Session与Token认证机制 先后端分离下如何登陆
1 Web登陆涉及到知识点
1.1 HTTP无状态性
HTTP是无状态的,一次请求结束,链接断开,下次服务器再收到请求,它就不知道这个请求是哪一个用户发过来的。固然它知道是哪一个客户端地址发过来的,可是对于咱们的应用来讲,咱们是靠用户来管理,而不是靠客户端。因此对咱们的应用而言,它是须要有状态管理的,以便服务端可以准确的知道http请求是哪一个用户发起的,从而判断该用户是否有权限继续这个请求。这个过程就是常说的会话管理。
php
1.2 登陆流程
登陆的基本流程html

2 同域登陆
目前大多数Web应用采用先后端分离方式进行开发。因此前端网站或应用都属于SPA(Single Page Application)。若是前端,后台API部署在同域下,不存在跨域的状况,登陆方式相对简单。前端
2.1 基于Session登陆
服务器端使用Session技术,浏览器端使用Cookie技术。ajax

1.服务端session是用户第一次访问应用时,服务器就会建立的对象,表明用户的一次会话过程,能够用来存放数据。服务器为每个session都分配一个惟一的sessionid,以保证每一个用户都有一个不一样的session对象。
2.服务器在建立完session后,会把sessionid经过cookie返回给用户所在的浏览器,这样当用户第二次及之后向服务器发送请求的时候,就会经过cookie把sessionid传回给服务器,以便服务器可以根据sessionid找到与该用户对应的session对象。
3.session一般有失效时间的设定,好比2个小时。当失效时间到,服务器会销毁以前的session,并建立新的session返回给用户。可是只要用户在失效时间内,有发送新的请求给服务器,一般服务器都会把他对应的session的失效时间根据当前的请求时间再延长2个小时。
4.session在一开始并不具有会话管理的做用。它只有在用户登陆认证成功以后,而且往sesssion对象里面放入了用户登陆成功的凭证,才能用来管理会话。管理会话的逻辑也很简单,只要拿到用户的session对象,看它里面有没有登陆成功的凭证,就能判断这个用户是否已经登陆。当用户主动退出的时候,会把它的session对象里的登陆凭证清掉。因此在用户登陆前或退出后或者session对象失效时,确定都是拿不到须要的登陆凭证的。
数据库
2.2 基于Token登陆
 json
json
1.用户在浏览器中输入用户和密码,后台服务器经过加密或者其余逻辑,生成一个Token。
2.前端获取到Token,存储到cookie或者localStorage中,在接下来的请求中,将token经过url参数或者HTTP Header头部传入到服务器
3.服务器获取token值,经过查找数据库判断当前token是否有效
后端
基于Token登陆,并且能够用于第三方单点登陆的OAuth2.0更适合。能够参考网址:理解OAuth 2.0
api

3 Cookie的传输
简单地说,cookie 就是浏览器储存在用户电脑上的一小段文本文件。cookie 是纯文本格式,不包含任何可执行的代码。一个 Web 页面或服务器告知浏览器按照必定规范来储存这些信息,并在随后的请求中将这些信息发送至服务器,Web 服务器就可使用这些信息来识别不一样的用户。大多数须要登陆的网站在用户验证成功以后都会设置一个 cookie,只要这个 cookie 存在并能够,用户就能够自由浏览这个网站的任意页面。再次说明,cookie 只包含数据,就其自己而言并不有害。跨域
同域状况下,Cookie会在随后的请求中携带浏览器
4 跨域登陆
跨越定义 :因为浏览器同源策略,凡是发送请求的url的协议(http和https)、域名(www.example.com,about.example.com)、端口(8010和8020)三者之间任意一个与当前页面地址不一样则视为跨域。
4.1 解决同源策略
基于Session和Token登陆都要解决。
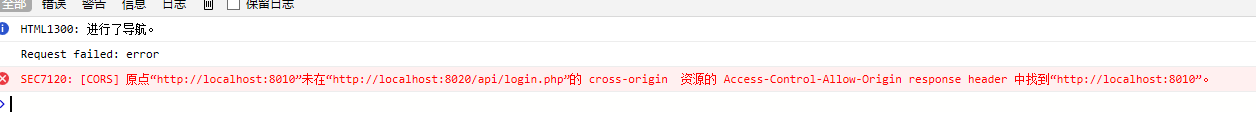
若是使用同域的方法,那么浏览器会抛出以下错误。demo示例,前端运行在http://localhost:8010/login.html,后台运行在http://localhost:8020/api/login.php

须要在服务器端设置Header,以PHP为例:
header('Access-Control-Allow-Origin: http://localhost:8010');
设置完成以后,能够发送请求了,登陆成功以后跳转到home.html仍是显示未登陆,会跳转到login.html页面
4.2 解决请求带上Cookie信息
基于Session登陆才须要,由于相关信息是经过Cookie传入,若是是经过url传入,也不须要解决这个。基于Token,后续请求携带token都是经过header里面的字段,因此也不须要解决这个。
跨越状况下,浏览器此时不会默认在后续请求里面携带上Cookie信息,这个时候先后端都须要设置。以jQuery和PHP为列。
前端jQuery代码
Ajax请求中药设置xhrFields
xhrFields: { withCredentials: true
}
完整代码以下:
$.ajax({
url: "http://localhost:8020/api/login.php",
type: "POST",
data: {
username: $("#username").val(),
password: $("#password").val()
},
dataType: "json",
xhrFields: {
withCredentials: true
}
}).done(function (response) { debugger;
$("#log").html(response.message); window.location.href = "home.html";
}).fail(function (jqXHR, textStatus) { console.log("Request failed: " + textStatus);
});
后端php代码
/*须要设置这一行,接收传入Credentials字段*/header('Access-Control-Allow-Credentials: true');
header('Access-Control-Allow-Origin: http://localhost:8010');
- 1. Session与Token认证机制 先后端分离下如何登陆
- 2. 先后端分离如何作SSO单点登陆?
- 3. python 先后端不分离 QQ登陆,微博登陆
- 4. Token登陆认证
- 5. springboot2.0+shiro+jwt实现认证登陆和权限控制(先后端分离)
- 6. Springboot + Spring Security 实现先后端分离登陆认证及权限控制
- 7. 先后端分离场景下的另类登陆认证方案
- 8. Spring Security OAuth2.0认证受权六:先后端分离下的登陆受权
- 9. 先后端分离使用 Token 登陆解决方案
- 10. Cookie、Session、Token那点事儿和先后端分离之JWT用户认证
- 更多相关文章...
- • XSD 如何使用? - XML Schema 教程
- • 如何伪造ARP响应? - TCP/IP教程
- • 漫谈MySQL的锁机制
- • Docker容器实战(六) - 容器的隔离与限制
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. Session与Token认证机制 先后端分离下如何登陆
- 2. 先后端分离如何作SSO单点登陆?
- 3. python 先后端不分离 QQ登陆,微博登陆
- 4. Token登陆认证
- 5. springboot2.0+shiro+jwt实现认证登陆和权限控制(先后端分离)
- 6. Springboot + Spring Security 实现先后端分离登陆认证及权限控制
- 7. 先后端分离场景下的另类登陆认证方案
- 8. Spring Security OAuth2.0认证受权六:先后端分离下的登陆受权
- 9. 先后端分离使用 Token 登陆解决方案
- 10. Cookie、Session、Token那点事儿和先后端分离之JWT用户认证