[Parallax Animation]实现知乎 Android 客户端启动页视差滚动效果
原文地址:http://www.codefrom.com/c/198html
前言
Parallax Scrolling (视差滚动),是一种常见的动画效果。视差一词来源于天文学,但在平常生活中也有它的身影。在疾驰的动车上看风景时,会发现越是离得近的,相对运动速度越快,而远处的山川河流只是缓慢的移动着,这就是最多见的视差效果。视差动画独有的层次感能带来极为逼真的视觉体验,iOS、Android Launcher、Website 都将视差动画做为提高用户视觉愉悦度的不二选择。java
客户端应用第一次打开出现引导页也不是什么新鲜的事儿,ViewPager 配上几张设计师精心绘制的图片,分分钟便可了事。可是总有人把平凡的事情作到不平凡,如本文的知乎客户端,亦或是新浪微博贺岁版,百度贴吧某版等众多应用里都出现了视差动画的身影,随着用户手指的滑动,反馈以灵动、贴近真实的视觉以及操做体验,对应用的初始印象登时被提高到一个极高的点。android
给我印象最深的是去年新浪微博的贺岁版,引导页是一系列的年画,里面有红色剪纸的小孩儿,滑动界面的时候感受这些元素在『动』,是真正的灵动,能勾起人童年的回忆,年味儿十足。不过话说我年怎么过跟新浪微博一毛钱关系都没有,可是这个启动页倒是深得我意。只是这个版本的微博找不到了,正好前两天看到知乎的启动页作的也不错,就正好拿来练练手吧。git
本文就知乎 Android 客户端启动页面为例,教你如何实现视差滚动效果。github

界面分析
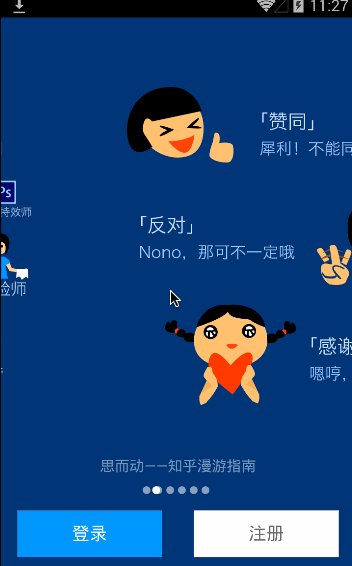
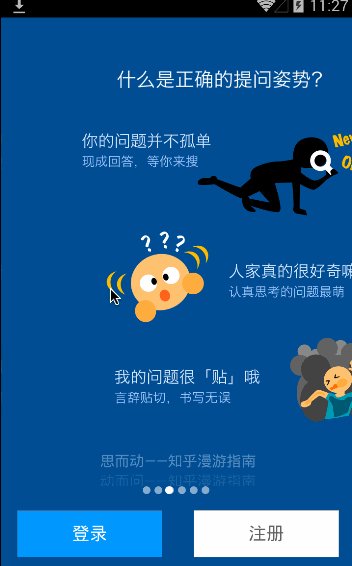
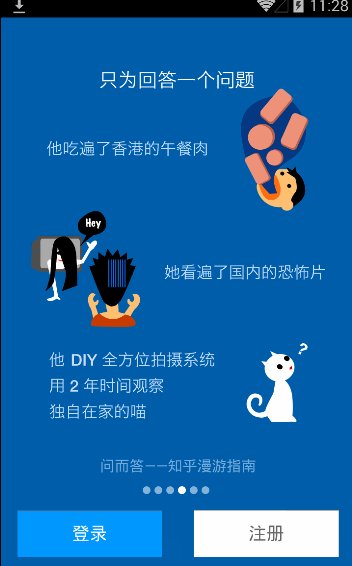
细心把玩下知乎的启动页,不难分析出来,视差动画主要体如今背景层渐变、内容层元素差别滚动上,动画内容分别是:
- 内容:元素差别滚动,造成视差效果()
- 背景:随着界面的滑动,颜色由深蓝色渐变为浅蓝色()
- 文字:底部提示文案会随页面变更而切换,有简单的淡入淡出效果
- 界面动画:界面打开,元素的出场动画(第一页以及最后一页)ide
鉴于其它几项比较简单,本文主要讲视差动画以及背景渐变的实现,其它几项请自行参阅代码,见后文。学习
Parallax Scrolling
这里的视差滚动效果,主要表现为内容元素滚动速率的差别上。好比在 ViewPager 中滑动了 1px ,而 A 元素移动 2px , B 元素移动 1.5px ,这种移动差距的比率,我称之为 parallaxCofficient ,即 视差系数 或者 视差速率 ,正是同一个界面中的元素,因为层级不一样,赋予的视差系数不一样,在移动速度上的差别造成了视差的错觉,这就是咱们要追求的效果。
那知道原理就好办了,使用 ViewPager.OnPageChangeListener ,动态计算不就得了。 no no no ! 后面完成背景渐变效果确实须要计算这个,可是 ViewPager 已经为咱们准备好了变形元素 transformium : ViewPager.PageTransformer ,它有一个抽象方法 transformPage(View page, float position) ,正是为咱们完成视差动画量身定制的。动画
ViewPager.PageTransformerui
PageTransformer 在 ViewPager 滑动时被触发,它为咱们自定义页面中进行视图变换打开了一扇大门。this
javapublic abstract void transformPage (View page, float position)
在 ViewPager 源码中,咱们能够很直观的看到它的调用过程:
java// ViewPager#onPageScrolled
if (mPageTransformer != null) {
final int scrollX = getScrollX();
final int childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = getChildAt(i);
final LayoutParams lp = (LayoutParams) child.getLayoutParams();
if (lp.isDecor) continue;
final float transformPos = (float) (child.getLeft() - scrollX) / getClientWidth();
mPageTransformer.transformPage(child, transformPos);
}
}
Param 1: View page
从上面的代码中,不难看出,page 就是当前被滑动的页面,调试得知,每个 child view 被 NoSaveStateFrameLayout 包装,也就是说 page.getChildAt(0) 便是每一个 page 实际的 child view 。
Param 2: float position
position 这个参数不看代码或者文档,总会误觉得就是咱们熟知的 integer position ,不过它其实是滑动页面的一个相对比例,本质跟 一、二、三、4 这种 position 是同样的。
好比知乎启动页共有 6 个页面,分别是 A、B、C、D、E、F 初始状态也就是 A 页面静止时,A 页面的 position 正好是 0 ,B 页面是 1 。然后滑动页面(B -> A),在这个过程当中 A 的 position 是间于 [-1, 0] ,B 页面则是间于 [0, 1] 。
不过这个参数的文档倒是简单不够直观,对照上面的例子,如今应该很清晰了。
Position of page relative to the current front-and-center position of the pager. 0 is front and center. 1 is one full page position to the right, and -1 is one page position to the left.
ParallaxTransformer
根据上面的分析,咱们能够得出一个相对简单的自定义 transformer ,对 page view 进行遍历,递增或者递减其 parallaxCofficient ,以获得咱们预期的效果,具体的系数设置请参考代码。
javaclass ParallaxTransformer implements ViewPager.PageTransformer {
float parallaxCoefficient;
float distanceCoefficient;
public ParallaxTransformer(float parallaxCoefficient, float distanceCoefficient) {
this.parallaxCoefficient = parallaxCoefficient;
this.distanceCoefficient = distanceCoefficient;
}
@Override
public void transformPage(View page, float position) {
float scrollXOffset = page.getWidth() * parallaxCoefficient;
// ...
// layer is the id collection of views in this page
for (int id : layer) {
View view = page.findViewById(id);
if (view != null) {
view.setTranslationX(scrollXOffset * position);
}
scrollXOffset *= distanceCoefficient;
}
}
}
背景渐变
留心才会发现,从第一页滑动到最后一页,背景色会平滑的从深蓝色过分到浅蓝色,这种效果又该怎么实现呢?
用过 Property Animation 的同窗应该知道,之前的 Animation 只能用在 View 上,而 Property Animation 却能够用在任意类型属性值上,这归功于 TypeEvaluator 。
正好咱们有 ArgbEvaluator ,它能够估算两个颜色值之间,任意部分的色值。所以,只须要指定起始色值以及最终的色值,传入滑动所对应的 fraction 即当前位置相对总距离的比例值,便可得到相应的色值。
javapublic class ArgbEvaluator implements TypeEvaluator {
public Object evaluate(float fraction, Object startValue, Object endValue) {
// ...
}
}
固然,前面说到须要使用 ViewPager.OnPageChangeListener 的:
javaclass GuidePageChangeListener implements ViewPager.OnPageChangeListener {
ArgbEvaluator mColorEvaluator;
int mPageWidth, mTotalScrollWidth;
int mGuideStartBackgroundColor, mGuideEndBackgroundColor;
public GuidePageChangeListener() {
mColorEvaluator = new ArgbEvaluator();
mPageWidth = getWindowManager().getDefaultDisplay().getWidth();
mTotalScrollWidth = mPageWidth * mAdapter.getCount();
mGuideStartBackgroundColor = getResources().getColor(R.color.guide_start_background);
mGuideEndBackgroundColor = getResources().getColor(R.color.guide_end_background);
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
float ratio = (mPageWidth * position + positionOffsetPixels) / (float) mTotalScrollWidth;
Integer color = (Integer) mColorEvaluator.evaluate(ratio, mGuideStartBackgroundColor, mGuideEndBackgroundColor);
mPager.setBackgroundColor(color);
}
@Override
public void onPageSelected(int position) {}
@Override
public void onPageScrollStateChanged(int state) {}
}
源码
代码已经 push 到 Github 了,诸位自取。不过请注意,其素材均取自于知乎 Android 客户端(你懂的),学习交流便可,请勿用做商业用途。
还求更优雅的实现方式,欢迎发起 pull request 。
Github : Zhihu-Parallax-Animation
参考
更多技术文章请访问:码源|专一开源技术分享
- 1. [Parallax Animation]实现知乎 Android 客户端启动页视差滚动效果
- 2. 【Parallax Animation】实现知乎 Android 客户端启动页视差滚动效果
- 3. 【转】视差滚动(Parallax Scrolling)效果的原理和实现
- 4. 视差滚动(Parallax Scrolling)效果的原理和实现(转)
- 5. 用 Stellar.js 制做视差滚动效果
- 6. 视差滚动(Parallax Scrolling)插件补充
- 7. CoordinatorLayout与CollapsingToolbarLayout实现视差滚动动画和Toolbar滚动
- 8. 来自Nike Better World的视差滚动(Parallax Scrolling)特效 ...
- 9. 使用Skrollr建立视差滚动效果页面
- 10. jQuery教学-简单好用的视差滚动特效Parallax Effect
- 更多相关文章...
- • XSLT - 在客户端 - XSLT 教程
- • ionic 滚动条 - ionic 教程
- • ☆基于Java Instrument的Agent实现
- • 算法总结-滑动窗口
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. [Parallax Animation]实现知乎 Android 客户端启动页视差滚动效果
- 2. 【Parallax Animation】实现知乎 Android 客户端启动页视差滚动效果
- 3. 【转】视差滚动(Parallax Scrolling)效果的原理和实现
- 4. 视差滚动(Parallax Scrolling)效果的原理和实现(转)
- 5. 用 Stellar.js 制做视差滚动效果
- 6. 视差滚动(Parallax Scrolling)插件补充
- 7. CoordinatorLayout与CollapsingToolbarLayout实现视差滚动动画和Toolbar滚动
- 8. 来自Nike Better World的视差滚动(Parallax Scrolling)特效 ...
- 9. 使用Skrollr建立视差滚动效果页面
- 10. jQuery教学-简单好用的视差滚动特效Parallax Effect