Angular 2.0 浅入浅出
今年的3月5号,ng-conf 2015大会上,Angular官方团队对外发布了Angular 2的alpha版本,同时公布了新的网站地址:https://angular.iohtml
对于使用Angular的开发者来讲是一件喜讯,因为咱们的产品 Worktile 目前也正是使用的Angular.js 1.2.x版本,因此咱们更关心Angular的一切,为何2.0不叫Angular.js而更名叫Angular是因为2.0中包含2个版本,分别为:Angular for JavaScript 和 Angular for Dart,alpha版本的下载地址为:https://angular.io/download前端
因此在公司内部就有了此次分享,主要是让你们初步了解下Angular 2到底改变了什么,这个完全革命的MV*框架到底革命了什么,以及将来的新标准是什么样子的?git
这篇博客主要是把内部分享的内容整理一下,献给关心Worktile技术的使用者们。es6
Angular 2.0 浅入浅出
为何起这个标题呢?github
因为Angular 2.0目前只是alpha版本,并且相关的API都没有提供,官方只提供了一些简单的示例,因此暂时没有必要深刻研究太多,由于不少东西也尚未最终定稿,但能够初步了解下他的一些新特性。typescript


Angular 2.0是什么?

Angular 2.0的动机
为了解决Angular.js 1.x版本中的种种问题,因此才有了完全的变动。bootstrap

JavaScript的诞生、发布和标准化
由于Angular 2.0 采用的是AtScript 编写的,AtScript基本上兼容 TypeScript和ECMAScript 5/ECMAScript 6,目前咱们所说的Javascript语法都是 ES5.1版本,因此我以为有必要说下Javascript的一些历史以及标准化的事情。浏览器
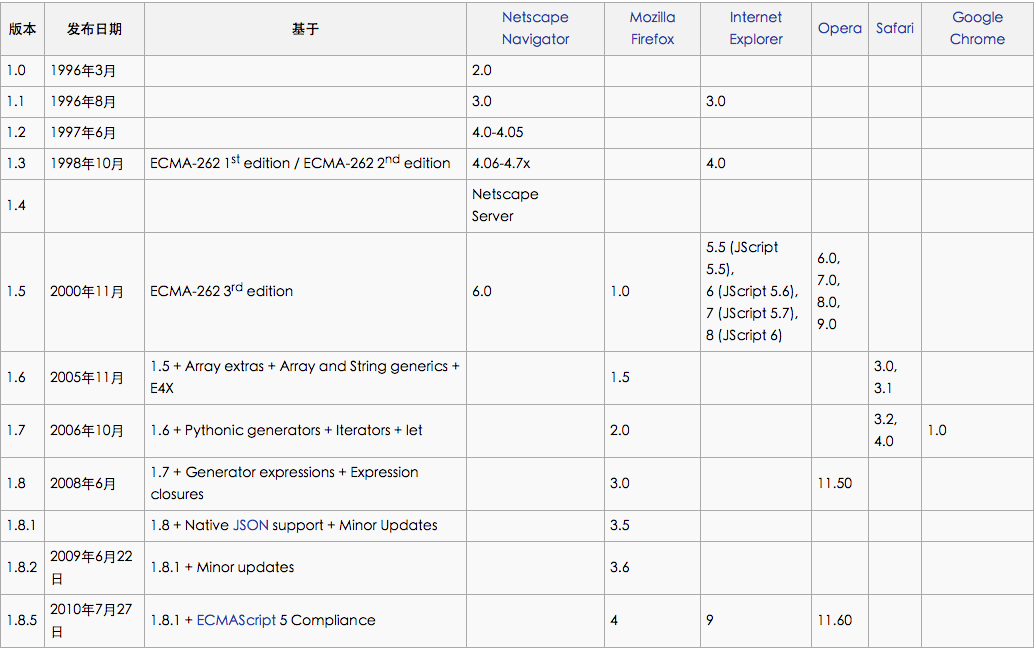
下图是Javascript发布版本的时间表和浏览器的支持状况,到目前为止,基本上全部主流浏览器都支持ES5。angular2
关于更多详情参考:app

ECMAScript 6的新特性
那么ES6 何时发布呢?到底有哪些新特性呢?
我以为这个问题,全部作前端的人都应该要了解,由于这即将成为将来的标准,预计2015年6月份左右,ECMAScript 6会正式发布,不少主流的浏览器在正式发布以后确定会逐渐的支持这些特性。
关于ES6到底有哪些新特性,你们能够看下 https://github.com/lukehoban/es6features,基本上涵盖了大部分功能。
我以为重要的几个特性是:Class、Module、一些语法糖、基础功能的加强等。

下面这几个图主要展现下 ES5>>ES6>>TypeScript>>AtScript的演变过程




关于AtScript
AtScript是Angular团队为了打造Angular 2.0 专门开发的一门语言,官方团队的解释是:AtScript并非一门新的语言,而是 TypeScript + 注解 + 类型检查,而TypeScript = ES5+ES6+Types,因此说你们掌握了ES6,基本上也就理解了AtScript了。
关于AtScript的注解和类型检查能够参考:https://docs.google.com/document/d/11YUzC-1d0V1-Q3V0fQ7KSit97HnZoKVygD...
注意:Angular 2.0是采用 AtScript写的,并不意味着咱们使用Angular 2.0 开发应用也须要AtScript,咱们可使用ES五、ES六、TypeScript、甚至CoffeScript,这2个没有直接的联系。

Angular 2.0 HelloWorld
这次的分享是 Angular 2.0 浅入浅出,可是一直到如今都没有提到Angular 2.0。
是的,由于Angular 2.0如今只是发布了Alpha版本,没有API文档、不少东西尚未最终定稿,官方网站只提供了几个示例程序,你们只有掌握了我前面说的ES6的新特性和AtScript后回过头来看Angular的HelloWorld示例就会很是轻松。
能够根据 https://angular.io/docs/js/latest/quickstart.html 的说明本身下载示例本地运行下。看下示例中的这段代码:
// app.es6
// Annotation section
@Component({
selector: 'my-app'
})
@Template({
inline: '<h1>Hello {{ name }}</h1>'
})
// Component controller
class MyAppComponent {
constructor() {
this.name = 'Alice';
}
}
bootstrap(MyAppComponent);
<!-- index.html -->
<html>
<head>
<title>Angular 2 Quickstart</title>
<script src="/quickstart/dist/es6-shim.js"></script>
</head>
<body>
<!-- The app component created in app.es6 -->
<my-app></my-app>
<script>
// Rewrite the paths to load the files
System.paths = {
'angular2/*':'/quickstart/angular2/*.js', // Angular
'rtts_assert/*': '/quickstart/rtts_assert/*.js', //Runtime assertions
'app': 'app.es6' // The my-app component
};
// Kick off the application
System.import('app');
</script>
</body>
</html>
经过这段简短的代码能够大体知道Angular2.0 是怎么回事了,没有了angular.module、没有了Controller、没有了$scope、没有了xxx.directive(),基本上一切都是基于对象,基于注解。应该是更易学,更简单了。
引用材料

- https://angular.io
- https://github.com/lukehoban/es6features
- http://eisenbergeffect.bluespire.com/all-about-angular-2-0/
- http://www.typescriptlang.org/Content/TypeScript%20Language%20Specific...
- https://docs.google.com/document/d/11YUzC-1d0V1-Q3V0fQ7KSit97HnZoKVygD...
- https://github.com/xufei/blog/issues/8
- http://es6.ruanyifeng.com/
- 1. 《浅入浅出》-RocketMQ
- 2. 浅入浅出Swift
- 3. 浅入浅出webpack
- 4. vuex浅入浅出
- 5. 浅入浅出Dubbo
- 6. 《浅入浅出》-Kafka
- 7. JVM浅入浅出
- 8. Dragger2 浅入浅出
- 9. 『浅入浅出』MySQL 和 InnoDB
- 10. [译]浅入浅出Monads
- 更多相关文章...
- • C# 文件的输入与输出 - C#教程
- • XSL-FO 输出 - XSL-FO 教程
- • YAML 入门教程
- • Java Agent入门实战(一)-Instrumentation介绍与使用
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. vs2019运行opencv图片显示代码时,窗口乱码
- 2. app自动化 - 元素定位不到?别慌,看完你就能解决
- 3. 在Win8下用cisco ××× Client连接时报Reason 422错误的解决方法
- 4. eclipse快速补全代码
- 5. Eclipse中Java/Html/Css/Jsp/JavaScript等代码的格式化
- 6. idea+spring boot +mabitys(wanglezapin)+mysql (1)
- 7. 勒索病毒发生变种 新文件名将带有“.UIWIX”后缀
- 8. 【原创】Python 源文件编码解读
- 9. iOS9企业部署分发问题深入了解与解决
- 10. 安装pytorch报错CondaHTTPError:******
- 1. 《浅入浅出》-RocketMQ
- 2. 浅入浅出Swift
- 3. 浅入浅出webpack
- 4. vuex浅入浅出
- 5. 浅入浅出Dubbo
- 6. 《浅入浅出》-Kafka
- 7. JVM浅入浅出
- 8. Dragger2 浅入浅出
- 9. 『浅入浅出』MySQL 和 InnoDB
- 10. [译]浅入浅出Monads