改变CSS世界纵横规则的writing-mode属性
改变CSS世界纵横规则的writing-mode属性
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=5352css
1、冉冉升起的writing-mode
writing-mode这个CSS属性,咱们是否是不多见到,不多用到!咱们每每称不常见的东西为“生僻”,就像是不常见的文字咱们叫“生僻字”,所以不常见的CSS属性,咱们能够叫作“生僻属性”,writing-mode给咱们的感受就是一个“生僻属性”,很弱,无关紧要。html
可是,实际上,咱们都错了,大错特错,writing-mode很弱?卧槽,别开玩笑了,writing-mode能够说是CSS世界里面最逆天的CSS属性了,直接颠覆CSS世界的众多规则。前端
而writing-mode之因此给人“生僻”的感受,是有缘由的。css3
实际上writing-mode这个CSS属性在上古时代就诞生了,IE5.5浏览器就已经支持了: web
web
那就奇怪了!writing-mode既然这么鸟,同时时间早,资格老,为啥一直沉寂了差很少20年呢?浏览器
那是由于,在很长一段时间里,FireFox, Chrome这些现代浏览器都不支持writing-mode,writing-mode基本上就是IE浏览器的私有产物,你们对IE一直没啥好感,对吧,爱屋及乌由此及彼,天然对writing-mode也不待见。app
然而,就在咱们被流行前端技术一叶蔽目的时候,各大现代浏览器纷纷对writing-mode实现了更加标准的支持(主要得益于FireFox浏览器的积极跟进),也就是说,不知何时起,writing-mode的兼容性已经不成问题了,加上该属性自己特性逆天,我去,我仿佛看到了一个冉冉升起的新星,不对,是新月,并且是圆月。less
2、writing-mode的本来做用
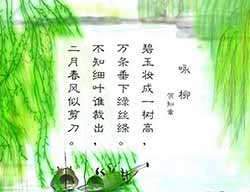
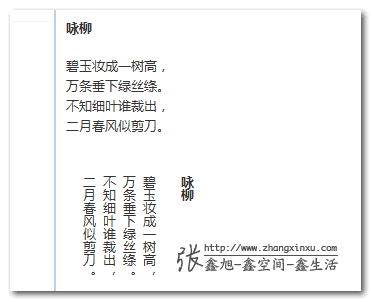
和float属性有些相似,writing-mode本来设计的是控制内联元素的显示的(即所谓的文本布局-Text Layout)。由于在亚洲,尤为像中国这样的东亚国家,存在文字的排版不是水平式的,而是垂直的,例如中国的古诗古文。wordpress

所以,writing-mode就是用来实现文字能够竖着呈现的。布局
您能够狠狠地点击这里:CSS writing-mode与文字垂直排版demo
截自IE11浏览器IE8模式:
writing-mode语法writing-mode的语法学习相比其余CSS属性要高一些,由于咱们须要记住两套不一样的语法。一个是IE私有属性,第二个是CSS3规范属性。
先看下将来所需的CSS3语法:
/* 关键字值 */ writing-mode: horizontal-tb; /* 默认值 */ writing-mode: vertical-rl; writing-mode: vertical-lr; /* 全局值-关键字inherit IE8+,initial和unset IE13才支持 */ writing-mode: inherit; writing-mode: initial; writing-mode: unset;
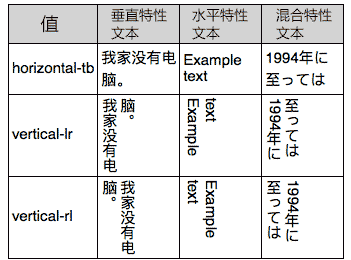
各个关键字属性值的含义,咱们透明名称就能知道其大概的意思,例如,默认值horizontal-tb表示,文本流是水平方向(horizontal)的,元素是从上往下(tb:top-bottom)堆叠的。
vertical-rl表示文本是垂直方向(vertical)展现,而后阅读的顺序是从右往左(rl:right-left),跟咱们古诗的阅读顺序一致。vertical-lr表示文本是垂直方向(vertical)展现,而后阅读的顺序仍是默认的从左往右(lr:left-right),也就是仅仅是水平变垂直。
下面是各个值下的中英文表现对照(参考自MDN):
//zxx: 你们会发现英文字符横过来了,能够试试使用text-orientation:upright让其直立,IE不支持,FireFox, Chrome支持。
下面来看下老IE浏览器的语法,因为历史缘由,显得至关的复杂,IE官方文档显示以下:
-ms-writing-mode: lr-tb | rl-tb | tb-rl | bt-rl | tb-lr | bt-lr | lr-bt | rl-bt | lr | rl | tb
根据本身的测试(非原生IE8,IE9),-ms-私有前缀是可缺省的,直接writing-mode因此IE浏览器都是支持的。-ms-writing-mode这种写法IE7浏览器是不支持的,可是官方有以下说明:
Windows Internet Explorer 7. The rl-tb, and bt-rl values are available to the -ms-writing-mode
就是说IE7的-ms-writing-mode可使用rl-tb和bt-rl这两个值,但这和本身的测试不符,我以为多是原生IE7浏览器,但我没有原生IE7,没有进行过测试,所以,此说法(原生IE7支持)只是本身的推测。
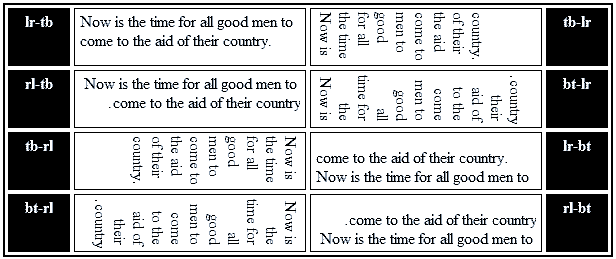
我扳指头数了数,IE浏览器下的关键字值多达11个,正好能够组个足球队,
- lr-tb
- IE7+浏览器支持。初始值。内容从左往右( left- right),从上往下( top- bottom)水平流动,以及下一行水平元素在上一行元素的下面,全部符号都是直立定位。大部分的书写系统都是使用这种布局。
- rl-tb
- IE7+浏览器支持。内容从右往左( right- left,从上往下( top- bottom)水平流动,以及下一行水平元素在上一行元素的下面,全部符号都是直立定位。这种布局适合从右往左书写的语言,例如阿拉伯语,希伯来语,塔安那文,和叙利亚语。
- tb-rl
- IE7+浏览器支持。内容从上往下( top- bottom),从右往左( right- left)垂直流动, 下一个垂直行定位于前一个垂直行的左边,全角符号直立定位,非全角符号(也能够被称做窄拉丁文或者窄假名符号)顺时针方向旋转90°。这种布局多见于东亚排版。
- bt-rl
- IE7+浏览器支持。内容从下往上( bottom- top),从右往左( right- left)垂直流动, 下一个垂直行定位于前一个垂直行的左边,全角符号直立定位,非全角符号(也能够被称做窄拉丁文或者窄假名符号)顺时针方向旋转90°。此布局多见于在东亚垂直排版从右往左的文本块上。
- tb-lr
- IE8+浏览器支持。 内容从上往下( top- bottom),从左往右( left- right)垂直流动。下一个垂直行在前一个的右边。
- bt-lr
- IE8+浏览器支持。 内容从下往上( bottom- top),从左往右( left- right)垂直流动。
- lr-bt
- IE8+浏览器支持。 内容从下往上( bottom- top),从左往右( left- right)水平流动。下一个水平行在前一行的上面。
- rl-bt
- IE8+浏览器支持。内容从下往上( bottom- top), 从右往左( right- left)水平流动。
- lr
-
IE9+浏览器支持。在SVG和HTML元素上使用。等同于
lr-tb. - rl
-
IE9+浏览器支持。在SVG和HTML元素上使用。等同于
rl-tb. - tb
-
IE9+浏览器支持。在SVG和HTML元素上使用。等同于
tb-rl.
各个属性值的表现以下(form微软官网)

一些说明:
- 相同的
writing-mode属性值并不会累加,例如父子均设置了writing-mode:tb-rl,只会渲染一次,子元素并不会2次“旋转”。 - IE浏览器下,一个自身具备布局的元素(不是纯文本之类元素)若是
writing-mode属性值和父元素不一样,当子元素的布局流变化的时候,其父元素坐标系统的可用空间会被充分利用。左边文字太过术语,你们可能不懂,我解释下就是,IE浏览器下,当布局元素从水平变成垂直的时候(举个例子),你就想象为元素在垂直方向是100%自适应父元素高度的。因此,IE浏览器下(不包括IE13+),元素vertical流的时候会发现高度高的吓人,布局和其余现代浏览器不同,就是这个缘由。 - Chrome浏览器下目前还须要
-webkit-私有前缀,虽然Chrome和Opera认识tb-rl等老的IE属性值,可是,仅仅是认识而已,根本不鸟,没有任何效果,聋子的耳朵——摆设!
须要关注的writing-mode属性值
从着眼于直接开发的角度而言,虽然IE支持多达11个私有的属性值,可是,咱们须要关注的,也就那么几个,那到底是哪几个呢?
若是你的项目须要兼容IE7,则只有关注这两个值就能够了:初始值lr-tb和tb-rl,对应于CSS3规范中的horizontal-tb和vertical-rl!其余9个属性值就让它们去过家家好了。
若是你的项目只须要兼容IE8+,恭喜你,你能够和CSS3规范属性彻底对应上了,并且IE8下的writing-mode要比IE7强大的多。咱们须要关注:初始值lr-tb, tb-rl以及tb-lr,分别对应于CSS3中的horizontal-tb, vertical-rl以及vertical-lr。
看上去复杂的属性是否是变得很简单了,从新整一个实战版:
writing-mode: lr-tb | tb-rl | tb-lr (IE8+); writing-mode: horizontal-tb | vertical-rl | vertical-lr;
对,你们只要记住上面几个就能够了,enough! 由于所谓的垂直排版,实际web开发是不多不多遇到的。
有同窗可能要疑问了,既然writing-mode实现文本垂直排版场景下,那还有什么学习的意义呢?
前面也提到了,虽然writing-mode创造的本意是文本布局,可是,其带来的文档流向的改变,不只改变了咱们多年来正常的CSS认知,同时能够巧妙实现不少意想不到的需求和效果。
3、writing-mode不经意改变了哪些规则?
writing-mode将页面默认的水平流改为了垂直流,颠覆了不少咱们以往的认知,基于本来水平方向才适用的规则所有均可以在垂直方向适用!
1. 水平方向也能margin重叠
W3C文档margin重叠之一:
The bottom margin of an in-flow block-level element always collapses with the top margin of its next in-flow block-level sibling, unless that sibling has clearance.
清清楚楚写的bottom margin和top margin会重叠;然而,这是CSS2文档中的描述,在CSS3的世界中,因为writing-mode的存在,这种说法就不严谨了,应该是对立流方向的margin值会发生重叠。换句话说,若是元素是默认的水平流,则垂直margin会重叠;若是元素是垂直流,则水平margin会重叠。
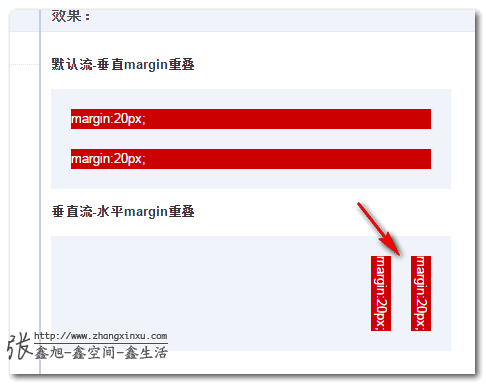
您眼见为实,您能够狠狠地点击这里:CSS writing-mode与margin水平重叠demo
结果:
2. 可使用margin:auto实现垂直居中
咱们应该都是的,传统的web流中,margin设置auto值的时候,只有水平方向才会居中,由于默认width是100%自适应的,auto才有计算值可依,而垂直方向,height没有任何设置的时候高度毫不会自动和父级高度一致,所以,auto没有计算空间,因而没法实现垂直居中。可是,在writing-mode的世界里,纵横规则已经改变,元素的行为表现发生了翻天覆地的变化。
- 图片元素
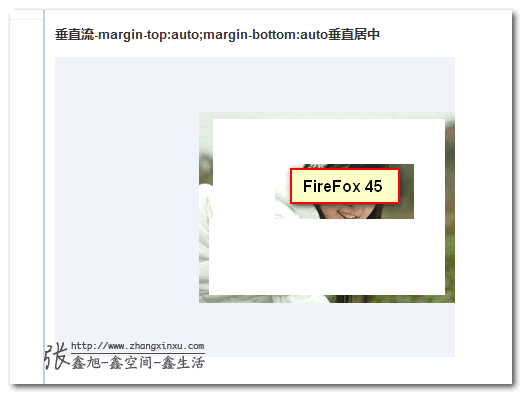
咱们先来看下,图片元素margin:auto实现垂直居中,您能够狠狠地点击这里:CSS writing-mode与图片margin:auto垂直居中demo其中图片:
img { display: block; margin-top: auto; margin-bottom: auto; }FireFox浏览器下(P白省流量):

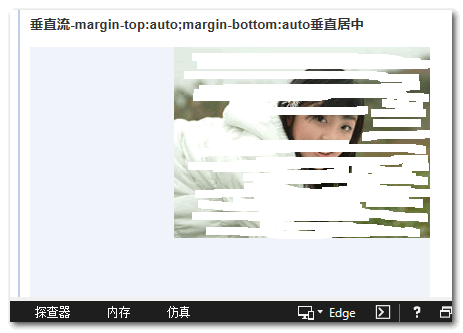
可是,在IE浏览器下,却没有垂直居中~~


纳尼?!难道IE不支持垂直流下的垂直居中?非也,根据鄙人的测试,也就是图片这类替换元素貌似不行,普通的block元素都是能够的。
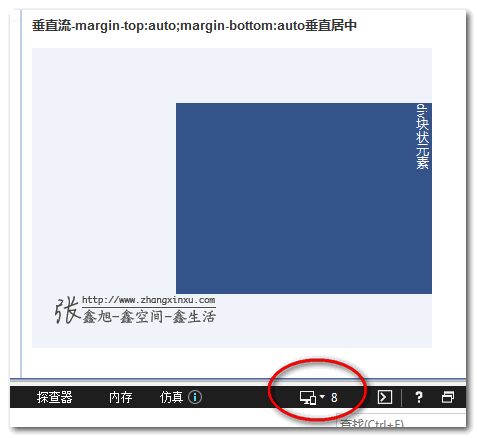
- 普通块状元素
您能够狠狠地点击这里:CSS writing-mode与普通block元素margin:auto垂直居中demo此时,不只IE11 edge,甚至IE8浏览器也都垂直居中了!

3. 可使用text-align:center实现图片垂直居中
前面提过,auto没法实现IE浏览器下的图片垂直居中,若是咱们非要让图片垂直居中,可使用text-align:center,您能够狠狠地点击这里:CSS writing-mode与图片text-align:center垂直居中demo
结果,以前病恹恹的IE浏览器活了:
因为咱们直接使用内联特性进行控制的,所以,IE7浏览器也是能够实现text-align:center下的图片垂直居中,可是,根据我在IE11↘IE7下的测试,writing-mode须要写在最后重置下(原生估计不会这样),所以,完整的writing-mode代码为:
.verticle-mode { writing-mode: tb-rl; -webkit-writing-mode: vertical-rl; writing-mode: vertical-rl; *writing-mode: tb-rl; }
4. 可使用text-indent实现文字下沉效果
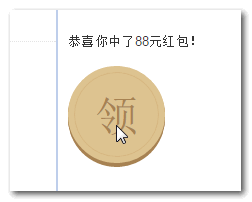
这是真实项目例子,要增长一个按钮按下文字下沉的效果。若是你来实现,你会这么实现呢?行高控制?但默认文本就不居中(对于高度自适应的按钮,line-height下沉为了不按钮高度变化,默认是不能彻底居中的)。padding+height精确控制,又略烦。然而,在writing-mode垂直流下,咱们又有了新思路,例如,直接使用text-indent实现垂直方向的控制,没想到吧,无需关心height高度padding间距大小,任何按钮均可以通用,由于text-indent不会影响元素本来的盒布局。
您能够狠狠地点击这里:CSS writing-mode与text-indent文字下沉效果demo

包括IE7在内的浏览器都是支持的(同上最后要*writing-mode覆盖下)都是支持下沉的。
为何有如此的实现呢?这要归功于中文,在垂直流排版的时候,中文是不会旋转的,仍是直立的,也就是说,虽然咱们肉眼看上去文字没什么变化,可是,布局流已经发生了变化,之前相似text-indent/letter-spacing等水平控制属性都做用在垂直方向了。
固然,咱们这个例子比较巧的是按钮文字只有一个,要是按钮文字有多个,怕是就没这么轻松和绝妙了。
5. 能够实现全兼容的icon fonts图标的旋转效果
在老的IE浏览器下,咱们要实现小图标的旋转效果是否是很烦?要使用IE的旋转或翻转滤镜(filter)什么的,具体可参见我以前的“CSS垂直翻转/水平翻转提升web页面资源重用性”以及“IE矩阵滤镜Matrix旋转与缩放及结合transform的拓展”一文。
如今咱们有了writing-mode,咱们就不要这么烦心了。
前面可能也注意到了,当writing-mode把文档变成垂直流的时候,咱们的英文和数字符号是会“躺着”显示,也就是自然90°旋转了。此时,咱们不妨脑洞大开一下,假如咱们使用icon fonts技术让这些字符直接映射某个小图标,那岂不是松松实现小图标旋转了,关键在于,就算是千年杀的IE6,IE7浏览器也是支持的啊,这要比滤镜什么的简单多了!
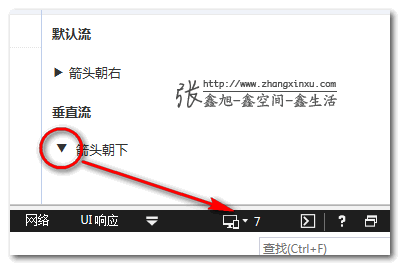
眼见为实,您能够狠狠地点击这里:writing-mode实现icon fonts图标旋转效果demo
就算是IE7浏览器,也是很给力的!

6. 充分利用高度的高度自适应布局
卧槽,不行了,内容太多了,五一前也写不完了……
往下的7,8,9,10一块儿都略了吧~~
总之,放开本身的大脑,理论上讲,有了writing-mode,咱们可以作的事情比之前多了50%,就怕你想不到,不怕作不到。
4、writing-mode和direction的关系
上个月刚刚介绍了CSS direction属性,也是个好东西,具体参见“CSS direction属性简介与实际应用”,其能够改变文字的走向,那他和writing-mode是个什么关系呢?
writing-mode, direction, unicode-bidi(MDN文档)是CSS世界中3大能够改变文本布局流向的属性。其中direction, unicode-bidi属于近亲,常常在一块儿使用,也是惟一两个不受CSS3 all属性影响的CSS属性,基本上就是和内联元素一块儿使用使用,且听说貌似为阿拉伯文字设计。
乍一看,writing-mode彷佛包含了direction, unicode-bidi某些功能和行为,例如vertical-rl的rl和direction的rtl值有类似之处,都是从右往左。然而,实际上,二者是没有交集的。由于vertical-rl此时的文档流为垂直方向,rl表示水平方向,此时再设置direction:rtl,实际上值rtl改变的是垂直方向的内联元素的文本方向,一横一纵,没有交集。并且writing-mode能够对块状元素产生影响,直接改变了CSS世界的纵横规则,要比direction强大和鬼畜的多。且听说貌似为东亚文字设计。
然而,CSS的奇妙就在于,某些特性当初可能就是问了某些图文排版设计,可是,咱们能够利用其带来的特性,发挥本身的创造力,实现其余不少意想不到的效果。因此,上面出现的三剑客都是很是好的资源。
5、writing-mode和*-start属性的流机制
CSS3中出现了诸多*-start/*-end属性(亦称为CSS逻辑属性),例如:margin-start/margin-end, border-start/border-end, padding-start/padding-end, 以及text-align:start/text-align:end声明。
下面问题来了,为何会蹦出这么多*-start/*-end鬼?
那是由于现代浏览器增强了对流的支持,包括老江湖direction,以及最近年月跟进的writing-mode。
在好久之前,咱们的认知里,网页布局就一种流向,就是从左往右,从上往下,所以,咱们使用margin-left/margin-right没有任何问题。可是,若是咱们流是能够变化的,例如,一张图片距离左边缘20像素,咱们但愿其文档流是从右往左,同时距离右侧是20像素,怎么办?
此时,margin-left:20px在图片direction变化后,就无效了;可是,margin-start就不会有此问题,所谓start, 指的是文档流开始的方向,换句话说,若是页面是默认的文档流,则margin-start等同于margin-left,若是是水平从右往左文档流,则margin-start等同于margin-right。margin-end也是相似的。

webkit内核的浏览器还支持*-before和*-end,默认流下的margin-before近似于margin-top,margin-after近似于margin-bottom,然而,规范貌似没说起,FireFox也没支持,*-before和*-after出场的机会并很少,为何呢?由于实际上,配合writing-mode,*-start/*-end已经能够知足咱们对逻辑位置的需求了,水平和垂直均可以控制,对立方向适用老的*-top/*-bottom.
例如,咱们设置writing-mode值为vertical-rl,此时margin-start等同于margin-top,若是此时margin-start,margin-top同时存在,会遵循权重和后来居上原则进行相互的覆盖。
能够看到,场景不一样,margin-start的做用也不能,能上能下,能左能右简直在世百变星君。
关于*-start/*-end之后有机会会具体展开论述,这里就先点到为止,你们估计目前也不会在实际项目中使用。
6、结束语
我忽然想唱一首歌:“终于等到你,还好我没放弃……”
这篇文章从上上周周末就开始写,一直到今天才结语,2周时间了。
一是换了新环境,做息生物钟还不习惯;二是工做忙啊,加班比较多;三是周末要会丈母娘家抱小朋友;四是文章内容比较多,很难抽出大的时间片断。
如今看来,赶在五一前完成应该不成问题了,算是了了个节前当心愿。
OK,说点正经的。
四月新番里面不少片子不错,比方说《RE从零开始的异世界》,剧情不错;《个人英雄学院》,听说是《一拳超人》前传,我就科科了,男主太废柴,还有《文豪野犬》,听说男主后期超吊的等……

感谢阅读,欢迎反馈文中表述不许确的地方,欢迎交流。

- 1. 改变CSS世界纵横规则的writing-mode属性
- 2. 世界杯规则终因IT而改变
- 3. CSS进阶(15)—— CSS世界的层叠规则(上)
- 4. 1.CSS字体属性简写规则
- 5. 改变世界的代码
- 6. drools-规则属性
- 7. 《CSS世界》笔记五:CSS层叠规则及元素隐藏
- 8. Vue 动态改变css 属性 -- 颜色
- 9. css filter属性改变图片颜色
- 10. sql中纵表变横表
- 更多相关文章...
- • RDF 规则 - RDF 教程
- • XML 语法规则 - XML 教程
- • 互联网组织的未来:剖析GitHub员工的任性之源
- • JDK13 GA发布:5大特性解读
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. python的安装和Hello,World编写
- 2. 重磅解读:K8s Cluster Autoscaler模块及对应华为云插件Deep Dive
- 3. 鸿蒙学习笔记2(永不断更)
- 4. static关键字 和构造代码块
- 5. JVM笔记
- 6. 无法启动 C/C++ 语言服务器。IntelliSense 功能将被禁用。错误: Missing binary at c:\Users\MSI-NB\.vscode\extensions\ms-vsc
- 7. 【Hive】Hive返回码状态含义
- 8. Java树形结构递归(以时间换空间)和非递归(以空间换时间)
- 9. 数据预处理---缺失值
- 10. 都要2021年了,现代C++有什么值得我们学习的?