如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件
使用vue-cli构建的vue项目,webpack的配置文件是分散在不少地方的,而咱们须要修改的是build/webpack.base.conf.js,修改两处的代码css
// 在开头引入webpack,后面的plugins那里须要
var webpack = require('webpack')
// resolve
module.exports = {
// 其余代码...
resolve: {
extensions: ['', '.js', '.vue'],
fallback: [path.join(__dirname, '../node_modules')],
alias: {
'src': path.resolve(__dirname, '../src'),
'assets': path.resolve(__dirname, '../src/assets'),
'components': path.resolve(__dirname, '../src/components'),
// webpack 使用 jQuery,若是是自行下载的
// 'jquery': path.resolve(__dirname, '../src/assets/libs/jquery/jquery.min'),
// 若是使用NPM安装的jQuery
'jquery': 'jquery'
}
},
// 增长一个plugins
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
],
// 其余代码...
}
这样就能够正确的使用jQuery了,好比我要引入Bootstrap,咱们在vue的入口js文件src/main.js开头加入html
// 使用Bootstrap import './assets/libs/bootstrap/css/bootstrap.min.css' import './assets/libs/bootstrap/js/bootstrap.min'
这样Bootstrap就正确的被引用并构建。
在好比使用toastr组件,只须要在须要的地方import进来,或者全局引入css在须要的地方引用js,而后直接使用vue
// 使用toastr
import 'assets/libs/toastr/toastr.min.css'
import toastr from 'assets/libs/toastr/toastr.min'
toastr.success('Hello')
参考: node
vue-cli webpack全局引入jquery
-
首先在
package.json里加入,gitdependencies:{ "jquery" : "^2.2.3" }而后 nmp installgithub
-
在
webpack.base.conf.js里加入webvar webpack = require("webpack") -
在module.exports的最后加入vue-cli
plugins: [ new webpack.optimize.CommonsChunkPlugin('common.js'), new webpack.ProvidePlugin({ jQuery: "jquery", $: "jquery" }) ] 而后必定要从新 run dev
-
在main.js 引入就ok了
import $ from 'jquery'
在.vue文件中引入第三方非NPM模块
var Showbo = require("exports?Showbo!./path/to/showbo.js");
参考: exports-loader
vue-cli引入外部文件
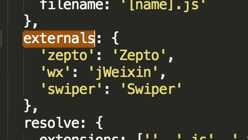
在 webpack.base.conf.js 中添加externals
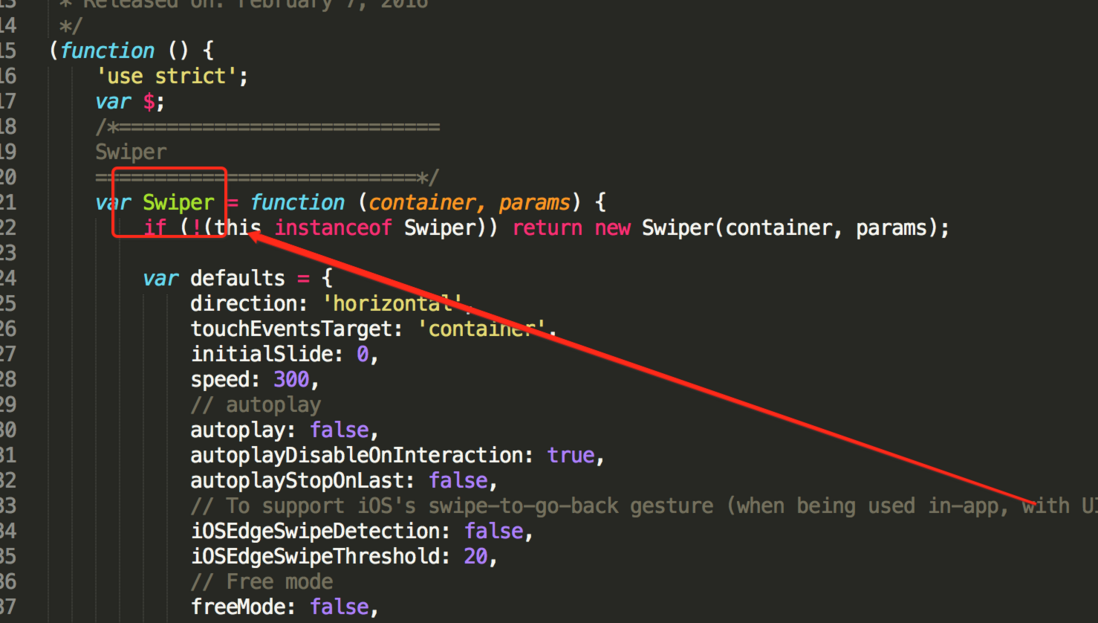
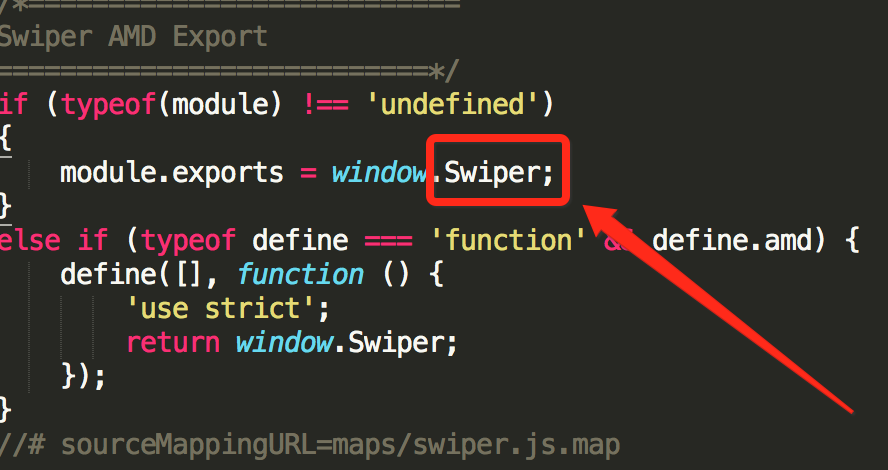
externals 中 swiper 是键,对应的值必定的是插件 swiper.js 所定义的变量 Swiper :

以后再在根目录下的index.html文件里引入文件:<script src="static/lib/swiper.js"></script>
这样子就能够在须要用到swiper.js的文件里加入这行代码:import Swiper from 'swiper',这样就能正常使用了。
参考: https://segmentfault.com/q/1010000005169531?_ea=806312
相关文章
- 1. 如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件
- 2. 在Vue项目里正确地引用jQuery插件
- 3. 详解如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件
- 4. 在vue项目中正确的引入jquery
- 5. 如何在vue项目中引用Iview
- 6. 项目如何引用bootstrap插件
- 7. vue项目中插件的引入
- 8. 黄聪:如何正确在Vue框架里使用Swiper
- 9. vue项目中引用jquery
- 10. 如何在Vue项目中优雅的使用swiper插件
- 更多相关文章...
- • XSD 如何使用? - XML Schema 教程
- • ASP 引用文件 - ASP 教程
- • TiDB 在摩拜单车在线数据业务的应用和实践
- • 适用于PHP初学者的学习线路和建议
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
最新文章
欢迎关注本站公众号,获取更多信息
