JQuery基础修炼-样式篇
jQuery对象转化成DOM对象
jQuery库本质上仍是JavaScript代码,它只是对JavaScript语言进行包装处理,为了是提供更好更方便快捷的DOM处理与开发常见中常用的功能。咱们能够用jQuery的同时也能混合JavaScript原生代码一块儿使用。经过jQuery生成的对象是一个作了包装处理的对象,若是要用jQuery对象本身的方法,就须要知足这个对象是经过jQuery生成的。 在不少场景中,咱们须要jQuery与DOM可以相互的转换,它们都是操做的DOM元素,jQuery是一个类数组对象,DOM对象就是一个单独的DOM元素。css
如何把jQuery对象转成DOM对象?html
利用数组下标的方式读取到jQuery中的DOM对象前端
HTML代码html5
<div>元素一</div> <div>元素二</div> <div>元素三</div>
JavaScript代码node
var $div = $('div') //jQuery对象
var div = $div[0] //转化成DOM对象
div.style.color = 'red' //操做dom对象的属性
用jQuery找到全部的div元素(3个),由于jQuery 对象也是一个数组结构,能够经过数组下标索引找到第一个div元素,经过返回的div对象而后调用它style属性然修改第一个div元素的颜色。这里须要注意的一点是,数组的索引是从0开始的,也就是第一个元素下标是0jquery
经过jQuery自带的get()方法web
jQuery对象自身提供一个.get() 方法容许咱们直接访问jQuery对象中相关的DOM节点,get方法中提供一个元素的索引:数组
var $div = $('div') //jQuery对象
var div = $div.get(0) //经过get方法,转化成DOM对象
div.style.color = 'red' //操做dom对象的属性
其实咱们翻开源码,看看就知道了,get方法就是利用的第一种方式处理的,只是包装成一个get让开发者更直接方便的使用。浏览器
DOM对象转化成jQuery对象
相比较jQuery转化成DOM,开发中更多的状况是把一个dom对象加工成jQuery对象。$(参数)是一个多功能的方法,经过传递不一样的参数而产生不一样的做用。缓存
若是传递给$(DOM)函数的参数是一个DOM对象,jQuery方法会把这个DOM对象给包装成一个新的jQuery对象
经过$(dom)方法将普通的dom对象加工成jQuery对象以后,咱们就能够调用jQuery的方法了
HTML代码
<div>元素一</div> <div>元素二</div> <div>元素三</div>
JavaScript代码
var div = document.getElementsByTagName('div'); //dom对象
var $div = $(div); //jQuery对象
var $first = $div.first(); //找到第一个div元素
$first.css('color', 'red'); //给第一个元素设置颜色
经过getElementsByTagName获取到全部div节点的元素,结果是一个dom合集对象,不过这个对象是一个数组合集(3个div元素)。经过$(div)方法转化成jQuery对象,经过调用jQuery对象中的first与css方法查找第一个元素而且改变其颜色。
抛开jQuery,若是要获取文档中全部的元素,经过document.getElementsByTagName()中传递"*"一样能够获取到
不难发现,id、class、tag均可以经过原生的方法获取到对应的节点,可是咱们还须要考虑一个兼容性的问题,我这里顺便说起一下,好比:
IE会将注释节点实现为元素,因此在IE中调用getElementsByTagName里面会包含注释节点,这个一般是不该该的
getElementById的参数在IE8及较低的版本不区分大小写
IE7及较低的版本中,表单元素中,若是表单A的name属性名用了另外一个元素B的ID名而且A在B以前,那么getElementById会选中A
IE8及较低的版本,浏览器不支持getElementsByClassName
看到了吧,做为一名合格的前端不是那么简单的,就一个基本的选择器上面都须要作这么多兼容,幸亏有jQuery的出现,让咱们省了不少功夫.
Q&A
id是惟一的,每一个id值在一个页面中只能使用一次。若是多个元素分配了相同的id,将只匹配该id选择集合的第一个DOM元素
$( "parent > child" ) 子选择器:选择全部指定“parent”元素中指定的"child"的直接子元素。 $("ancestor descendant") 后代选择器:选择给定的祖先元素的全部后代元素, 一个元素的后代多是该元素的一个孩子,孙子,曾孙等 $("prev + next") 相邻兄弟选择器:选择全部紧接在“prev”元素后的“next”元素 $("prev ~ siblings") 通常兄弟选择器:匹配“prev”元素以后的全部 兄弟元素。具备相同的父元素,并匹配过滤“siblings”选择器 $( "parent > child" ) 子选择器:选择全部指定“parent”元素中指定的"child"的直接子元素。 $("ancestor descendant") 后代选择器:选择给定的祖先元素的全部后代元素, 一个元素的后代多是该元素的一个孩子,孙子,曾孙等 $("prev + next") 相邻兄弟选择器:选择全部紧接在“prev”元素后的“next”元素 $("prev ~ siblings") 通常兄弟选择器:匹配“prev”元素以后的全部 兄弟元素。具备相同的父元素,并匹配过滤“siblings”选择器
基本筛选选择器
不少时候咱们不能直接经过基本选择器与层级选择器找到咱们想要的元素,为此jQuery提供了一系列的筛选选择器用来更快捷的找到所需的DOM元素。筛选选择器不少都不是CSS的规范,而是jQuery本身为了开发者的便利延展出来的选择器
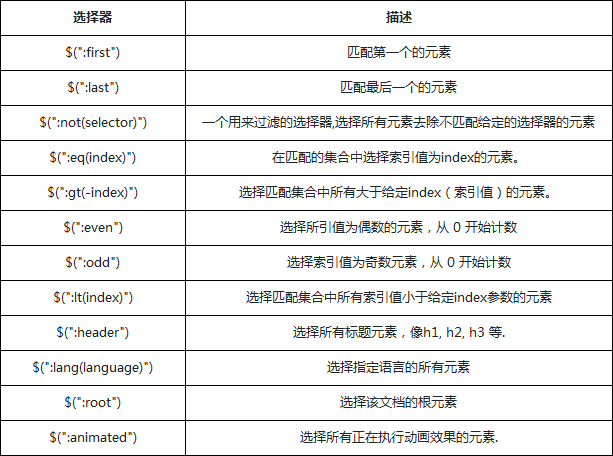
筛选选择器的用法与CSS中的伪元素类似,选择器用冒号“:”开头,经过一个列表,看看基本筛选器的描述:
注意事项:
:eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据以前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
内容筛选选择器
基本筛选选择器针对的都是元素DOM节点,若是咱们要经过内容来过滤,jQuery也提供了一组内容筛选选择器,固然其规则也会体如今它所包含的子元素或者文本内容上
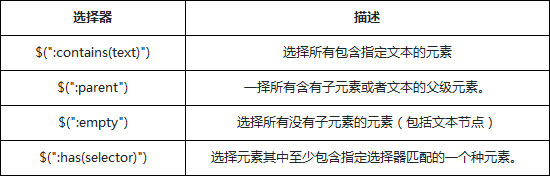
内容过滤器描述以下表:
注意事项:
:contains与:has都有查找的意思,可是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
若是:contains匹配的文本包含在元素的子元素中,一样认为是符合条件的。
:parent与:empty是相反的,二者所涉及的子元素,包括文本节点
可见性筛选选择器
元素有显示状态与隐藏状态,jQuery根据元素的状态扩展了可见性筛选选择器:visible与:hidden
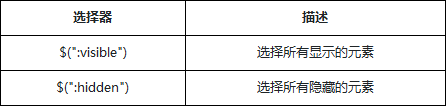
描述以下:
这2个选择器都是 jQuery 延伸出来的,看起来比较简单,可是元素可见性依赖于适用的样式
:hidden选择器,不只仅包含样式是display="none"的元素,还包括隐藏表单、visibility等等
咱们有几种方式能够隐藏一个元素:
CSS display的值是none。
type="hidden"的表单元素。
宽度和高度都显式设置为0。
一个祖先元素是隐藏的,该元素是不会在页面上显示
CSS visibility的值是hidden
CSS opacity的指是0
若是元素中占据文档中必定的空间,元素被认为是可见的。 可见元素的宽度或高度,是大于零。 元素的visibility: hidden 或 opacity: 0被认为是可见的,由于他们仍然占用空间布局。
不在文档中的元素是被认为是不可见的,若是当他们被插入到文档中,jQuery没有办法知道他们是不是可见的,由于元素可见性依赖于适用的样式
属性筛选选择器
属性选择器让你能够基于属性来定位一个元素。能够只指定该元素的某个属性,这样全部使用该属性而无论它的值,这个元素都将被定位,也能够更加明确并定位在这些属性上使用特定值的元素,这就是属性选择器展现它们的威力的地方。
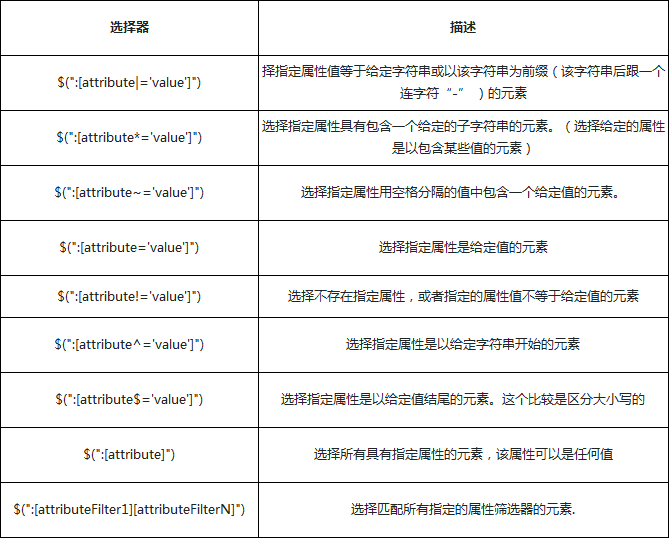
描述以下:
浏览器支持:
[att=val]、[att]、[att|=val]、[att~=val] 属于CSS 2.1规范
[ns|attr]、[att^=val]、[att*=val]、[att$=val] 属于CSS3规范
[name!="value"] 属于jQuery 扩展的选择器
CSS选择器不管CSS2.1版本仍是CSS3版本,IE7和IE8都支持,webkit、Gecko核心及Opera也都支持,只有IE6如下浏览器才不支持
在这么多属性选择器中[attr="value"]和[attr*="value"]是最实用的
[attr="value"]能帮咱们定位不一样类型的元素,特别是表单form元素的操做,好比说input[type="text"],input[type="checkbox"]等 [attr*="value"]能在网站中帮助咱们匹配不一样类型的文件
子元素筛选选择器
子元素筛选选择器不常使用,其筛选规则比起其它的选择器稍微要复杂点
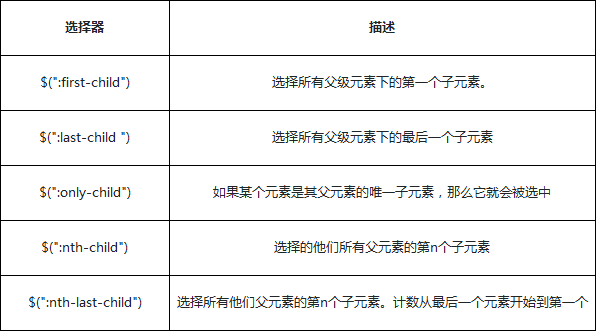
子元素筛选选择器描述表:
注意事项:
:first只匹配一个单独的元素,可是:first-child选择器能够匹配多个:即为每一个父级元素匹配第一个子元素。这至关于:nth-child(1)
:last 只匹配一个单独的元素, :last-child 选择器能够匹配多个元素:即,为每一个父级元素匹配最后一个子元素
若是子元素只有一个的话,:first-child与:last-child是同一个
:only-child匹配某个元素是父元素中惟一的子元素,就是说当前子元素是父元素中惟一的元素,则匹配
jQuery实现:nth-child(n)是严格来自CSS规范,因此n值是“索引”,也就是说,从1开始计数,:nth-child(index)从1开始的,而eq(index)是从0开始的
nth-child(n) 与 :nth-last-child(n) 的区别前者是从前日后计算,后者从后往前计算
表单元素选择器
不管是提交仍是传递数据,表单元素在动态交互页面的做用是很是重要的。jQuery中专门加入了表单选择器,从而可以极其方便地获取到某个类型的表单元素
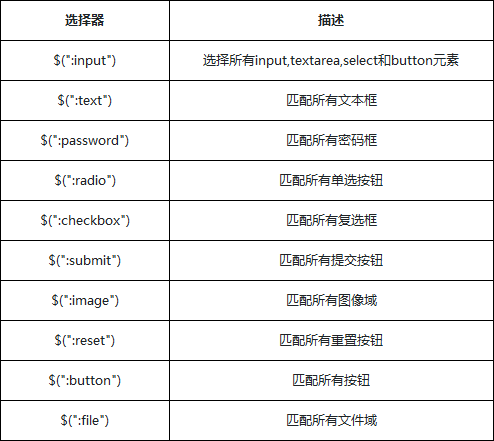
表单选择器的具体方法描述:
注意事项:
除了input筛选选择器,几乎每一个表单类别筛选器都对应一个input元素的type值。大部分表单类别筛选器可使用属性筛选器替换。好比 $(':password') == $('[type=password]')
表单对象属性筛选选择器
除了表单元素选择器外,表单对象属性筛选选择器也是专门针对表单元素的选择器,能够附加在其余选择器的后面,主要功能是对所选择的表单元素进行筛选
表单筛选选择器的描述:
注意事项:
选择器适用于复选框和单选框,对于下拉框元素, 使用 :selected 选择器
在某些浏览器中,选择器:checked可能会错误选取到<option>元素,因此保险起见换用选择器input:checked,确保只会选取<input>元素
特殊选择器this
相信不少刚接触jQuery的人,不少都会对$(this)和this的区别模糊不清,那么这二者有什么区别呢?
this是JavaScript中的关键字,指的是当前的上下文对象,简单的说就是方法/属性的全部者
下面例子中,imooc是一个对象,拥有name属性与getName方法,在getName中this指向了所属的对象imooc
var imooc = {
name:"慕课网",
getName:function(){
//this,就是imooc对象
return this.name;
}
}
imooc.getName(); //慕课网
固然在JavaScript中this是动态的,也就是说这个上下文对象都是能够被动态改变的(能够经过call,apply等方法),具体的你们能够查阅相关资料
一样的在DOM中this就是指向了这个html元素对象,由于this就是DOM元素自己的一个引用
假如给页面一个P元素绑定一个事件:
p.addEventListener('click',function(){
//this === p
//如下二者的修改都是等价的
this.style.color = "red";
p.style.color = "red";
},false);
经过addEventListener绑定的事件回调中,this指向的是当前的dom对象,因此再次修改这样对象的样式,只须要经过this获取到引用便可
this.style.color = "red"
可是这样的操做其实仍是很不方便的,这里面就要涉及一大堆的样式兼容,若是经过jQuery处理就会简单多了,咱们只须要把this加工成jQuery对象
换成jQuery的作法:
$('p').click(function(){
//把p元素转化成jQuery的对象
var $this= $(this)
$this.css('color','red')
})
经过把$()方法传入当前的元素对象的引用this,把这个this加工成jQuery对象,咱们就能够用jQuery提供的快捷方法直接处理样式了
整体:
this,表示当前的上下文对象是一个html对象,能够调用html对象所拥有的属性和方法。 $(this),表明的上下文对象是一个jquery的上下文对象,能够调用jQuery的方法和属性值。
.attr()与.removeAttr()
每一个元素都有一个或者多个特性,这些特性的用途就是给出相应元素或者其内容的附加信息。如:在img元素中,src就是元素的特性,用来标记图片的地址。
操做特性的DOM方法主要有3个,getAttribute方法、setAttribute方法和removeAttribute方法,就算如此在实际操做中仍是会存在不少问题,这里先不说。而在jQuery中用一个attr()与removeAttr()就能够所有搞定了,包括兼容问题
jQuery中用attr()方法来获取和设置元素属性,attr是attribute(属性)的缩写,在jQuery DOM操做中会常常用到attr()
attr()有4个表达式
attr(传入属性名):获取属性的值
attr(属性名, 属性值):设置属性的值
attr(属性名,函数值):设置属性的函数值
attr(attributes):给指定元素设置多个属性值,即:{属性名一: “属性值一” , 属性名二: “属性值二” , … … }
removeAttr()删除方法
.removeAttr( attributeName ) : 为匹配的元素集合中的每一个元素中移除一个属性(attribute)
优势:
attr、removeAttr都是jQuery为了属性操做封装的,直接在一个 jQuery 对象上调用该方法,很容易对属性进行操做,也不须要去特地的理解浏览器的属性名不一样的问题
注意的问题:
dom中有个概念的区分:Attribute和Property翻译出来都是“属性”,《js高级程序设计》书中翻译为“特性”和“属性”。简单理解,Attribute就是dom节点自带的属性
例如:html中经常使用的id、class、title、align等:
<div id="immooc" title="慕课网"></div>
而Property是这个DOM元素做为对象,其附加的内容,例如,tagName, nodeName, nodeType,, defaultChecked, 和 defaultSelected 使用.prop()方法进行取值或赋值等
获取Attribute就须要用attr,获取Property就须要用prop
html()及.text()
读取、修改元素的html结构或者元素的文本内容是常见的DOM操做,jQuery针对这样的处理提供了2个便捷的方法.html()与.text()
.html()方法
获取集合中第一个匹配元素的HTML内容 或 设置每个匹配元素的html内容,具体有3种用法:
.html() 不传入值,就是获取集合中第一个匹配元素的HTML内容
.html( htmlString ) 设置每个匹配元素的html内容
.html( function(index, oldhtml) ) 用来返回设置HTML内容的一个函数
注意事项:
.htm()方法内部使用的是DOM的innerHTML属性来处理的,因此在设置与获取上须要注意的一个最重要的问题,这个操做是针对整个HTML内容(不只仅只是文本内容)
.text()方法
获得匹配元素集合中每一个元素的文本内容结合,包括他们的后代,或设置匹配元素集合中每一个元素的文本内容为指定的文本内容。,具体有3种用法:
.text() 获得匹配元素集合中每一个元素的合并文本,包括他们的后代
.text( textString ) 用于设置匹配元素内容的文本
.text( function(index, text) ) 用来返回设置文本内容的一个函数
注意事项:
.text()结果返回一个字符串,包含全部匹配元素的合并文本
.html与.text的异同:
.html与.text的方法操做是同样,只是在具体针对处理对象不一样
.html处理的是元素内容,.text处理的是文本内容
.html只能使用在HTML文档中,.text 在XML 和 HTML 文档中都能使用
若是处理的对象只有一个子文本节点,那么html处理的结果与text是同样的
火狐不支持innerText属性,用了相似的textContent属性,.text()方法综合了2个属性的支持,因此能够兼容全部浏览器
.val()
jQuery中有一个.val()方法主要是用于处理表单元素的值,好比 input, select 和 textarea。
.val()方法
.val()无参数,获取匹配的元素集合中第一个元素的当前值
.val( value ),设置匹配的元素集合中每一个元素的值
.val( function ) ,一个用来返回设置值的函数
注意事项:
经过.val()处理select元素, 当没有选择项被选中,它返回null
.val()方法多用来设置表单的字段的值
若是select元素有multiple(多选)属性,而且至少一个选择项被选中, .val()方法返回一个数组,这个数组包含每一个选中选择项的值
.html(),.text()和.val()的差别总结:
.html(),.text(),.val()三种方法都是用来读取选定元素的内容;只不过.html()是用来读取元素的html内容(包括html标签),.text()用来读取元素的纯文本内容,包括其后代元素,.val()是用来读取表单元素的"value"值。其中.html()和.text()方法不能使用在表单元素上,而.val()只能使用在表单元素上;另外.html()方法使用在多个元素上时,只读取第一个元素;.val()方法和.html()相同,若是其应用在多个元素上时,只能读取第一个表单元素的"value"值,可是.text()和他们不同,若是.text()应用在多个元素上时,将会读取全部选中元素的文本内容。
.html(htmlString),.text(textString)和.val(value)三种方法都是用来替换选中元素的内容,若是三个方法同时运用在多个元素上时,那么将会替换全部选中元素的内容。
.html(),.text(),.val()均可以使用回调函数的返回值来动态的改变多个元素的内容。
增长样式.addClass()
经过动态改变类名(class),可让其修改元素呈现出不一样的效果。在HTML结构中里,多个class以空格分隔,当一个节点(或称为一个标签)含有多个class时,DOM元素响应的className属性获取的不是class名称的数组,而是一个含有空格的字符串,这就使得多class操做变得很麻烦。一样的jQuery开发者也考虑到这种状况,增长了一个.addClass()方法,用于动态增长class类名
.addClass( className )方法
.addClass( className ) : 为每一个匹配元素所要增长的一个或多个样式名
.addClass( function(index, currentClass) ) : 这个函数返回一个或更多用空格隔开的要增长的样式名
注意事项:
.addClass()方法不会替换一个样式类名。它只是简单的添加一个样式类名到元素上
简单的描述下:在p元素增长一个newClass的样式
<p class="orgClass">
$("p").addClass("newClass")
那么p元素的class其实是 class="orgClass newClass"样式只会在本来的类上继续增长,经过空格分隔
删除样式.removeClass()
jQuery经过.addClass()方法能够很便捷的增长样式。若是须要样式之间的切换,一样jQuery提供了一个很方便的.removeClass(),它的做用是从匹配的元素中删除所有或者指定的class
.removeClass( )方法
.removeClass( [className ] ):每一个匹配元素移除的一个或多个用空格隔开的样式名
.removeClass( function(index, class) ) : 一个函数,返回一个或多个将要被移除的样式名
注意事项
若是一个样式类名做为一个参数,只有这样式类会被从匹配的元素集合中删除 。 若是没有样式名做为参数,那么全部的样式类将被移除
切换样式.toggleClass()
在作某些效果的时候,可能会针对同一节点的某一个样式不断的切换,也就是addClass与removeClass的互斥切换,好比隔行换色效果
jQuery提供一个toggleClass方法用于简化这种互斥的逻辑,经过toggleClass方法动态添加删除Class,一次执行至关于addClass,再次执行至关于removeClass
.toggleClass( )方法:在匹配的元素集合中的每一个元素上添加或删除一个或多个样式类,取决于这个样式类是否存在或值切换属性。即:若是存在(不存在)就删除(添加)一个类
.toggleClass( className ):在匹配的元素集合中的每一个元素上用来切换的一个或多个(用空格隔开)样式类名
.toggleClass( className, switch ):一个布尔值,用于判断样式是否应该被添加或移除
.toggleClass( [switch ] ):一个用来判断样式类添加仍是移除的 布尔值
.toggleClass( function(index, class, switch) [, switch ] ):用来返回在匹配的元素集合中的每一个元素上用来切换的样式类名的一个函数。接收元素的索引位置和元素旧的样式类做为参数
注意事项:
toggleClass是一个互斥的逻辑,也就是经过判断对应的元素上是否存在指定的Class名,若是有就删除,若是没有就增长
toggleClass会保留原有的Class名后新增,经过空格隔开
样式操做.css()
经过JavaScript获取dom元素上的style属性,咱们能够动态的给元素赋予样式属性。在jQuery中咱们要动态的修改style属性咱们只要使用css()方法就能够实现了
.css() 方法:获取元素样式属性的计算值或者设置元素的CSS属性
获取:
.css( propertyName ) :获取匹配元素集合中的第一个元素的样式属性的计算值
.css( propertyNames ):传递一组数组,返回一个对象结果
设置:
.css(propertyName, value ):设置CSS
.css( propertyName, function ):能够传入一个回调函数,返回取到对应的值进行处理
.css( properties ):能够传一个对象,同时设置多个样式
注意事项:
浏览器属性获取方式不一样,在获取某些值的时候都jQuery采用统一的处理,好比颜色采用RBG,尺寸采用px
.css()方法支持驼峰写法与大小写混搭的写法,内部作了容错的处理
当一个数只被做为值(value)的时候, jQuery会将其转换为一个字符串,并添在字符串的结尾处添加px,例如 .css("width",50}) 与 .css("width","50px"})同样
.css()与.addClass()设置样式的区别
对于样式的设置,咱们学了addClass与css方法,那么二者之间有什么区别?
可维护性:
.addClass()的本质是经过定义个class类的样式规则,给元素添加一个或多个类。css方法是经过JavaScript大量代码进行改变元素的样式
经过.addClass()咱们能够批量的给相同的元素设置统一规则,变更起来比较方便,能够统一修改删除。若是经过.css()方法就须要指定每个元素是一一的修改,往后维护也要一一的修改,比较麻烦
灵活性:
经过.css()方式能够很容易动态的去改变一个样式的属性,不须要在去繁琐的定义个class类的规则。通常来讲在不肯定开始布局规则,经过动态生成的HTML代码结构中,都是经过.css()方法处理的
样式值:
.addClass()本质只是针对class的类的增长删除,不能获取到指定样式的属性的值,.css()能够获取到指定的样式值。
样式的优先级:
css的样式是有优先级的,当外部样式、内部样式和内联样式同同样式规则同时应用于同一个元素的时候,优先级以下
外部样式 < 内部样式 < 内联样式
.addClass()方法是经过增长class名的方式,那么这个样式是在外部文件或者内部样式中先定义好的,等到须要的时候在附加到元素上
经过.css()方法处理的是内联样式,直接经过元素的style属性附加到元素上的
经过.css方法设置的样式属性优先级要高于.addClass方法
总结:
.addClass与.css方法各有利弊,通常是静态的结构,都肯定了布局的规则,能够用addClass的方法,增长统一的类规则 若是是动态的HTML结构,在不肯定规则,或者常常变化的状况下,通常多考虑.css()方式
元素的数据存储
html5 dataset是新的HTML5标准,容许你在普通的元素标签里嵌入相似data-*的属性,来实现一些简单数据的存取。它的数量不受限制,而且也能由JavaScript动态修改,也支持CSS选择器进行样式设置。这使得data属性特别灵活,也很是强大。有了这样的属性咱们可以更加有序直观的进行数据预设或存储。那么在不支持HTML5标准的浏览器中,咱们如何实现数据存取? jQuery就提供了一个.data()的方法来处理这个问题
使用jQuery初学者通常不是很关心data方式,这个方法是jquery内部预用的,能够用来作性能优化,好比sizzle选择中能够用来缓存部分结果集等等。固然这个也是很是重要的一个API了,经常用于咱们存放临时的一些数据,由于它是直接跟DOM元素对象绑定在一块儿的
jQuery提供的存储接口
jQuery.data( element, key, value ) //静态接口,存数据 jQuery.data( element, key ) //静态接口,取数据 .data( key, value ) //实例接口,存数据 .data( key ) //实例接口,存数据
2个方法在使用上存取都是通一个接口,传递元素,键值数据。在jQuery的官方文档中,建议用.data()方法来代替。
咱们把DOM能够看做一个对象,那么咱们往对象上是能够存在基本类型,引用类型的数据的,可是这里会引起一个问题,可能会存在循环引用的内存泄漏风险
经过jQuery提供的数据接口,就很好的处理了这个问题了,咱们不须要关心它底层是如何实现,只须要按照对应的data方法使用就好了
一样的也提供2个对应的删除接口,使用上与data方法实际上是一致的,只不过是一个是增长一个是删除罢了
jQuery.removeData( element [, name ] ) .removeData( [name ] )
持续关注中...
- 1. jQuery基础---样式篇
- 2. jQuery基础 (一)——样式篇(认识jQuery)
- 3. jQuery 基础 修改元素样式
- 4. 慕课-jQuery基础(一)--样式篇(1)
- 5. jQuery基础使用与样式篇
- 6. java内功修炼基础篇之---JVM
- 7. Java修炼之路——基础篇——String
- 8. jQuery基础(样式篇,DOM对象,选择器,属性样式)
- 9. jQuery 样式篇
- 10. jquery 修改样式
- 更多相关文章...
- • Kotlin 基础语法 - Kotlin 教程
- • Scala 基础语法 - Scala教程
- • 再有人问你分布式事务,把这篇扔给他
- • 委托模式
-
每一个你不满意的现在,都有一个你没有努力的曾经。