如何实现一个简单的Node.js脚手架
缘由
在工做中,须要开发一个脚手架,用于给相关用户提供相关的开发便利性。javascript
适合人群
对前端、Node操做有必定的了解,同时向了解脚手架开发过程或者须要本身实现一个脚手架的开发者。css
目标
- 开发一个简单的脚手架,可以提供给用户进行安装。
- 可以输出相关提示。
- 对用户文件进行读写操做。
- 在脚手架中使用Shell脚本。
更多与用户交互和文件操做等进阶内容能够查看同系列第二篇:如何实现一个脚手架进阶版(Vue-cli v2.9学习篇)前端
步骤
开发脚手架
脚手架的开发最开始过程与普通的前端项目相同,须要一个入口文件command.js和配置文件package.json。java
与其余配置文件不一样的是,你须要在command.js文件第一行增长以下声明:node
#! /usr/bin/env node
同时须要在package.json文件中加上一下一项:npm
{
...,
"bin": {
"cm-cli": "command.js"
}
}
在配置文件中增长了此项后,只须要在配置文件根目录下执行npm link命令,便可使用cm-cli --help命令来查看加载的cm-cli脚手架。json
若是你发布了你的脚手架,那么在其余用户使用命令npm install -g cm-cli以后,即可以在全局下使用你的脚手架了。segmentfault
对用户进行提示
在对注释和命令进行提示中,咱们须要使用到commander包,使用npm install commander便可进行安装。(若是NPM版本低于5,则须要添加--save参数保证更新package.json配置文件)。curl
commander是一个提供用户命令行输入和参数解析的强大功能。有须要的能够阅读相关的库文档。在这里我介绍两个用的最多的方法。函数
option
可以初始化自定义的参数对象,设置关键字和描述,同时还能够设置读取用户输入的参数。具体用法以下:
const commander = require('commander');
commander.version('1.0.0')
.option('-a, --aaa', 'aaaaa')
.option('-b, --bbb', 'bbbbb')
.option('-c, --ccc [name]', 'ccccc')
.parse(process.argv);
if (commander.aaa) {
console.log('aaa');
}
if (commander.bbb) {
console.log('bbb');
}
if (commander.ccc) {
console.log('ccc', commander.ccc);
}
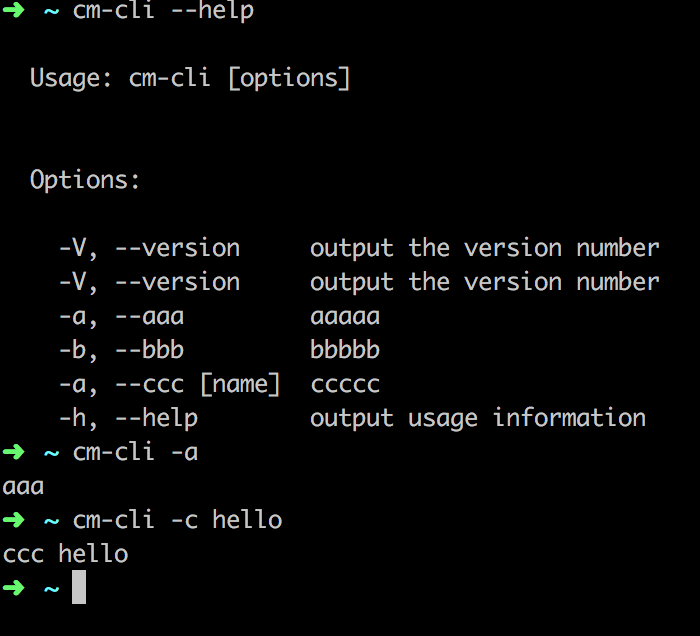
具体展现以下:

command
该方法可以在命令行增长一个命令。用户在执行此命令后,可以执行回调中的逻辑。具体用法以下:
commander
.command('init <extensionId>')
.description('init extension project')
.action((extensionId) => {
console.log(`init Extension Project "${extensionId}"`);
// todo something you need
});
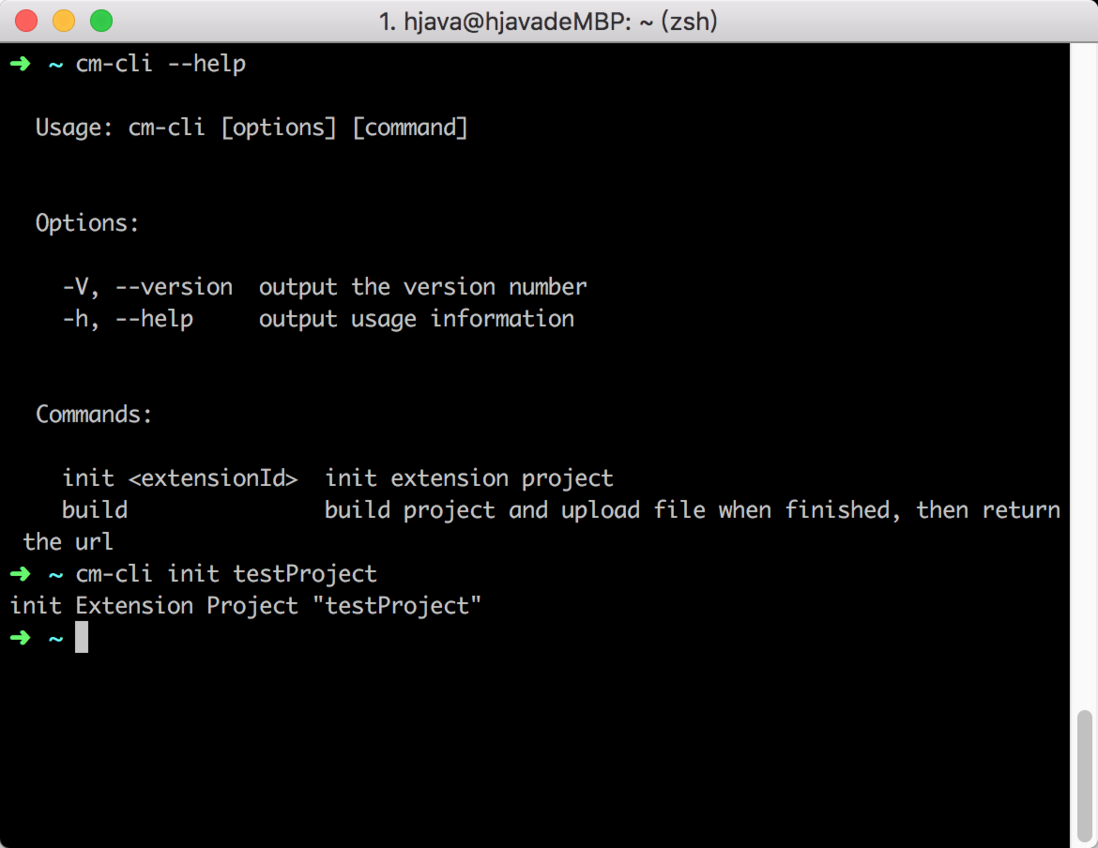
具体展现效果以下:

对用户文件进行读写操做
经过上面的步骤,咱们已经可以完成一个简单的脚手架了。下面,咱们须要读取用户配置,同时为用户生成一些模板文件。
读取文件
如今,咱们须要读取用户的cm-cli.json配置文件来进行一些配置。
咱们可使用Node.js的fs文件模块来对文件进度读操做,因为此处没有太多难点,所以略去。
写入文件模板
咱们提早将模板文件存储在CDN上,再根据本地读取到的相关脚手架配置文件来进行模板的下载。
注:脚手架中读取的路径为使用者使用时当前路径,所以没有办法将模板文件存储在脚手架中进行读取。
咱们可使用诸如request这种库来帮助咱们进行文件下载,简化操做步骤。执行npm install request`便可进行安装。
注:在文件写入时建议先判断文件是否存在,再进行覆盖。
使用Shell脚本
与Node.js提供的API函数来看,有些人更加倾向于使用Shell脚原本进行文件操做。幸运的是,咱们也能够在咱们的脚手架中引入node-cmd来启用对Shell脚本的支持。执行npm install node-cmd便可进行安装。
具体示例以下:
commander
.command('init <extensionId>')
.description('init extension project')
.action((extensionId) => {
id = extensionId;
console.log(`init Extension Project "${extensionId}"`);
cmd.get(
`
mkdir -p static/${extensionId}
mkdir tmp
mkdir tmp/source-file
mkdir tmp/build-file
curl -o tmp/source-file/index.js https://xxxxxxxx.com?filename=index.js
touch tmp/source-file/index.css
curl -o tmp/build-file/server.js https://xxxxxxxx.com?filename=server.js
curl -o tmp/build-file/router.js https://xxxxxxxx.com?filename=router.js
curl -o tmp/build-file/package.json https://xxxxxxxx.com?filename=package.json
cp tmp/source-file/* static/${extensionId}
cp tmp/build-file/* ./
rm -fr tmp
npm install
`,
(err, data) => {
console.log(data)
if (!err) {
console.log('init success');
return;
}
console.error('init error');
});
});
咱们能够快速的使用Shell脚原本进行文件夹的建立和文件模板的下载。
总结
脚手架想要在终端可以快速执行,能够在package.json配置文件中增长相关字段。
脚手架须要可以读取相关终端输入,可使用commander库来快速开发。
脚手架须要可以执行Shell脚本,可使用node-cmd库来快速实现需求。
- 1. 用Node.js简单写个脚手架
- 2. 前端如何搭建一个简单的脚手架
- 3. [脚手架搭建]如何搭一个本身的脚手架
- 4. 如何安装node.js、vue3.0脚手架
- 5. 如何本身搭一个脚手架
- 6. 如何开发一个Node脚手架
- 7. 如何实现脚手架开发
- 8. 如何手写一个简单的 parser
- 9. Python如何实现简单DNF脚本
- 10. springcloud 简单的脚手架
- 更多相关文章...
- • XSD 如何使用? - XML Schema 教程
- • 现实生活中的 XML - XML 教程
- • ☆基于Java Instrument的Agent实现
- • TiDB 在摩拜单车在线数据业务的应用和实践
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 用Node.js简单写个脚手架
- 2. 前端如何搭建一个简单的脚手架
- 3. [脚手架搭建]如何搭一个本身的脚手架
- 4. 如何安装node.js、vue3.0脚手架
- 5. 如何本身搭一个脚手架
- 6. 如何开发一个Node脚手架
- 7. 如何实现脚手架开发
- 8. 如何手写一个简单的 parser
- 9. Python如何实现简单DNF脚本
- 10. springcloud 简单的脚手架