2019开发最快的Webapp框架--BUI交互框架
1.5 版本更新说明
BUI 1.5版本之后变化很大,统一新的风格,新的规范750,新增基于Dom的数据驱动,完善了单页路由页面的生命周期等等,在好用的路上越走越远,若是你也以为好用,帮咱们推荐给您身边的朋友,谢谢。后续咱们还会整理一些实战类的教程,欢迎关注BUI Webapp专栏。html
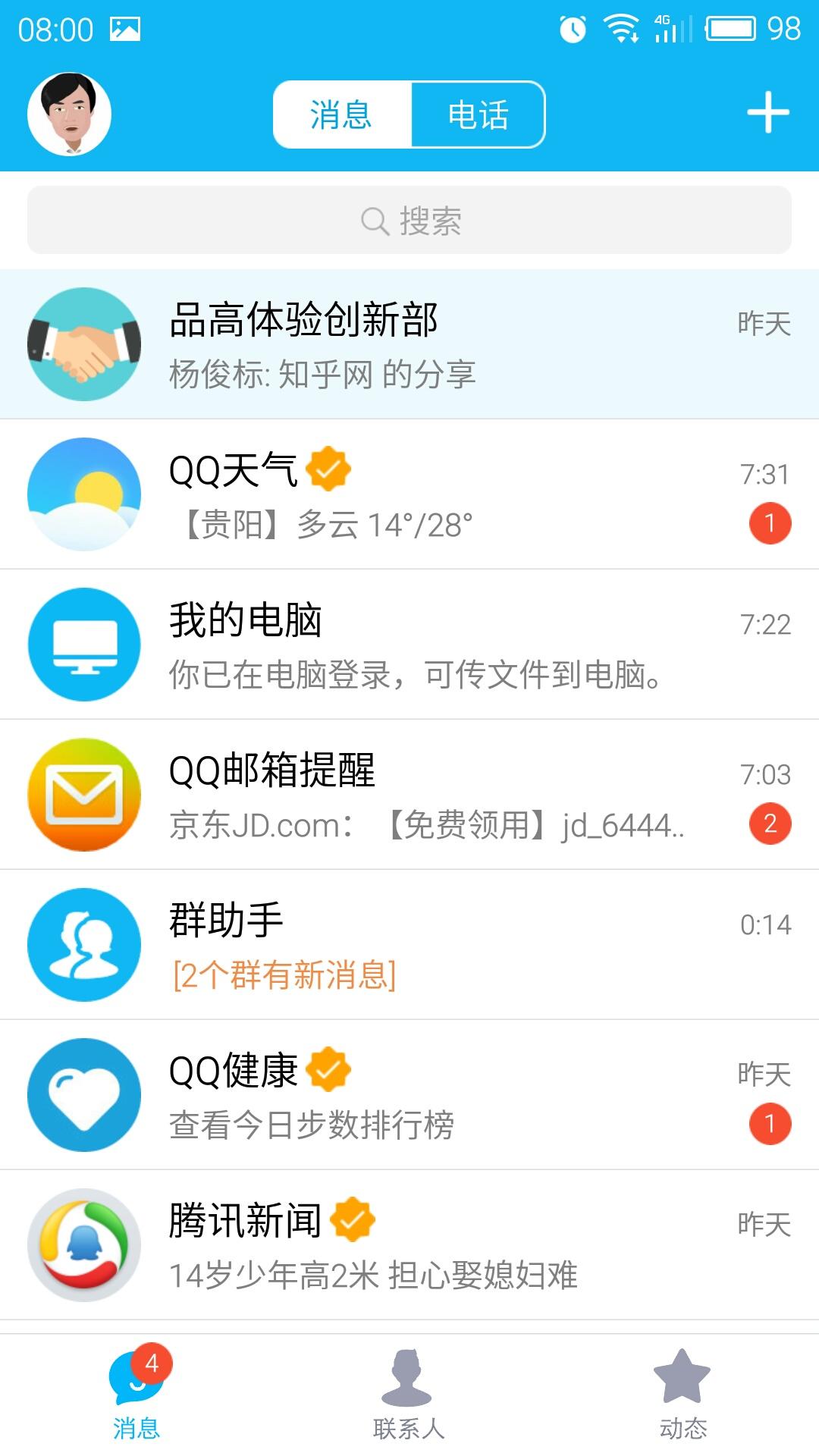
1、案例表明

这是你看下去的动力, 我用BUI仿照QQ的手机截图作出来的一个demo, 包含QQ的常见交互, 侧滑边栏,TAB切换,侧滑列表,下拉刷新,下拉菜单,弹窗搜索等交互操做, 这几种操做不少UI框架都有, 但几种操做结合在一块, 不一样方向之间的交互冲突, 不是那么简单的事情. 使用BUI耗时1天. 前端
经过这个看似简单的例子, 使用BUI快速开发出来的应用是能够上得了台面的.在没有设计稿的状况下, 咱们能够仿照任何一款APP开发,而且按照APP的相同比例完美还原. 另一个是在各类复杂的手势操做交互里面, BUI游刃有余.vue
请使用手机扫码操做看看. react

建议扫码在手机预览, PC预览不支持手势操做.jquery
点击PC预览Demowebpack
BUI控件demoios
2、前言
今天的主角就是BUI交互框架, 又不只仅只是框架, 这是一整套快速开发Webapp的解决方案. 请查看BUI官网, 里面有DEMO演示, 给你最直观的感觉. git
若是你也跟我同样在寻找一款快速开发的Webapp框架, 相信我,你来对地方了. 欢迎加入BUI 移动开发交流群: 691560280满
BUI 移动开发交流群2: 4170980新github
我本身从2011年开始接触移动混合app开发至今, 开发的应用也有几十个了, 这些经验可能对别人也会有所帮助. 因而我把它整理出来, 围绕着快速开发,BUI作了不少事情, 看完你就会明白, BUI的快是有意义的.web
面向的开发者
- 混合App开发者
- 后端开发者
- 前端
- 美工
我对框架的要求
我找过不少框架, 对框架有一些要求:
- 简单学习上手快;
- 可以轻松定制UI;
- 开发一次,跨平台全适配,什么安卓,IOS,微信,淘宝,支付宝,钉钉,浏览器等等;
- 控件要多,至少知足日常所需;
- 能结合第三方打包平台,打包成独立应用;
- 有案例或者模板能够参考;
- 支持物理按键后退;
- 支持后退刷新;
- 支持后退到指定页面带动画;
- 模块化开发;
- 反应速度快;
...
这样的要求不过度吧?
但发现每一个UI框架都有本身的定位, 跟我要的还不太同样, 因而咱们只能本身造轮子.
既然本身造轮子,那就要先作最适合本身的,而后才是适合别人. 这里有必要交待一下背景.
3、背景
早在2011年, 品高公司就开始接触移动互联网, 并有了第一个基于Cordova的混合app开发框架及打包平台--Bingotouch (那个时候除了Appcan,没有像Dcloud,APICloud等比较成熟的平台) ,为了配合Bingotouch开发框架, 咱们须要有一个UI, 因而咱们有了一个简单的UI, 那时只有一些简单的基础控件, 简单的适配(能够在打包自适应,但没法在浏览器预览), 页面切换传参使用原生的切换, 其它复杂点的就用第三方的插件, 下拉刷新就用iscroll, 投入到项目开发中就没去管UI了, 一晃就4年过去了, 简直就是奇迹.
但随着混合应用的技术推广及系统的升级,手机屏幕愈来愈大,咱们的UI存在的一些不足,咱们意识到,咱们的UI必须升级了. 通过4年的移动开发项目经验沉淀, 因而2015年末咱们就开始着手UI的改造.
4、移动开发的难点
这里顺便交待一下咱们的旧UI存在的问题吧.
1.viewport问题
旧UI采用viewport固定宽度的方式适应, 把设计稿更改为320大小, 而后咱们按这个大小量取间隙,还原设计稿, 这样会致使在浏览器整个页面变大, 以前不考虑浏览器,因此问题还不大, 但随着viewport在不一样手机设备的表现, 这种方式瓶颈愈来愈大, if else 愈来愈多.
2.UI组件少
早期的时候,基于zepto的控件还要适应移动端, 是少之又少, 因此咱们常常须要上网找或者本身写控件, 这样就形成每一个控件的使用方式不一, 兼容不一, 较难上手.
3.不一样平台须要屡次开发
因为页面切换是使用原生切换,这样体验较好, 可是也带来一个问题,跟框架结合过于紧密, 有些项目需求, 开发之后,客户要求在微信上线, 这样就得开发2次, 若是还要在其它平台呢? 不敢想象.
...
正是由于有了这些问题, 才让咱们的新BUI适应性愈来愈强.
5、设计思路
不少看完文档不太理解BUI的更可能是Native模块, 这里是咱们区别于其它webapp开发框架的地方, BUI的一个控件或者一个方法不止作一件事情. 咱们这里主要分析一下Native模块的设计.
前面谈到咱们的页面切换传参是用的原生切换, 在安卓2.多的系统,若是使用location.href跳转会泛白,单页在不一样安卓下的表现也不尽完美, 因此咱们这里采用的原生, 而原生在web浏览器是不能运行的. 因而咱们想采用一种兼容的方式, 像混合应用同样, 中间作一层转换, 这样就能够各取所需, 须要web时, 总体切换成web.
Method <- web <- BUI -> Bingotouch -> Native
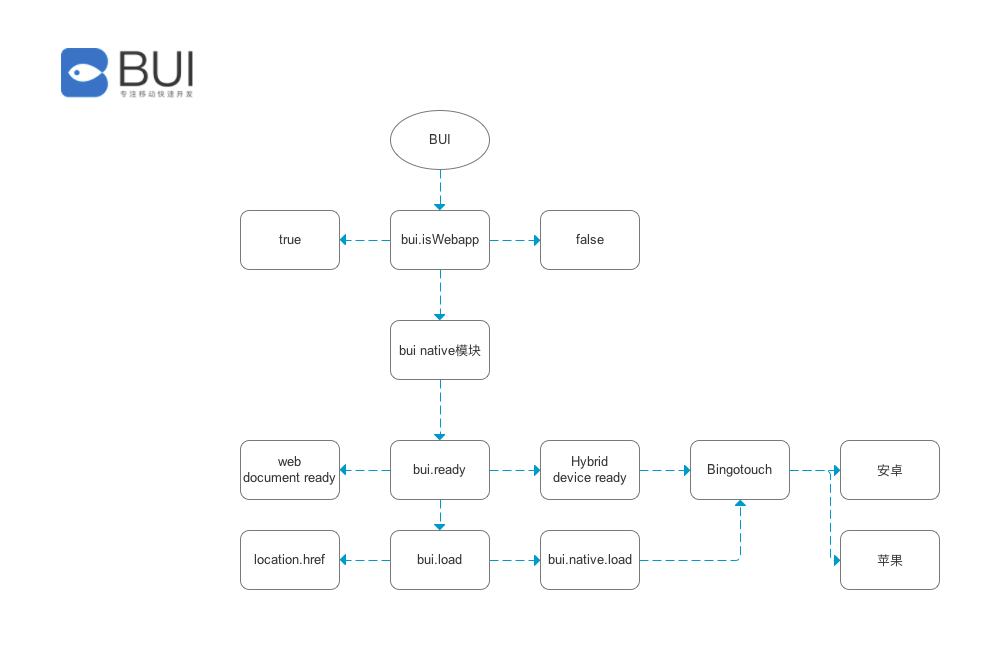
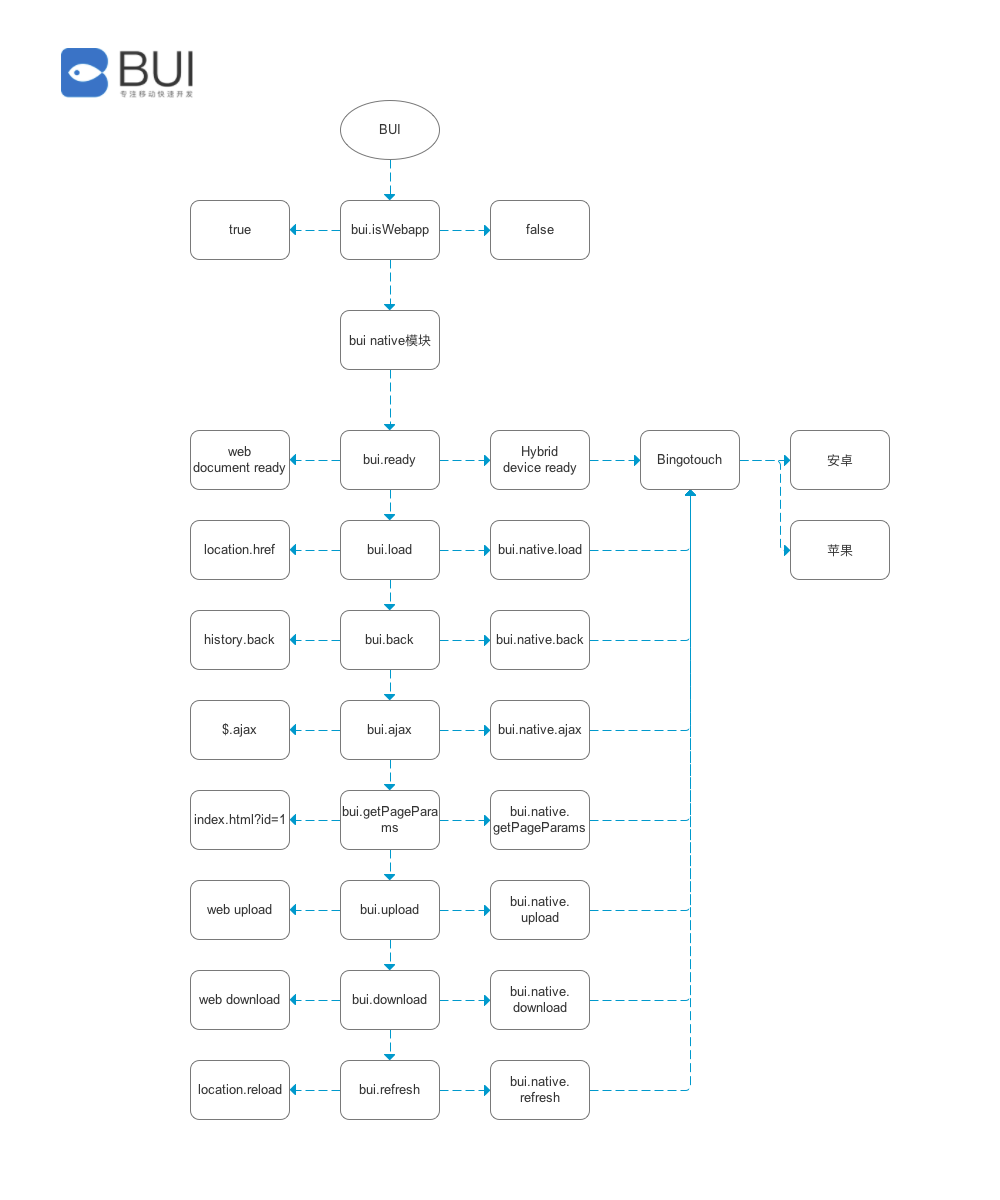
1. 思路1

思路解析: bui 经过 bui.isWebapp (旧版是bui.debug) 来选择是web,或者native, 全部native模块须要在 bui.ready 里面去初始化, 就这样,咱们把Bingotouch 里面经常使用的交互, 页面跳转, 传参, 刷新, 回退, 请求, 上传, 下载 等经常使用的功能模块作了封装统一API, 每一个native模块的方法都对应两个不一样的方法, 这样在使用过程,用户不须要关注是原生仍是web, 只须要知道,我在浏览器运行, 就设置bui.isWebapp为true, 须要打包, 就用bui.isWebapp为false;

以上就是咱们的BUI 为咱们公司的Bingotouch而实现的一套UI思路, 细心的你可能会发现, Bingotouch 跟互联网上的第三方平台很像, 没错的, 可是咱们出来比较早. 这点我以为很引觉得豪. 因此看下那个设计思路, 咱们也是为了扩展到第三方平台预留了接口. 因而咱们有了不一样版本的 bui.js .
2. 思路2

场景1: 客户指定要使用第三方平台打包;
咱们的Bingotouch就派不上用场,即便咱们很优秀, 可是客户不放心, 用第三方平台后面能够不依赖于某一家公司, 能够很容易找到其余开发者, 客户的担忧也不无道理.
第三方平台的出现方便了开发者,但也带来了新的难题, 一个第三方平台,会有本身的开发生态, 工具, API, UI, 开发者要学习的东西太多.
因而咱们BUI又能够派上用场了, 咱们仍是用咱们熟悉的方式开发, 只是特殊部分原生接口,使用第三方的就能够了, 这样你只须要学习一次BUI,就能开发其它平台,使用其它平台的部分原生接口,想一想是很美好的事情. 后面发现每一个平台的上传,下载,文件处理等的方式都不一样, 处理起来很耗费时间, 针对第三方平台咱们精简了部分Native方法, 只保留了 页面加载,传参,后退,请求,刷新这些.
这样, 客户无论指定哪一个平台,均可以使用咱们的UI来作开发交互, 开发人员都不用再学习新的UI, 能减小一点是一点啊.
6、框架特色
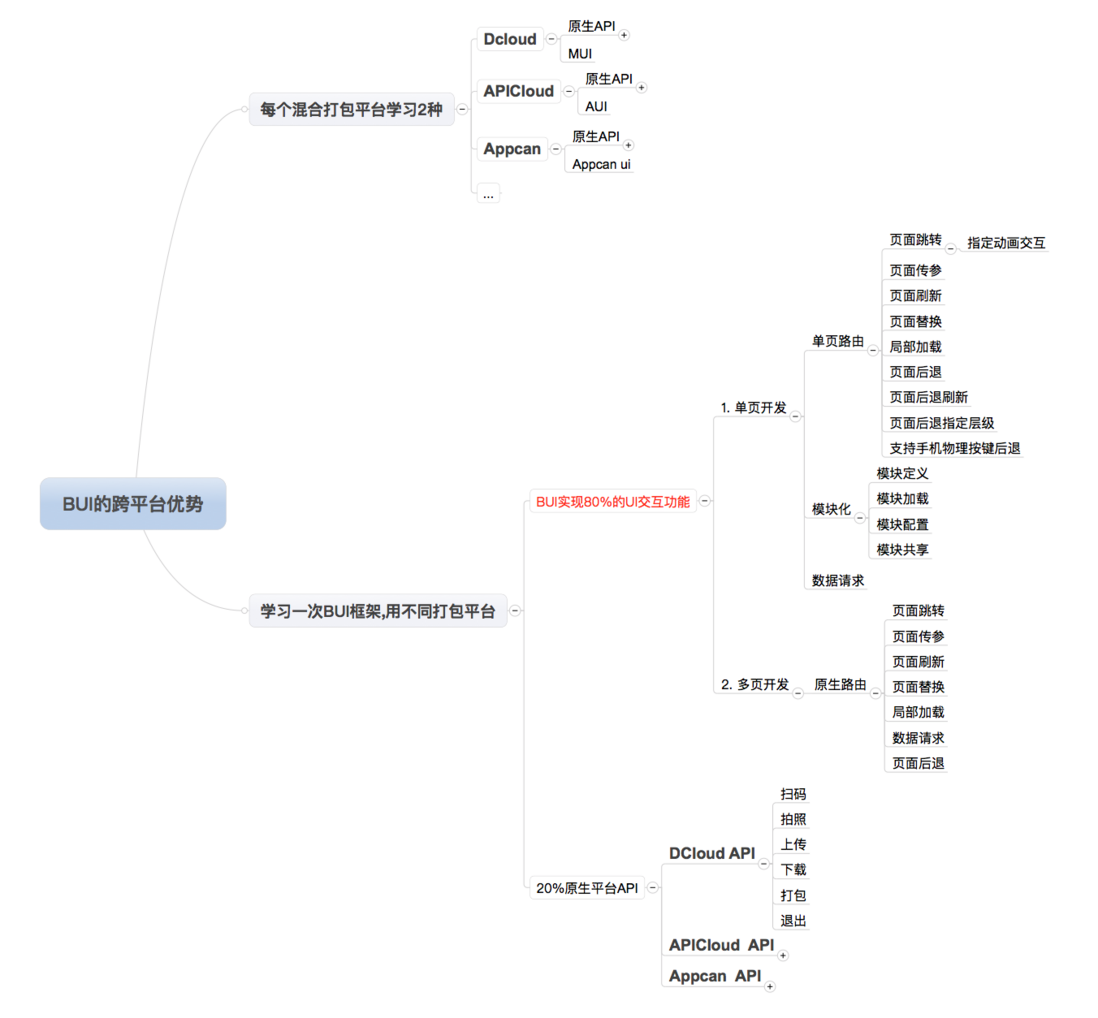
围绕这个想法去设计, 再分析了互联网上的一些UI的特色, 咱们的框架应该是这样子的:
介于webapp跟混合app开发之间, 大部分应用有80%以上的功能都是由UI实现的, 这样经过学习一次BUI, 你就能够游刃于不一样平台之间.

1. 简单学习,快速上手
在软件公司里面, 开发者占多数以及人员的流动等因素, 若是开发者愿意去学习使用, 能够解决招不到合适的前端问题. 因此学习要快,简单.
技术选型
咱们在技术上没有依赖于vue,react等先进理念, 咱们就是要简单, Dom是最基础也是最容易理解的, 因此咱们基于zepto或者jquery.
工具
开发者习惯用什么工具,就用什么工具.习惯用什么 webpack,gulp,sass,less 彻底由本身作主. 可是若是使用咱们推荐的sublimetext工具, 咱们有针对这个工具的一个插件, 能够快速书写,事半功倍.
丰富的文档及入门视频
BUI的入门文档只须要5分钟
BUI的控件API文档
BUI的规范文档
BUI的FAQ
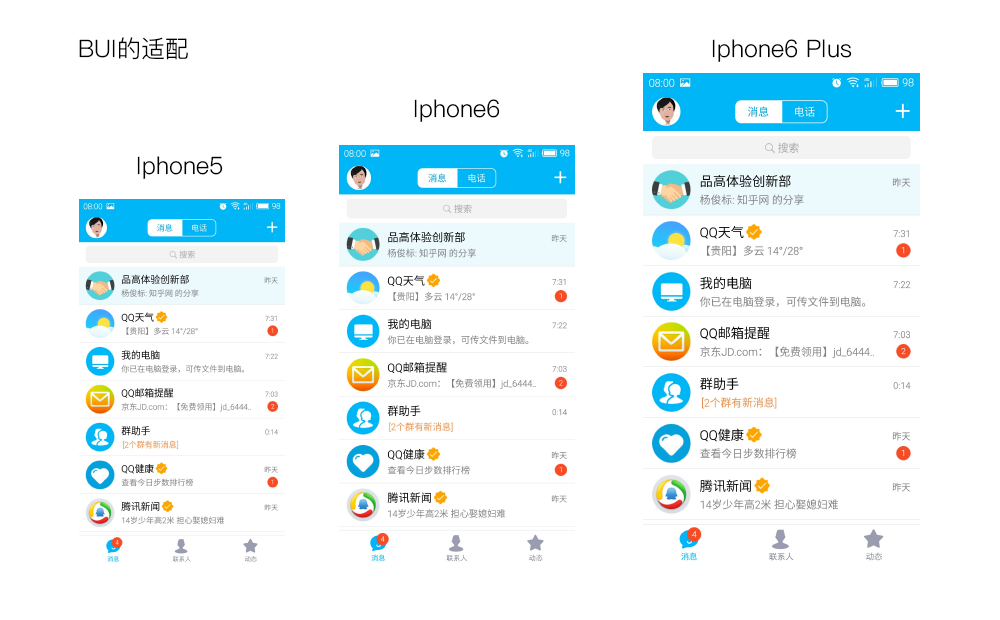
2. 多终端多平台适配
咱们采用独有的规范,使用REM适配,开发出来的页面,可以在各类安卓IOS系统,webkit浏览器(淘宝,微信,QQ,钉钉),第三方打包平台(Dcloud,APICloud,APPCan等) 不一样分辨率,保持一致的缩放效果. 跟web保持一致的切图习惯,只是在作单位转换的时候, 是基于540px设计稿,1rem=100px;
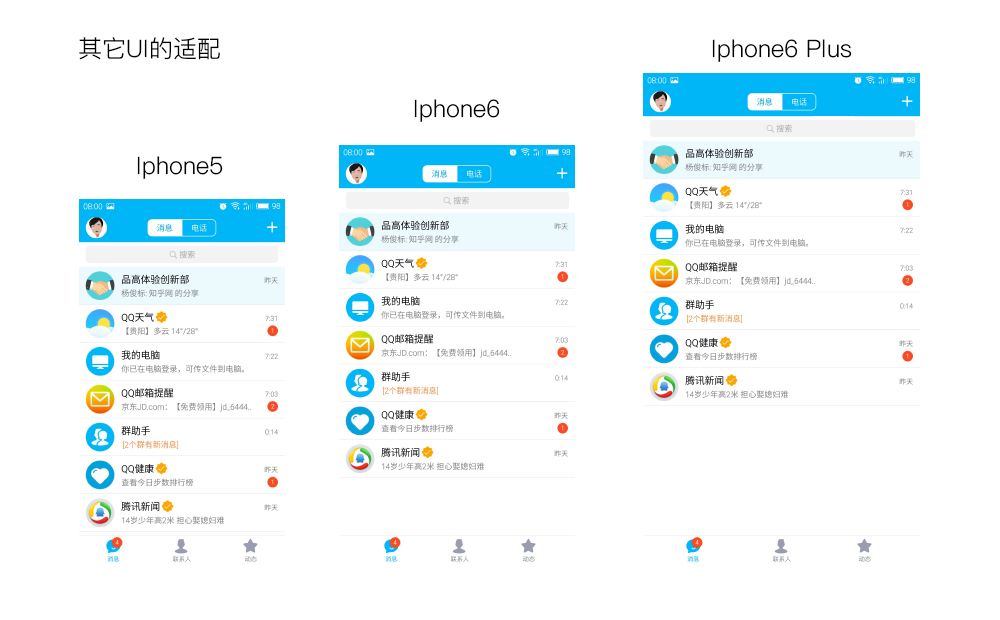
这是不少UI欠缺的, 给你一个设计稿,没有什么指引告诉你图要怎么切, 大部分是采用响应式自适应出来的效果, 看上去同样,实际效果是跟效果图有出入的.
如图, 其它UI的适配的高度是固定的, 随着屏幕增高, 底部的空白会愈来愈多, 而BUI是总体等比缩放, 像一张大图缩放到合适的屏幕同样. 真正是一次开发,多平台适配.
其它UI的适配:

BUI的适配:

3. 丰富的交互组件
前面咱们也说过,旧UI咱们须要常常找插件,找来的插件也不必定能用, 调用系统原生的交互,在安卓跟ios会有不一样的表现, 为了不这种状况, 咱们把互联网上常见的插件都统一开发出来, 一致的交互, 一致的使用方式, 一致的API.
BUI的组件还有些不太同样的地方, 咱们关注控件的交互,主张相同交互由同一个控件实现. 咱们的组件是内容跟结构交互分离, 一个组件能够作多件事情, 例如:
bui.slide 是一个焦点图组件, 它除了自身支持, 横向,纵向,全屏,自动播放等功能之外, 咱们稍微改变了参数, 它就变成了 tab 组件.
**(这里不能直接上传gif交互图,我把重要的交互展现一下,想看更多交互请直接点击预览交互效果)**
bui.slide 焦点图控件

js:
var uiSlide = bui.slide({
id:"#uiSlide",
height:200
})
html:
<div id="uiSlide" class="bui-slide">
<div class="bui-slide-main">
<ul>
<li>
<!--第1屏-->
<img src="" alt="">
<div class="bui-slide-title">图片标题</div>
</li>
</ul>
</div>
<!-- 分屏菜单 -->
<div class="bui-slide-head">
<ul >
<li>1</li>
</ul>
</div>
</div>
TAB 选项卡
TAB初始化
js:
var uiSlideTab = bui.slide({
id:"#uiSlideTab",
menu:".bui-nav",
children:".bui-tab-main ul",
scroll: true
})
html:
<div id="uiSlide" class="bui-tab">
<div class="bui-tab-head">
<ul class="bui-nav">
<!-- 分屏菜单 active 是激活的TAB样式 -->
<li class="bui-btn active">Tab1</li>
</ul>
</div>
<div class="bui-tab-main">
<ul>
<li>
第1屏
</li>
</ul>
</div>
</div>
仔细观察下这两个的结构及交互,变的只是父层的样式, 其它结构及操做都是同样的. 咱们把TAB的结构再拆分一下, 就变成了 TAB在顶部以及在底部的效果.
TAB在顶部
TAB在底部
TAB在侧边
这样是方便了,可是要记住的参数不少,怎么破? 这就要谈到咱们的BUI Fast插件了, 一个快速书写的 Sublimetext插件, 这个后面篇幅再介绍. 咱们把比较重要的组件给你们介绍一下.
还有什么是bui.slide能作的? 例如: 微信里面的推广,常常是整屏往上滑动, 我还用过 bui.slide 去拓展了一个简单的有动画效果的路由. 发挥你的想象前, 先仔细了解控件的特性. 后面咱们有本身更简单的单页路由.
bui.list 下拉刷新及上拉加载控件
bui.list是基于 bui.scroll 扩展的一个加载分页及刷新的一个控件, 默认把分页都处理好了,你只须要配置一个数据请求的地址, 能返回一个数组就好了, 若是返回的字段不同, 也是提供了字段映射的配置, 开发一个加载及下拉刷新功能的列表, 只要5分钟. 若是这个知足不了你的需求, 你能够再看 bui.scroll 及 bui.pullrefresh 这两个控件.

bui.dialog 弹出层组件
bui.dialog 弹出层插件一样是一个扩展性特别强的插件, 支持从不一样方向进入, 支持关闭打开, 支持全屏等, 支持动态建立以及静态渲染,
这二者的区别 例如,
动态渲染
bui.confirm, bui.alert, bui.prompt 都是基于dialog动态建立的控件, 这种方式简单,只须要传入content参数;
静态渲染
还有bui.select,bui.actionsheet, bui.pickerdate 等控件. select及actionsheet 的底层都是一个静态渲染的对话框, 这样有个好处就是, 对话框的内容都自由定义.

bui.select 选择控件
选择控件,支持单选,多选, 支持弹窗或者不弹窗, 支持静态或者动态渲染.

bui.actionsheet 上拉菜单控件
上拉菜单控件, 经常使用于分享

bui.swipe 滑动组件
bui.swipe 也是很强大的一个控件, 解决同一个页面的各类手势操做冲突. 像 bui.sidebar ,bui.listview 都是基于bui.swipe扩展的插件.

bui.sidebar 侧边栏组件
支持左边跟右边,支持同时, 但仍是建议同一个页面不要出现太多这类交互.

bui.listview 侧滑列表组件
侧滑列表控件,支持菜单在左边或者右边

bui.hint 自动消失提醒组件
消息提醒自动消失, 支持上中下等方向, 而且支持自动关闭或者手动关闭, 能够指定在某个容器内.

bui.accordion 折叠组件
折叠菜单, 显示隐藏, 支持所有显示,或者一次只能显示一个.

bui.dropdown 下拉菜单组件
下拉菜单, 经常使用于搜索旁边的选择, 选项不宜过多.

这些都是基本的组件, BUI官网其实还有不少, 就不一一列举了.
4. 轻松定制UI
BUI是有规范可循的,这个在输出设计稿的时候,尤为有用. 并且BUI更多的是关注UI交互这块, 只要遵循BUI的结构规范, 里面的内容是能够自由定制的, UI也是随你怎么修改,只要ID不变, 交互就不变.
5. 快速开发
重头戏来了, 前面这些都只是铺垫, 只有简单的文档, 丰富的组件, 这些每一个框架都有, 不能算快.
咱们围绕着开发人员快速开发, 作了不少事情, 让你如虎添翼.
5.1 BUIFast插件
BUIFast 是Sublimetext的一个插件, 前面咱们也说了,咱们并不要求用户使用某个工具, 但若是用户使用咱们推荐的工具, 那就是如虎添翼. Sublimetext是一个优秀的编辑器. 安装好BUIFast插件之后, 你可使用BUI的快速书写.
规则以下:
ui- 生成结构, bui- 生成脚本
ui-html 生成BUI的标准引用
ui-page 生成BUI标准结构页面
ui-控件名 生成 控件的结构;
bui-控件名 生成 控件的初始化;
两个前呼后应.
后面咱们新增了 bu-控件名-demo 直接生成示例代码. 因此前面说的, 你根本不须要去记住结构,你只须要记住有什么控件名. 比方 bui-slide-tab

5.2 buijs Node命令行工具
全局安装buijs之后,每次建立若是有新版本都会从github获取, 能够在任意地方建立, 而且能够指定模板及打包平台.
安装
sudo npm install -g buijs
简单建立工程包(默认webapp平台)
buijs create demo
指定模板
同一个工程能够重复新增模板, main- 开头会覆盖main 模块, page-开头是新增模块. 点击查看更多模板预览 部分模板咱们还增长了经常使用的交互处理, 好比登陆输入框的删除, 注册发送验证码的倒计时, 若是不须要能够自行删除.
buijs create demo -t main-tab
指定dcloud平台
指定平台之后,建立的工程能够直接覆盖到平台新建立的应用目录, 默认bui绑定了物理后退按键的处理.
buijs create demo -p dcloud

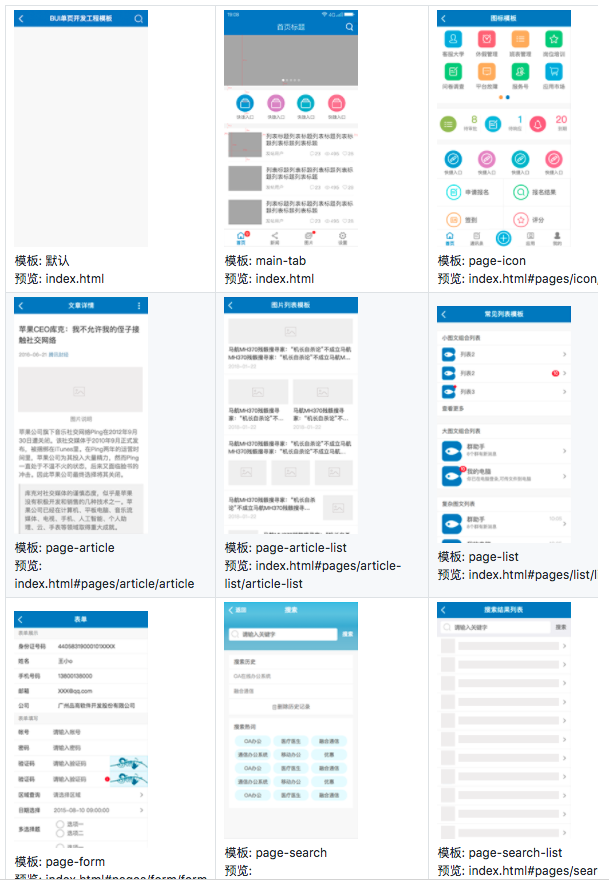
5.3 模板库
模板库有2个,一个是配合buijs工具建立的, 但因为每次建立都会获取最新,若是太多模板,这里建立工程就会偏慢, 因此咱们只把经常使用的模板放github上面, 咱们还有一个新模板库, 那里下载下来每一个都是 CSS,js,html 一块儿的.

5.4 插件库
bui的官方组件只是一些基本的组件, 后续还会扩展.
5.5 案例库
除了插件,模板,官网还提供了一个案例库, 这个案例是一些通用的例子, 下载下来就能拿去开发.
这里比较有表明性的一个案例是仿照QQ的一个交互, 交互复杂,但开发起来咱们只耗时1天.

点击预览
建议扫码在手机预览, PC预览不支持手势操做.
7、设计思路改进
1. 去平台化
从BUI出来诞生到如今, 在品高内部已经两年了, 服务了近百个项目, 其中也暴露出来了一些问题.
1.第三方打包平台如雨后春笋般增加, 咱们的兼容什么时候才休?
用户在作开发的时候,一开始选择了平台其实也不会再转换其它平台了, 虽然咱们提供了这种可能, 对于用户来讲, 在webapp及打包平台间切换用场会比 APICloud 平台转换到 Dcloud平台之类的场景要多得多, 因此咱们目前只兼容 Bingotouch, APICloud, Dcloud 有对应的 bui.js , 其它平台暂时不考虑.
2.因为咱们基于DOM开发,入门门槛低,带来的问题是开发过程当中的代码质量没法保证;
3.每一个人喜欢用的模块化不同, 有人喜欢用requirejs, 有人喜欢用seajs, 一样的模块不能在项目之间共享;
2. 单页路由
在用第三方平台的原生跳转里面, 也有必定的局限性, 比方, 后退刷新, 后退多层到指定页面 等, 这些每一个平台的处理都不同, 并且有的都不容许这么处理. 咱们须要更灵活的路由, 支持效果自定义, 支持后退刷新, 支持后退到指定页面, 支持物理后退 等, 这一切建立对应工程包的时候, 你就已经拥有.
路由效果
这里咱们默认采用的是微信的切换效果, 你还能够选择其它交互, 例如 dcloud 的 cover, QQ 的slide 切换效果, 这些效果都是为了让你的应用更好的嵌入对应的平台. 这种特别在原生跟轻应用之间切换较为经常使用.

3. 模块化
咱们使用咱们本身的模块化,跟路由一块儿配合使用, 开发的模块在项目之间的共享成为了可能, 咱们还按照requirejs,seajs 的接口设置, 能够兼容以前的模块.
4. 路由及模块化的原理
当你打开index.html的时候,就会自动加载main模块, 模块的命名, 除了main, 其它匿名模块默认都是.html前面的路径名, 比方: main 模块有个按钮, 按钮有个连接(注意不能使用a标签)
main模块, 路径: pages/main/main.html
<div class="bui-btn" href="pages/sidebar/sidebar.html">跳转到sidebar</div>
点击会自动跳转到 pages/sidebar/sidebar.html , 这时会自动加载 pages/sidebar/sidebar.js
sidebar.js 路径: pages/sidebar/sidebar.js
loader.define(function(require,exports,module){
module.exports = {};
})
这样, 若是其它页面要调用sidebar的模块
loader.require("pages/sidebar/sidebar",function(sidebar){
//
})
这是路由最简单的用法, 固然他还有不少其它定义, 具体须要本身查看API了.

8、总结
与其说bui是一个交互框架,我以为咱们更像是一个移动快速开发解决方案, 围绕开发过程当中的效率,一点一点的进步优化, 咱们也针对了经常使用的平台的快速建立工程包, 建立完覆盖到对应的平台应用包里面就能使用了, 是否是开发最快的webapp框架? 我但愿是, 但我更但愿整理的这些内容对别人有所帮助.
BUI的目的不是要成为一个很优秀的框架, 而是能够帮助你们解决80%问题的框架.
一我的快, 节省的只是一个项目的时间, 若是每一个人都能开发更快, 节省的是N个项目的时间. 后面咱们会在 segmentfault的 BUI的专栏 里,把一些经常使用的技巧,及使用上的FAQ整理一下, 欢迎一块儿理性探讨.
- 1. 2018开发最快的Webapp框架--BUI交互框架
- 2. webapp开发框架
- 3. ionic框架,快速开发webAPP神器。
- 4. 2019 web开发框架_2019年最佳Web开发框架
- 5. 一张脑图看懂BUI Webapp移动快速开发框架【上】--框架与工具、资源
- 6. 2019年最快的Javascript框架
- 7. 简单搭个webapp开发框架
- 8. WebApp开发框架Ionic+AngularJS+Cordova
- 9. 移动WebApp开发框架(珍藏)
- 10. webapp开发框架选择注意点
- 更多相关文章...
- • Docker 架构 - Docker教程
- • SSH框架(Struts2+Spring+Hibernate)搭建整合详细步骤 - Spring教程
- • PHP开发工具
- • 互联网组织的未来:剖析GitHub员工的任性之源
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 跳槽面试的几个实用小技巧,不妨看看!
- 2. Mac实用技巧 |如何使用Mac系统中自带的预览工具将图片变成黑白色?
- 3. Mac实用技巧 |如何使用Mac系统中自带的预览工具将图片变成黑白色?
- 4. 如何使用Mac系统中自带的预览工具将图片变成黑白色?
- 5. Mac OS非兼容Windows软件运行解决方案——“以VMware & Microsoft Access为例“
- 6. 封装 pyinstaller -F -i b.ico excel.py
- 7. 数据库作业三ER图待完善
- 8. nvm安装使用低版本node.js(非命令安装)
- 9. 如何快速转换图片格式
- 10. 将表格内容分条转换为若干文档