CSS为何要放在head标签中?
写于2018/10/10, 忽然想起来就搬运到思否, 主要目的是分享给刚入门懵懂的前端
问题
从刚入门前端的时候就一直被人告知: "css要在head标签中引入", 但对此的解释却寥寥无几, 那么css为何要放在head标签中, 而不能像javascript同样置于body标签尾部呢?javascript
解答过程
Talk is cheap, show me the code.css
OK, 那咱们经过写一些代码来得出结果html
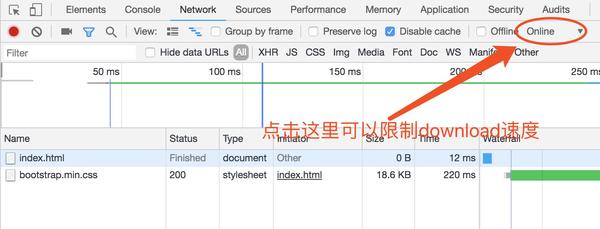
在这里先说chrome控制台的一个小技巧:前端

限制download速度对咱们的测试颇有帮助! 能够让咱们看清一些细节vue
, 咱们先把download速度限制为40kb/s, 开始测试:java
当css引入位置放于body标签尾部
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h1>Hello world</h1> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/css/bootstrap.min.css"> </body> </html>
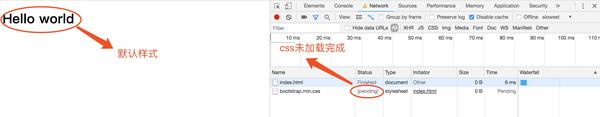
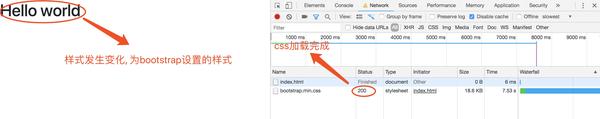
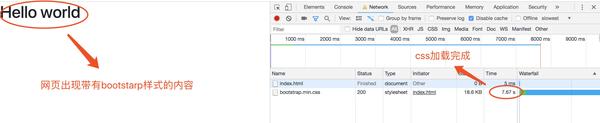
在浏览器中查看效果:ajax
- 当bootstrap.min.css文件未加载完成时, 网页中已经出现了"Hello world", 但样式为默认样式, 说明网页已经渲染过一遍了

- 当bootstrap.min.css文件加载完成以后, 网页中的"Hello world"样式发生改变, font-size发生明显变化, 所以能够判断: 网页出现reflow

当css引入位置放于head标签中时:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/css/bootstrap.min.css"> </head> <body> <h1>Hello world</h1> </body> </html>
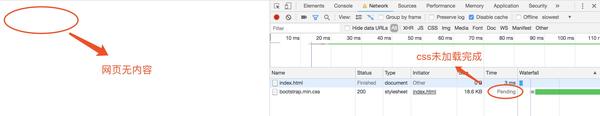
在浏览器中打开查看效果:chrome
- 当bootstrap.min.css未加载完成时, 网页中并未出现任何内容, 说明此时网页并未发生渲染

- 当bootstarp.min.css加载完成后, 网页中出现带有bootstrap样式的"Hello world", 说明此时网页发生渲染

从上面两个例子能够看出:bootstrap
- css放在body标签尾部时, DOMTree构建完成以后便开始构建RenderTree, 并计算布局渲染网页, 等加载解析完css以后, 开始构建CSSOMTree, 并和DOMTree从新构建RenderTree, 从新计算布局渲染网页
- css放在head标签中时, 先加载css, 以后解析css构建CSSOMTree, 于此同时构建DOMTree, CSSOMTree和DOMTree都构建完毕以后开始构建RenderTree, 计算布局渲染网页
结论
- 对比二者, css放在head标签中比css放在body标签尾部少了一次构建RenderTree, 一次计算布局和一次渲染网页, 所以性能会更好;
- css放在body标签尾部时会在网页中短暂出现"裸奔"的HTML, 如果网速很差, "裸奔"的时间便会大大加长, 这不利于用户体验
最后
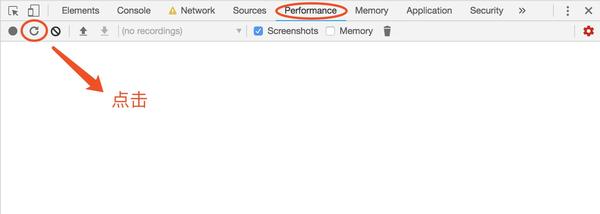
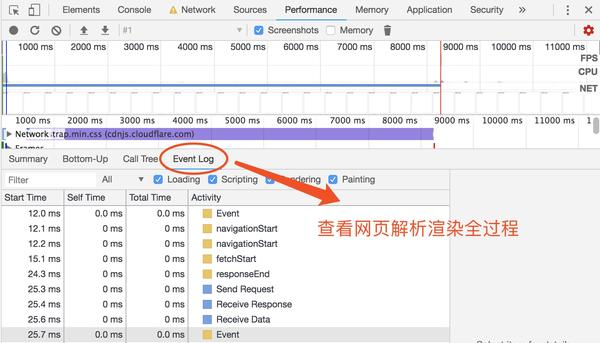
再讲一个小技巧:segmentfault


经过以上操做能够查看网页解析渲染全过程, 因此用来解决"css文件放置在head中有什么优势?"这个疑惑也是极好~
此处再分享一下vue的筛选框组件: https://segmentfault.com/a/11...
相关文章
- 1. 【HTML】HTML中的 head 标签都可以放哪些标签 ?
- 2. 为何有些mp4不能在html5中video标签播放
- 3. html5 head 标签
- 4. head标签
- 5. html head 标签
- 6. html中head标签中都放哪些内容
- 7. HTML中主题界面标签的介绍——html标签、head标签、body标签
- 8. css中map标签
- 9. 网页中head标签中的经常使用标签总结
- 10. 为何要有语义化标签
- 更多相关文章...
- • MyBatis if标签 - MyBatis教程
- • MyBatis foreach标签 - MyBatis教程
- • TiDB 在摩拜单车在线数据业务的应用和实践
- • Scala 中文乱码解决
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
欢迎关注本站公众号,获取更多信息
