APICloud使用Aui自定义Toast
APICloud使用Aui自定义Toast
开篇
在H5开发的app中咱们常常会使用一些ui的框架来进行布局,特别是使用它自适应的效果,能够节省咱们不少的精力,把注意力放在逻辑的实现上面,这也是优秀框架的自然优点,解放你的双手,放飞吧!
哈哈 开个玩笑了。。。咳咳 开始说正事javascript
1、需求
在一个H5 APP的开发中我遇到了一个需求,在登陆和关联企业中须要显示以下的toast提示框:css
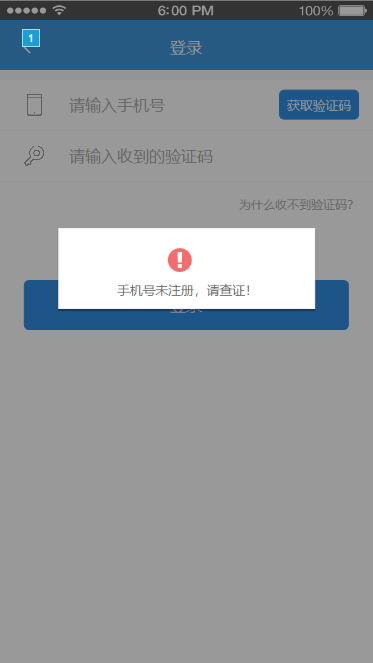
一、登陆提示

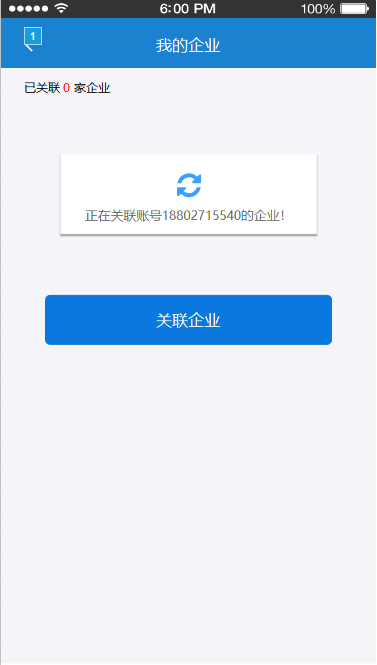
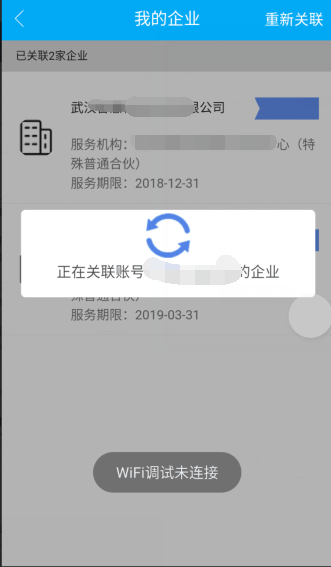
二、关联企业的提示

三、AuI官方提供的样式

简直就是丑、丑、丑,这能和咱们的需求关联上吗?下面咱们来看看吧html
2、复写Aui的样式
经过官方的文档和源代码咱们能够看有两个相同的特色,文字和图标是支持更改的,那么样式的问题,不就是覆盖吗?对吧,是否是感受不可能发生,或许能够呢?just do itjava
一、调用界面引入aui-toast.js和aui.css
<script type="text/javascript" src="../../../script/aui-toast.js"></script> <link rel="stylesheet" type="text/css" href="../../css/aui.css" />
按照你本身的实际项目引用就好,这一步是必须的,不然后面的覆盖就没法进行了哦app
二、覆写CSS样式
在须要提示框的界面上,直接覆写以下的css样式,这样咱们页内的css样式就能够直接覆盖aui.css的样式框架
/*toast 样式覆盖重写*/
.aui-toast {
left: 22.5%; // 提示框的定位
width: 20em; // 提示框的长度
color: rgba(0, 0, 0, 0.7); // 提示框文字颜色
background: #ffffff; // 提示框的背景
min-height: 4em; // 最小高度
z-index: 9; // 提示框的层叠效果,相似遮罩同样的效果
}
上面的样式基本上不须要作出修改了,能够直接使用,背景和文字的样式就看项目了ide
三、自定义显示的图标、内容和显示的时间
为了实现可以随时使用,我将他放在了一个工具方法中,便于后面的使用,具体见下面的代码工具
/**
* 调用出自定义显示图标、内容和显示时间
* @param {*} title 标题 提示信息
* @param {*} time 提示时间 毫秒为单位
* @param {*} iconfontUrl 图标
*/
function customToast(title, time, iconfontUrl) {
// 使用aui弹窗
var toast = new auiToast({});
// 建立一个div设置遮罩的效果,添加aui遮罩的样式
var tostdiv = document.createElement("div");
tostdiv.classList.add("aui-mask");
tostdiv.classList.add("aui-mask-in");
document.body.appendChild(tostdiv);
// 自定义弹窗的内容
toast.custom({
title: title,
html: '<i class="aui-iconfont"><img style="margin:4px auto;" src="' + iconfontUrl + '" /></i>',
duration: time,
});
// 设置弹窗和遮罩的显示时间
setTimeout(function () {
tostdiv.classList.remove("aui-mask");
tostdiv.classList.remove("aui-mask-in");
toast.hide();
}, time);
}
实现遮罩的class样式能够在aui.css中找到,直接ctrl+f搜索就能够看到了布局
四、调用方式
引入写好的工具就能够直接在界面使用了,一行代码就搞定ui
customToast(ret['result'], 2000, '../../../image/gantan.png');
好了打开界面触发方法的调用,即可以看到本身想要的样式了
整个样式就定义完毕了,能够开始进行后面的业务了,不说了,继续撸代码了...
若是确实帮助到你了,那么恭喜,你的需求可能获得了解决。
天亮哥December 7, 2018 12:53 PM
相关文章
- 1. 自定义Toast
- 2. 自定义toast
- 3. 自定义Toast封装后使用
- 4. Android--------自定义toast
- 5. Android自定义Toast
- 6. Android 自定义Toast,不使用系统Toast
- 7. Apicloud自定义模块
- 8. android apicloud 自定义插件
- 9. Android带图片的Toast(自定义Toast)
- 10. Android自定义吐司(Toast)
- 更多相关文章...
- • 自定义TypeHandler - MyBatis教程
- • MySQL自定义函数(CREATE FUNCTION) - MySQL教程
- • RxJava操作符(十)自定义操作符
- • Composer 安装与使用
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
最新文章
- 1. 安装cuda+cuDNN
- 2. GitHub的使用说明
- 3. phpDocumentor使用教程【安装PHPDocumentor】
- 4. yarn run build报错Component is not found in path “npm/taro-ui/dist/weapp/components/rate/index“
- 5. 精讲Haproxy搭建Web集群
- 6. 安全测试基础之MySQL
- 7. C/C++编程笔记:C语言中的复杂声明分析,用实例带你完全读懂
- 8. Python3教程(1)----搭建Python环境
- 9. 李宏毅机器学习课程笔记2:Classification、Logistic Regression、Brief Introduction of Deep Learning
- 10. 阿里云ECS配置速记
欢迎关注本站公众号,获取更多信息

相关文章