webpack4.0从零开始单页(多页)应用配置 (一)
理解webpack核心概念
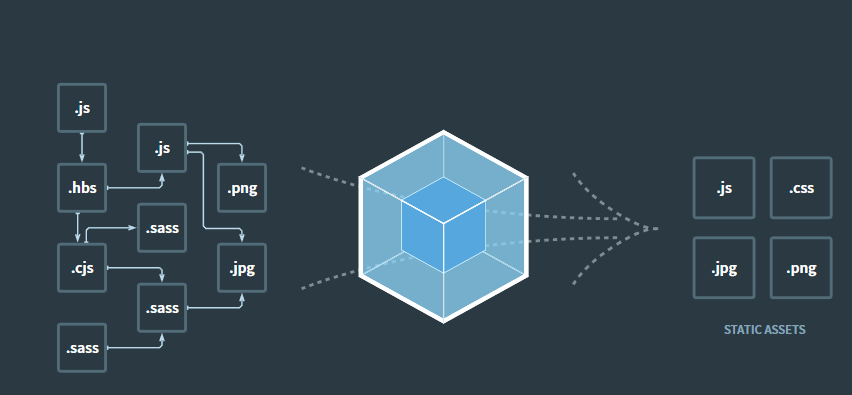
借用官网的话:“webpack是一个现代JavaScript应用程序的静态模块打包器(module bundler)。当webpack处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序须要的每一个模块,而后将全部这些模块打包成一个或多个bundle。”

如图加上概述,开发的各类js模块,以及图片 + sass代码等 经过webpack编译以后生成单个js文件css文件等javascript
webpack4.0迁移
如:css
-
module.loaders改成module.rules -
json-loader再也不须要手动添加 -
UglifyJsPlugin压缩loaders;
使用new webpack.LoaderOptionsPlugin()代替html
new webpack.LoaderOptionsPlugin({
minimize: true
})
-
ExtractTextWebpackPlugin再也不推荐使用,改成mini-css-extract-plugin
以及经常使用的CommonsChunkPlugin被optimization.splitChunks代替
了解更多能够查看webpack官网指南,里面有迁移介绍,以及各个部分都有讲哪些被弃用java
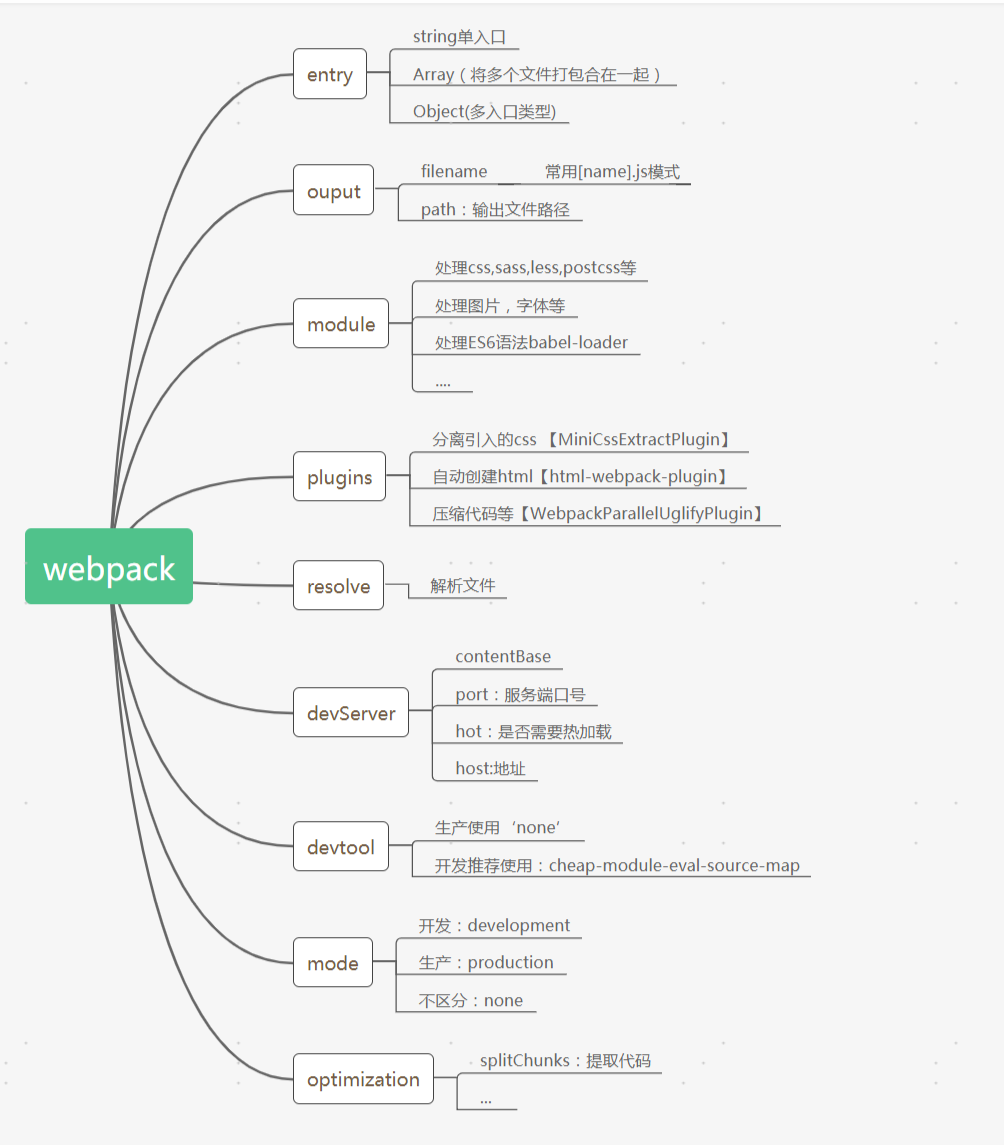
webpack组成部分
module.exports = {
entry: {}, //入口起点,指示webpack应用使用哪一个模块 支持String|Array|Object
output: {}, //出口,告诉 webpack 在哪里输出它所建立的 bundles,以及命名文件default: './dist'
module: {}, //loader插件,处理一些非javascript代码,转化为可用的代码
plugins: [], //webpack相关插件
resolve: {}, //用于帮助找到模块的绝对路径。一个模块能够做为另外一个模块的依赖模块,而后被后者引用
devServer: {},//经过node起一个本地服务器,webpack-dev-server完成一些代理,mock数据热加载等功能
devtool: '',//此选项控制是否生成,以及如何生成 source map。主要用于开发和生产代码类型
mode: '', //模式
optimization: {}//优化生成的文件,如合并commonsChunks等
}
webpack基础功能配置
基础的已经弄懂以后,固然一行一行的配置才能有更加清晰的认知啦~
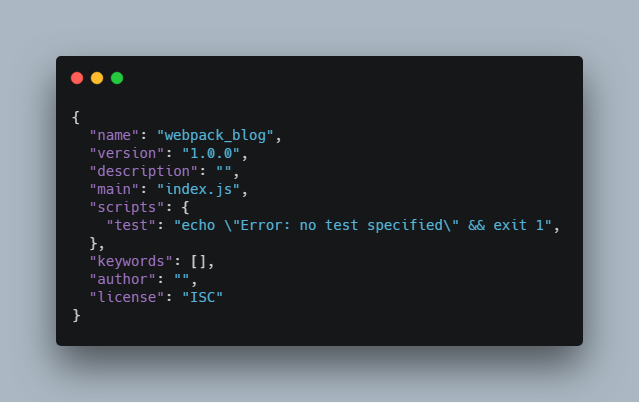
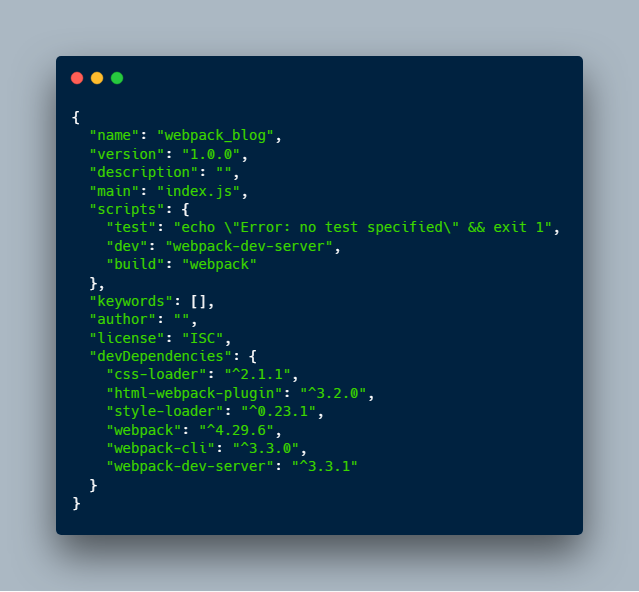
建立package.json
执行 npm init -y 或者 npm init -f 这两个会跳过提问阶段,直接生成新的package.jsonnode

安装webpack和webpack-cli
npm i webpack webpack-cli --save-devwebpack

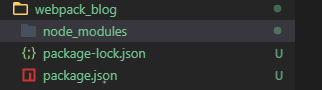
会发现根目录下多了node_modules文件夹,主要存放npm相关包的文件git
修改package.json 和 webpack
在根目录下建立webpack.config.js并把以前写的webpack组成部分添加进去,package.json添加程序员
"dev": "webpack --mode development", "build": "webpack --mode production"
或者将webpack.config.js的mode设置为"production"生产模式|"none"不区分|"development"开发环境github
配置entry和output
若是在以前package.json里未设置 --mode 的话须要在配置里添加mode项并设置!
entry: 支持String, Object, Array 类型 String表示单个入口类型,Object表示多个入口,Array会将数组里的多个文件打包合并生成一个文件(若是filename未使用模板,输出的名称为数组的最后一个值的名称)!
output: 与entry相呼应entry的配置不同,output可能稍有不一样,例:若是entry配置的是多入口output.filename须要将名称设置为[name].js
这里使用多入口为例:web
const path = require('path');
module.exports = {
entry: {
index: './src/index.js',
main: './src/main.js'
},
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist')
},
mode: 'none', //模式
}
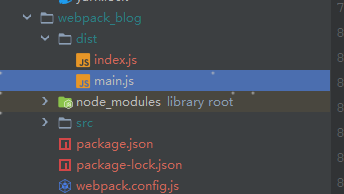
添加上述代码后执行npm run build会发现
dist目录下会生成一个index与main文件
如何引入css文件且进行编译
接下来在src目录下添加style.css文件:
body{
background-color: red;
}
且修改index.js文件:
import './style.css';
console.log('嘻嘻')
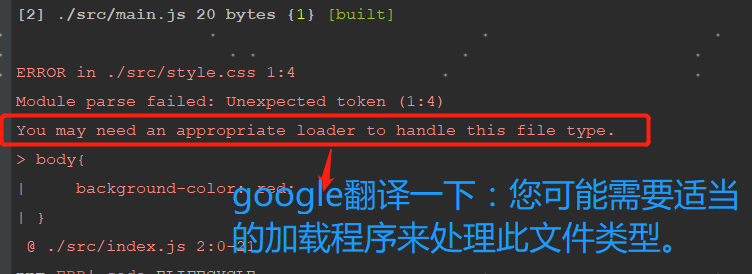
如今咱们直接build文件,会发现令程序员最讨厌的红色字体来了~
在webpack的组成部分这节有讲 :module: {}, //loader插件,处理一些非javascript代码,转化为可用的代码
因此要想在js里引用css能生效,须要在module里配置loader;
安装css-loader: npm install --save-dev css-loader
修改webpack.config.js配置
const path = require('path');
module.exports = {
entry: {
index: './src/index',
main: './src/main'
},
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.css/,
use: [
'css-loader'
]
}
]
},
mode: 'none'
}
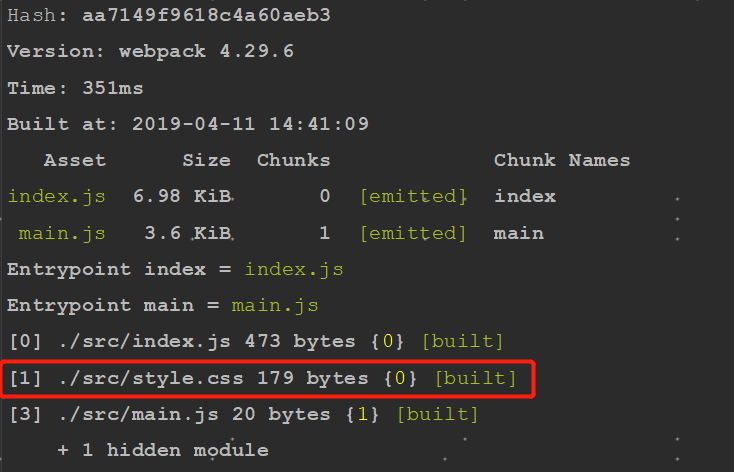
安装成功配置后从新执行npm run build

彻底能够成功编译成功了嘛,是否是感受也没有多复杂,手动emjio...
等等!!!
css的确实是编译成功了,但查看dist目录发现并无css文件?查看index.js文件发现css代码在js文件里能够找到,若是是这样,我直接在html引入这个js文件会生效吗?引入以后发现并不能够,由于css-loader只是容许import或者require文件进来,并无添加到dom以后,须要添加style-loader才能解决这个问题
安装style-loader: npm install --save-dev style-loader修改module的配置
rules: [
{
test: /\.css/,
use: [
'style-loader',
'css-loader'
]
}
]
再build以后引入,发现样式已经能够生效~但打包完后咱们须要本身引入文件是否是很麻烦?webpack插件就是用来解决这些麻烦的,见下:
自动建立html
安装html-webpack-plugin: npm install --save-dev html-webpack-plugin
修改webpack.config.js配置以下:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: {
...同上
},
output: {
...同上
},
module: {
...同上
},
plugins: [
new HtmlWebpackPlugin({
title: 'hello word',
template: './index.html',
minify: {
collapseWhitespace: true, //折叠空白区域
removeComments: true, //删除注释
hash: true, //是否须要对src引的文件后面加上Hash,使用时须要区分开发环境和生产环境
chunks: [],//容许添加一些额外的文件
chunksSortMode: 'manual' //chunks的文件顺序注入
}
})
],
mode: 'none',
}
执行npm run build会发现dist目录下会新增一个Index.html文件且自动引入了生成的文件
每次编码后不想手动更新?
此处咱们使用HRM的方式,依赖于webpack-dev-server,devServer的配置项不少,这里只是使用了 其中不多的几项,更多配置能够查看官网部分,好比实现代理,mock数据等!
安装webpack-dev-server: npm install --save-dev webpack-dev-server
修改package.json中的dev:以下:
修改webpack.config.js文件配置添加devServer的配置:
devServer: {
contentBase: path.join(__dirname, 'dist'),// 服务器资源的根目录,不写的话,默认为bundle.js
hot: true, //启用热加载
host: 'localhost',
port: 8800,//端口号
compress: true, // 服务器资源采用gzip压缩
}
执行npm run dev 发现本地已经起了一个server服务,页面上访问http://localhost:8800,与刚刚访问的页面效果相同!
配置devTool
修改webpack.config.js的devTool项
devtool: 'cheap-module-eval-source-map' //原始源代码 (注意:此处'cheap-module-eval-source-map' //只适用于开发环境,因此在使用的时候这里须要作一个区分,开发环境配置此项,生产能够配置为'none')
源码地址:https://github.com/comeOutBing/log/tree/master/log/webpack_blog
到此一个简易的webpack配置已经完成了,固然不少地方还待优化,在后面会继续更新优化的地方~本身也简单总结了一张图
若有问题请指出
参考连接:
[https://github.com/jantimon/html-webpack-plugin#options][10]
- 1. webpack4.0从零开始单页(多页)应用配置(二)
- 2. webpack4.0从零开始单页(多页)应用配置(三) --- 辅助工具
- 3. 从零开始用webpack构建单页/多页应用开发环境
- 4. 从零开始基于vue2 webpack3构建多页应用
- 5. word2010中设置页码起始页从任意一页开始
- 6. vue-cli单页应用改为多页应用配置
- 7. 从头开始学eShopOnContainers——设置WebSPA单页应用程序
- 8. Nginx 配置从零开始
- 9. 从零开始配置git
- 10. 从零开始配置Babel
- 更多相关文章...
- • IP地址分配(静态分配+动态分配+零配置) - TCP/IP教程
- • jQuery Mobile 页面 - jQuery Mobile 教程
- • TiDB 在摩拜单车在线数据业务的应用和实践
- • 使用阿里云OSS+CDN部署前端页面与加速静态资源
-
每一个你不满意的现在,都有一个你没有努力的曾经。