[译] 你的站点如你所想的移动友好吗?
- 原文地址:Is your site as mobile friendly as you think?
- 原文做者:Paul Boag
- 译文出自:掘金翻译计划
- 本文永久连接:github.com/xitu/gold-m…
- 译者:Lai
- 校对者:Tobias Lee starlee
你的站点如你所想的移动友好吗?
咱们一般认为响应式的网站会让咱们的站点移动友好,可是状况并不是如此。仍然有不少方式会搞砸用户体验,并下降咱们在搜索结果中的排名。前端

audio.simplecast.com/77569.mp3react
收听这篇文章,并在 iTunes、谷歌音乐 App、RSS 上订阅关注咱们 | 下载音频android
这篇文章由 交互设计基础 赞助。ios
咱们都知道一个网站 移动 友好的重要性,咱们中的大多数人采用 响应式设计 做为解决方案。毫无疑问,响应式 设计 已经改变了移动网络。通常来讲,它提升了 用户体验、使网站更易管理、并避免维护多个版本的须要。git
最近当我浏览 交互设计基础 的课程时,我思考了一些东西。我看到一个 关于移动用户体验设计的课程,我意识到,尽管响应式网站很好,但它毫不是一颗银弹。github
参见:你从未据说过的最重要的 UX 教育来源web
一般,响应式设计可能被实现地很糟糕。不幸的是,这也会让咱们陷入一种虚假的安全感中。仅仅由于咱们采用了响应式设计,咱们就认为咱们已经「解决了移动性问题」。但事实并不是如此。后端
让我给你举一些例子,说明哪里可能出问题。从最大的问题开始,那就是半吊子的响应式网站。安全
你的所有站点具备响应性吗?
当你从零开始从新设计网站时,以一种响应式的方式来构建是彻底有意义的。可是用这种方式对现有网站(特别是大型网站)进行响应式改造时,可能会是一场噩梦。网络
响应式网站设计会让咱们陷入一种虚假的安全感。咱们认为咱们已经解决了移动问题。
这是我不少客户所面临的问题。大多数他们的网站都至少有上万页,用几年时间构建而成。使其移动友好是极具挑战性的。
为了减小所涉及的工做,他们作了一个决定。他们决定专一于使核心页面移动友好且具备响应性,而忽略其余页面。
尽管我可以理解他们的决定,但从用户体验的角度而言这是很糟糕的。没什么比错误地觉得本身正在浏览一个移动友好的网站,但发现本身只是陷于一个不能阅读和浏览的桌面优化网页更使人沮丧的了。
这些组织应该仔细考虑他们是否须要这样大型的网站。就我我的经验而言,他们不多这样作,只是盲目地将内容从一个版本迁移到下一个版本。
另请参见:为何对疯狂地内容迁移说不
你是否砍掉了功能?
当遇到一些棘手的功能时,设计师面临着相似的问题。为了作到移动友好,有些东西太复杂了。咱们没有加倍努力、找到一个创造性的解决方案,而是选择了一条阻力最小的道路。咱们说服本身,移动用户不须要这些功能,只需从网站上去掉这些便可。
固然,这无疑是天真的。移动用户并无什么神奇的差别。他们也是那些在桌面上使用你站点的用户,只是刚刚换了设备。见鬼,我甚至看见他们坐在离笔记本电脑触手可及的地方使用手机!咱们不能仅仅基于设备就对他们的需求作出假设。
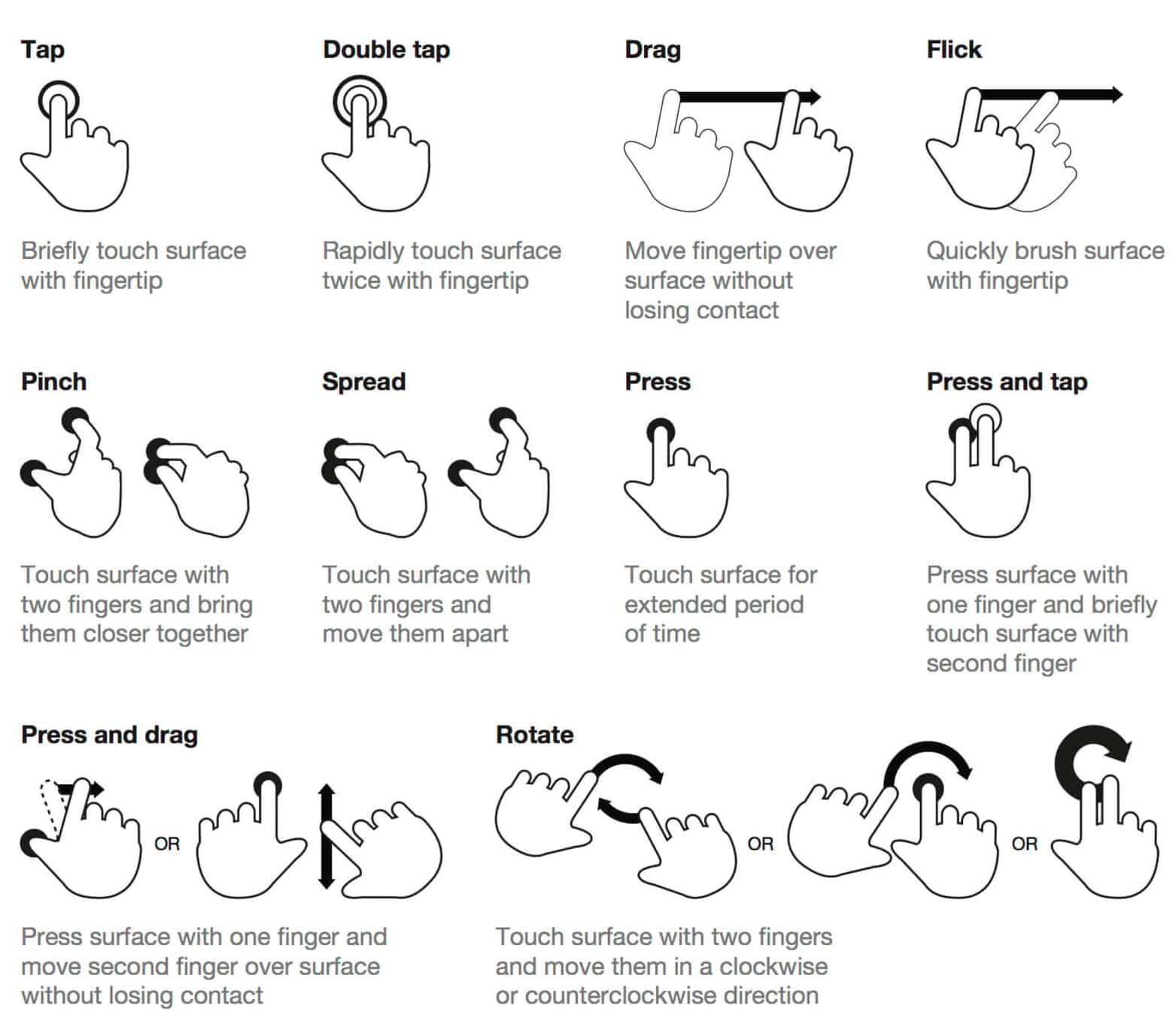
你是否支持触摸手势?
可是移动友好的错误并不全在于去掉功能。没法添加一些功能可能一样危险。好比,对触摸手势的支持。用户在移动网站没法滑动和缩放时,难怪他们每每会更喜欢移动应用。

这么多的手势,咱们都不支持。
做为网站设计师,咱们真的应该容许用户滑动轮播图和缩放图片。这种功能需求一般会被忽视,由于咱们是如此专一于为不一样的断点调整设计。
你的内容适用于你的设计吗?
要作到移动友好并不只仅是改变设计,也须要改变内容自己。以表单为例,咱们在拥有更大屏幕的设备(桌面)上用表单来呈现数据,并不意味着咱们也要在移动设备上这样作。咱们可能会得出这样的结论:显示一个交互式图表或某种形式的计算器更具备移动友好性。

咱们须要调整内容而不只仅是设计,将表单和图表变成更具移动友好的形式。
下面说说信息图表。他们在大屏幕看起来很棒,可是在移动设备上变得难以辨认。固然咱们也可让用户本身去缩放查看,并号称咱们该作的都作完了,或者咱们能够从新进行设计。也许咱们应该将信息图表分解成一个情节串联板(storyboard)或者用视频来代替。
你的移动站点是否具备可读性?
可读性的问题并不只仅局限于图像和表格,文本内容也有一样的问题。仅仅增长一个断点来从新定位元素并不能创造移动友好性并提升可读性体验。它常常大大缩短本文行的长度致使阅读变得痛苦。
设计师们在这方面作了一些努力,包括使字体大小相较于断点自动进行缩小。可是我在移动设备上访问过的不少站点的字体仍然会变的很小,以至难以辨识。
最后,还有颜色的问题。设计师一般未能考虑到移动用户老是与屏幕眩光做斗争,因此会设计微妙的颜色色调。绝不夸张地说,这会致使不好的移动阅读体验。

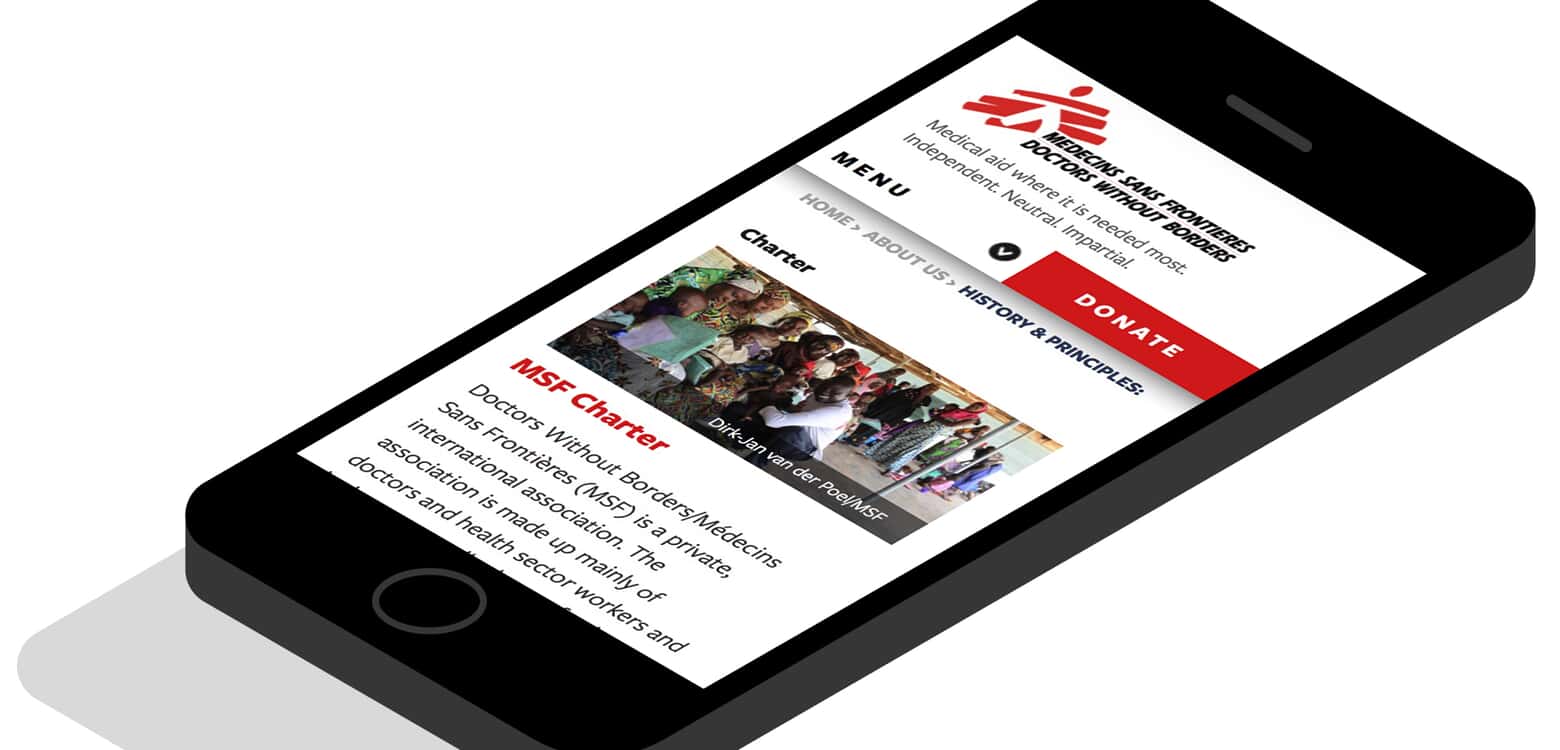
Doctors Without Borders 只是许多难以作到可读性的移动站点之一。时常存在单行长度太短、颜色对比糟糕和文本太小的问题。
你是否过于关注最新最好的智能手机?
固然,即便咱们在移动设备上,这些可读性问题仍是看不出来。这是由于咱们拥有最新最强大的智能手机。它有一个 retina 屏幕,亮度的耀眼程度连太阳也没法与之匹敌!可是不是每一个人都有这样的设备。即便你忽略功能型手机,体验也会有巨大的差别。
咱们须要中止使用脑海中的具体设备进行设计。
固然,确定会有断点的存在。我仍然看到设计师们根据设备设置断点,而不是根据内容的适当位置。他们设计了适配 iPad 的尺寸、适配 iPhone 的尺寸等等。可是实际上,设备尺寸是很是多的,咱们应该中止考虑特定的设备。
你的性能移动友好吗?
咱们应该考虑性能问题。事实上,这多是响应式设计让咱们失望的惟一的、最大的领域。可千万别误会,我并非说响应式设计让咱们的站点变慢了。只是由于咱们并无作些什么来改善它,而这正是移动设备所须要的。
图像大小无疑是罪魁祸首。使用媒体查询可能会在视觉上缩小图片的比例,可是对减小图片大小和加载时间是没有帮助的。在使用蜂窝网络时,这是很很差的。添加字体、库、框架以及全部的其余元素,都会使今天的网站膨胀,致使加载时间过长。

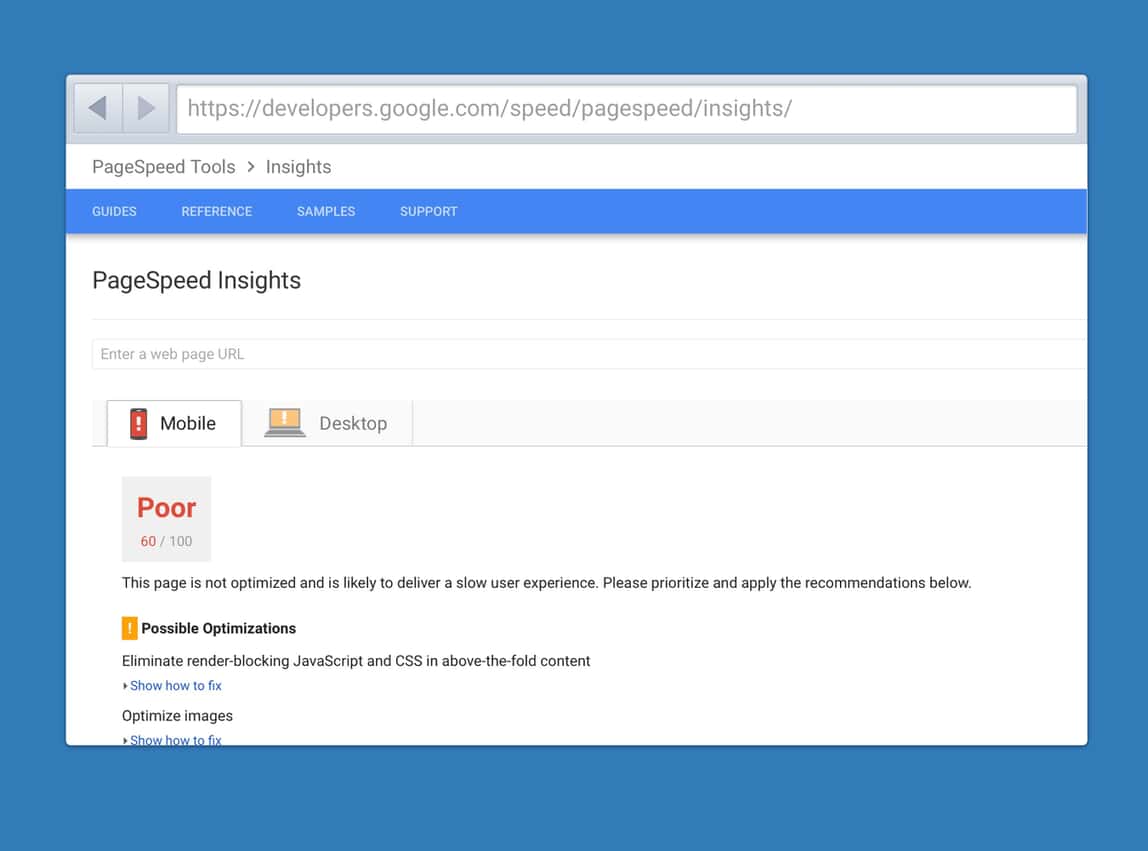
在移动设备上测试站点的性能会使人沮丧!
可是这不只仅是下载大小和蜂窝网络速度的问题。性能也是影响设备的一个问题。不少移动设备缺少像笔记本电脑、台式电脑或平板电脑同样的处理能力。结果是,它们很难处理一些创建在许多现代网站的更密集的 Javascript。
填写数据会移动友好吗?
接下来,咱们来看看在移动设备上输入数据时,我遇到的一个特殊的 bug。也许是由于我老了,不能以每小时一百万英里的速度在这些小型虚拟键盘上打字,可是在移动设备上输入数据体验确实很糟糕。
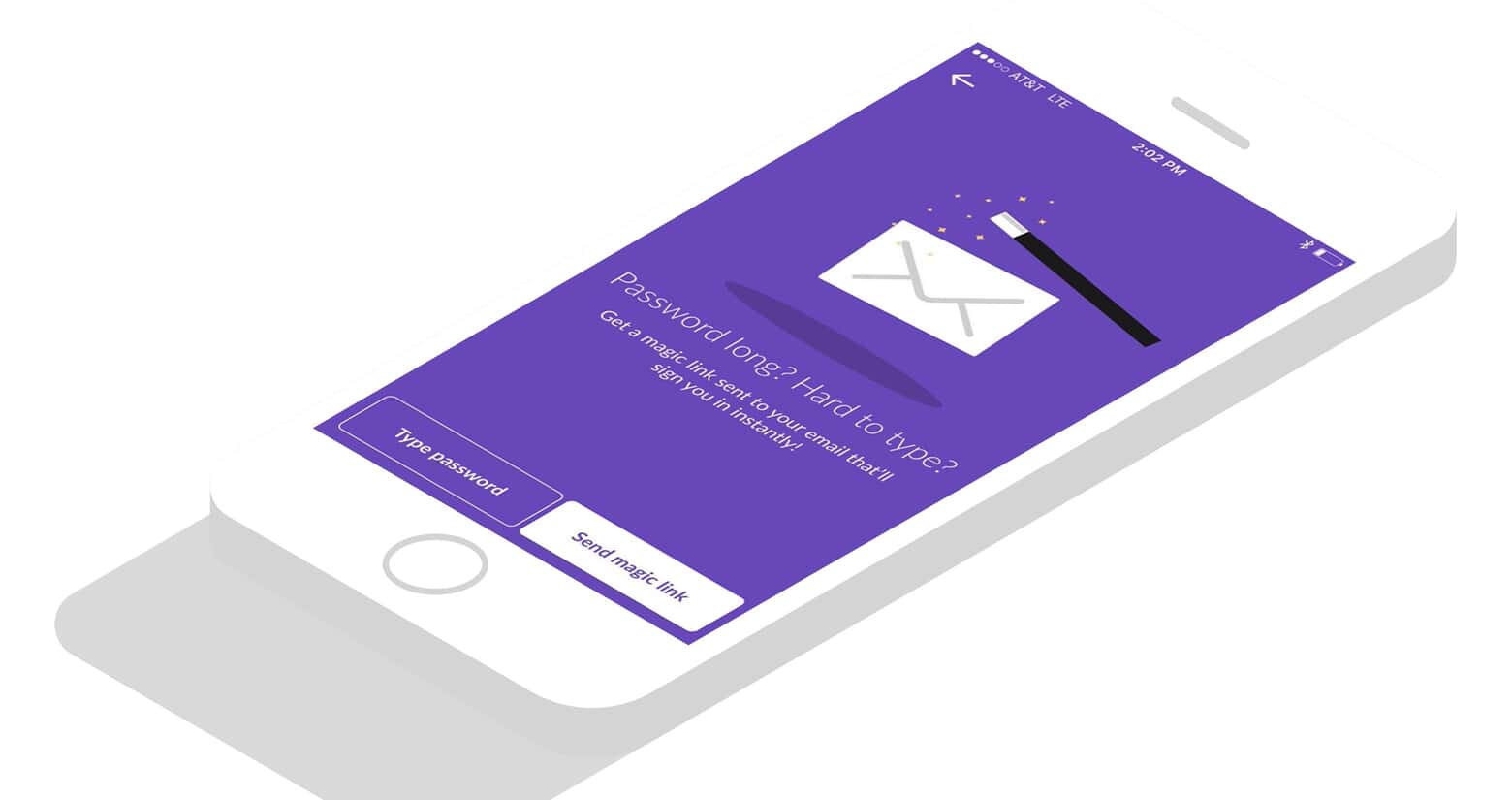
做为网页设计师,咱们彷佛让网站的问题恶化了一百倍。当输入数值数据时,没法显示数值键盘。当输入密码时,咱们会隐藏用户正在输入的内容,尽管事实上在移动设备上输入错误是常有的事儿。其实,咱们就根本不该该期望移动用户填写密码。还有其余方法,好比文本通知、电子邮件连接或者 Touch ID。

Slack 在避免用户输入密码方面作得很好。
有不少种状况下能够避免或简化数据输入。在会话之间记住用户的登陆用户名是一个好的开始。可是咱们应该改进表单的设计,避免繁琐的表单元素,好比日期选择或冗长的下拉菜单。
连接之间是否太过紧密?
谈到复杂的交互,我惊讶地发现设计师彷佛不多考虑使用触摸屏所带来的挑战。我发现不少网站声称移动友好,可是与之交互时却发现并不是如此。为最大化屏幕使用率,连接和按钮每每排列的很是紧密,以致于变得不能被点击。
再者,仅仅从新定位内容是不够的。咱们须要确保元素周围的空间扩大,以免因为使用手指而致使的精确度不足。诚然,空间是很是宝贵的,可是若是咱们明智地利用空间,连接就没有理由不易被选择。只要看看大多数的移动应用程序就懂了。
另见:移动 UX 设计
用户必须忍受位置固定的内容吗?
谈到空间的缺少的问题,为何尽管全部的设计师都但愿建立一个移动友好的站点,可是咱们认为在页面上添加固定位置的内容是可接受的。这显著减小了其余内容元素的可用空间。
将位置固定的导航转移到你站点的移动视图以前,请仔细考虑。一样,消除那些覆盖页面和对话窗口,以及那些固定位置的社交媒体图标时也需仔细考虑。它们在移动站点上没有位置。

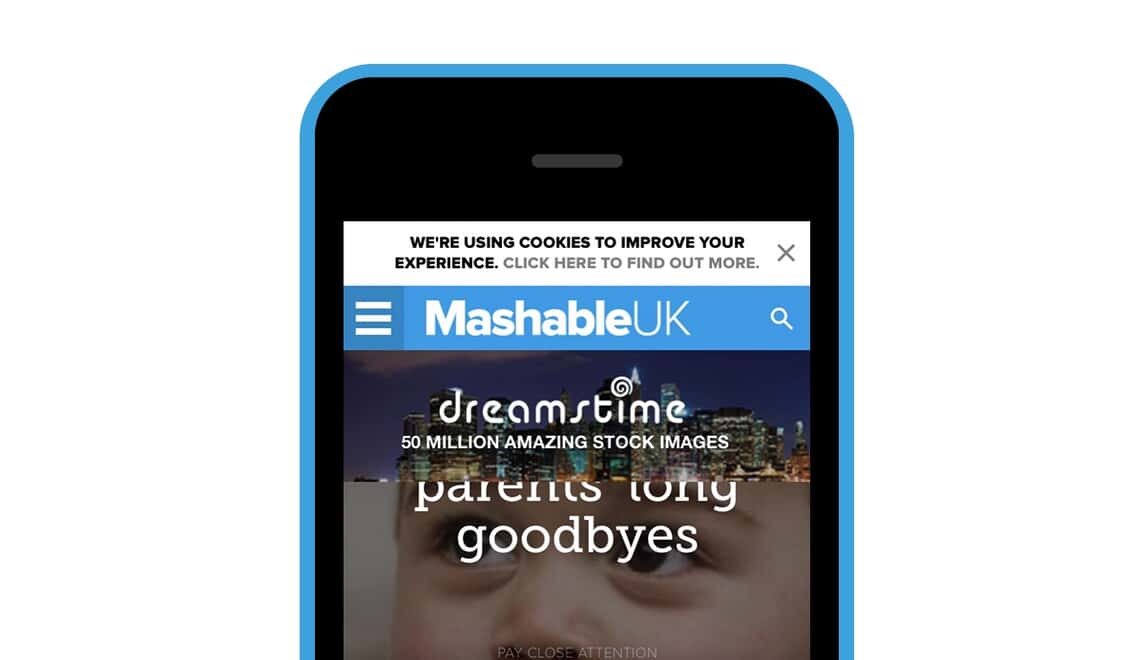
因为固定位置的元素数量,Mashable 上的内容几乎不能在移动设备上阅读。
我是一个可怕的伪君子
若是你在移动设备上浏览这个网站,你可能会想我如今是多么虚伪。我使用位置固定的导航、在某些地方连接过于紧密而且陷入我以前概述的其余错误中。
个人理由与你同样,缺少时间和金钱。对我来讲让网站响应并认为它移动友好是更容易的。可是自从我设计了这个站点,随着手机变得愈来愈重要,世界发生了变化。
Google 和其余搜索引擎都开始惩罚在搜索结果中未能提供良好移动友好体验的网站。在移动设备上浏览站点的用户数量正在猛涨。一个简单的响应式网站将再也不够用。若是咱们想要提供一个良好的体验或者在搜索引擎中有一个较好的排名,就更加远远不够了。
咱们将不得不调整咱们的优先级,以便创造一个移动友好的体验。这与一个伟大的桌面体验一样重要(甚至更加剧要)。
注册移动用户体验设计课程
移动使用量早在 2014 年就超过了台式机。从那时起,设备间的差距就只增不减,随着手机使用量的增长,台式机的用户流失增长了一倍。移动流量的这种增加,使移动用户体验成为一个产品或者网站成功的最重要的缘由之一。这意味着,若是想跟上时代,设计师、营销人员和开发人员所涉及的技能绝对是很是重要的。这个课程将教会你如何作 — 设计优秀的移动用户界面,着眼于移动可用性最佳实践。
掘金翻译计划 是一个翻译优质互联网技术文章的社区,文章来源为 掘金 上的英文分享文章。内容覆盖 Android、iOS、React、前端、后端、产品、设计 等领域,想要查看更多优质译文请持续关注 掘金翻译计划、官方微博、知乎专栏。
- 1. 朋友,你还好吗?
- 2. 请你踏实一点!你没有你想的那么好
- 3. 没了Macbook的英特尔还好吗?比你想象的好
- 4. 听说你想做外贸SOHO?你真的准备好了吗
- 5. 程序员的国庆节如何安排,你想好了吗?
- 6. 你的好友怎样评价你?
- 7. 你得到你想要的了吗
- 8. 想知道你的SpringBoot是如何启动的吗?来看!
- 9. 你的移动化策略安全吗?
- 10. 40 个让你的网站更加友好的 jQuery 插件
- 更多相关文章...
- • PHP 7 移除的扩展 - PHP 7 新特性
- • PHP 7 移除的 SAPI - PHP 7 新特性
- • 再有人问你分布式事务,把这篇扔给他
- • 漫谈MySQL的锁机制
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. Duang!超快Wi-Fi来袭
- 2. 机器学习-补充03 神经网络之**函数(Activation Function)
- 3. git上开源maven项目部署 多module maven项目(多module maven+redis+tomcat+mysql)后台部署流程学习记录
- 4. ecliple-tomcat部署maven项目方式之一
- 5. eclipse新导入的项目经常可以看到“XX cannot be resolved to a type”的报错信息
- 6. Spark RDD的依赖于DAG的工作原理
- 7. VMware安装CentOS-8教程详解
- 8. YDOOK:Java 项目 Spring 项目导入基本四大 jar 包 导入依赖,怎样在 IDEA 的项目结构中导入 jar 包 导入依赖
- 9. 简单方法使得putty(windows10上)可以免密登录树莓派
- 10. idea怎么用本地maven