CSS gradient渐变之webkit核心浏览器下的使用
1、关于渐变
渐变是一种应用于平面的视觉效果,能够从一种颜色逐渐地转变成另一种颜色,故能够建立相似于彩虹的效果渐变能够应用在任何可使用图片的地方。例如,您能够指定一个这么一个渐变:顶部的颜色是红色,中间的是蓝色,底部为黄色来做为div的背景色。渐变经过-webkit-gradient方法实现,能够用来代替图片URL。在webkit核心浏览器下(Safari4+, Chrome),有两种类型的渐变,线性的和径向的。您还能够指定多个中间过渡色,此称之为color stops.css
2、基本语法
webkit核心浏览器下的的基本语法以下:html
-webkit-gradient(type, start_point, end_point, / stop...)
-webkit-gradient(type, inner_center, inner_radius, outer_center, outer_radius, / stop...)
参数web
| 参数类型 | 简要说明 |
|---|---|
| type | 渐变的类型,能够是线性渐变(linear)或是径向渐变(radial) |
| start_point | 渐变图像中渐变的起始点 |
| end_point | 渐变图像中渐变的结束点 |
| stop | color-stop()方法,指定渐变进程中特定的颜色 |
| inner_center | 内部中心点,径向渐变起始圆环 |
| inner_radius | 内部半径,径向渐变起始圆 |
| outer_center | 外部渐变结束圆的中心点 |
| outer_radius | 外部渐变结束圆的半径 |
关于参数的具体说明浏览器
1. start_point和end_point
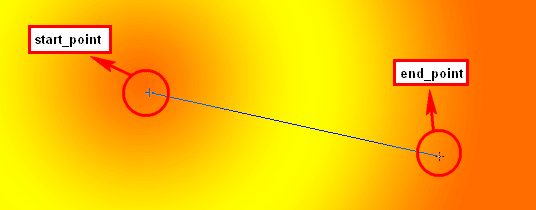
若是您对photoshop或是flash之类的设计软件的渐变功能熟悉,那么理解渐变 的一些概念或是参数相对就容易些。例如,咱们再photoshop中划一条渐变线,会有起始点和结束点,这个起始点和结束点就对应这里的 start_point和end_point参数,以下图:app

start_point(x1,x2),end_point(x2,y2),这里的x,y对应左上角为起点的坐标,此处的x,y参数表示与CSS中 的background-position是一致的,可使像素值,或是百分比值或是left,top,right,bottom。
当x1等于x2,y1不等于y2,实现垂直渐变,调整y1,y2的值能够调整渐变半径大小;
当y1等于y2,x1不等于x2,实现水平渐变,调整x1,x2的值能够调整渐变半径大小;
当y1不等于y2,x1不等于x2,实现角度渐变,当x1,x2,y1,y2取值为极值的时候接近垂直渐变或水平渐变;
当x1等于x2,y1等于y2,实现没有渐变,取from色,即“ from(颜色值) ”;编辑器
2. stop
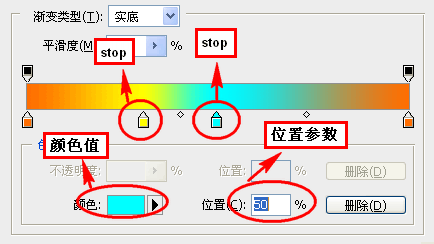
color-stop()个人理解就是过渡点,这些过渡点有两个参数,一个是点的位置,另一个是过渡点的颜色。这些参数的示意也能够在photoshop之类的软件渐变编辑器中找到对应的位置。ide

咱们会见到相似下面的代码片断,color-stop(0.5, #ff0000)所表示的意思是在渐变过渡进程的中心位置(50%的位置)有个颜色为#ff0000(红色)的过渡色。ui
3、建立线性渐变
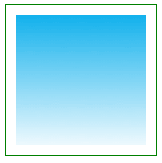
这里展现的是最简单的线性渐变,由蓝色至白色的渐变。代码以下:spa
.linear{width:130px; height:130px; border:1px solid green; padding:10px; background:-webkit-gradient(linear, left top, left bottom, from(#00abeb), to(#fff)); -webkit-background-origin:padding; -webkit-background-clip:content;}
<div class="linear"></div>
参见上面的background属性值,能够获得webkit核心浏览器下线性渐变的基本语法,以下:设计
-webkit-gradient(type,x1 y1, x2 y2, from(开始颜色值), [color-stop(位置偏移-小数,停靠颜色值),...],to(结束颜色值));
上面示例代码实现的效果以下截图:

4、建立径向渐变
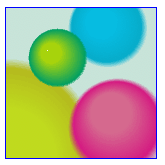
径向渐变也能够称为放射状渐变,经常使用来造成环状效果,晕状效果等。以下示例代码:
.radial{
display:block;
width:150px;
height:150px;
border:1px solid blue;
background-image:-webkit-gradient(radial, 45 45, 10, 52 50, 30, from(#A7D30C), to(rgba(1,159,98,0)), color-stop(90%, #019F62)),
-webkit-gradient(radial, 105 105, 20, 112 120, 50, from(#ff5f98), to(rgba(255,1,136,0)), color-stop(75%, #ff0188)),
-webkit-gradient(radial, 95 15, 15, 102 20, 40, from(#00c9ff), to(rgba(0,201,255,0)), color-stop(80%, #00b5e2)),
-webkit-gradient(radial, 0 150, 50, 0 140, 90, from(#f4f201), to(rgba(228, 199,0,0)), color-stop(80%, #e4c700));
}
<div class="radial"></div>
结果以下图,截自Safari浏览器:

5、指定过渡颜色点
即便用color-stop方法建立色标点。含有两个参数,第一个参数表示渐变点的在整个渐变范围内的位置,以小数表示;第二个参数为颜色,可使用RGBA的形式表示,这样能够指定颜色的透明度。
使用color-stop指定过渡点或称为色标点时,渐变的开始(from())以及结束(to())颜色都是能够省略的。您能够参见下面的实例,第一个有from()以及end()的渐变,第二个没有from()以及stop()。
1. 使用from()以及to()方法
body {
background: -webkit-gradient(linear, left top, left bottom, from(#ff0), color-stop(0.5, orange), to(rgb(255, 0, 0)));
}
上面代码结果以下:

2. 不指定起始颜色与结束颜色
background-image:-webkit-gradient(linear, left top, left bottom, color-stop(0.40, #ff0), color-stop(0.5, orange), color-stop(0.60, rgb(255, 0, 0)));
结果以下,截自Safari 4浏览器:

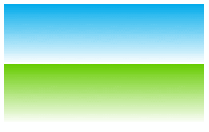
3. 多个过渡点在同一位置
width:200px; height:120px; background:-webkit-gradient(linear, left top, left bottom, from(#00abeb), to(#fff), color-stop(0.5, #fff), color-stop(0.5, #66cc00));
结果相似下面截图:

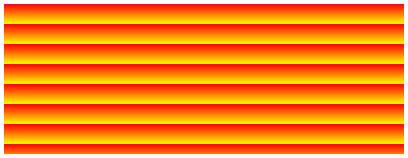
6、建立背景重复渐变
CSS3中有个background-size属性,能够改变背景图片的大小,配合背景渐变属性能够实现重复的背景渐变,以下代码:
width:400px; height:150px; background:-webkit-gradient(linear, left top, left bottom, from(#ff0000), to(#ffff00)); -webkit-background-size:0 20px;
结果以下图:

参考文章
1. Safari CSS Visual Effects Guide
2. webkit 内核浏览器的Linear Gradients (线性渐变)
3. CSS Property Functions
- 1. CSS gradient渐变之webkit核心浏览器下的使用以及实例
- 2. CSS进阶篇--CSS gradient渐变之webkit核心浏览器下的使用以及实例
- 3. -webkit-gradient webkit内核浏览器的Linear Gradients (线性渐变) -Css3演示
- 4. webkit内核浏览器的CSS写法
- 5. webkit内核的浏览器
- 6. 渐变 CSS linear-gradient
- 7. CSS渐变之CSS3 gradient在Firefox3.6下的使用
- 8. background:-webkit-gradient()背景渐变属性
- 9. -webkit-linear-gradient 线性渐变学习
- 10. 用css对webkit内核的浏览器自定义滚动条
- 更多相关文章...
- • XSLT 浏览器 - XSLT 教程
- • Netscape 浏览器 - 浏览器信息
- • Docker容器实战(七) - 容器眼光下的文件系统
- • Composer 安装与使用
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. CSS gradient渐变之webkit核心浏览器下的使用以及实例
- 2. CSS进阶篇--CSS gradient渐变之webkit核心浏览器下的使用以及实例
- 3. -webkit-gradient webkit内核浏览器的Linear Gradients (线性渐变) -Css3演示
- 4. webkit内核浏览器的CSS写法
- 5. webkit内核的浏览器
- 6. 渐变 CSS linear-gradient
- 7. CSS渐变之CSS3 gradient在Firefox3.6下的使用
- 8. background:-webkit-gradient()背景渐变属性
- 9. -webkit-linear-gradient 线性渐变学习
- 10. 用css对webkit内核的浏览器自定义滚动条