TalkingData 开源地理信息可视化框架 inMap

本文做者:TalkingData 可视化工程师 李凤禄
inMap 是 TalkingData 可视化团队开源的一款基于 canvas 的大数据可视化库,专一于大数据方向点、线、面的可视化效果展现。目前支持散点、围栏、热力、网格、聚合等方式;致力于让大数据可视化变得简单易用。git
GitHub地址:https://github.com/TalkingData/inmap (求Star!)github
文档地址:http://inmap.talkingdata.com面试
特性:
- 多线程 高性能
- 多图层叠加
- 智能的算法
- 友好的 API
- 能够自定义主题
效果截图以下:

inMap 是更加智能的地理可视化框架,主要面向从事数据可视化应用相关的工程师和设计师。算法
- 底层绘图引擎:目前基于 canvas 2d 提供基础绘图能力,基于 WebGL 的版本正在规划中;
- 算法:内置了经纬度墨卡托转换、文字避让算法、最佳标记点算法、自动分组标记配色算法等。
inMap 写的每一个算法都是为了加强用户体验,追求极致效果,咱们但愿用 inMap 可以作出伟大的产品。canvas
inMap 接口设计也很友好,但愿让开发者经过简单的配置,就能快速构建出优美可视化效果。segmentfault
文字避让算法介绍:
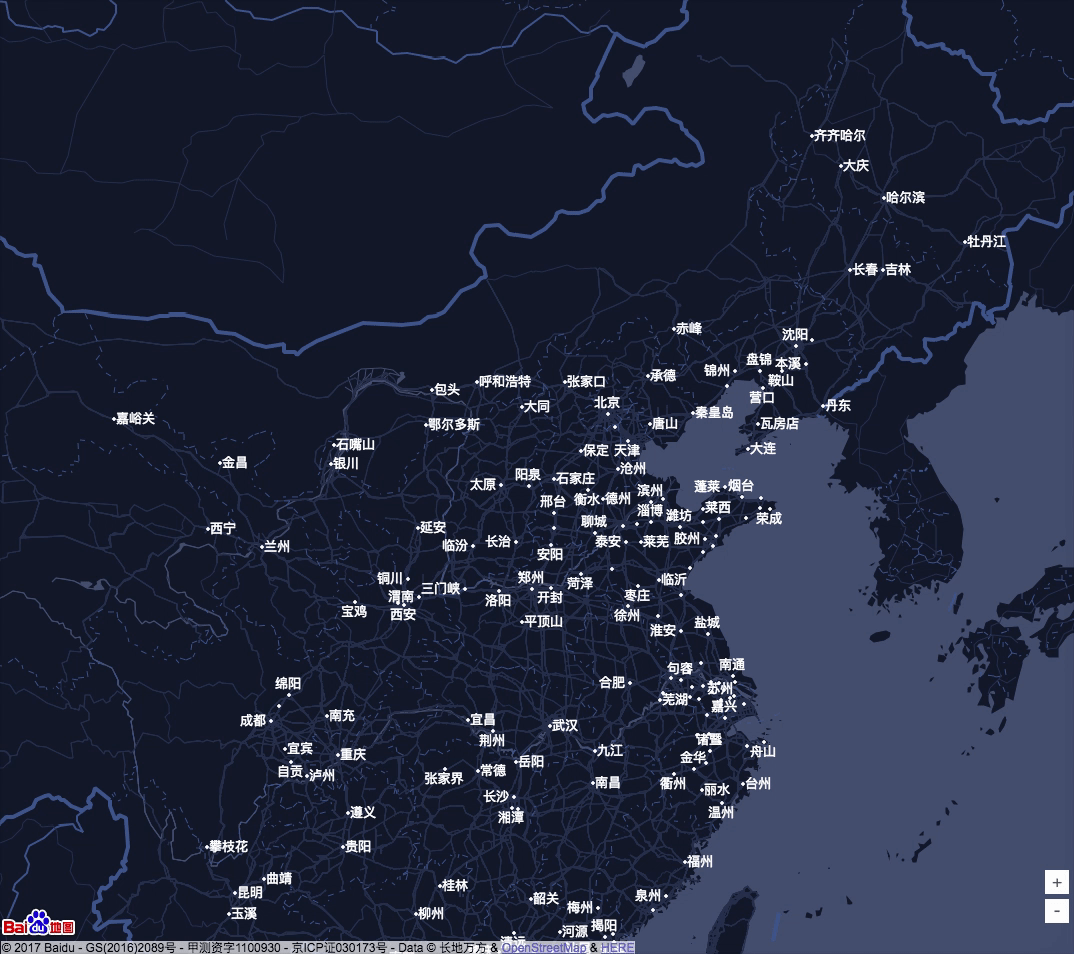
咱们在项目中常常会遇到在地图上打点并标上文字的需求,咱们用某流行的可视化库展现出效果以下:多线程
(文字密密麻麻一团,都叠在一块,效果不好,估计会被要被产品经理咬住不放)框架

inMap 实现了基于文字排版算法,是否是很赞,效果图以下:性能

是否是很酷啊,inMap 实现了本身的四分位文字排版算法,听起来不明觉厉的样子,别着急,让我慢慢道来。大数据
每个标记点都有上下左右四个放文字的位子,若是左边放不下,那就放右边试试,还不行就放到下面试试,以此类推,原理就这么简单,哈哈。
实现细节以下:
- 求出要显示文字的矩形(文字宽高)
- 建立带有坐标的虚拟文字集合对象、对集合的坐标进行从小到大排序
- 递归遍历虚拟文字集合、判断是否与其余相交,若是有相交就移动当前文字位子,直到不相交为止。当找不到合适位置时,就选择隐藏当前文字。
后续会输出创造更好的可视化图形和算法,并后续推出 WebGL 版本。
相关文章
- 1. TalkingData 开源地理信息可视化框架 inMap
- 2. 【数据可视化】地理信息可视化应用
- 3. [GIS] 11 地图信息可视化
- 4. Echarts 地理信息可视化:基于地图显示坐标点信息
- 5. 数据可视化开源汇总
- 6. 三维地理信息可视化·城市篇 技术解析
- 7. 【数据处理】 python 基于Folium地理信息可视化
- 8. 信息理论可视化(Visual Information Theory)
- 9. 信息可视化案例
- 10. 疫情信息可视化
- 更多相关文章...
- • 浏览器信息 - 浏览器信息
- • XML DOM 节点信息 - XML DOM 教程
- • Git可视化极简易教程 — Git GUI使用方法
- • PHP开发工具
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
欢迎关注本站公众号,获取更多信息
