跨域方案总结
平时在开发中老是会遇到各类跨域问题,一直没有很好地了解其中的原理,以及其各类实现方案。今天在这好好总结一下。
本文完整的源代码请猛戳github博客,建议你们动手敲敲代码。javascript
一、什么是跨域?为何会有跨域?
通常来讲,当一个请求url的协议、域名、端口三者之间任意一个与当前页面地址不一样即为跨域。
之因此会跨域,是由于受到了同源策略的限制,同源策略要求源相同才能正常进行通讯,即协议、域名、端口号都彻底一致。css
为何会有同源策略呢?
同源政策的目的,是为了保证用户信息的安全,防止恶意的网站窃取数据。html
设想这样一种状况:A网站是一家银行,用户登陆之后,又去浏览其余网站。若是其余网站能够读取A网站的 Cookie,会发生什么?前端
很显然,若是 Cookie 包含隐私(好比存款总额),这些信息就会泄漏。更可怕的是,Cookie 每每用来保存用户的登陆状态,若是用户没有退出登陆,其余网站就能够冒充用户,随心所欲。由于浏览器同时还规定,提交表单不受同源政策的限制。java
因而可知,"同源政策"是必需的,不然 Cookie 能够共享,互联网就毫无安全可言了。node
同源策略限制内容有:python
- Cookie、LocalStorage、IndexedDB 等存储性内容
- DOM 节点
- AJAX 请求发送后,结果被浏览器拦截了
下面为容许跨域资源嵌入的示例,即一些不受同源策略影响的标签示例:jquery
-
<script src="..."></script>标签嵌入跨域脚本。语法错误信息只能在同源脚本中捕捉到。 -
<link rel="stylesheet" href="...">标签嵌入CSS。因为CSS的松散的语法规则,CSS的跨域须要一个设置正确的Content-Type消息头。不一样浏览器有不一样的限制:IE, Firefox, Chrome, Safari和Opera。 -
<img>嵌入图片。支持的图片格式包括PNG,JPEG,GIF,BMP,SVG -
<video>和<audio>嵌入多媒体资源。 -
<object>,<embed>和<applet>的插件。 -
@font-face引入的字体。一些浏览器容许跨域字体( cross-origin fonts),一些须要同源字体(same-origin fonts)。 -
<frame>和<iframe>载入的任何资源。站点可使用X-Frame-Options消息头来阻止这种形式的跨域交互。
常见的跨域场景webpack
URL 说明 是否容许通讯 http://www.domain.com/a.js http://www.domain.com/b.js 同一域名,不一样文件或路径 容许 http://www.domain.com/lab/c.js http://www.domain.com:8000/a.js http://www.domain.com/b.js 同一域名,不一样端口 不容许 http://www.domain.com/a.js https://www.domain.com/b.js 同一域名,不一样协议 不容许 http://www.domain.com/a.js http://192.168.4.12/b.js 域名和域名对应相同ip 不容许 http://www.domain.com/a.js http://x.domain.com/b.js 主域相同,子域不一样 不容许 http://domain.com/c.js http://www.domain1.com/a.js http://www.domain2.com/b.js 不一样域名 不容许
注意:关于跨域,有两个误区:
一、动态请求就会有跨域的问题(错)。跨域只存在于浏览器端,不存在于安卓/ios/Node.js/python/ java等其它环境
二、跨域就是请求发不出去了(错)。跨域请求能发出去,服务端能收到请求并正常返回结果,只是结果被浏览器拦截了
二、跨域的解决方案
2.一、jsonp
jsonp的跨域原理是利用script标签不受跨域限制而造成的一种方案。
下面咱们来简单看一下代码实现ios
<!-- index.html 文件 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
var script = document.createElement('script');
script.type = 'text/javascript';
// 传参并指定回调执行函数为onBack
script.src = 'http://127.0.0.1:3000/login?user=admin&callback=onBack';
document.head.appendChild(script);
// 回调执行函数
function onBack(res) {
alert(JSON.stringify(res));
}
</script>
</body>
</html>
node
var qs = require('querystring');
var http = require('http');
var server = http.createServer();
server.on('request', function(req, res) {
console.log(req);
var params = qs.parse(req.url.split('?')[1]);
var fn = params.callback;
// jsonp返回设置
res.writeHead(200, { 'Content-Type': 'text/javascript' });
res.write(fn + '(' + JSON.stringify(params) + ')');
res.end();
});
server.listen('3000');
console.log('Server is running at port 3000...');
咱们能够看到返回的结果:
- 优势:兼容性好(兼容低版本IE)
- 缺点:1.JSONP只支持GET请求; 2.XMLHttpRequest相对于JSONP有着更好的错误处理机制
2.二、postMessage
postMessage是HTML5 XMLHttpRequest Level 2中的API,且是为数很少能够跨域操做的window属性之一。
语法:otherWindow.postMessage(message, targetOrigin, [transfer]);
-
otherWindow:指目标窗口,也就是给哪一个window发消息,是 window.frames 属性的成员或者由 window.open 方法建立的窗口; -
message属性是要发送的消息,类型为 String、Object (IE八、9 不支持);-
data属性为 window.postMessage 的第一个参数; -
origin属性表示调用window.postMessage() 方法时调用页面的当前状态; -
source属性记录调用 window.postMessage() 方法的窗口信息;
-
-
targetOrigin:属性来指定哪些窗口能接收到消息事件,其值能够是字符串"*"(表示无限制)或者一个URI。 -
transfer:是一串和message 同时传递的 Transferable 对象. 这些对象的全部权将被转移给消息的接收方,而发送一方将再也不保有全部权。
看一下简单的demo
<!-- index.html 文件 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
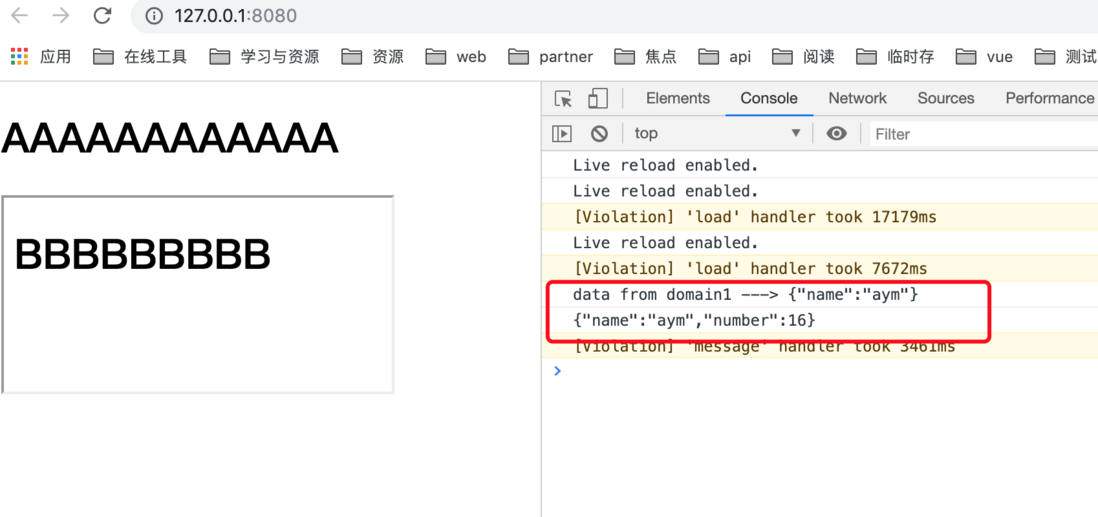
<h1>AAAAAAAAAAAA</h1>
<iframe src="http://localhost:4000/b.html" id="frame" onload="load()"></iframe>
<script>
function load(params){
let iframe = document.getElementById('frame');
iframe.onload = function() {
const data = {
name: 'aym'
};
//获取iframe中的窗口,给iframe里嵌入的window发消息
iframe.contentWindow.postMessage(JSON.stringify(data), 'http://localhost:4000');
};
// 接收b.html回过来的消息
window.onmessage = function(e){
console.log(e.data)
}
}
</script>
</body>
</html>
<!-- b.html 文件 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>BBBBBBBBB</h1>
<script>
window.addEventListener('message', function(e) {
console.log('data from domain1 ---> ' + e.data);
let data = JSON.parse(e.data);
if (data) {
data.number = 16;
// 处理后再发回domain1
window.parent.postMessage(JSON.stringify(data), 'http://127.0.0.1:8080');
}
}, false);
</script>
</body>
</html>

2.三、websocket
WebSocket protocol是HTML5一种新的协议。它实现了浏览器与服务器全双工通讯,同时容许跨域通信,是server push技术的一种很好的实现。
原生WebSocket API使用起来不太方便,咱们使用Socket.io,它很好地封装了webSocket接口,提供了更简单、灵活的接口,也对不支持webSocket的浏览器提供了向下兼容。
<!-- index.html 文件 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
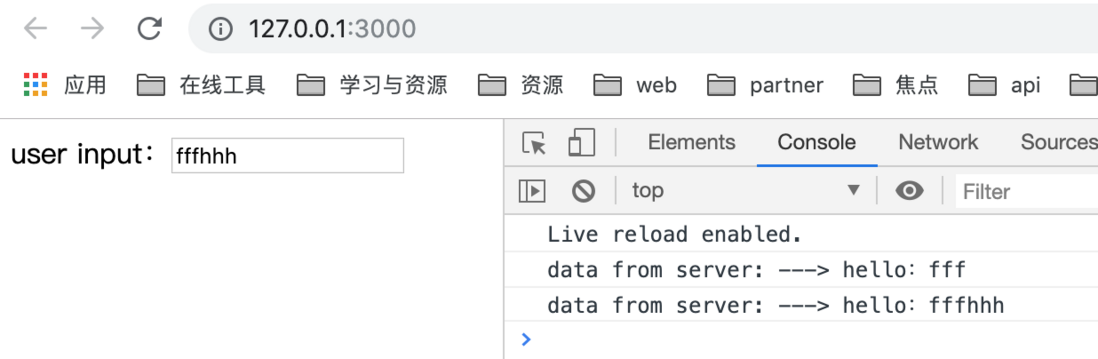
<div>user input:<input type="text"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.2.0/socket.io.dev.js"></script>
<script>
var socket = io('http://127.0.0.1:8080');
// 链接成功处理
socket.on('connect', function() {
// 监听服务端消息
socket.on('message', function(msg) {
console.log('data from server: ---> ' + msg);
});
// 监听服务端关闭
socket.on('disconnect', function() {
console.log('Server socket has closed.');
});
});
document.getElementsByTagName('input')[0].onblur = function() {
socket.send(this.value);
};
</script>
</body>
</html>
node服务端文件
var http = require('http');
var socket = require('socket.io');
// 启http服务
var server = http.createServer(function(req, res) {
res.writeHead(200, {
'Content-type': 'text/html'
});
res.end();
});
server.listen('8080');
console.log('Server is running at port 8080...');
// 监听socket链接
socket.listen(server).on('connection', function(client) {
// 接收信息
client.on('message', function(msg) {
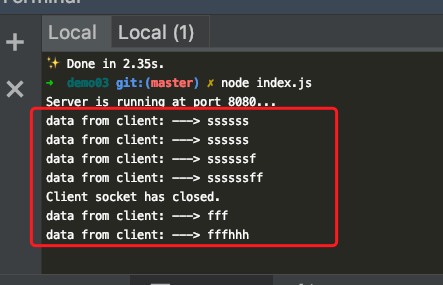
client.send('hello:' + msg);
console.log('data from client: ---> ' + msg);
});
// 断开处理
client.on('disconnect', function() {
console.log('Client socket has closed.');
});
});


2.四、Node中间件代理
实现原理:同源策略是浏览器须要遵循的标准,而若是是服务器向服务器请求就无需遵循同源策略。
主要访问路径
- 客户端发出请求
- 代理服务接受客户端请求 。
- 大理服务将请求 转发给应用服务器。
- 应用服务器接收到请求代理服务器求情 ,响应数据。
- 代理服务器将响应数据转发给客户端。
实现代码:
前端代码示例:
<!-- index.html 文件 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>1111</h1>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
$.ajax({
url: 'http://127.0.0.1:3000/login?user=admin&password=123',
success: function(result) {
console.log(result)
},
error: function(msg) {
console.log(msg)
}
})
</script>
</body>
</html>
代理服务器
var express = require('express');
var proxy = require('http-proxy-middleware');
var app = express();
var options = {
dotfiles: 'ignore',
etag: false,
extensions: ['htm', 'html'],
index: false,
maxAge: '1d',
redirect: false,
setHeaders: function (res, path, stat) {
res.set('x-timestamp', Date.now())
}
}
app.use(express.static('public', options))
app.use('/', proxy({
// 代理跨域目标接口
target: 'http://127.0.0.1:4000',
changeOrigin: true,
// 修改响应头信息,实现跨域并容许带cookie
onProxyRes: function(proxyRes, req, res) {
res.header('Access-Control-Allow-Origin', 'http://127.0.0.1');
res.header('Access-Control-Allow-Credentials', 'true');
},
// 修改响应信息中的cookie域名
cookieDomainRewrite: '127.0.0.1' // 能够为false,表示不修改
}));
app.listen(3000);
console.log('Proxy server is listen at port 3000...');
应用服务器
// 服务器
const http = require("http");
const server = http.createServer();
const qs = require("querystring");
server.on("request", function(req, res) {
var params = qs.parse(req.url.split('?')[1]);
console.log(req.url, params);
// 向前台写 cookie
res.writeHead(200, {
"Set-Cookie": "l=a123456;Path=/;Domain=127.0.0.1;HttpOnly" // HttpOnly:脚本没法读取
});
res.write(JSON.stringify({ data: 'I LOVE YOU', ...params }));
res.end();
});
server.listen("4000");
console.log('listen 4000...')
最终效果
2.五、nginx反向代理
跨域原理: 同源策略是浏览器的安全策略,不是HTTP协议的一部分。服务器端调用HTTP接口只是使用HTTP协议,不会执行JS脚本,不须要同源策略,也就不存在跨越问题。
实现思路:经过nginx配置一个代理服务器(域名与domain1相同,端口不一样)作跳板机,反向代理访问domain2接口,而且能够顺便修改cookie中domain信息,方便当前域cookie写入,实现跨域登陆。:经过nginx配置一个代理服务器(域名与domain1相同,端口不一样)作跳板机,反向代理访问domain2接口,而且能够顺便修改cookie中domain信息,方便当前域cookie写入,实现跨域登陆。
nginx具体配置:
#proxy服务器
server {
listen 81;
server_name www.domain1.com;
location / {
proxy_pass http://www.domain2.com:8080; #反向代理
proxy_cookie_domain www.domain2.com www.domain1.com; #修改cookie里域名
index index.html index.htm;
# 当用webpack-dev-server等中间件代理接口访问nignx时,此时无浏览器参与,故没有同源限制,下面的跨域配置可不启用
add_header Access-Control-Allow-Origin http://www.domain1.com; #当前端只跨域不带cookie时,可为*
add_header Access-Control-Allow-Credentials true;
}
}
Nodejs后台示例:
var http = require('http');
var server = http.createServer();
var qs = require('querystring');
server.on('request', function(req, res) {
var params = qs.parse(req.url.split('?')[1]);
// 向前台写cookie
res.writeHead(200, {
'Set-Cookie': 'l=a123456;Path=/;Domain=www.domain2.com;HttpOnly' // HttpOnly:脚本没法读取
});
res.write(JSON.stringify(params));
res.end();
});
server.listen('8080');
console.log('Server is running at port 8080...');
前端代码示例:
var xhr = new XMLHttpRequest();
// 前端开关:浏览器是否读写cookie
xhr.withCredentials = true;
// 访问nginx中的代理服务器
xhr.open('get', 'http://www.domain1.com:81/?user=admin', true);
xhr.send();
2.六、CORS
普通跨域请求:只服务端设置Access-Control-Allow-Origin便可,前端无须设置,若要带cookie请求:先后端都须要设置。
虽然设置 CORS 和前端没什么关系,可是经过这种方式解决跨域问题的话,会在发送请求时出现两种状况,分别为简单请求和复杂请求。
简单请求
只要同时知足如下两大条件,就属于简单请求
- 1:使用下列方法之一:
GET、HEAD、POST - 2:Content-Type 的值仅限于下列三者之一:
text/plain、multipart/form-data、application/x-www-form-urlencoded
复杂请求
凡是不一样时知足上面两个条件,就属于复杂请求。
复杂请求的CORS请求,会在正式通讯以前,增长一次HTTP查询请求,称为"预检"请求,该请求是 option 方法的,经过该请求来知道服务端是否容许跨域请求。
咱们用PUT向后台请求时,属于复杂请求,后台需作以下配置:
// 容许哪一个方法访问我
res.setHeader('Access-Control-Allow-Methods', 'PUT')
// 预检的存活时间
res.setHeader('Access-Control-Max-Age', 6)
// OPTIONS请求不作任何处理
if (req.method === 'OPTIONS') {
res.end()
}
// 定义后台返回的内容
app.put('/getData', function(req, res) {
console.log(req.headers)
res.end('我不爱你')
})
接下来咱们看下一个完整复杂请求的例子,而且介绍下CORS请求相关的字段
// index.html
let xhr = new XMLHttpRequest()
document.cookie = 'name=xiamen' // cookie不能跨域
xhr.withCredentials = true // 前端设置是否带cookie
xhr.open('PUT', 'http://localhost:4000/getData', true)
xhr.setRequestHeader('name', 'xiamen')
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status === 304) {
console.log(xhr.response)
//获得响应头,后台需设置Access-Control-Expose-Headers
console.log(xhr.getResponseHeader('name'))
}
}
}
xhr.send()
//server1.js
let express = require('express');
let app = express();
app.use(express.static(__dirname));
app.listen(3000);
//server2.js
let express = require('express')
let app = express()
let whitList = ['http://localhost:3000'] //设置白名单
app.use(function(req, res, next) {
let origin = req.headers.origin
if (whitList.includes(origin)) {
// 设置哪一个源能够访问我
res.setHeader('Access-Control-Allow-Origin', origin)
// 容许携带哪一个头访问我
res.setHeader('Access-Control-Allow-Headers', 'name')
// 容许哪一个方法访问我
res.setHeader('Access-Control-Allow-Methods', 'PUT')
// 容许携带cookie
res.setHeader('Access-Control-Allow-Credentials', true)
// 预检的存活时间
res.setHeader('Access-Control-Max-Age', 6)
// 容许返回的头
res.setHeader('Access-Control-Expose-Headers', 'name')
if (req.method === 'OPTIONS') {
res.end() // OPTIONS请求不作任何处理
}
}
next()
})
app.put('/getData', function(req, res) {
console.log(req.headers)
res.setHeader('name', 'jw') //返回一个响应头,后台需设置
res.end('我不爱你')
})
app.get('/getData', function(req, res) {
console.log(req.headers)
res.end('我不爱你')
})
app.use(express.static(__dirname))
app.listen(4000)

2.七、location name +iframe
原理:window.name属性的独特之处:name值在不一样的页面(甚至不一样域名)加载后依旧存在。
下面a.html和b.html是同域的,都是http://localhost:3000;而c.html是http://localhost:4000
// a.html(http://localhost:3000/b.html)
<iframe src="http://localhost:4000/c.html" frameborder="0" onload="load()" id="iframe"></iframe>
<script>
let first = true
// onload事件会触发2次,第1次加载跨域页,并留存数据于window.name
function load() {
if(first){
// 第1次onload(跨域页)成功后,切换到同域代理页面
let iframe = document.getElementById('iframe');
iframe.src = 'http://localhost:3000/b.html';
first = false;
}else{
// 第2次onload(同域b.html页)成功后,读取同域window.name中数据
console.log(iframe.contentWindow.name);
}
}
</script>
b.html为中间代理页,与a.html同域,内容为空。
c页面
// c.html(http://localhost:4000/c.html)
<script>
window.name = '我不爱你'
</script>
总结:经过iframe的src属性由外域转向本地域,跨域数据即由iframe的window.name从外域传递到本地域。这个就巧妙地绕过了浏览器的跨域访问限制,但同时它又是安全操做。
2.八、document. hash + iframe
实现原理: a.html欲与c.html跨域相互通讯,经过中间页b.html来实现。 三个页面,不一样域之间利用iframe的location.hash传值,相同域之间直接js访问来通讯。
具体实现步骤:一开始a.html给c.html传一个hash值,而后c.html收到hash值后,再把hash值传递给b.html,最后b.html将结果放到a.html的hash值中。
一样的,a.html和b.html是同域的,都是http://localhost:3000;而c.html是http://localhost:4000
// a.html
<iframe src="http://localhost:4000/c.html#iloveyou"></iframe>
<script>
window.onhashchange = function () { //检测hash的变化
console.log(location.hash);
}
</script>
// b.html
<script>
window.parent.parent.location.hash = location.hash
//b.html将结果放到a.html的hash值中,b.html可经过parent.parent访问a.html页面
</script>
// c.html
console.log(location.hash);
let iframe = document.createElement('iframe');
iframe.src = 'http://localhost:3000/b.html#idontloveyou';
document.body.appendChild(iframe);
2.九、 document.domain + iframe
实现原理:两个页面都经过js强制设置document.domain为基础主域,就实现了同域。
该方式只能用于二级域名相同的状况下,好比 a.test.com 和 b.test.com 适用于该方式。 只须要给页面添加 document.domain ='test.com' 表示二级域名都相同就能够实现跨域。
咱们看个例子:页面a.zf1.cn:3000/a.html获取页面b.zf1.cn:3000/b.html中a的值
// a.html
<body>
helloa
<iframe src="http://b.zf1.cn:3000/b.html" frameborder="0" onload="load()" id="frame"></iframe>
<script>
document.domain = 'zf1.cn'
function load() {
console.log(frame.contentWindow.a);
}
</script>
</body>
// b.html
<body>
hellob
<script>
document.domain = 'zf1.cn'
var a = 100;
</script>
</body>
三、总结
- 平常工做中,用得比较多的跨域方案是cors和nginx反向代理
- CORS支持全部类型的HTTP请求,是跨域HTTP请求的根本解决方案
- 不论是Node中间件代理仍是nginx反向代理,主要是经过同源策略对服务器不加限制。
- SONP只支持GET请求,JSONP的优点在于支持老式浏览器,以及能够向不支持CORS的网站请求数据。
后续更多文章将在个人 github第一时间发布,欢迎关注。
- 1. 跨域方案总结与实现
- 2. JavaScript 跨域方法总结
- 3. 跨域总结
- 4. AJAX跨域总结
- 5. 跨域AJAX总结
- 6. JavaScript跨域总结
- 7. 跨域解决方案汇总
- 8. 前端常见跨域方案汇总
- 9. 跨域及解决方案--小结
- 10. 经常使用跨域方法总结
- 更多相关文章...
- • Docker 资源汇总 - Docker教程
- • 网站 域名 - 网站主机教程
- • PHP Ajax 跨域问题最佳解决方案
- • 常用的分布式事务解决方案
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 跨域方案总结与实现
- 2. JavaScript 跨域方法总结
- 3. 跨域总结
- 4. AJAX跨域总结
- 5. 跨域AJAX总结
- 6. JavaScript跨域总结
- 7. 跨域解决方案汇总
- 8. 前端常见跨域方案汇总
- 9. 跨域及解决方案--小结
- 10. 经常使用跨域方法总结