VSCode 远程开发(带免密)
VSCode 远程开发(带免密)
简介
Visual Studio Code(如下简称 VS Code)从1.35.0版本正式提供能够在本地编辑远程开发环境的文件的功能,具体实现以下图

安装完成Remote Development后,,能够极大地简化各类状况下的开发和故障排除,您能够git
- 在您部署的同一操做系统上进行开发,或者使用比本地计算机更大,更快,更专业的硬件。
- 在不一样的远程开发环境之间快速切换,安全地进行更新,而没必要担忧影响本地计算机。
- 从多台计算机或位置访问现有开发环境。
-
调试运行在其余位置(如客户站点或云中)的应用程序。shell
以上都摘自remote-ssh的官方,下面开始正式教程
本次测试在windows下进行,远程服务器为centos7,但理论上能够在任何支持ssh并联网的的机器之间进行windows
开始前准备
(必须)Remote Development插件以及能够正常ssh链接的远程计算机
(非必须)xshell,xftp,gitbash
VSCode直接搜索Remote Development插件并安装便可,ssh的远程计算机使用任意ssh软件能够正常链接便可
配置免密远程登陆
在本地机器生成秘钥对centos
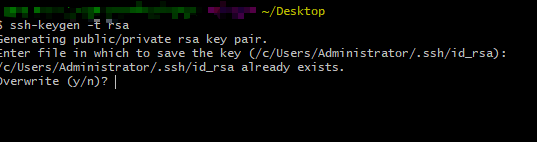
windos下的控制台默认没有ssh,可是gitbash里有,使用gitbash建立秘钥对
这一步若是你以前就已经有秘钥了的话,建议跳过
在gitbash下输入安全
ssh-keygen -t rsa -C "这里任意输入"
便可生成秘钥对,默认路径在C:UsersAdministrator.ssh,图中也已经指出了bash

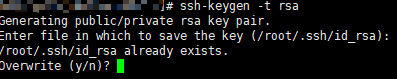
如今在远程也使用相同的命令建立秘钥对服务器

拷贝公钥到远程服务器上
这一步的目的是让远程机器的 authorized_keys中包含咱们的公钥内容
我服务器的authorized_keys中就包含多个公钥,同样均可以避免密登陆
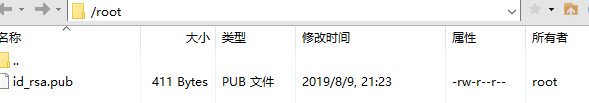
使用xftp将本地ssh的公钥(id_rsa.pub)拷贝到远程服务器的root目录下 ssh
ssh
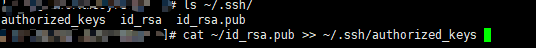
在xshell中输入cat ~/id_rsa.pub >> ~/.ssh/authorized_keys测试

到这一步就配置完免密了,接下来回到VSCode中centos7
Remote Development配置
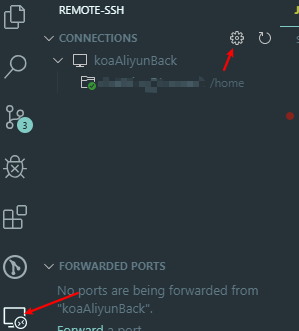
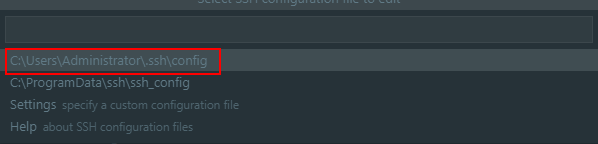
点击VSCode侧边栏的小屏幕标志再点击齿轮配置你的远程信息

这里我选择第一个设置你也能够本身另选配置项

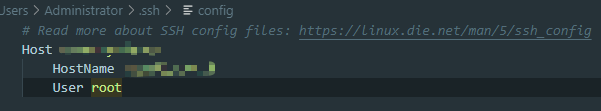
Host 显示在链接选项中的名字,
HostName 你的ssh服务器的地址
User 你登陆ssh时的用户名
配置完以后保存就能够看到侧边栏中更新了能够链接的服务器,接下来就能够像在本地开发同样进行远程开发了
相关文章
- 1. VSCode 远程开发(带免密教程)
- 2. VSCode 远程开发(带免密)
- 3. vscode远程免密登陆
- 4. VSCode 配置 Remote-SSH 远程开发并配置免密登陆
- 5. VSCode 配置 Remote-SSH 远程开发并配置免密登录
- 6. vscode远程开发教程
- 7. VScode 远程开发配置
- 8. vscode远程开发及公钥配置(告别密码登陆)
- 9. Linux免密远程登录!
- 10. vscode远程开发超简单配置
- 更多相关文章...
- • Git 远程仓库(Github) - Git 教程
- • Rust 并发编程 - RUST 教程
- • PHP开发工具
- • JDK13 GA发布:5大特性解读
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
欢迎关注本站公众号,获取更多信息

