重学前端学习笔记(二十四)--HTML里的连接元素
笔记说明
重学前端是程劭非(winter)【前手机淘宝前端负责人】在极客时间开的一个专栏, 天天10分钟,重构你的前端知识体系,笔者主要整理学习过程的一些要点笔记以及感悟,完整的能够加入winter的专栏学习【原文有winter的语音】,若有侵权请联系我,邮箱:kaimo313@foxmail.com。
1、介绍
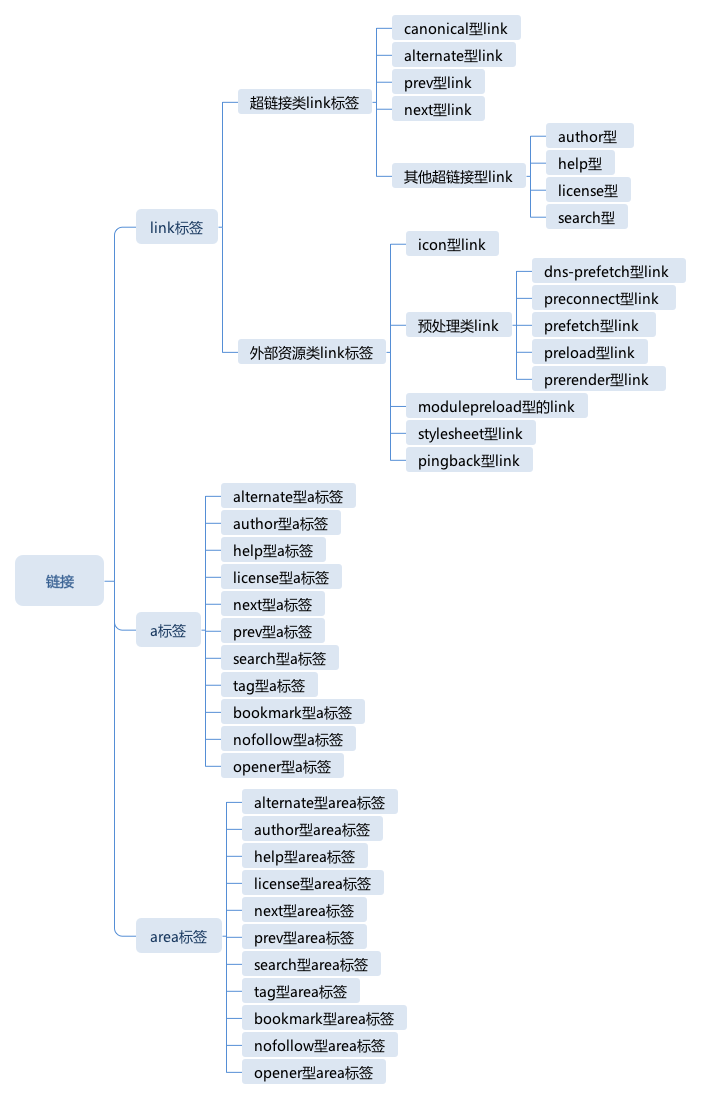
连接是HTML中的一种机制,它是HTML文档和其它文档或者资源的链接关系。连接两种类型:一种是超连接型标签,一种是外部资源连接。

2、link 标签
2.一、超连接型 link 标签
超连接型link标签是一种被动型连接。link标签具备特定的rel属性,会成为特定类型的link标签。
一、canonical 型 link
提示页面它的主 URL,在网站中经常有多个 URL 指向同一页面的状况,搜索引擎访问这类页面时会去掉重复的页面,这个 link 会提示搜索引擎保留哪个 URL。
<link rel="canonical" href="...">
二、alternate 型 link
提示页面它的变形形式,就是当前页面内容的不一样格式、不一样语言或者为不一样的设备设计的版本,也能够提供给搜索引擎来使用的。
<link rel="alternate" href="...">
典型应用场景:页面提供 rss 订阅时css
<link rel="alternate" type="application/rss+xml" title="RSS" href="...">
三、prev 型 link 和 next 型 link
用来告诉搜索引擎或者浏览器它的前一项和后一项,这有助于页面的批量展现。
四、其它超连接类的 link
-
rel="author":连接到本页面的做者,通常是mailto:协议 -
rel="help":连接到本页面的帮助页 -
rel="license":连接到本页面的版权信息页 -
rel="search":连接到本页面的搜索页面(通常是站内提供搜索时使用)
2.二、外部资源类 link 标签
外部资源型link标签会被主动下载,而且根据rel类型作不一样的处理。
一、icon 型 link
惟一一个外部资源类的元信息 link,其它元信息类 link 都是超连接,icon 型 link中的图标地址默认会被浏览器下载和使用。
注意:多数浏览器会使用域名根目录下的 favicon.ico,即便它并不存在,从性能的角度考虑,建议页面中有 icon 型的 link。html
二、预处理类 link
预处理类 link 标签就是容许咱们控制浏览器,提早针对一些资源去作这些操做,以提升性能(乱用性能反而更差)。
-
dns-prefetch 型:link 提早对一个域名作 dns 查询 -
preconnect 型:link 提早对一个服务器创建 tcp 链接 -
prefetch 型:link 提早取 href 指定的 url 的内容 -
preload 型:link 提早加载 href 指定的 url -
prerender 型:link 提早渲染 href 指定的 url
三、modulepreload 型的 link
预先加载一个JavaScript的模块,这样能保证 JS 模块没必要等到执行时才加载。所谓加载,是指完成下载并放入内存,并不会执行对应的JavaScript。
<!-- 预加载这两个js,提升性能 --> <link rel="modulepreload" href="app.js"> <link rel="modulepreload" href="kaimo.js"> <!-- 好比app.js里import了kaimo.js --> <script type="module" src="app.js">
四、stylesheet 型 link
<link rel="stylesheet" href="xxx.css" type="text/css">
五、pingback 型 link
表示本网页被引用时,应该使用的pingback 地址,这个机制是一份独立的标准,遵照pingback 协议的网站在引用本页面时,会向这个pingback url发送一个消息。
3、a 标签
3.一、有 rel 属性的种类
下面的跟 link 语义彻底一致,不一样的是,a 标签产生的连接是会实际显示在网页中的,而 link 标签仅仅是元信息。
alternateauthorhelplicensenextprevsearch
3.二、独有的 rel 类型
-
tag:表示本网页所属的标签 -
bookmark:到上级章节的连接·
3.三、辅助的 rel 类型
用于提示浏览器或者搜索引擎作一些处理
-
nofollow:此连接不会被搜索引擎索引 -
noopener:此连接打开的网页没法使用opener来得到当前页面的窗口 -
noreferrer:此连接打开的网页没法使用referrer来得到当前页面的url -
opener:打开的网页可使用window.opener来访问当前页面的window 对象,这是 a 标签的默认行为。
4、area 标签
与 a 标签很是类似,不一样的是,它不是文本型的连接,而是区域型的连接。area是整个html规则中惟一支持非矩形热区的标签。
shape 属性支持三种类型前端
-
圆形:circle 或者 circ,coords 支持三个值,分别表示中心点的 x,y 坐标和圆形半径 r -
矩形:rect 或者 rectangle,coords 支持两个值,分别表示两个对角顶点 x1,y1 和 x2,y2 -
多边形:poly 或者 polygon,coords 至少包括 6 个值,表示多边形的各个顶点
<!-- area 必须跟 img 和 map 标签配合使用 -->
<p>
Please select a shape:
<img src="shapes.png" usemap="#shapes"
alt="Four shapes are available: a red hollow box, a green circle, a blue triangle, and a yellow four-pointed star.">
<map name="shapes">
<area shape=rect coords="50,50,100,100"> <!-- the hole in the red box -->
<area shape=rect coords="25,25,125,125" href="red.html" alt="Red box.">
<area shape=circle coords="200,75,50" href="green.html" alt="Green circle.">
<area shape=poly coords="325,25,262,125,388,125" href="blue.html" alt="Blue triangle.">
<area shape=poly coords="450,25,435,60,400,75,435,90,450,125,465,90,500,75,465,60"
href="yellow.html" alt="Yellow star.">
</map>
</p>
总的来讲:a 标签基本解决了在页面中插入文字型和整张图片超连接的须要,若是想要在图片的某个区域产生超连接,就要用到area 标签。浏览器
我的总结
不少的东西基本没有怎么用到过,提高一下见识面才行。。。服务器
相关文章
- 1. 前端学习笔记(HTML)——元素级
- 2. 重学前端学习笔记(十六)--HTML元信息类标签
- 3. 重学前端学习笔记(二十五)--CSS的正常流
- 4. 重学前端学习笔记(二十七)--JavaScript的词法
- 5. 前端HTML第二天学习笔记
- 6. 前端学习笔记(HTML)
- 7. 前端学习笔记 --- HTML
- 8. 前端学习笔记--HTML
- 9. 前端学习笔记-HTML
- 10. 重学前端学习笔记(二十六)--CSSOM
- 更多相关文章...
- • Web 品质 - 重要的 HTML 元素 - 网站品质教程
- • 您已经学习了 XQuery,接下来该学习什么内容呢? - XQuery 教程
- • Tomcat学习笔记(史上最全tomcat学习笔记)
- • Kotlin学习(二)基本类型
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
欢迎关注本站公众号,获取更多信息

相关文章