CSS样式之操做属性二
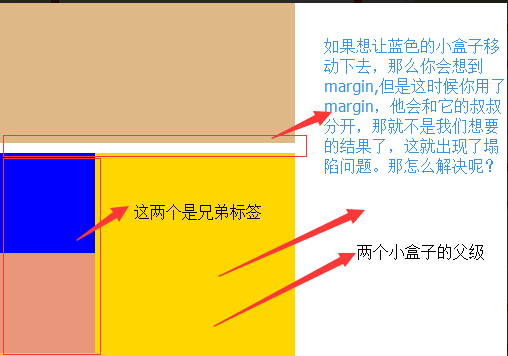
********css样式之属性操做******** 1、文本属性 1.text-align:cnter 文本居中 2.line heigth 垂直居中 :行高,和高度对应 3.vertical-align 设置图片与文本的距离 4.text-decoration:none 去掉超连接下划线 5.要是给a标签修改颜色的时候,就定到a标签上,用继承有时候是搞不定的 由于继承的级别是很低的,若是a标签设置了样式,是不会继承父亲的 6.text-indent:30px 首行缩进 7.font-style:oblique 或者italic....(设置字体的样式为斜体) 2、背景属性 background-color:背景颜色 background-image:url('11.jpg'); 背景图片连接 background-repeat:repeat-x; x轴平铺 background-repeat:no-repeat; 不重复 background-position:400px 200px 调整背景的位置(距左。距右) background-position: center:center; 背景居中 简写: background: url('11.jpg') no-repeat center; 3、边框属性 经常使用属性 简写:border :1px soild red; deshed:虚线 只加有一个方向的:border-right :1px soild red; 4、列表属性 去掉列表前面的标志:ul li{list-style:none;} 去掉列表前面的空格:ul{padding:0} 上面两行也可写成下面一行 去掉盒子上面的间隙:\*{margin:0; padding :0;} 5、display属性 display属性 1.将块级标签设置 成内联标签:display: inline; 2.将内联标签设置 成块级标签:display: block; 3.内联块级标签:像块级标同样可设长宽,也可像内联同样在一行显示:display:inline-block 4.display:none;把不想让用户看到的给隐藏了(很重要的一个属性) 5.visibility:hidden;也是隐藏 注意:与visibility:hidden的区别 visibility:hidden:能够隐藏某个元素,但隐藏的元素仍需占用与未隐藏以前同样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。 display:none:能够隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,并且该元素本来占用的空间也会从页面布局中消失 6、边距的塌陷问题 1.兄弟div 上面的div的margin-bottom和下面的div的margin-top会塌陷,也就是会取上下二者margin里面最大值做为显示值。 2.父子div 若是父级div没有border,padding,inlinecontent,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,而后按此div 进行margin;  解决方法: 这两种会改变结构: 1.加上padding 2.加入border 不改变结构 3.overflow:hidden 溢出问题 解决溢出的方法 overflow:auto; overflow: hidden; overflow:scoll; #加上滚动条 7、清除浮动 clear语法: clear:none | left | right | both 1.clear:left 清除的是左边的浮动 2.clear:both :保证左右两边都没有浮动 注意: 排序的时候是一个标签一个标签的排 若是上一个是浮动的,就紧贴个上一个 若是上一个不是浮动的,就和上一个保持垂直不变 8、float父级的塌陷问题 loat它不是彻底脱离,它是半脱离的。像是文字环绕的就是用float实现的。float是不覆盖文字的 半脱离的,吧文字给挤过去了。 解决方案: 1.<div style='clear:both'></div> 也能够不加div 2.用after .header:after{ content:""; #内容为空 display:block; #块级标签 clear:both; #清楚浮动的功能 } 约定的名字:clearfix .clearfix:after{ content:""; #内容为空 display:block; #块级标签 clear:both; #清楚浮动的功能(能够作到一个自动切换的功能) } 9、position(定位)属性 position的四种属性 1.static:默认位置 2.fixed:彻底脱离文档流,固定定位(以可视窗口为参照物) 3.relative:相对定位(参照的是本身自己的位置)没有脱离文档流,没有顶上去,会保持本身的位置不动。可使用top left 进行定位 4.absolute:绝对定位:脱离了文档流(参照的是按已定位的父级标签订位,若是找不到会按body的去找) 注意:将定位标签设置为absolute,将他的父级标签设置为定位标签 (relative) 10、float和position的区别 float:半脱离文档流 position:全脱离文档流
相关文章
- 1. CSS样式之操做属性一
- 2. css样式之属性操作
- 3. CSS样式属性(二)
- 4. CSS(二)----CSS字体样式属性(font- )
- 5. css样式、属性
- 6. CSS样式属性(二)——scrollHeight(scrollWidth)、scollLeft(scollTop)
- 7. dom操做 属性操做 样式操做
- 8. jQuery-CSS类属性操做
- 9. CSS的属性样式
- 10. CSS尺寸样式属性
- 更多相关文章...
- • Web 品质 - 样式表 - 网站品质教程
- • ASP.NET MVC - 样式和布局 - ASP.NET 教程
- • RxJava操作符(二)Transforming Observables
- • 互联网组织的未来:剖析GitHub员工的任性之源
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
欢迎关注本站公众号,获取更多信息

相关文章