做以后就是使用Webstorm编辑器了,这款软件能够说是极大提高了生产力。在编程过程当中所须要的一切应用都被集成到这款软件中了。好比代码高亮、好比代码补全、好比代码测试、等等。惟一的缺点就是,因为高度集成致使软件自己很大,配置不高的电脑会比较卡,发热严重。编辑器
近几年出现了一款后起之秀,也就是VSCode。这是微软出的一款编辑器。当我第一次接触到这款软件就对他爱不释手了。以致于我一时激愤将我电脑上绝大多数的编辑器都卸载了,接下来的编程都是在VSCode上完成的。好比Python、Java、PHP、Vue等等。布局
除此之外,还有一款元老级编辑器,那就是大名鼎鼎的记事本。在操做系统出现之初,这款编辑器就存在了。她能够编写天下全部的软件,并且没有兼容的问题、没有软件臃肿的问题、没有软件过期的问题。惟一的缺点就是门槛过高了,小白慎入。测试
根据个人经验,我推荐你们使用 VSCode 来编写HTML代码。spa
下载安装包
首先在官网下载VSCode的安装包。比较简单,这里就不演示了。操作系统
安装拓展
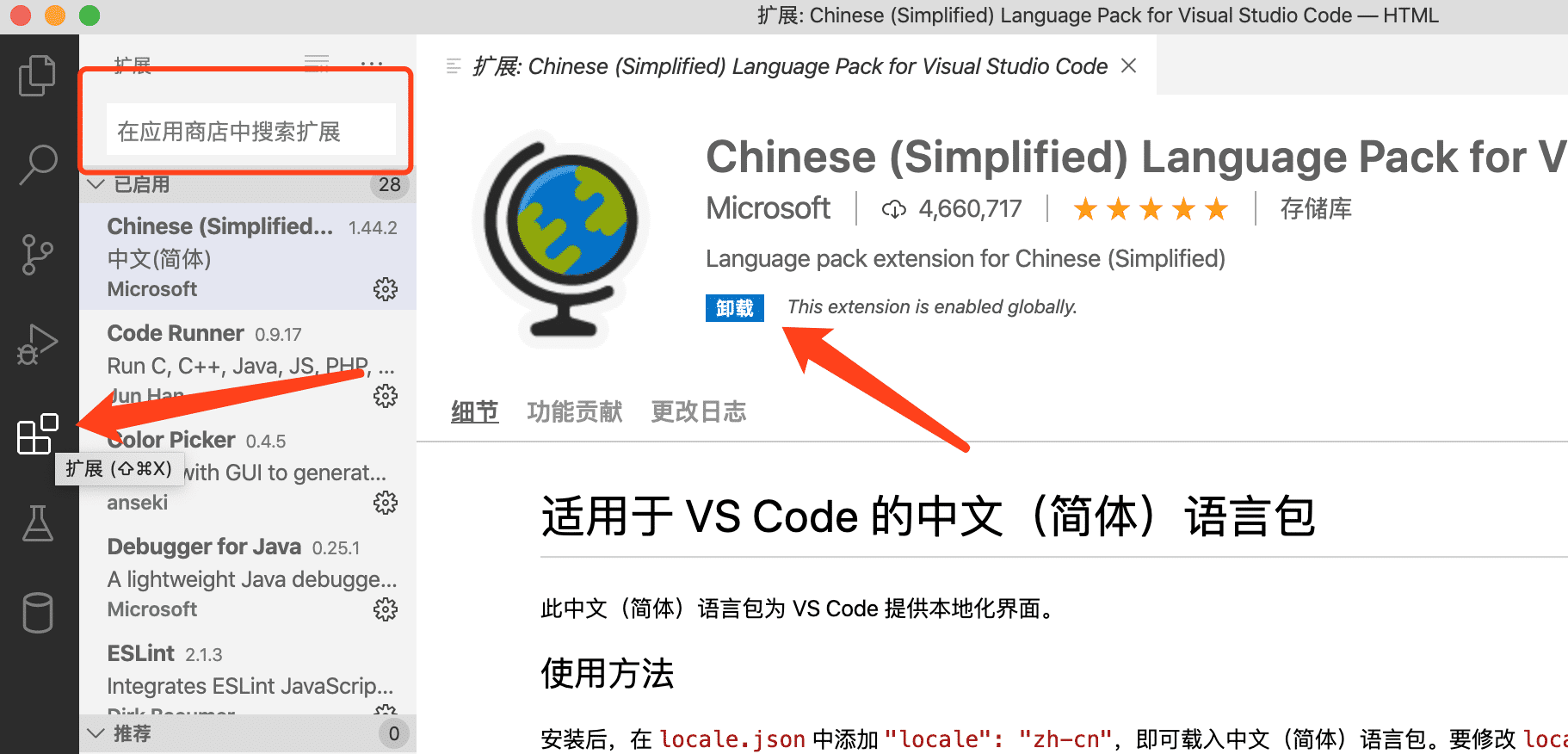
这款编辑器的特色就是想要什么功能就本身装什么拓展。这里我推荐安装2个拓展:Chinese (Simplified) Language Pack for Visual Studio Code 和 open in browser。这两个拓展分别是用来显示中文和快速调用浏览器展现网页的。以下所示:
code

编写HTML代码
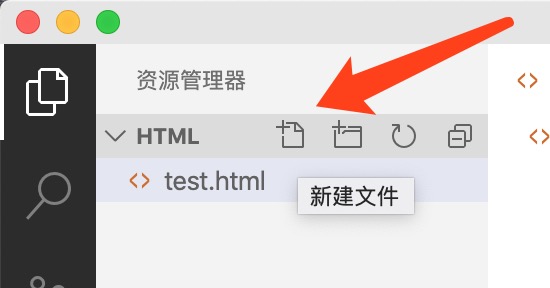
首先新建文本 test.html,以下所示:

而后在html文件中写入代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>潘高的小站</title>
</head>
<body>
个人第一个博客网址是 http://blog.pangao.vip
</body>
</html>
复制代码
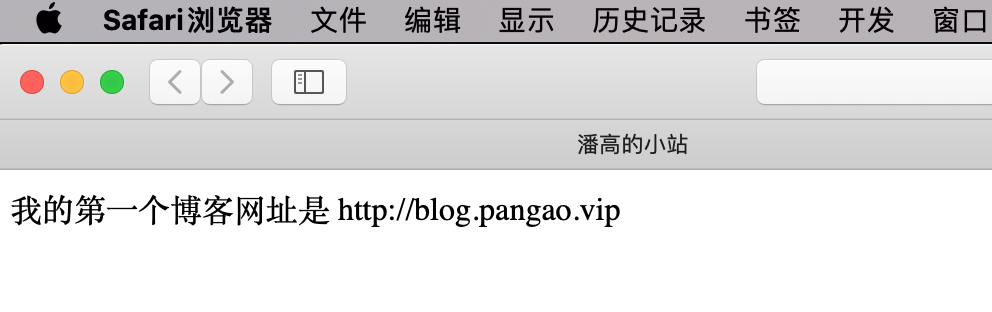
最后按 alt + B 调用浏览器,展现网页效果,以下所示:

至此,咱们就完成了使用VSCode编写一个简单网页的过程,是否是很简单呢?!
更多编程教学请关注公众号:潘高陪你学编程

- 1. 类Unix流编辑器sed在线极速入门
- 2. Linux上vim编辑器快速入门
- 3. 文本编辑器vi快速入门
- 4. Sublime编辑器快速入门
- 5. HTML编辑器
- 6. HTML 编辑器
- 7. 【急速入门】Spring 极速入门
- 8. MyBatis 极速入门
- 9. springBoot极速入门
- 10. python3.8.1极速入门
- 更多相关文章...
- • XML 编辑器 - XML 教程
- • XML 编辑器 - XSLT 教程
- • YAML 入门教程
- • Java Agent入门实战(一)-Instrumentation介绍与使用
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 类Unix流编辑器sed在线极速入门
- 2. Linux上vim编辑器快速入门
- 3. 文本编辑器vi快速入门
- 4. Sublime编辑器快速入门
- 5. HTML编辑器
- 6. HTML 编辑器
- 7. 【急速入门】Spring 极速入门
- 8. MyBatis 极速入门
- 9. springBoot极速入门
- 10. python3.8.1极速入门