react + typescript 博客内容管理系统
RyanCMS
项目地址 https://github.com/m-Ryan/RyanCMS前端
基于这个项目,你能够了解到node
- 先后端分离的实践
-
react如何搭配typeScriptmysql
- 例如编写基本的接口,枚举、泛型 - 例如使用第三方包如何编写d.ts,如何扩展window对象
-
react服务端渲染react
- 如何经过nodejs中间层作服务端渲染 - 如何在服务端渲染时向redux注入数据 - 如何避免服务端已经调用的接口,在浏览器端重复调用
-
一种简单易用的redux模型webpack
- 这样的redux模型你用过没

- 只要这样调用

-
装饰器的一些妙用nginx
- 例如编写一个autobind 绑定react中的this
- 例如编写一个catchError 捕获错误
- 例如编写一个loading 设置加载状态等等

-
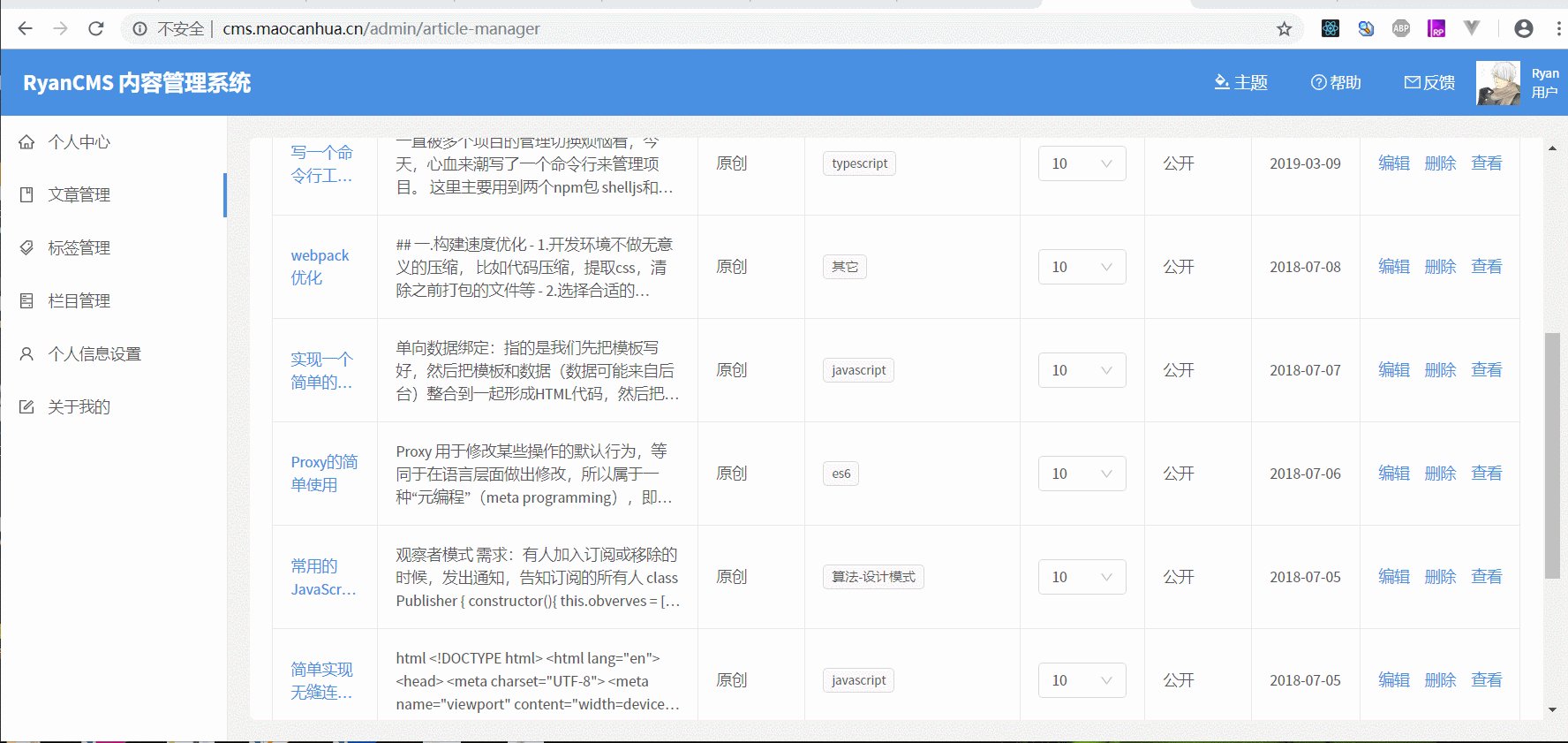
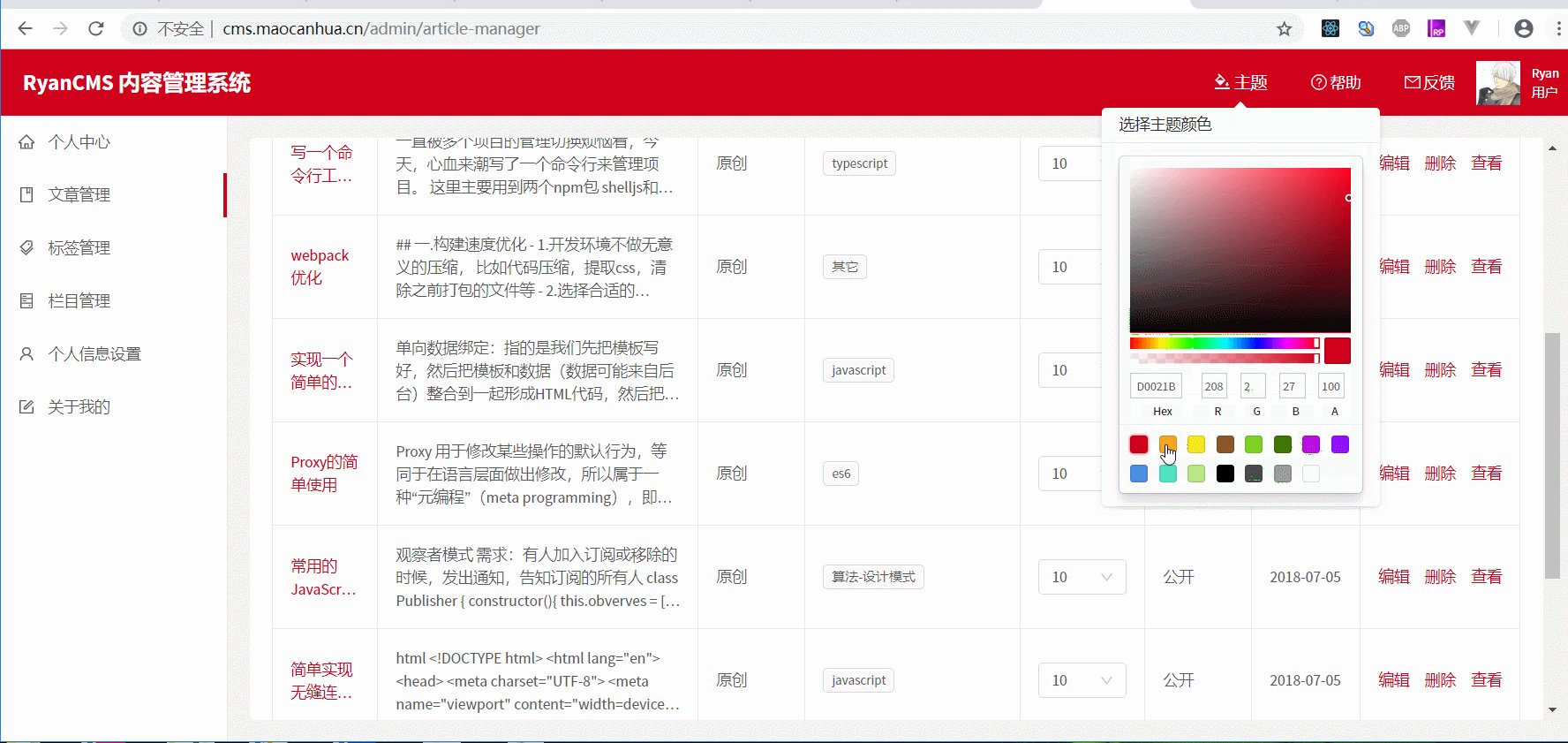
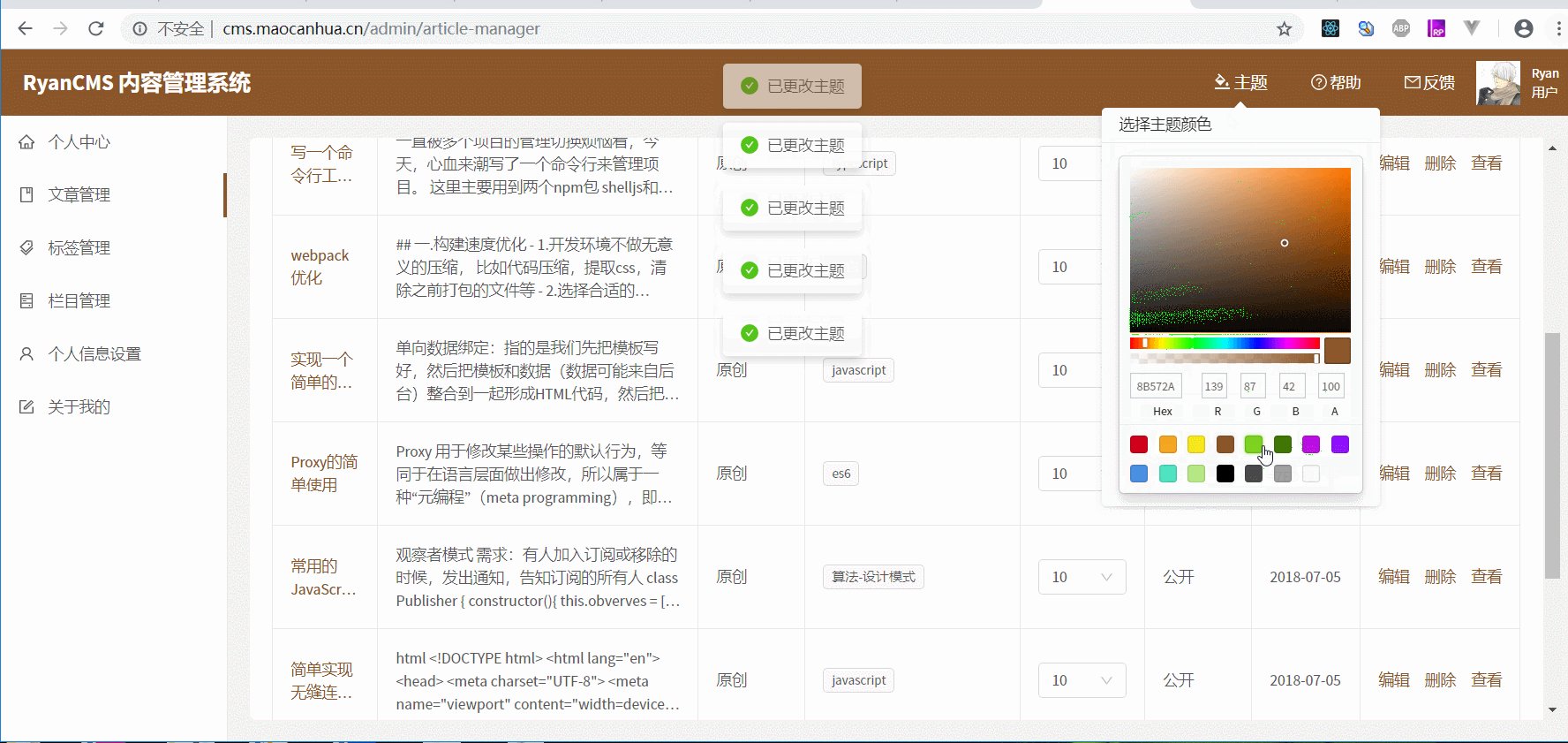
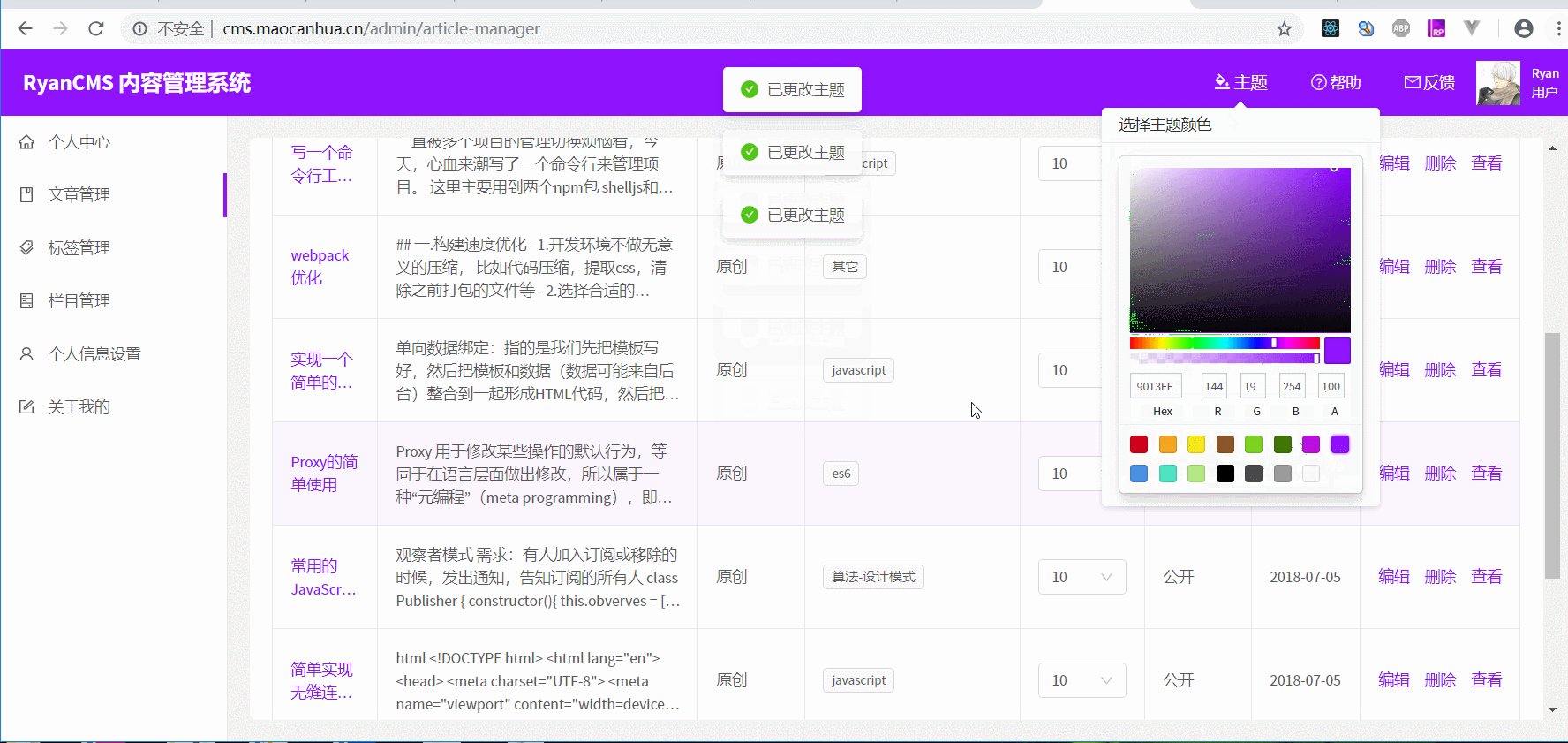
写一个webpack插件动态设置主题颜色git
项目地址 http://cms.maocanhua.cn github
项目演示地址 http://cms.maocanhua.cn/u/Ryanweb
如何使用sql
git clone git@github.com:m-Ryan/RyanCMS.git
在 backend下新建一个文件夹config,在下面新建 ormconfig.json

里面的内容大概是这样
{
"type": "mysql",
"host": "localhost",
"port": 3306,
"username": "root",
"password": "******",
"database": "cms",
"entities": [
"src/**/**.entity{.ts,.js}"
],
"synchronize": true,
"cache": true,
"logging": false
}
首次使用请先安装依赖
- 切换到 backend,npm install 或者 yarn
- 切换到 fontend,npm install 或者 yarn
1.切换到 backend
- yarn start => 本地开发
2.切换到 fontend
- yarn start => 本地开发
打开 http://localhost:3000/ 便可预览
服务端渲染
3.切换到 backend
- yarn start => 本地开发
4.切换到 fontend
- yarn build => 编译前端代码
- yarn server:start => 本地开发,使用nodejs中间层
打开 http://localhost:3100/ 便可预览
独立域名绑定
5.若是不想搭博客,又想在本身的域名下有个博客,能够配置nginx映射到绑定域名下,例如 我想绑定到 www.maocanhua.cn
- 1- 绑定独立域名

-
2- 配置nginx
server { listen 80; server_name www.maocanhua.cn; location /api { proxy_pass http://cms.maocanhua.cn; } location / { proxy_set_header ACCEPT-HOST $host; proxy_pass http://cms.maocanhua.cn/domain/; } } - 3- 打开绑定的域名,若是能正常访问,即配置成功
若是你喜欢或者对你有帮助,不妨给我个star或者fork一下吧❤️
部分页面









相关文章
- 1. 爱客猴内容管理系统(AikehouAdmin5.2.0)
- 2. 一个基于Vue.js+Mongodb+Node.js的博客内容管理系统
- 3. 博客管理系统
- 4. React+TypeScript+Antd+Mock 后台管理系统
- 5. CMS内容管理系统
- 6. SAP 系统管理内容
- 7. 使用react全家桶制做博客后台管理系统
- 8. 博客系统-后台管理首页
- 9. Vue.js实践:一个Node.js+mongoDB+Vue.js的博客内容管理系统
- 10. React开发博客系统的总结
- 更多相关文章...
- • Eclipse 内容辅助 - Eclipse 教程
- • XSD 混合内容 - XML Schema 教程
- • Docker容器实战(七) - 容器眼光下的文件系统
- • Docker 清理命令
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
欢迎关注本站公众号,获取更多信息