UXCore:一个兼容主流浏览器的 React PC 组件库

0. 为何咱们须要 UXCore?
UXCore 是一个基于 React 的 PC UI 套件库,兼容 IE8+。http://uxco.re/
阿里巴巴信息平台是负责整个阿里巴巴集团智能办公系统的团队,涉及很是多的企业业务系统,包括薪酬、人力、财务、行政、IT 等等,在这些系统中产生了大量的表格、表单和图表的交互场景,这里面有不少重复配置的地方,也有不少定制变化的地方,目前业界的这一方面尚未可以彻底知足这一方面的解决方案,所以有了 UXCore。
UXCore 要解决的核心问题,就是方便高效地产出表单、表格,同时提供足够强大的定制能力,使用户能够对组件的每个渲染部分进行修改,从而知足各类不一样种类的业务场景。
为了实现核心的目标,咱们和 UED 团队积极合做,充分收集业务场景和进行视觉优化,在这个过程咱们产出了一系列的简单易用的基础组件,用于构建页面的其余部分。目前信息平台的新系统都在使用 UXCore 进行承载,咱们也很愿意将咱们已经成熟的解决方案分享出来,帮助更多的企业系统开发者解决他们开发上的痛苦,同时也寄但愿于依靠社区的反馈,可让 UXCore 走的更好。git
1. UXCore 有哪些特性。
1.1 丰富的组件
超过 35 个经常使用基础组件用来构建你的系统业务,涵盖大部分经常使用功能github
1.2 专一于企业应用

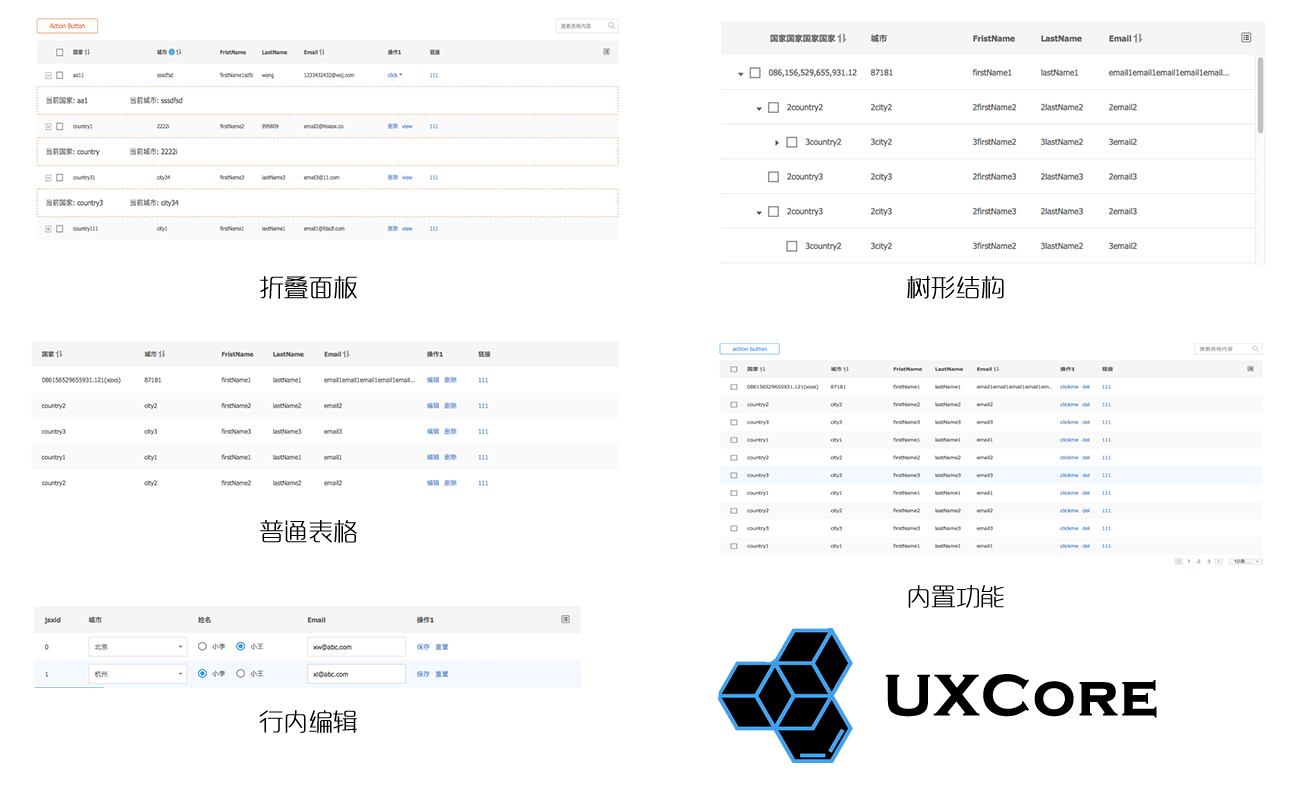
图2:UXCore 致力于产出方便易用、功能强大且高度可定制的表单、表格、布局组件。'npm
表单内置 10 余种经常使用表单域能够直接使用。工具
表格除了基础功能外,还支持折叠展开二级面板、树形结构、行内编辑等复杂场景。布局
布局支持传统的左右自适应布局和栅格布局,轻松搞定页面排版。测试
除了内置的功能外,表单、表格还有一套简易地定制体系,随时能够在业务中为组件注入更强大的力量。优化
1.3 全面的国际化支持
全部组件的内置文案支持国际化,大部分文案用户能够主动设置。ui
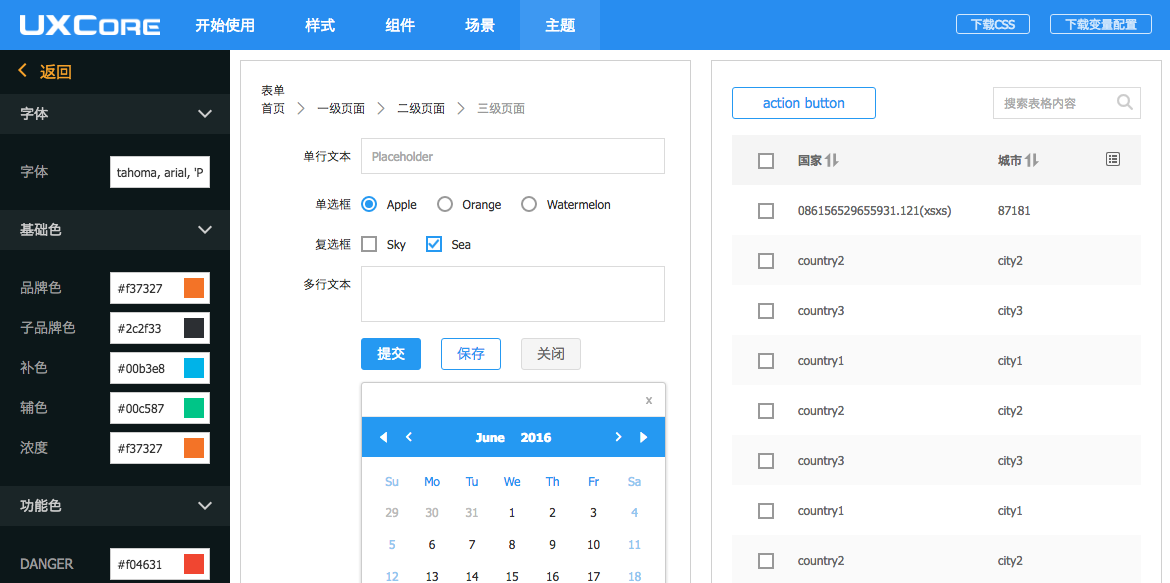
1.4 能够定制的主题

咱们默认提供了两套主题供使用,这两套主题也同时在咱们的系统中使用,若是你不喜欢咱们的主题,你也可使用咱们的在线定制工具定制你的主题,咱们目前开放了全部颜色的定制,将来可能会开放更多的定制点。spa
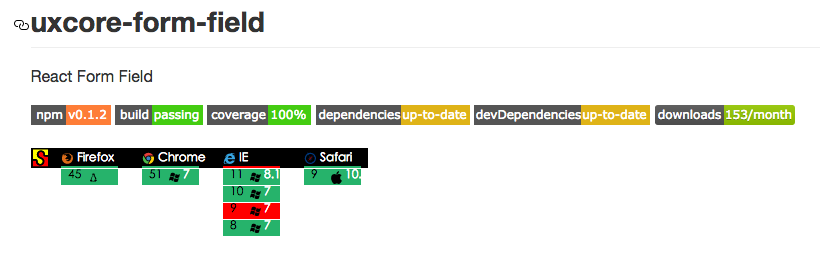
1.5 按需使用
UXCore 的每一个组件都是单独项目维护的,而且也会单独发布于 npm,所以若是你不喜欢引用 UXCore 的大全包,你也能够单独引用独立的组件使用。同时,修改 UXCore 原有的样式也十分简单,只需修改类名前缀(prefixCls),便可定制属于本身的 UXCore 组件风格。orm
1.6 提供项目级的建议和支持
若是你苦于搭建使用 React 和 UXCore 的项目环境,能够参考咱们的 starter kit,在这里咱们给出了团队在众多项目实践总结出的统一解决方案(NOWA),供你参考。
2. UXCore 正在作的事情
2.1 更加值得信赖

为了保证后续迭代和社区贡献的质量,咱们会积极地接入代码风格校验和持续集成测试,目前咱们的方案已经肯定,正在向全部的组件进行推广。
2.2 可视化页面搭建
经过在线可视化的页面,经过拖拽和简单配置来实现简单交互页面的搭建,同时输出代码,用之后续更改和添加代码。
2.3 持续的功能加强
借助社区和团队自身的力量,UXCore 会在现有基础上优化使用体验,加强组件功能,添加更多经常使用组件来知足不一样场景的需求。
3. 连接
github: https://github.com/uxcore/uxcore
文档站点: http://uxco.re/
- 1. css属性兼容主流浏览器
- 2. 兼容主流浏览器的事件绑定函数
- 3. pc端兼容IE9及以上版本 IE浏览器兼容
- 4. 浏览器兼容
- 5. react浏览器兼容报错处理
- 6. react使用eval兼容IE浏览器
- 7. 各主流浏览器之间的兼容性-JS篇
- 8. 【兼容】兼容IE8浏览器
- 9. 编写兼容 nodejs/浏览器的库
- 10. 浏览器的兼容性
- 更多相关文章...
- • Opera 浏览器 - 浏览器信息
- • Netscape 浏览器 - 浏览器信息
- • Docker容器实战(七) - 容器眼光下的文件系统
- • Docker容器实战(六) - 容器的隔离与限制
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. Window下Ribbit MQ安装
- 2. Linux下Redis安装及集群搭建
- 3. shiny搭建网站填坑战略
- 4. Mysql8.0.22安装与配置详细教程
- 5. Hadoop安装及配置
- 6. Python爬虫初学笔记
- 7. 部署LVS-Keepalived高可用集群
- 8. keepalived+mysql高可用集群
- 9. jenkins 公钥配置
- 10. HA实用详解
- 1. css属性兼容主流浏览器
- 2. 兼容主流浏览器的事件绑定函数
- 3. pc端兼容IE9及以上版本 IE浏览器兼容
- 4. 浏览器兼容
- 5. react浏览器兼容报错处理
- 6. react使用eval兼容IE浏览器
- 7. 各主流浏览器之间的兼容性-JS篇
- 8. 【兼容】兼容IE8浏览器
- 9. 编写兼容 nodejs/浏览器的库
- 10. 浏览器的兼容性