使用CSS将图片转换成模糊(毛玻璃)效果
本文很单纯,就是图片模糊效果的实现。css

CSS3 blur滤镜实现
以下测试代码:html
.blur {
-webkit-filter: blur(10px); /* Chrome, Opera */
-moz-filter: blur(10px);
-ms-filter: blur(10px);
filter: blur(10px);
}
相关HTML代码以下:web
<img src="mm1.jpg" /> <img src="mm1.jpg" class="blur" />
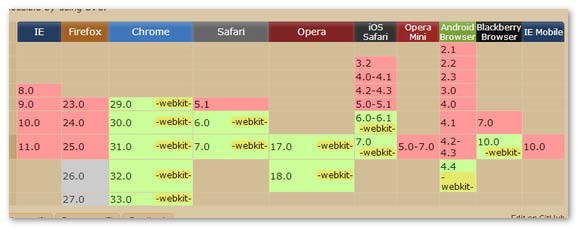
若是你手上的浏览器是下图绿色所示:
 算法
算法
您能够狠狠地点击这里:CSS3 blur滤镜与照片模糊canvas
能够看到相似文章一开始展现的模糊对比效果图。浏览器
其余些浏览器,如FireFox到目前尚未支持CSS3 filter. 固然,要实现(比方说)FireFox 24浏览器上照片变模糊的效果,也是能够的。能够使用SVG的模糊滤镜。框架
SVG滤镜实现
无论倒腾什么方法,搞一个代码以下,且全名为blur.svg的SVG文件:less
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:ev="http://www.w3.org/2001/xml-events"
baseProfile="full">
<defs>
<filter id="blur">
<feGaussianBlur stdDeviation="10" />
</filter>
</defs>
</svg>
上面代码红色高亮的就是添加的滤镜代码(其余代码Dreamweaver自动生成,其实,只要一行就够了~)。svg
以下CSS调用代码:学习
filter: url(blur.svg#blur); /* FireFox, Chrome, Opera */
而后,效果就出来了。若是你手上的浏览器是FireFox25-,您能够狠狠地点击这里:SVG滤镜实现照片模糊demo

IE10以及IE11以及之后的IE11+都是支持SVG的滤镜的,可是,此demo在这些浏览器下是无效的,为什么?
好像由于其不支持直接在CSS使用使用filter: url的写法,其实,要想实现IE10, IE11下的模糊效果,也是能够,就是适用性差了点,图片要写入SVG代码,相似下面:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:ev="http://www.w3.org/2001/xml-events"
baseProfile="full">
<defs>
<filter id="blur">
<feGaussianBlur stdDeviation="10" />
</filter>
</defs>
<image xlink:href="mm1.jpg" x="0" y="0" height="191" width="265" filter="url(#blur)" /> </svg>
而后,SVG做为背景图片载入:
.blur {
background-image: url(blur.svg);
}
就能够哈~~
别忘了IE浏览器
IE6?-IE9浏览器能够借助IE filter模糊滤镜实现,以下CSS:
/* IE6?~IE9 IE6未亲自测试,按照本身之前使用该滤镜实现投影效果的经验,IE6应该是支持的*/
filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=10, MakeShadow=false);
因而乎,上面一圈走来,全部主流浏览器都露了脸,都有实现图片模糊效果的可能。
因而,就此大综合一下:
.blur {
filter: url(blur.svg#blur); /* FireFox, Chrome, Opera */
-webkit-filter: blur(10px); /* Chrome, Opera */ -moz-filter: blur(10px); -ms-filter: blur(10px); filter: blur(10px); filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=10, MakeShadow=false); /* IE6~IE9 */ }
至于IE10, IE11浏览器,高不成低不就的鸡肋,咋就不说什么了吧~ 若是你执着于这两块鸡大排,能够试试canvas.
canvas大统江山
Canvas中的有个getImageData方法,能够获取每一个图片像素点的信息,咱们就能够根据特定的算法,对这些信息点进行转化,就能使用各类图片特效。例如,置灰效果,例如反差效果,或者是一些复杂的图像混合效果(算法见下):

或者这里要介绍的模糊效果(高斯模糊)。
关于“高斯模糊的算法”能够参见阮老师的“高斯模糊的算法”参考译文,涉及正态分布。可见,就算是搞设计的,或者是折腾CSS, 也是对数学颇有要求的哈。
对于canvas的高斯模糊,确定有前辈已经写过相关的方法了,我搜了下,这个JS还算蛮不错的,StackBlur.js,该JS的原demo地址是:http://www.quasimondo.com/StackBlurForCanvas/StackBlurDemo.html
该方法能够实现图片的高斯模糊效果,不依赖其余任何JS框架,通常用法以下:
stackBlurImage( sourceImageID, targetCanvasID, radius, blurAlphaChannel );
其中:
sourceImageID表示要模糊的图片的id, 默认这个图片要隐藏;targetCanvasID表示要显示模糊图片的canvas元素的id;radius表示模糊的半径大小。不过,根据个人对比测试,radius好像与CSS中filter滤镜的模糊值不是1:1匹配的,反却是有些相似2:1. 也就是这里的20px的半径模糊近似于CSS中blur滤镜值设置为10px;blurAlphaChannel为布尔属性,表示aplha透明通道是否要模糊,true表示要模糊。
因而,借助此JS文件,咱们能够实现IE9+浏览器下的图片模糊效果了,至于IE6~IE8,继续使用IE私有的filter模糊滤镜,因而,江山一统,歌舞升平!
您能够狠狠地点击这里:IE CSS模糊滤镜+canvas高斯模糊实现图片模糊demo
因而,鸡肋的IE11浏览器立马变成鸡大腿啦~~

Alexander Mankuta在今年也写过一个实现canvas的模糊滤镜方法,其最大的特色在于,能够控制特定图片区域的模糊,例如,中间清晰,四周模糊;或者上下模糊,中间清晰。效果图以下:


您有兴趣能够点击这里查看学习。
- 1. css3毛玻璃效果 css图片模糊效果处理
- 2. 模糊效果(毛玻璃效果)
- 3. CSS滤镜让图片模糊(毛玻璃效果)
- 4. iOS View 模糊效果(毛玻璃)
- 5. css毛玻璃效果
- 6. CSS3实现毛玻璃(图片模糊)效果
- 7. 毛玻璃效果
- 8. CSS遮罩效果(模糊效果,阴影效果,毛玻璃效果)
- 9. 图片设置毛玻璃效果
- 10. CSS滤镜让图片模糊(毛玻璃效果)实例页面
- 更多相关文章...
- • SVG 模糊效果 - SVG 教程
- • 使用 CSS 显示 XML - XML 教程
- • 委托模式
- • Composer 安装与使用
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. css3毛玻璃效果 css图片模糊效果处理
- 2. 模糊效果(毛玻璃效果)
- 3. CSS滤镜让图片模糊(毛玻璃效果)
- 4. iOS View 模糊效果(毛玻璃)
- 5. css毛玻璃效果
- 6. CSS3实现毛玻璃(图片模糊)效果
- 7. 毛玻璃效果
- 8. CSS遮罩效果(模糊效果,阴影效果,毛玻璃效果)
- 9. 图片设置毛玻璃效果
- 10. CSS滤镜让图片模糊(毛玻璃效果)实例页面