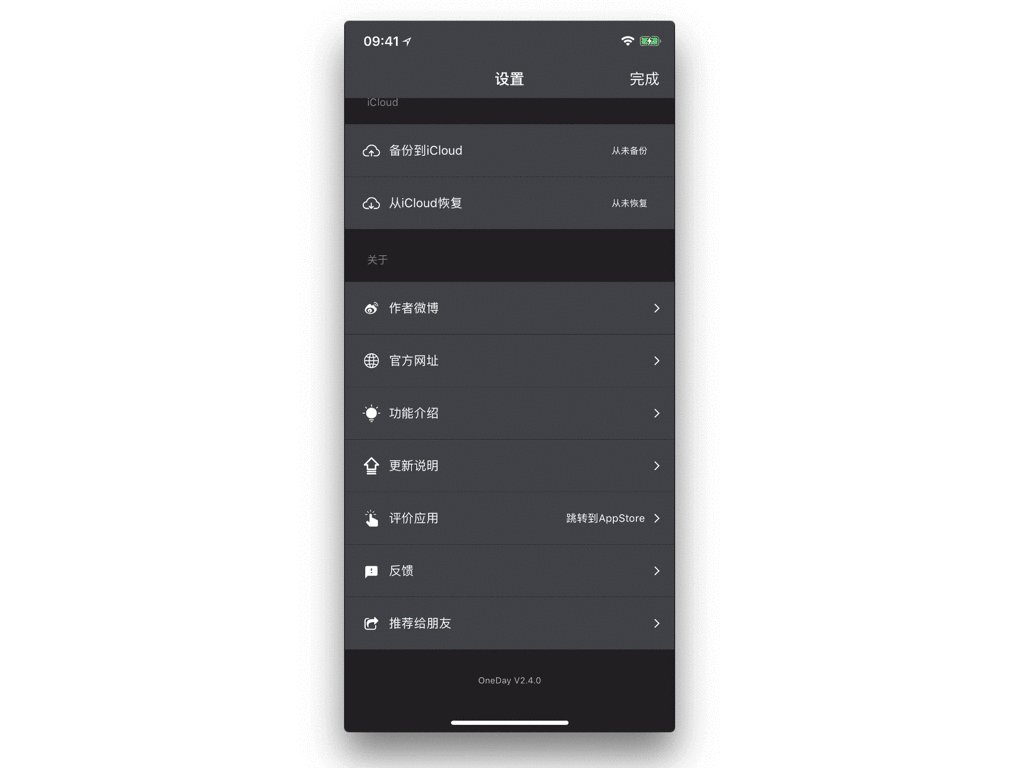
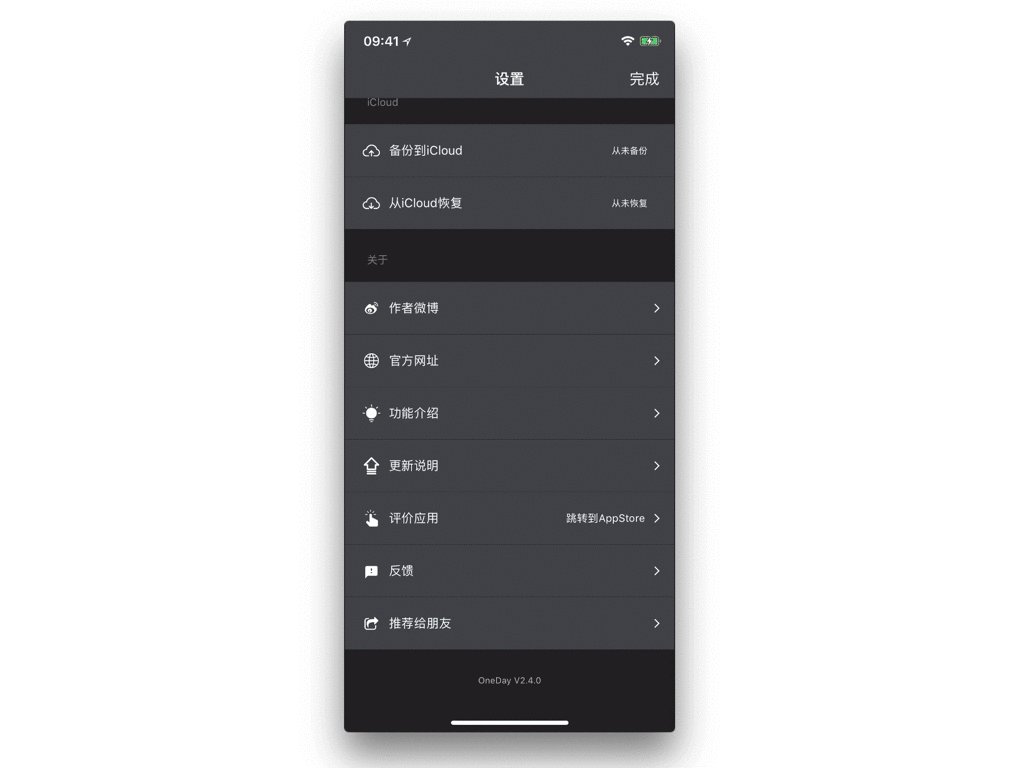
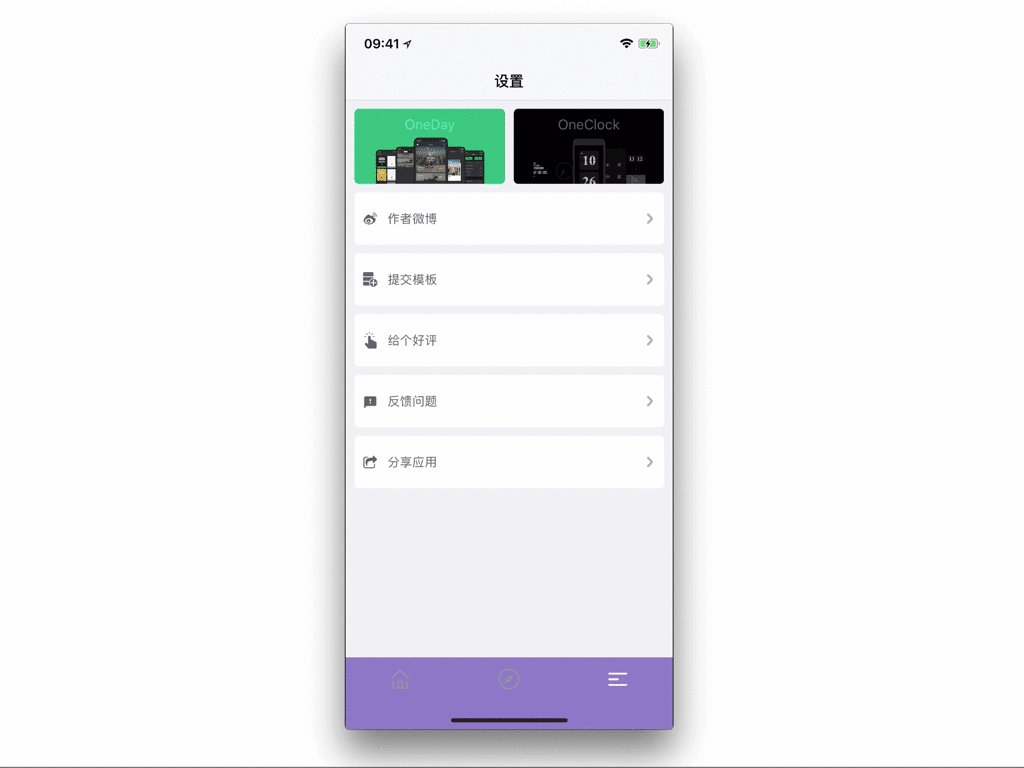
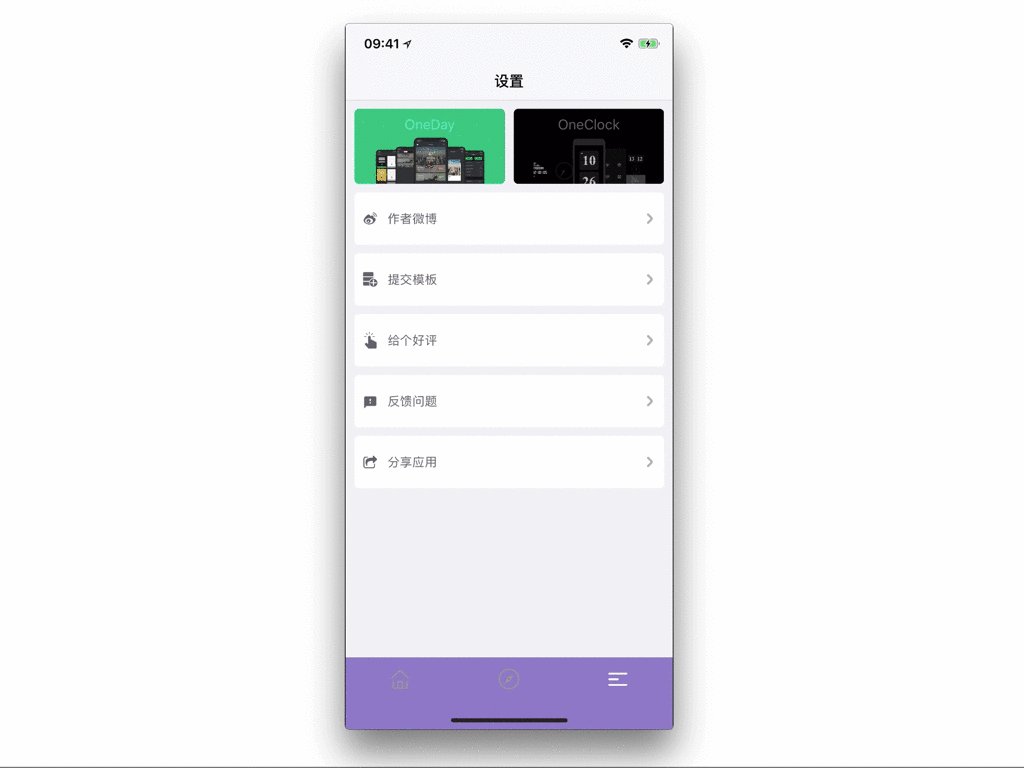
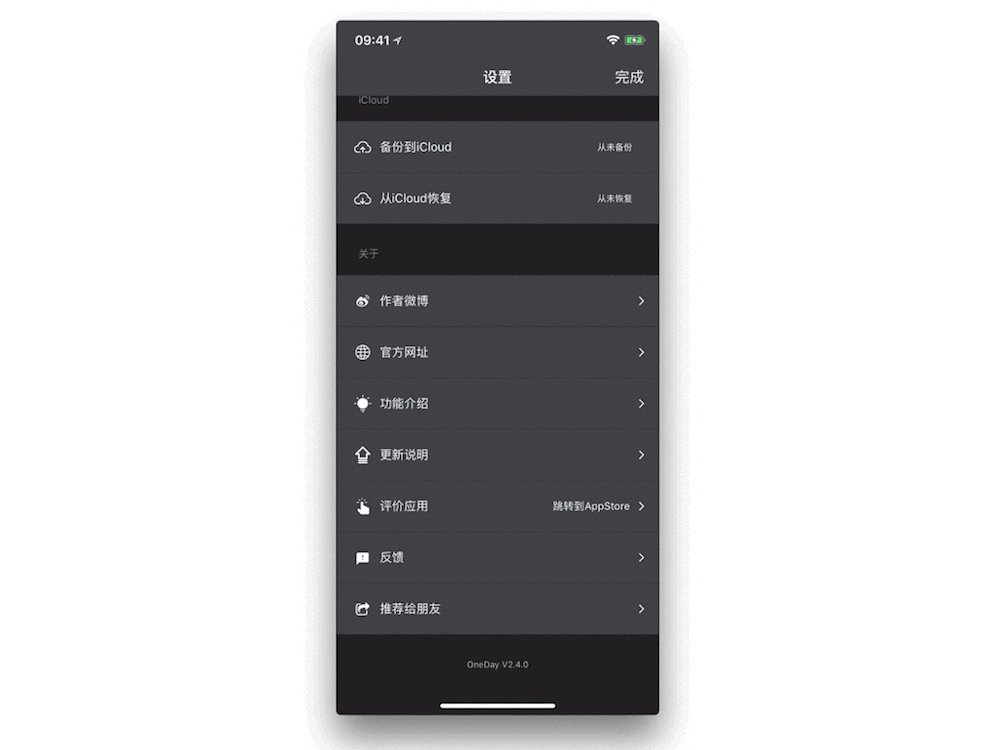
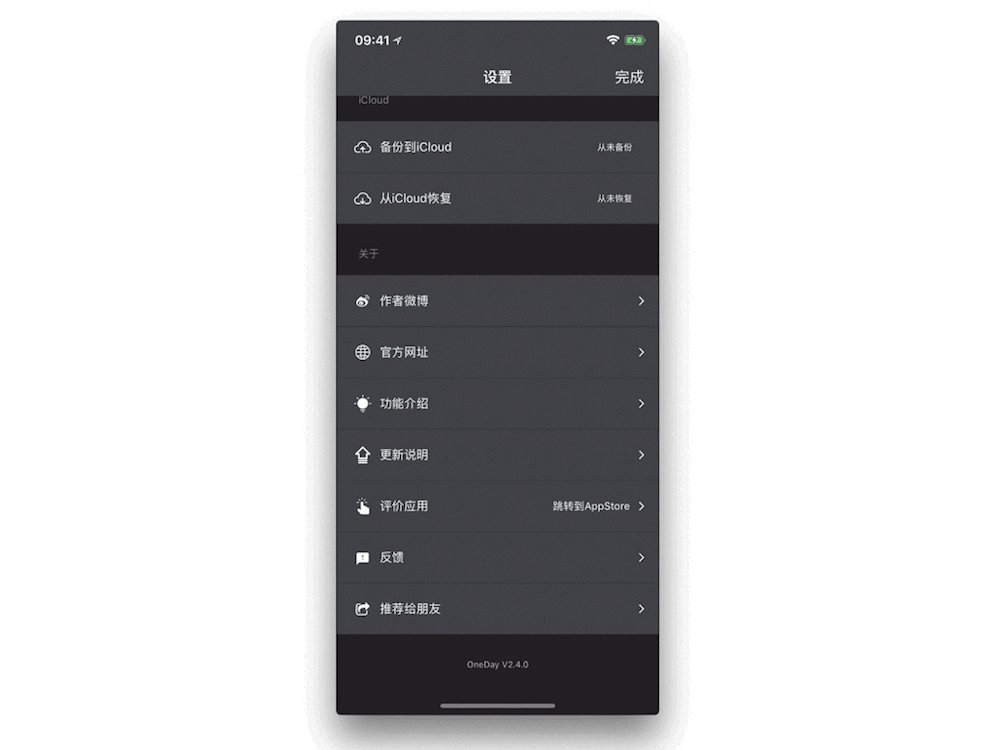
为设置中心添加经常使用功能
在咱们开发全部的应用中,一般会提供包含多项功能的设置中心。这些功能能够包括,给用户推荐本身的其余做品、邀请用户好评、提供反馈通道、邀请用户分享应用、打开官网或某些其余地址。 这些功能虽然用户使用频率不高,但对于应用的设置中心是必备的。git
1.跳转到AppStore,邀请好评或推荐其余应用github
2.提供系统邮件反馈通道web
3.调取系统分享功能分享应用bash
4.在应用内打开网页,实现官方网址、应用更新说明或打开其余网址app
一般设置中心由TableView或CollectionView建立,在didSelectRowAt中添加不一样的点击反馈便可,这里就再也不描述。框架
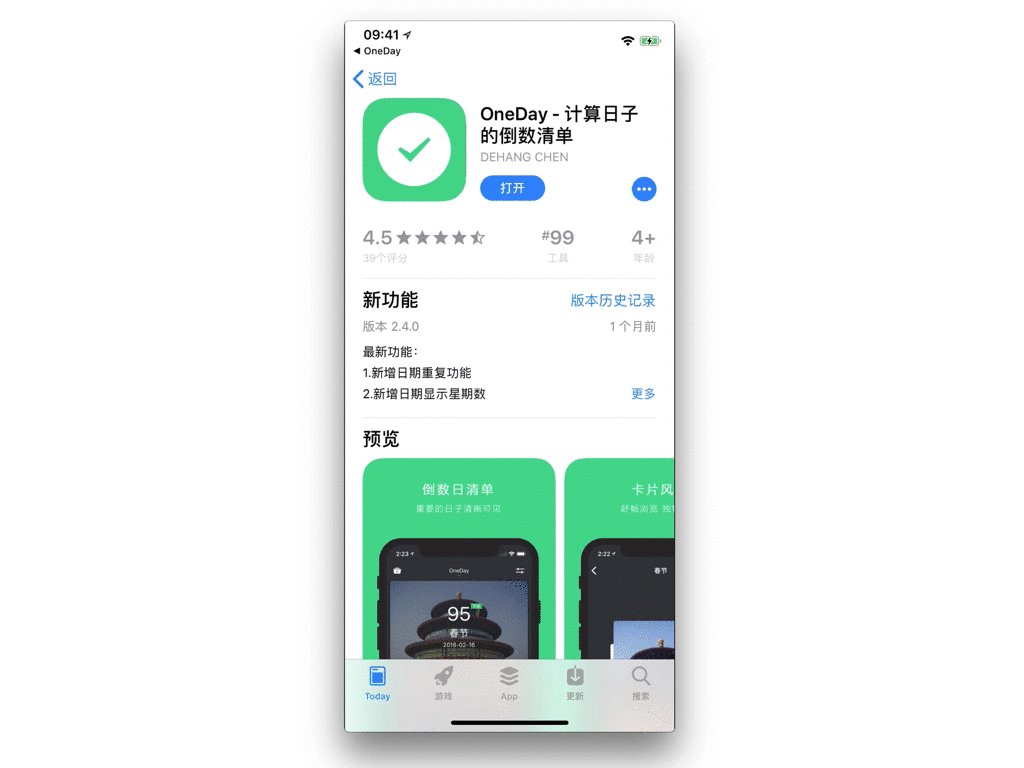
1、跳转到AppStore
应用内跳转到AppStore能够经过设置对应的应用地址便可,所以能够跳转到其余应用界面实现推荐应用,也能够跳转到自身应用的地址邀请用户好评。OneX系列产品都拥有推荐和评价的入口,两种入口的实现方式也都是同样的。 在不一样的状况下咱们只须要改变urlString末尾的ID便可,当让也能够封装在某一个函数中,经过参数进行改变具体的跳转地址。ide
let urlString = "itms-apps://itunes.apple.com/app/id1250290965"
if let url = URL(string: urlString) {
//根据iOS系统版本,分别处理
if #available(iOS 10, *) {
UIApplication.shared.open(url, options: [:],
completionHandler: {
(success) in
})
} else {
UIApplication.shared.openURL(url)
}
}
复制代码

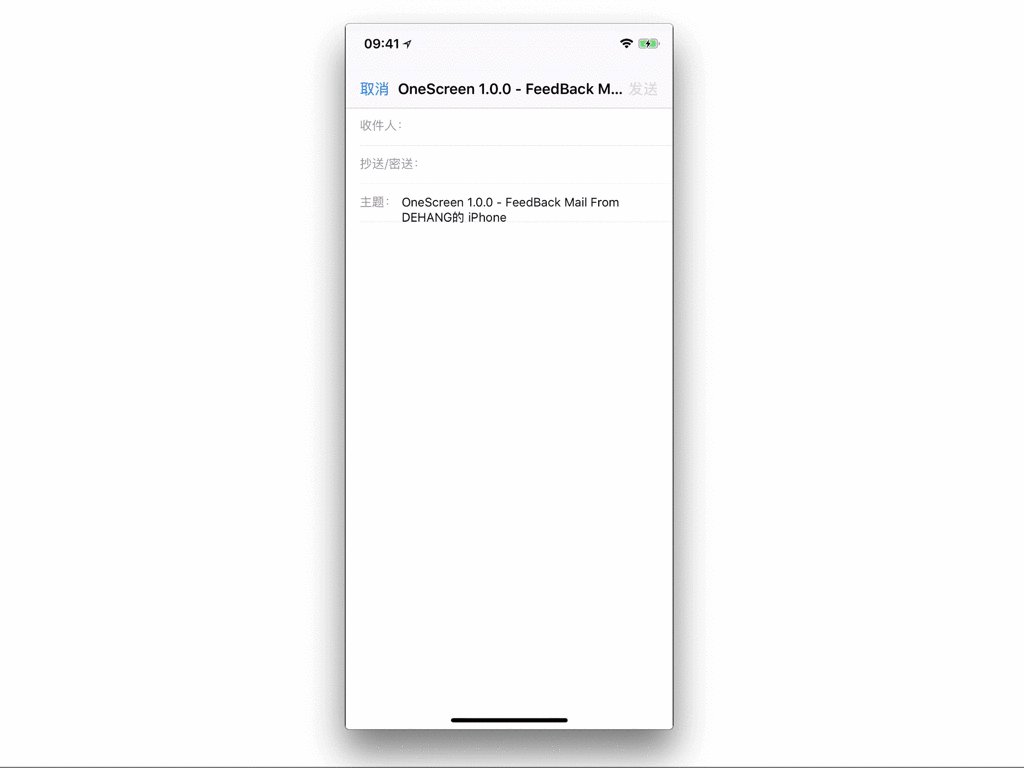
2、邮件反馈功能
第一,须要导入框架MessageUI.framework,在项目设置Build Phases的Link Binary With Libraries中添加MessageUI.framework。 第二,在使用邮件反馈功能的页面文件中导入头文件import MessageUI。 第三,给所在Controller加上协议MFMailComposeViewControllerDelegate。函数
完成以上步骤以后,咱们就能够开始写具体的使用代码了。 发送反馈邮件时,为了方便咱们收到邮件时辨别是用户发来的反馈邮件,同时了解用户的系统、版本等信息,咱们在发送函数中设置好标题与默认正文。 mailComposeVC.setToRecipients中添加收件邮箱地址,mailComposeVC.setSubject中添加邮件标题,mailComposeVC.setMessageBody设置正文内容。ui
//邮件发送函数
func configuredMailComposeViewController() -> MFMailComposeViewController {
let mailComposeVC = MFMailComposeViewController()
mailComposeVC.mailComposeDelegate = self
//获取设备信息
let deviceName = UIDevice.current.name
// let deviceModel = UIDevice.current.model
let systemVersion = UIDevice.current.systemVersion
let deviceUUID = UIDevice.current.identifierForVendor?.uuidString
//获取APP信息
let infoDic = Bundle.main.infoDictionary
// 获取App的版本号
let appVersion = infoDic?["CFBundleShortVersionString"] ?? "appVersion"
// 获取App的build版本
let appBuildVersion = infoDic?["CFBundleVersion"] ?? "appBuildVersion"
// 获取App的名称
let appName = infoDic?["CFBundleDisplayName"] ?? "OneClock"
//设置邮件地址、主题及正文
mailComposeVC.setToRecipients(["<xdehang@gmail.com>"])
mailComposeVC.setSubject("OneScreen "+String(describing: appVersion)+" - "+NSLocalizedString("FeedBack Mail From", comment: "FeedBack Mail From")+" "+deviceName)
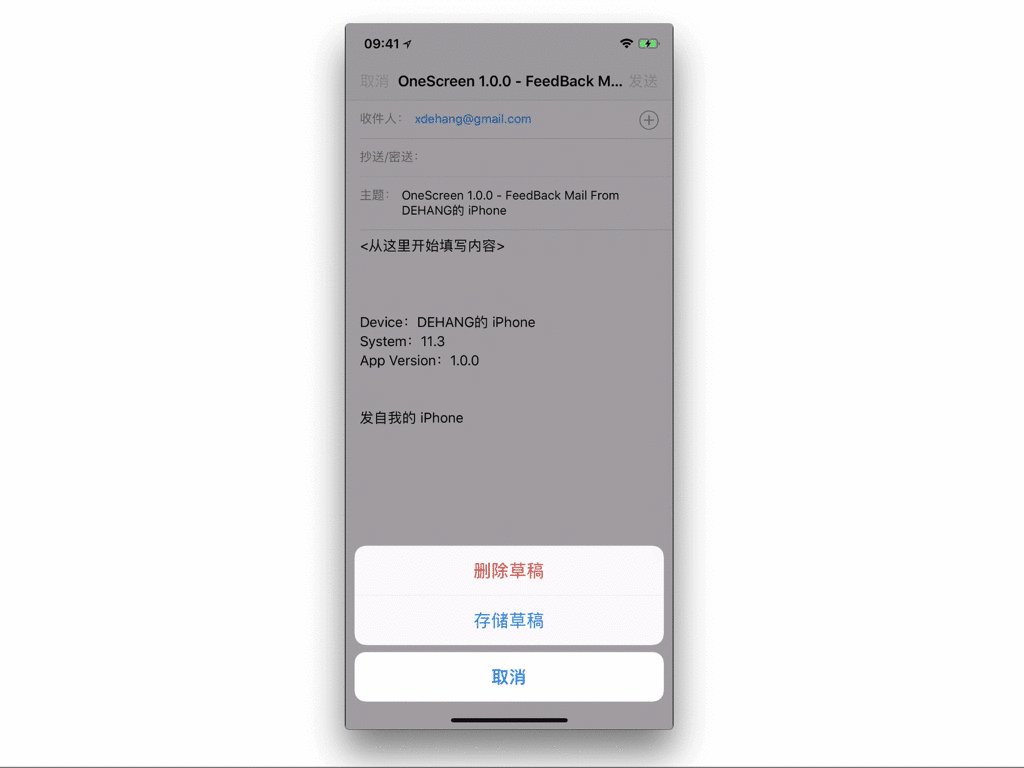
let content:String = "\n \n \n \n Device:\(deviceName)\n System:\(systemVersion)\n App Version:\(String(describing: appVersion))"
mailComposeVC.setMessageBody(NSLocalizedString("<Start To Write Mail>", comment: "<Start To Write Mail>")+content, isHTML: false)
return mailComposeVC
}
复制代码
再须要添加邮件系统提示和邮件发送检测。
//邮件系统提示
func showSendMailErrorAlert() {
let sendMailErrorAlert = UIAlertController(title: NSLocalizedString("Unable To Send", comment: "Unable To Send"), message: NSLocalizedString("Your device has not been set up, please set in the mail application and then try to send.", comment: "Your device has not been set up, please set in the mail application and then try to send."), preferredStyle: .alert)
sendMailErrorAlert.addAction(UIAlertAction(title: NSLocalizedString("Confirm", comment: "Confirm action title"), style: .default) { _ in })
self.present(sendMailErrorAlert, animated: true){}
}
//邮件发送检测
func mailComposeController(_ controller: MFMailComposeViewController, didFinishWith result: MFMailComposeResult, error: Error?) {
switch result.rawValue {
case MFMailComposeResult.cancelled.rawValue:
print("取消发送")
case MFMailComposeResult.sent.rawValue:
print("发送成功")
default:
break
}
self.dismiss(animated: true, completion: nil)
}
复制代码
最后咱们在调用邮件反馈的地方,须要先判断是否可以发送,若是不能发送经过提示信息告诉用户失败缘由,若是能够发送将成功调取发送窗口。 在须要邮件反馈的地方:
if MFMailComposeViewController.canSendMail() {
//注意这个实例要写在if block里,不然没法发送邮件时会出现两次提示弹窗(一次是系统的)
let mailComposeViewController = configuredMailComposeViewController()
self.present(mailComposeViewController, animated: true, completion: nil)
} else {
self.showSendMailErrorAlert()
}
复制代码

3、系统分享功能
分享前,咱们须要设置好分享的信息:标题、图片、连接。
var webUrl:String = "https://itunes.apple.com/cn/app/id1355476695"
var urlTitle:String = "OneScreen"
var urlImage:UIImage = #imageLiteral(resourceName: "onescreen_icon")
复制代码
这里使用了var,是为了在特殊状况下改变他们的值,具体的调用方式以下:
let shareVC:UIActivityViewController = UIActivityViewController(activityItems: [self.urlTitle,self.urlImage,self.webUrl], applicationActivities: nil)
self.present(shareVC, animated: true, completion: {
print("shareVC success")
})
复制代码

4、打开某些网址
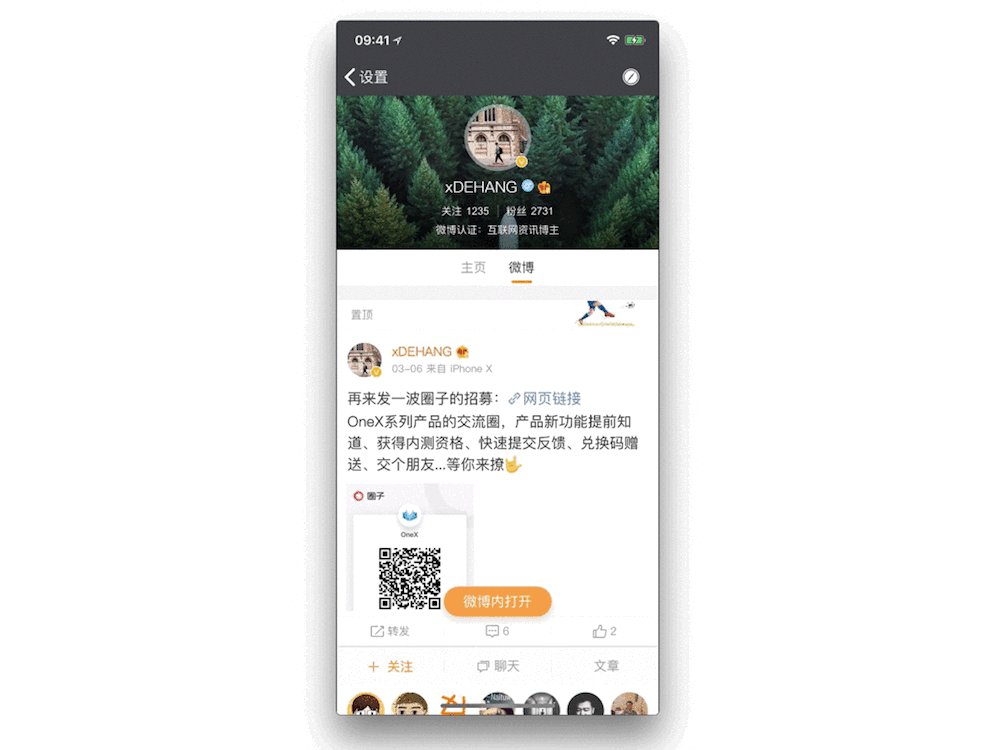
打开网址能够实现“官方网址”、“应用更新说明”功能,更新说明咱们能够经过更新Web内容快速高速用户更新列表。若是你的应用须要比较多的教程,也能够经过网页的形式展示。为了方便用户反馈,我一般会增长一个微博入口,让用户打开微博地址快速与我联系进行反馈。
这个功能咱们须要建立一个承载网页内容的Web页面,所以须要先添加带有WebView的Controller。 在其余页面打开Web时,经过传递参数来告诉WebView具体呈现哪个网址。

例如在OneDay的WebViewController中:
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
switch webIndex {
case 0:
self.urlString = "https://weibo.com/bujidehang"
case 1:
self.urlString = "http://www.ohweonline.com/oneday"
case 2:
self.urlString = "http://www.ohweonline.com/oneday/updateCN.html"
case 3:
self.urlString = "http://www.ohweonline.com/oneday/updateEN.html"
default:
self.urlString = "http://www.ohweonline.com/oneday"
}
let urlobj = URL(string:self.urlString)
let request = URLRequest(url:urlobj!)
webView.loadRequest(request)
print(webView.isLoading)
}
复制代码
在设置页面中,咱们开始打开Web:
print("to webview")
self.webIndex = 1
self.performSegue(withIdentifier: "viewWebView", sender: self)
复制代码
将WebIndex传递给WebViewController,以方便判断具体的网址。
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "viewWebView"{
let dest = segue.destination as! WebViewController
dest.webIndex = self.webIndex
}
}
复制代码
这样就实现了全部相关网址的打开。实际在网页加载页面中还有一些特性和功能,将在下一期文章中详细说明。

GitHub:OneSwift - iOS Tips Based On Swift
微博:xDEHANG
- 1. 【iOS学习】为设置中心添加常用功能
- 2. 经常使用功能-添加、修改功能测试点
- 3. git经常使用功能及设置
- 4. 利用Vue.draggable 实现添加经常使用功能
- 5. nhmicro添加产品中心功能
- 6. Nginx的经常使用配置功能
- 7. PHPStorm 常用功能设置
- 8. jqGrid常用功能设置
- 9. centos为用户添加sudo功能
- 10. fiddler经常使用功能
- 更多相关文章...
- • 为什么使用 XML Schemas? - XML Schema 教程
- • 为什么使用 Web Services? - Web Services 教程
- • IntelliJ IDEA代码格式化设置
- • 使用阿里云OSS+CDN部署前端页面与加速静态资源
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 【iOS学习】为设置中心添加常用功能
- 2. 经常使用功能-添加、修改功能测试点
- 3. git经常使用功能及设置
- 4. 利用Vue.draggable 实现添加经常使用功能
- 5. nhmicro添加产品中心功能
- 6. Nginx的经常使用配置功能
- 7. PHPStorm 常用功能设置
- 8. jqGrid常用功能设置
- 9. centos为用户添加sudo功能
- 10. fiddler经常使用功能